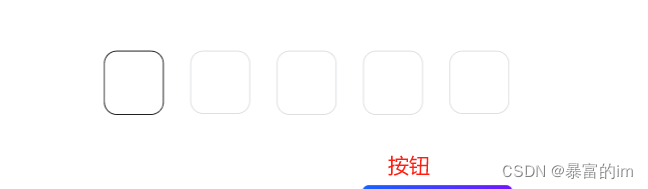
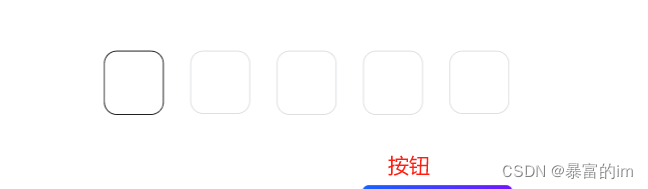
场景:PC端

样式:
<div class="verification-code-input">
<input v-model="code[index]" v-for="(_, index) in 5" :key="index" type="text" maxlength="1" @input="handleInput(index)" :ref="'inputRefs' + index" class="input-item">
</div>
函数:
数据: code: ['', '', '', '', '', ''],
handleInput(index) {
// 限制每个input只能输入一个字符
// 这里还可以添加其他逻辑,比如验证码格式验证
const value = this.code[index];
if (value.length === 1 && index < 4) {
this.$nextTick(() => {
this.$refs[`inputRefs${Number(index) + 1}`][0].focus();
});
}
console.log(this.code);
if (index == 4) { 这个场景的验证码是5位数
console.log('输入完毕');
}
},