【无标题】
一、 Vue脚手架搭建
(一)安装与配置
1.
npm config set registry http://registry.npm.taobao.org/
npm install -g @vue/cli
vue --version
// 进入目录小白做毕设2024
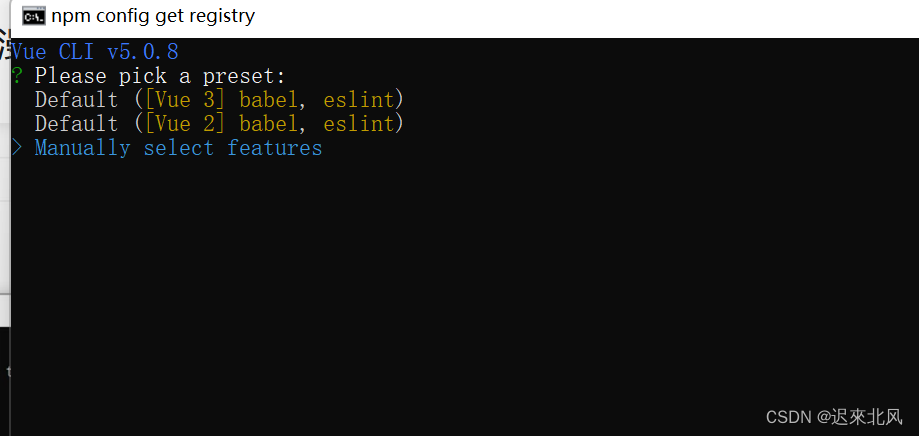
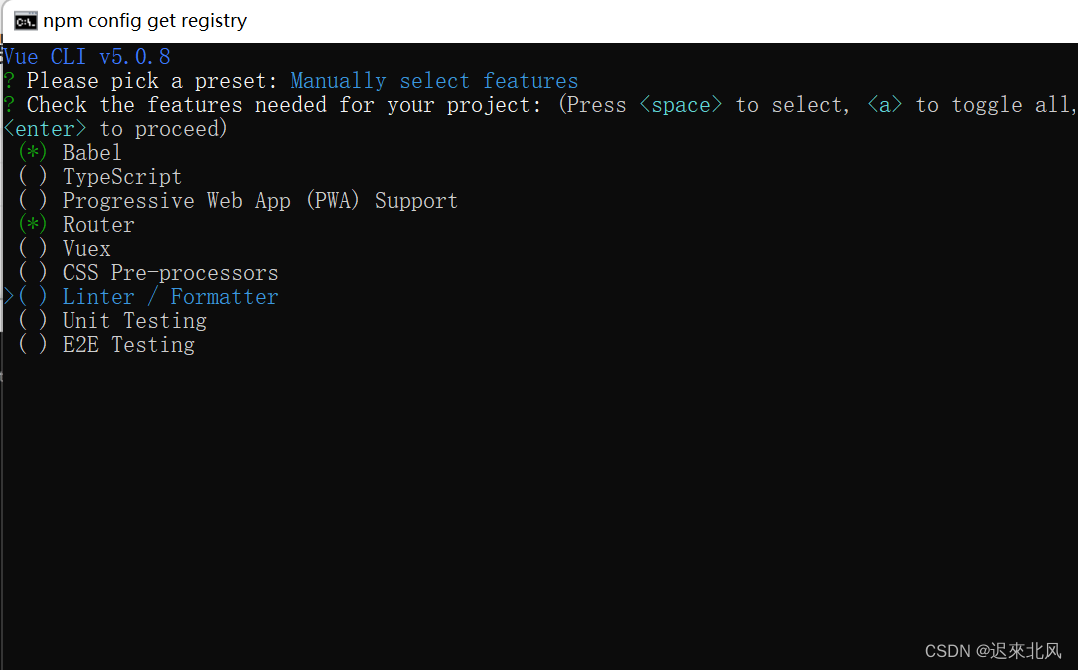
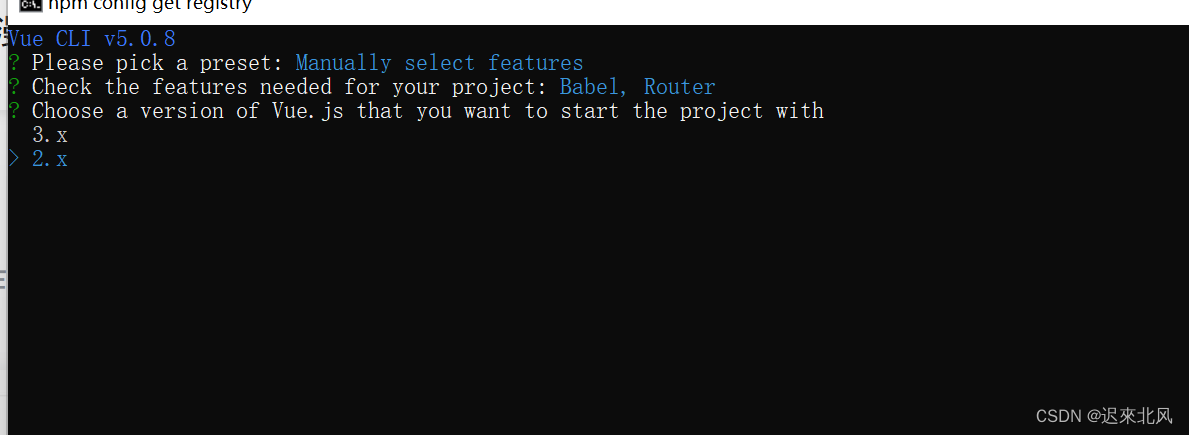
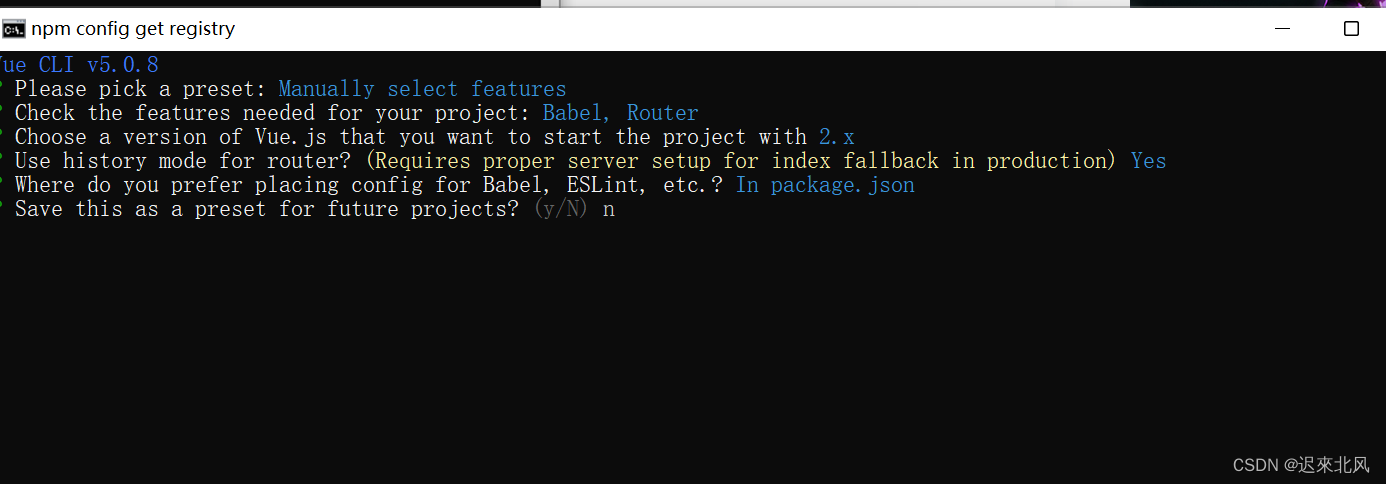
vue create vue



2.输入
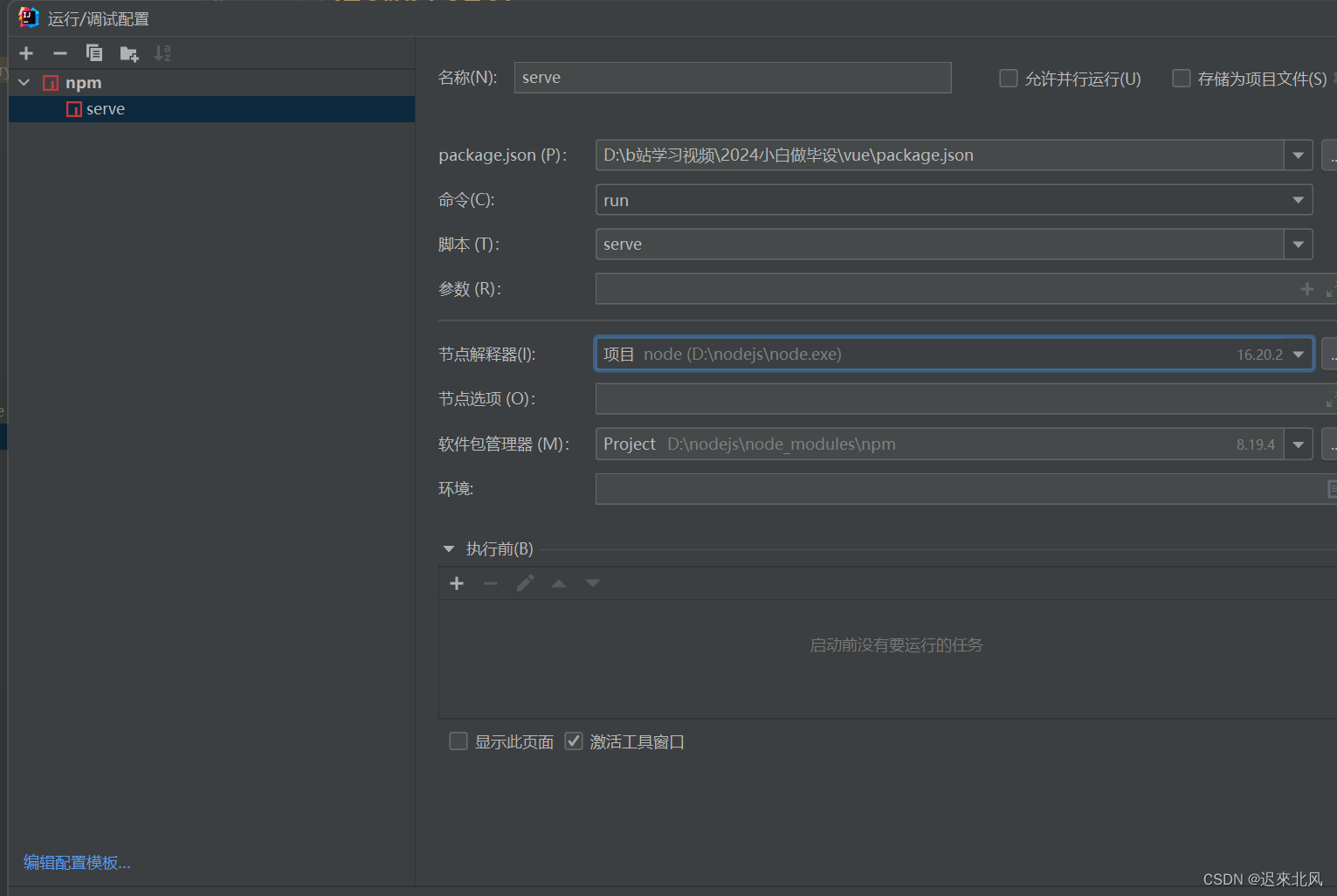
cd vue
npm run serve
3.成功

(二)结构解析与项目改造

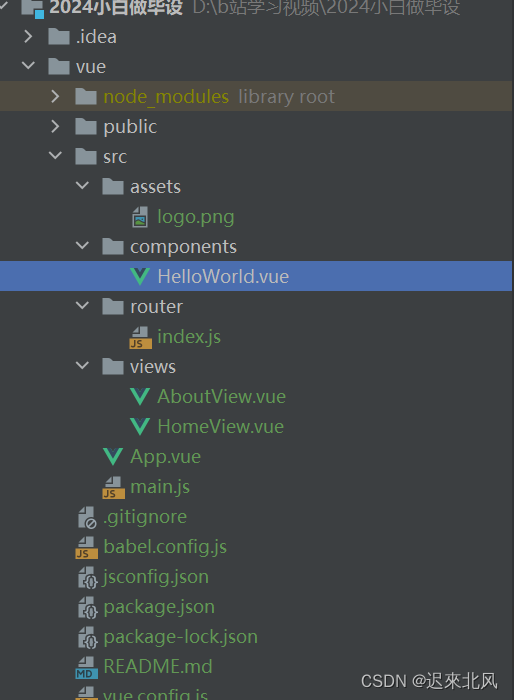
能用到的目录与文件:
assets——静态资源,下面还有css文件夹
conponents——组件 都能用
router——路由 网页地址与Vue对应
views——about页面和home页面
app.vue——
main.js——全局 import
package.json——各种依赖
vue.config——设置,如端口号
改造见3. Vue脚手架搭建 · 语雀
运行如下

二、 git
(一)本地代码提交到远程仓库
注册账号 Gitee - 企业级 DevOps 研发效能平台
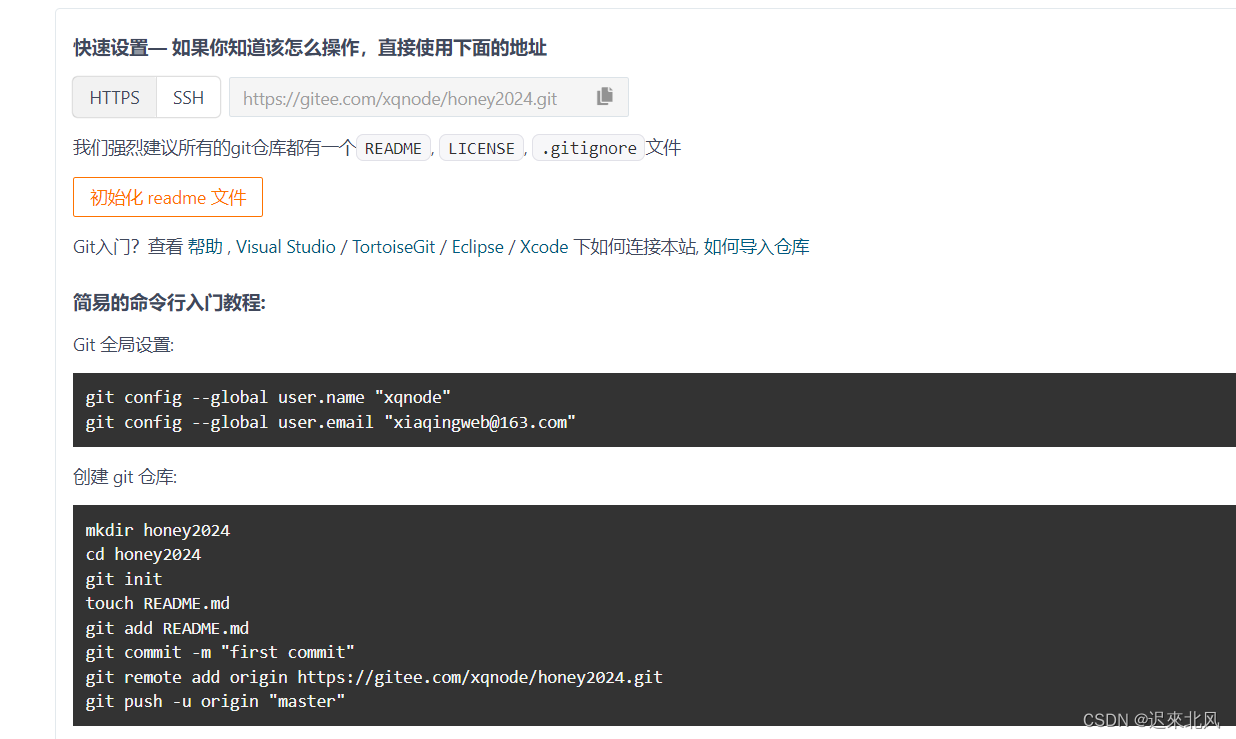
新建仓库 honey2024

先全局配置下邮箱
# 配置
git config --global user.email "your_email@example.com"
git config --global user.name "username"
- 跟我一步一步做

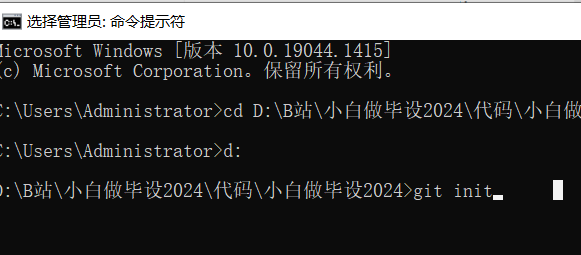
- 进入命令行

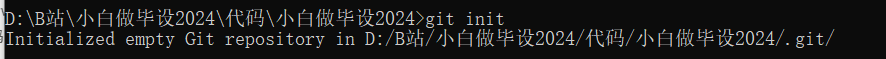
- 输入 git init 把这个目录变成一个git仓库


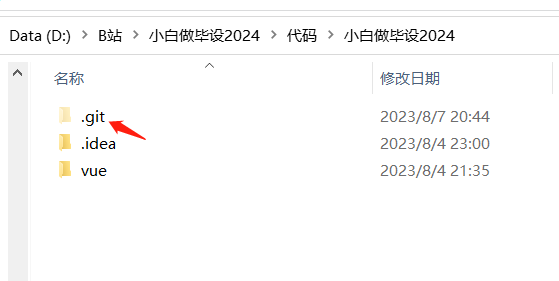
查看隐藏的文件夹


- 本地仓库跟远程的仓库建立连接
git remote add origin https://gitee.com/xqnode/honey2024.gitgit remote -v

- 新建 .gitignore文件
.idea
node_modules
*.iml- 暂存代码 git add . (要注意当前的仓库是否存在旧的仓库文件夹 .git,如果存在要删除掉)
# 把当前目录除了 .gitignore描述之外的所有文件全部加入到暂存区
git add .报这个黄色的提示是有问题的,你的vue文件夹需要删除旧的仓库文件 .git

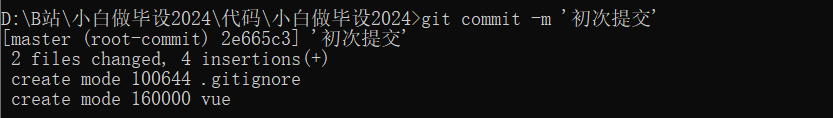
正确的状态是这样的

- 提交文件到本地仓库
git commit -m '初次提交'
- 推送代码到远程仓库
git push -u origin "master"
