Browser-Use WebUI:让AI自动使用浏览器帮你查询信息执行任务
💝💝💝欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。
- 推荐:kwan 的首页,持续学习,不断总结,共同进步,活到老学到老
- 导航
- 檀越剑指大厂系列:全面总结 java 核心技术,jvm,并发编程 redis,kafka,Spring,微服务等
- 常用开发工具系列:常用的开发工具,IDEA,Mac,Alfred,Git,typora 等
- 数据库系列:详细总结了常用数据库 mysql 技术点,以及工作中遇到的 mysql 问题等
- 新空间代码工作室:提供各种软件服务,承接各种毕业设计,毕业论文等
- 懒人运维系列:总结好用的命令,解放双手不香吗?能用一个命令完成绝不用两个操作
- 数据结构与算法系列:总结数据结构和算法,不同类型针对性训练,提升编程思维,剑指大厂
非常期待和您一起在这个小小的网络世界里共同探索、学习和成长。💝💝💝 ✨✨ 欢迎订阅本专栏 ✨✨
博客目录
- 前言
- 1. 安装 Ollama
- 2. Gemma3 模型安装与运行
- 3. 虚拟环境准备
- 3.1 安装 Python
- 3.2. 安装 conda
- 4. 本地部署 Brower Use WebUI
- 4.1 创建一个新 conda 环境
- 4.2 克隆存储库
- 4.3 安装依赖环境
- 4.4 安装浏览器自动化工具
- 4.5 修改配置信息
- 5. 本地运行测试
- 6. 安装内网穿透
- 6.1 配置公网地址
- 6.2 配置固定公网地址
- 总结
前言
本文主要介绍如何在本地 Windows 系统部署 Browser-Use WebUI,并结合 cpolar 内网穿透工具实现远程使用 Browser-Use 操作浏览器智能抓取数据并通过本地 AI 大模型进行分析,执行任务,打造个人全自动 AI 助理。
Browser-Use 是一款帮助人工智能程序在互联网上执行操作的工具。你可以把它想象成一个“数字工人”,能够像真实用户一样浏览网站,并进行各种操作。与传统的网站数据提取程序相比,Browser-use 的优势在于它能够模拟人类的浏览行为。 传统程序就像快速扫描仪,直接抓取数据,很容易被网站的反反抓取系统发现并阻止。而 Browser-use 模仿了点击、滚动、填写等真实用户的动作,因此更难被识别。
具体来说,Browser-use 可以:
- 稳定获取网站信息: 即使网站有反抓取措施,它也能更可靠地获取所需的数据。
- 自动执行网页任务: 例如,它可以自动填写在线调查问卷、提交注册信息、或者从网页中提取特定内容。
- 抓取网页所有可操作的部分: 它不仅仅抓取网页的文字和图片,还能识别所有按钮、链接、输入框等,并进行相应的操作。
这使得 Browser-use 不仅可以用于数据收集,还可以用于自动完成各种在线任务。可能它在自动化测试、市场调研、竞争对手分析等领域有应用潜力,但具体效果有待验证。
1. 安装 Ollama
在部署 Browser-Use 之前,我们首先需要先准备好 Ollama 和你要使用的本地大模型以及虚拟环境配置。
本例中使用的是 Windows11 系统专业版,通过 Ollama 运行本地大模型,之前曾经发布过如何在 Windows 安装 Ollama 的教程,有需要可以看看这篇文章:Windows 本地部署 Deepseek-R1 大模型并使用 Web 界面远程交互
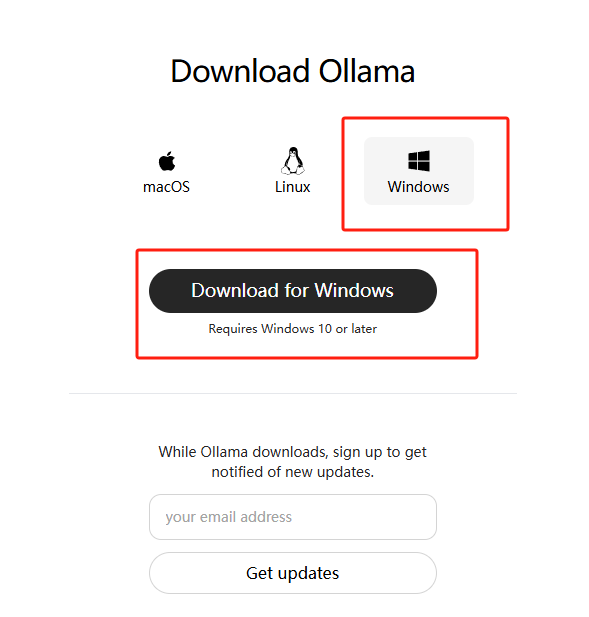
简单来说,就是访问 Ollama 的官网:Download Ollama on Windows

下载对应版本的 Ollama 安装程序并安装:

2. Gemma3 模型安装与运行
本例中我打算使用的本地模型是 Gemma3:27b,因为它有多模态能力,可以识别图片,稍后测试一下实际效果。
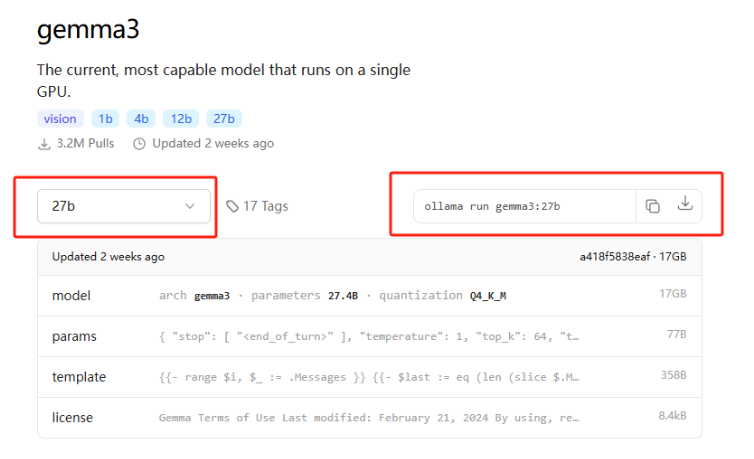
在 Ollama 的官网点击 Models,就能找到安装命令:
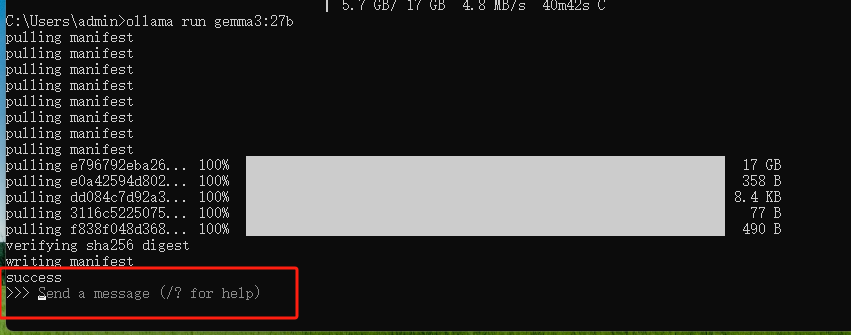
ollama run gemma3:27b

PS:默认会下载模型到 C 盘,如果想修改下载位置,可以在终端中执行下方命令来指定模型文件的存放目录,这里以 d:\ollama 为例,大家可以提前自定义位置:
set OLLAMA_MODELS=d:\ollama
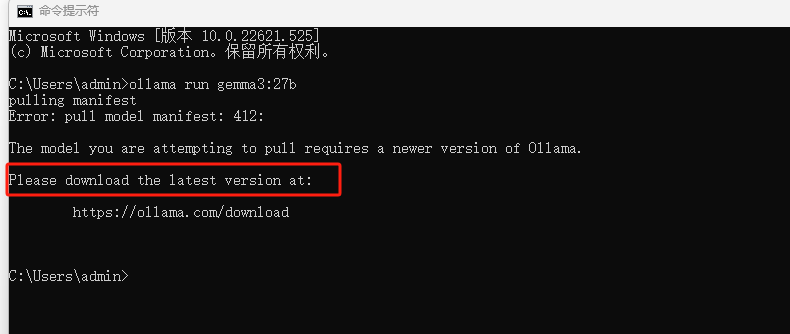
如果你之前安装过 Ollama,在执行命令后出现如下图提示,那么关闭终端,请先升级 ollama 到最新版本才能正常下载 gemma3 模型。

模型下载完成之后,安装成功后会提示 success:

3. 虚拟环境准备
3.1 安装 Python
本例使用 Windows11 专业版系统进行演示:
首先需要安装 python 3.12 下载地址:Python Release Python 3.12.0 | Python.org

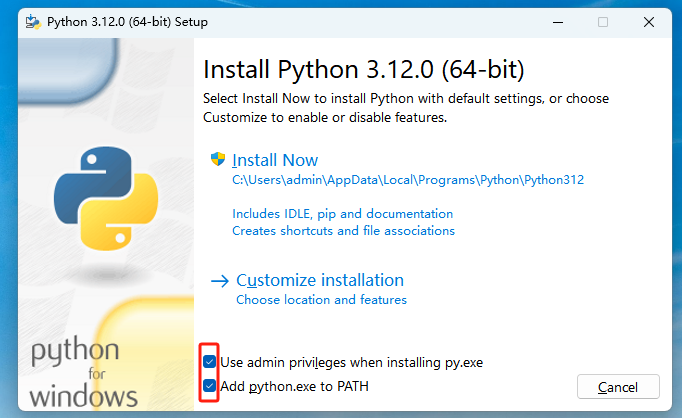
安装时需要注意,勾选下边两个选项,不然后续有可能报错:

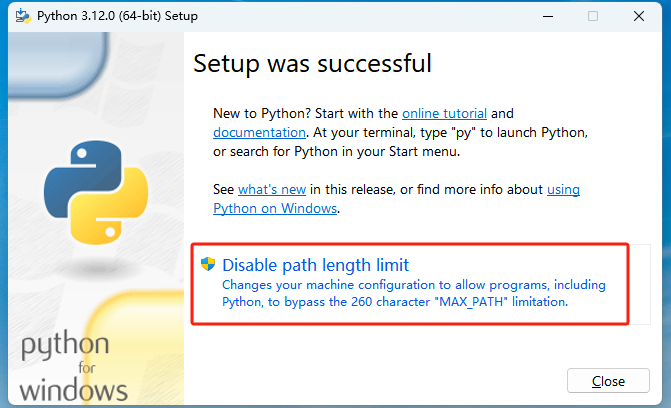
安装结束后,如出现下图提示,点击该选项(更改您的机器配置,以允许程序(包括 Python)绕过 260 字符的“最大路径”限制)同意即可。

确认后,点击 close 关闭即可完成 Python 环境安装。
3.2. 安装 conda
这里我使用的是本地已有的 conda 环境,大家也可以通过 UV 来创建虚拟环境:
conda 下载地址:Anaconda Installers and Packages
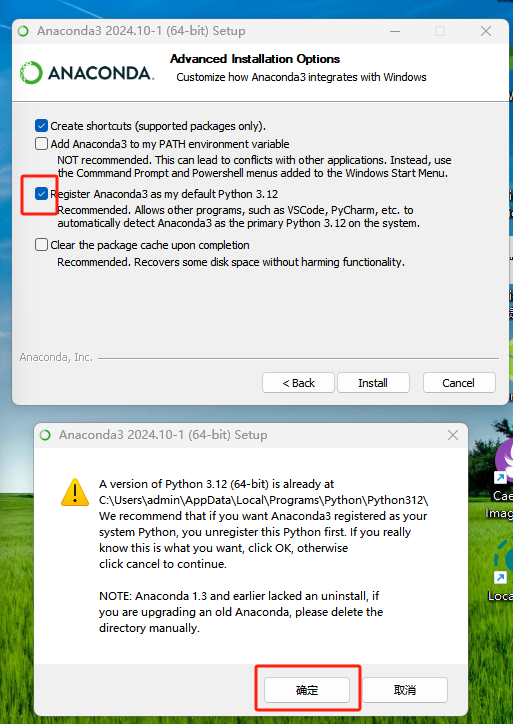
安装时需要注意的是在这一步,需要勾选第三个选项,自动加载刚才安装的 Python3.12 环境:

安装完成后,点击 Finish 即可:

4. 本地部署 Brower Use WebUI
接下来开始在 Windows 系统使用 conda 本地部署 Brower Use WebUI
4.1 创建一个新 conda 环境
首先在 Windows 中打开 cmd,执行下方命令创建虚拟环境:
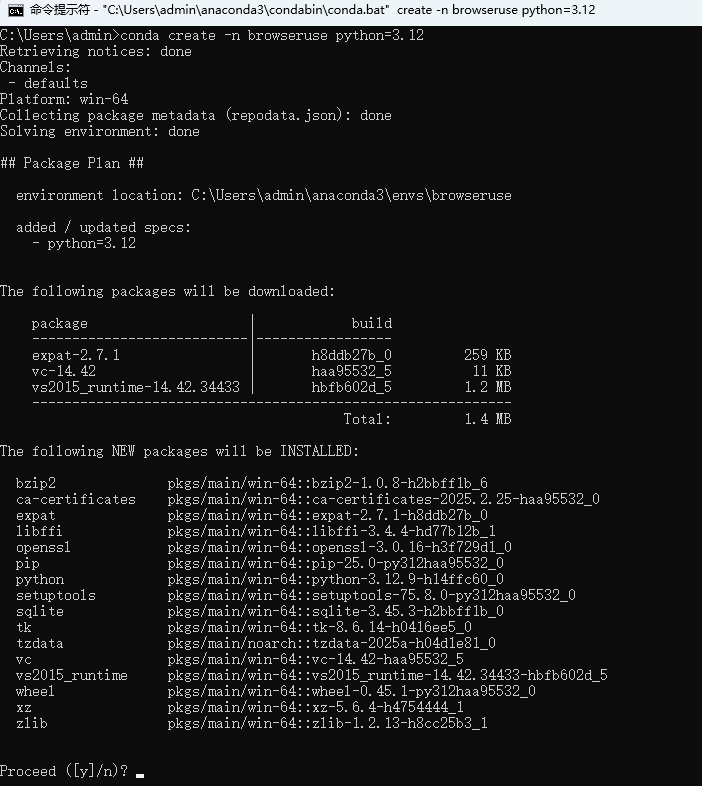
conda create -n browseruse python=3.12
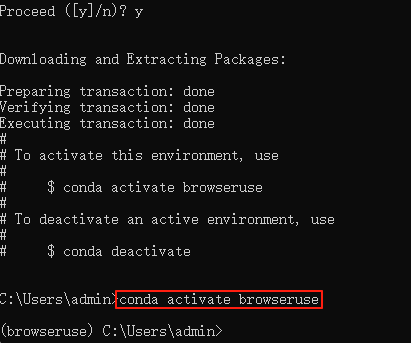
输入 y 确认:

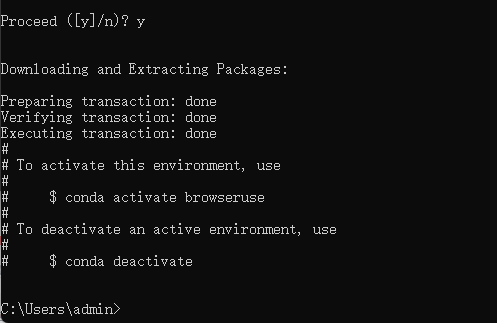
创建成功:

如果提示’conda’ 不是内部或外部命令,也不是可运行的程序,我们需要配置一下环境变量,具体操作可以查看这篇文章:conda 环境变量配置
环境创建好之后,执行下方命令激活这个新的 conda 环境:
conda activate browseruse

如上图所示,这个 conda 环境就激活成功了。
4.2 克隆存储库
接下来,执行下方命令,将 Browser-use WebUI 拉取到本地:
git clone https://github.com/browser-use/web-ui.git
进入 Browser-use WebUI 项目路径:
cd web-ui
4.3 安装依赖环境
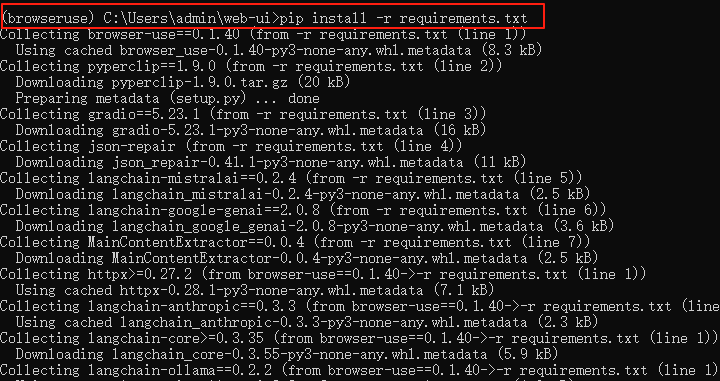
执行下方命令安装依赖环境:
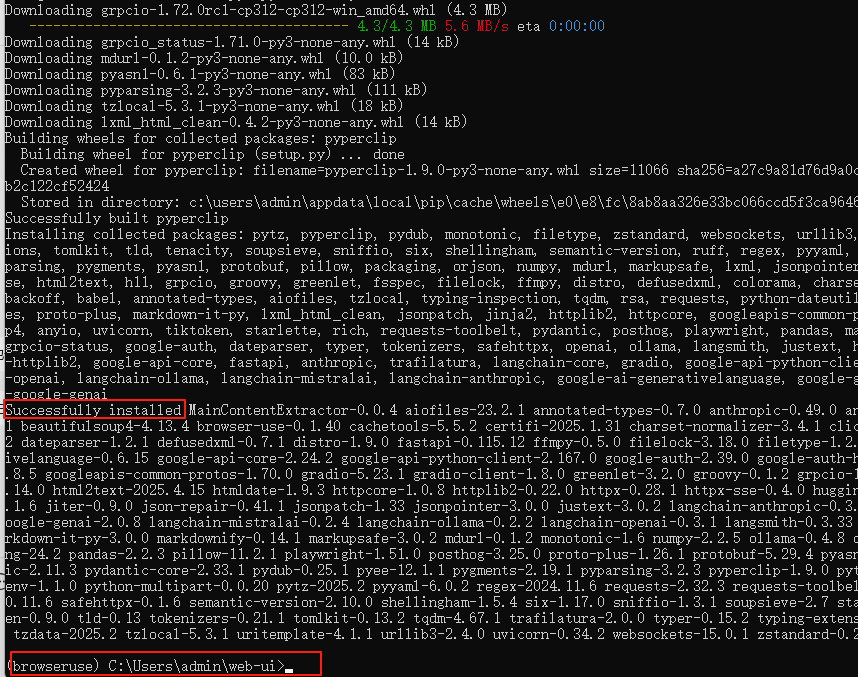
pip install -r requirements.txt

现在就安装好了:

4.4 安装浏览器自动化工具
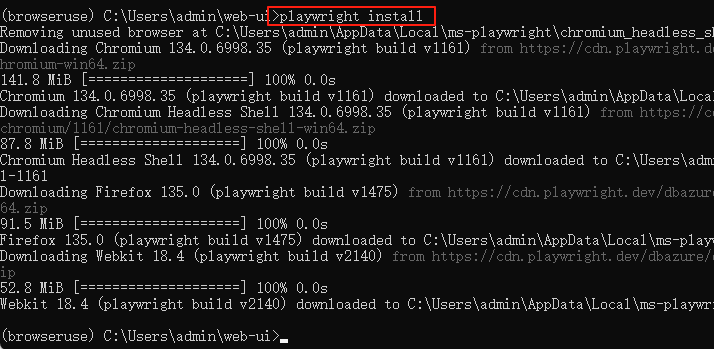
执行下方命令,安装浏览器自动化工具:
playwright install

4.5 修改配置信息
然后执行下方命令,复制一份配置示例文件并改为.env 格式文件:
copy .env.example .env

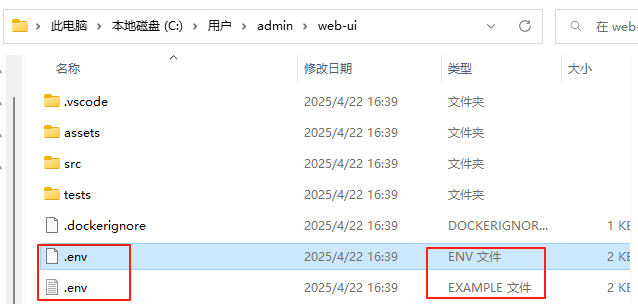
复制后在 webui 安装的电脑路径中也能看到这两个文件:

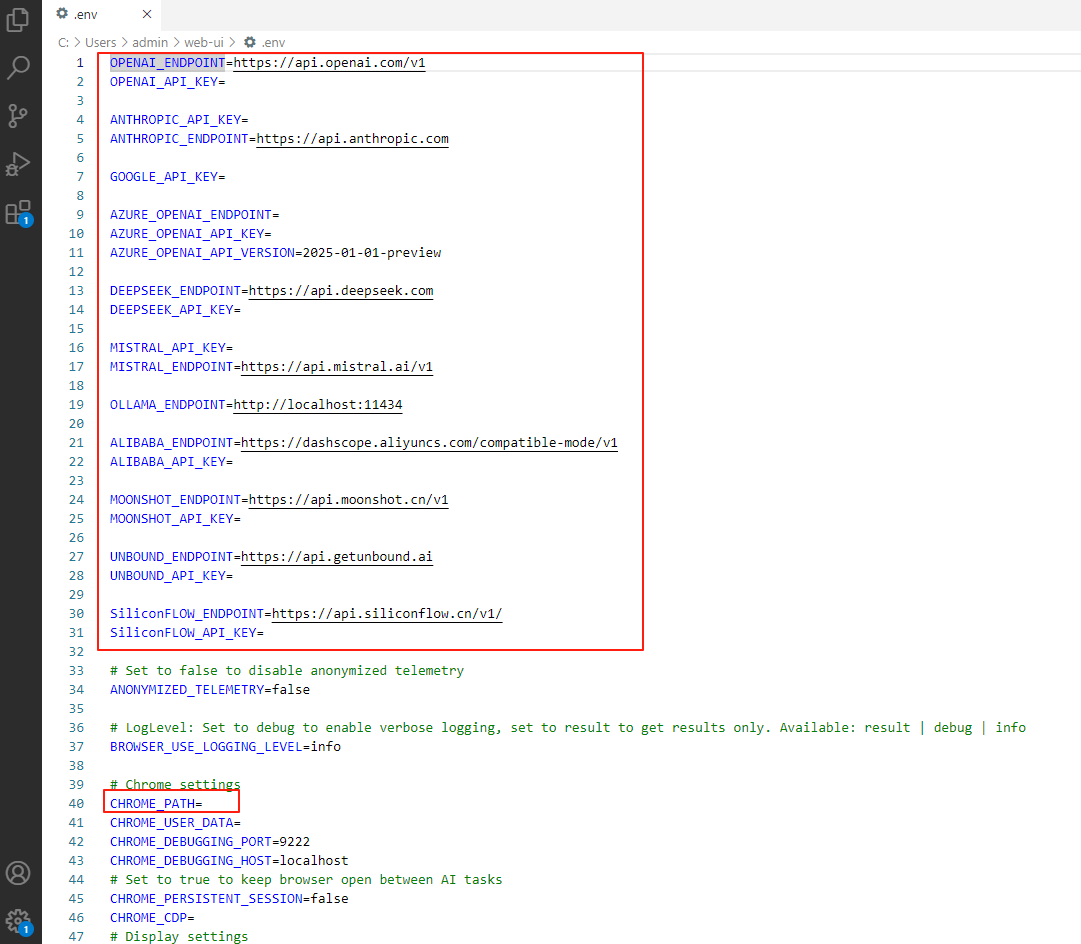
打开配置文件后可以修改你想要使用的模型路径,API KEY,使用自己哪个已有的浏览器路径等,本地中使用 ollama 调用本地大模型,就暂时不用修改了,稍后在 web-ui 界面中配置即可:

修改完成后,保存退出即可。
5. 本地运行测试
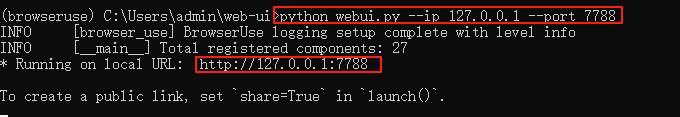
执行下方命令:
python webui.py --ip 127.0.0.1 --port 7788
访问:http://localhost:7788

即可在浏览器中打开 browser-use 的 web-ui 界面了:

关闭服务后想再次启动服务,可以打开 cmd,执行
conda activate browseruse激活环境,然后cd web-ui进入 web-ui 路径,执行python webui.py --ip 127.0.0.1 --port 7788启动服务即可.
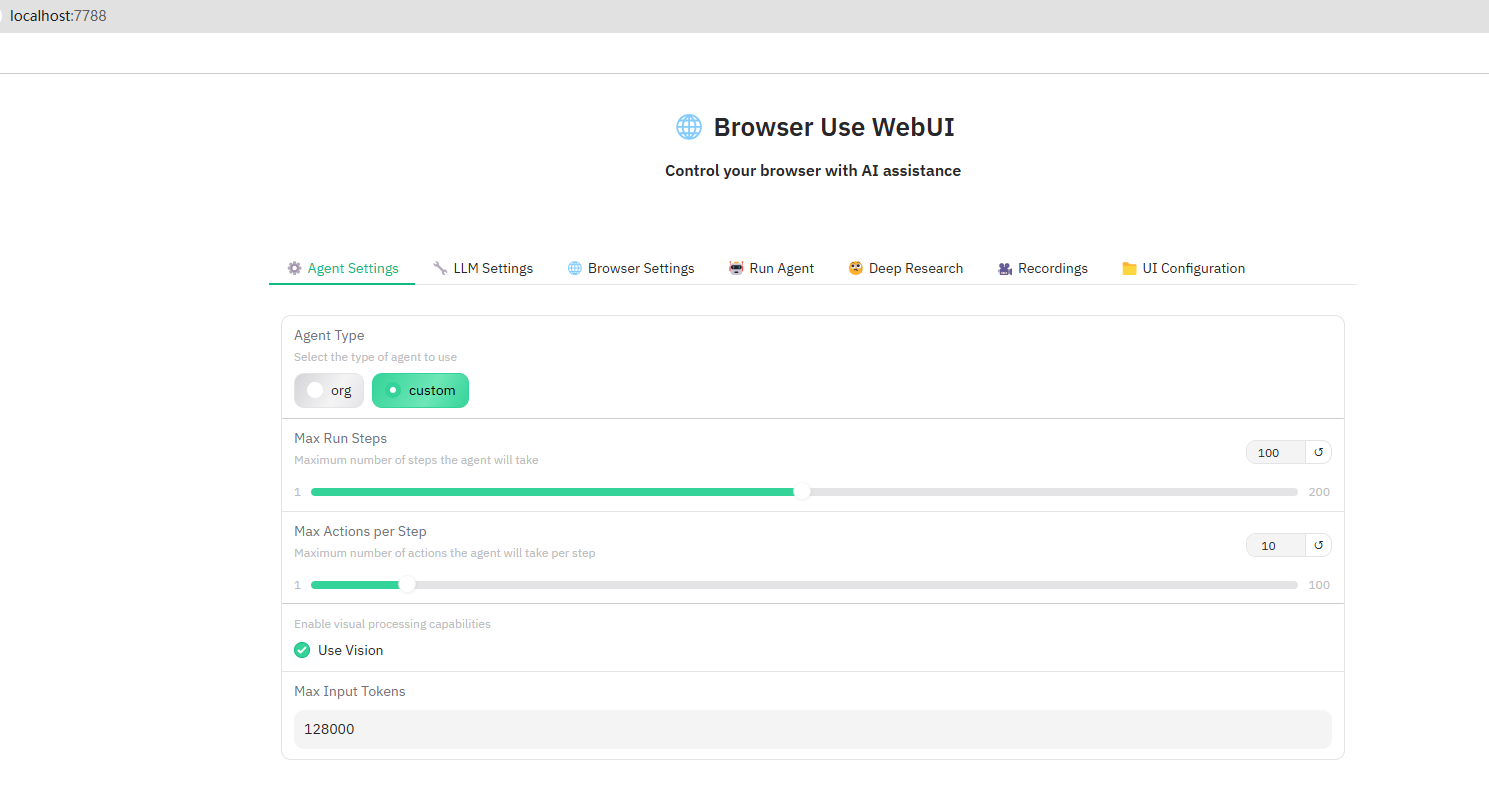
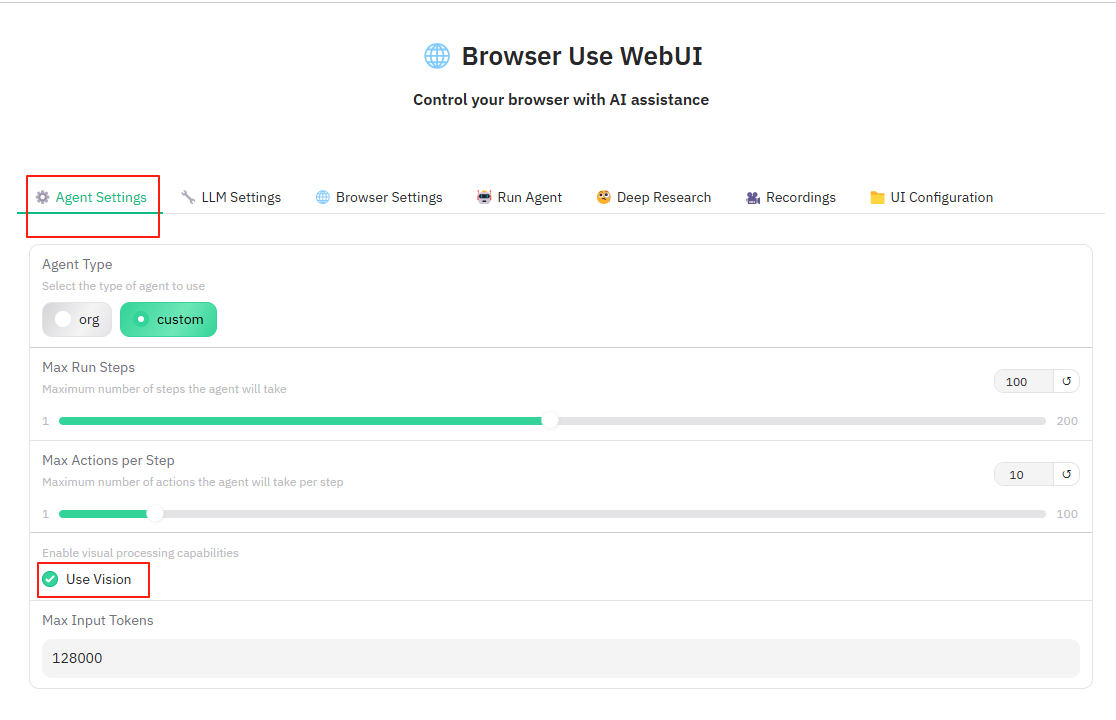
在主界面,上方的设置导航中选择 Agent Settings,如果你本地部署的大模型不支持视觉识别,可以把这个使用视觉取消勾选,不然后续让 AI 执行任务时会报错。

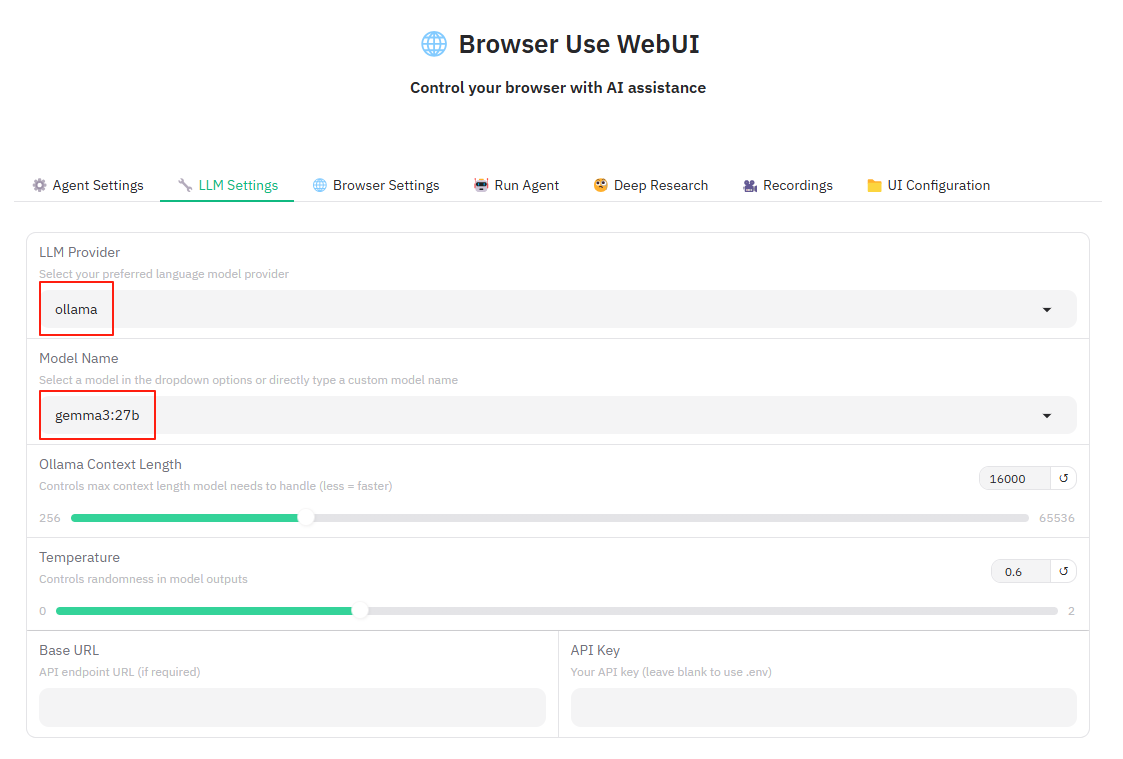
然后点击 LLM Settings,对本地大模型进行设置:

LLM Provider 在下拉中选择 ollama
Model Name 需要手动输入你要调用的本地大模型名称,我这里使用的是 gemma3:27b
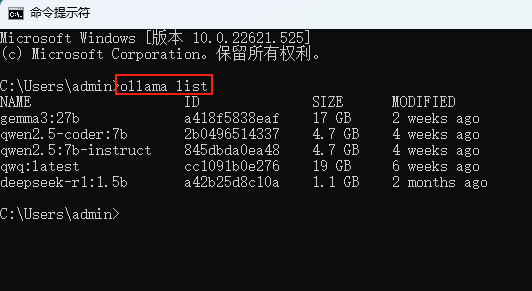
这个模型名称可以在 cmd 终端中输入 ollama list 来进行查看:

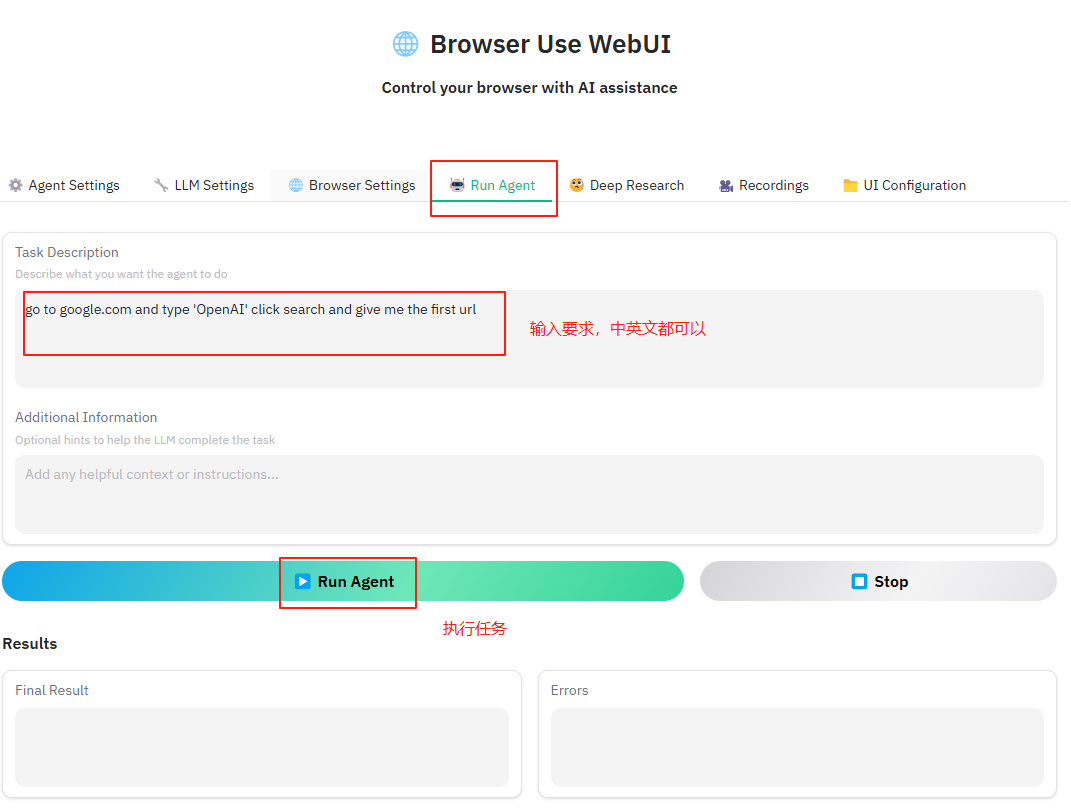
然后就可以点击顶部导航中的 Run Agent 来输入指令让 AI 自动来执行任务了:

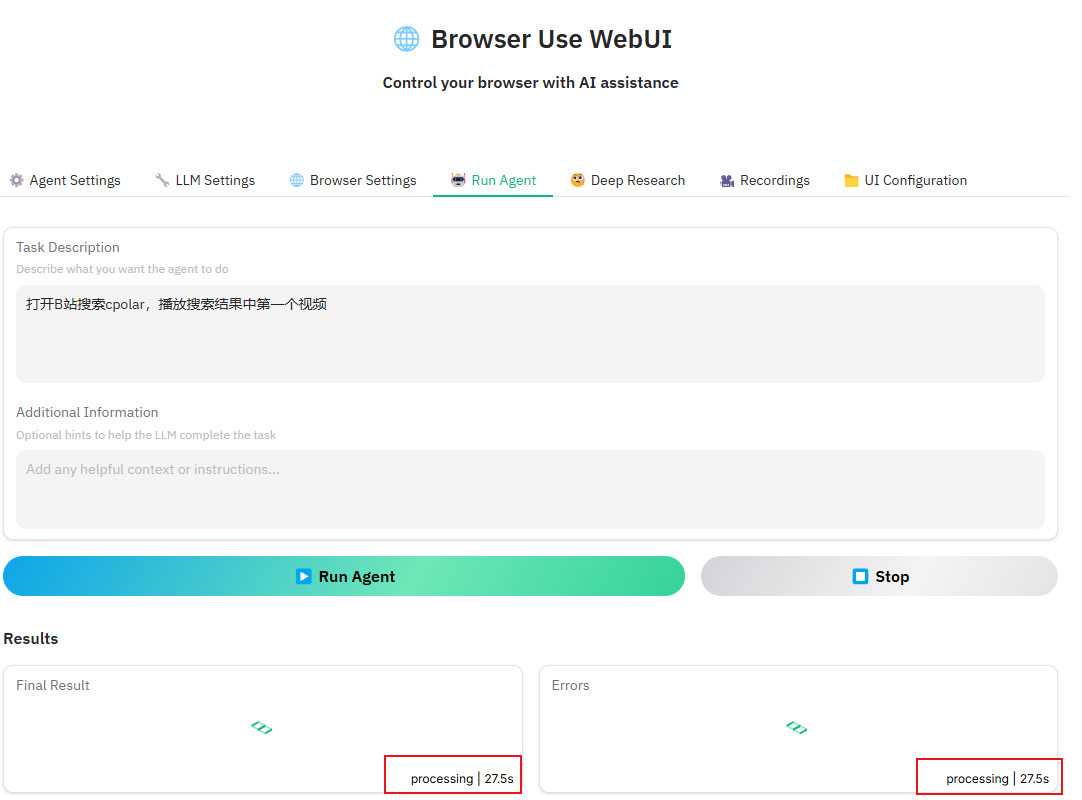
点击执行后,底部的结果和报错框中会显示运行时间:

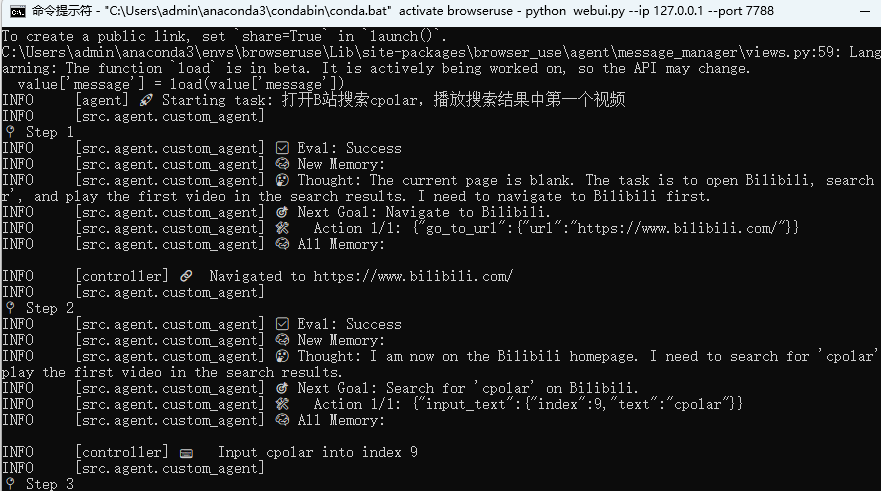
在 cmd 终端中也能看到刚才我们提的要求,与执行操作的步骤:

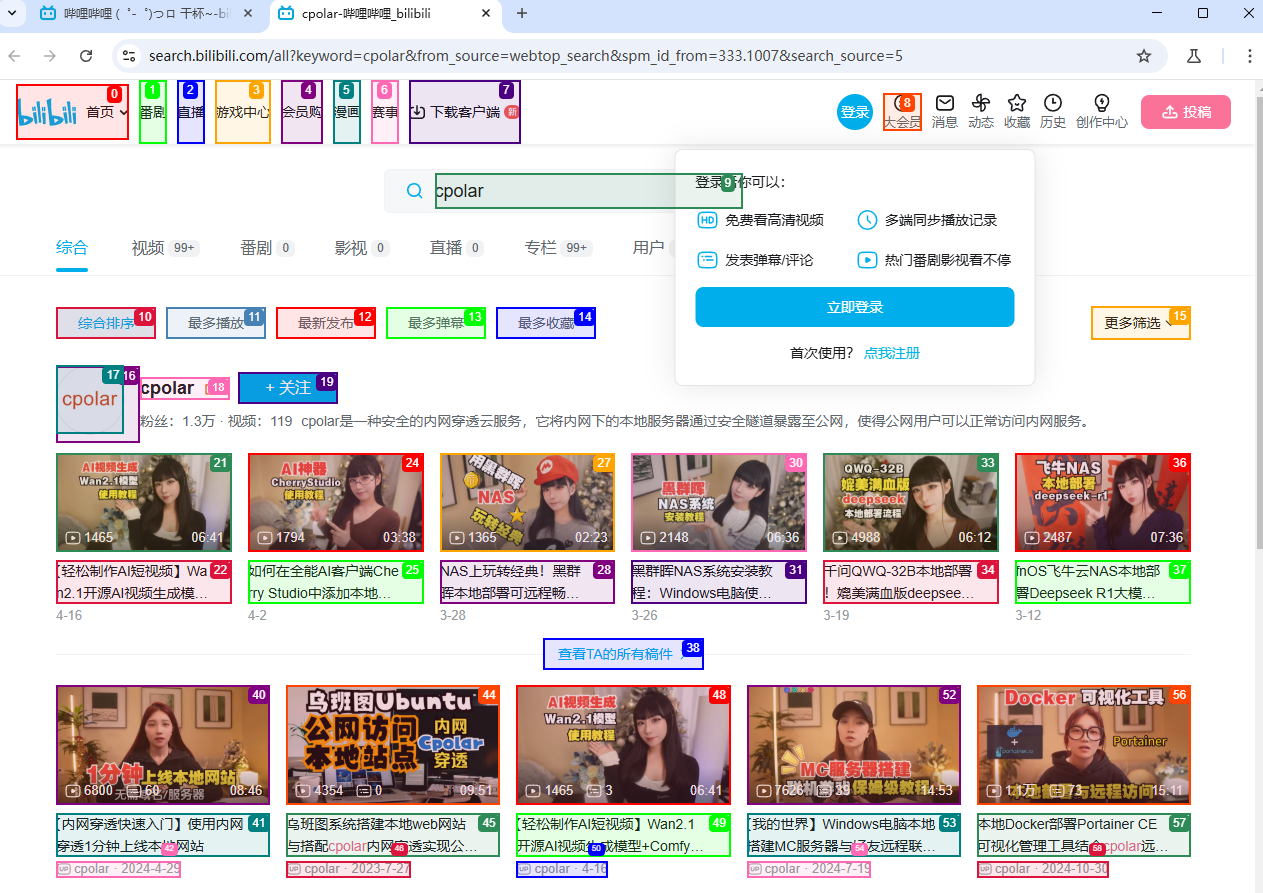
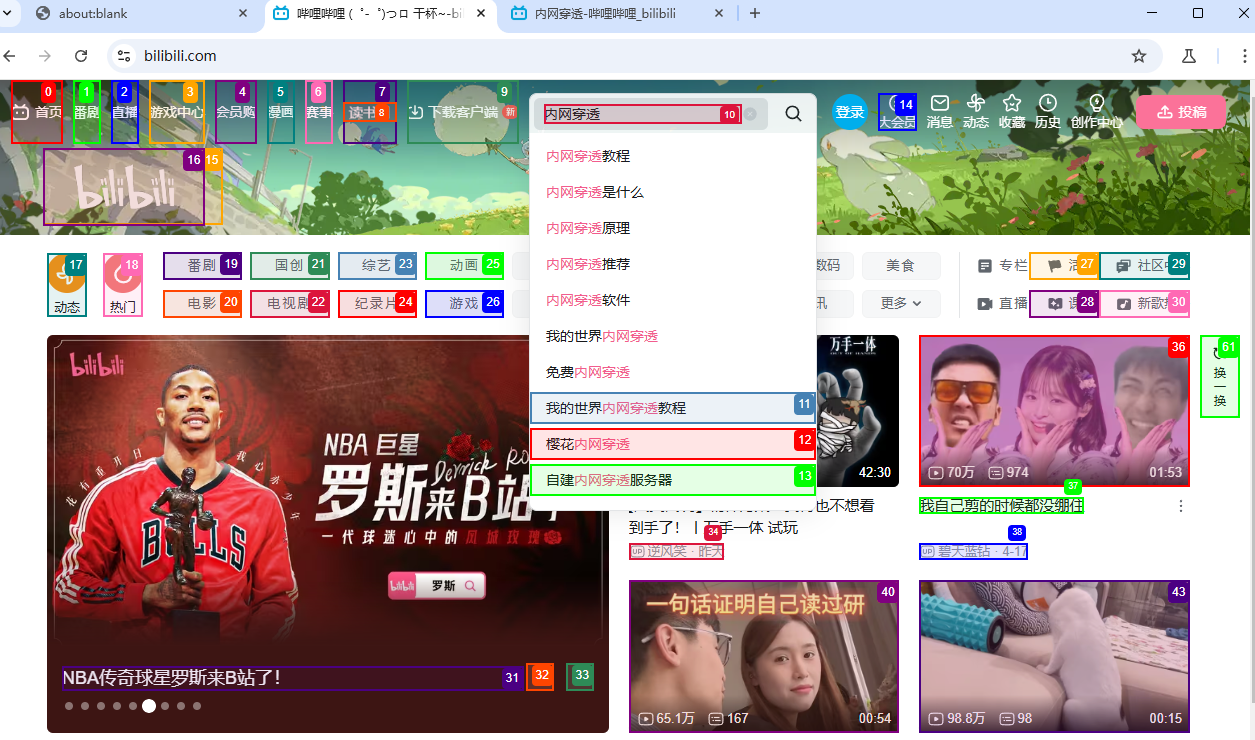
执行任务同时 AI 会打开浏览器,自动进行搜索与后续操作:

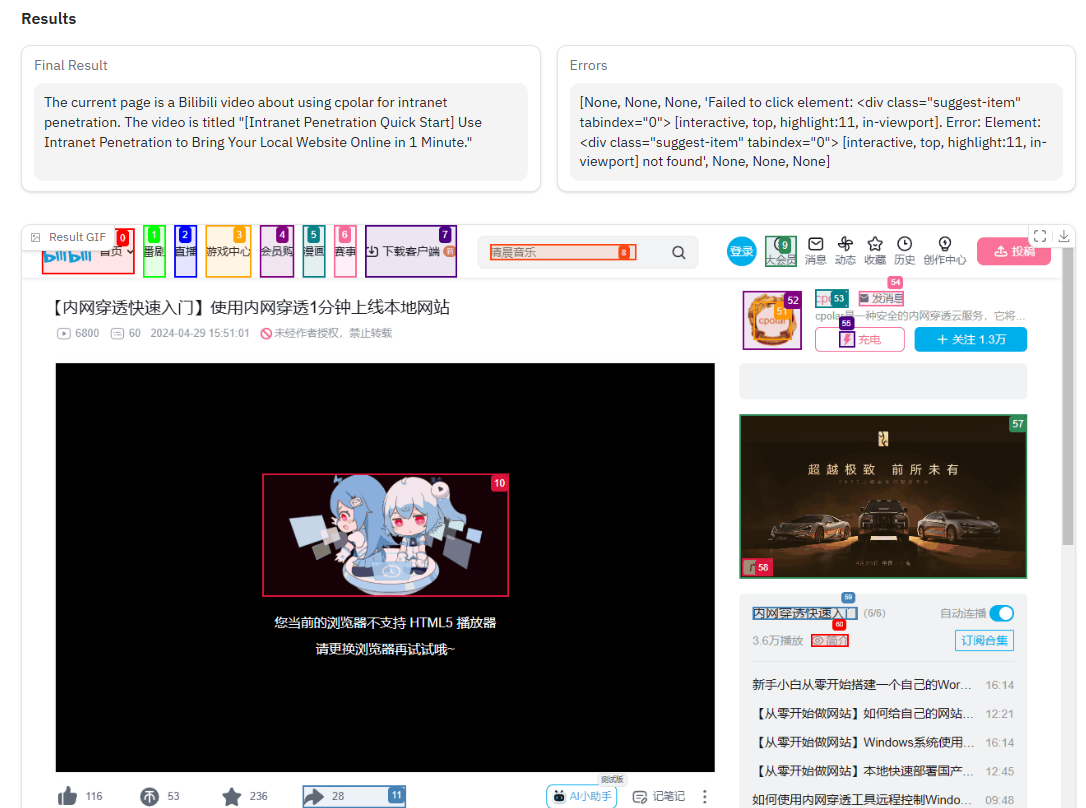
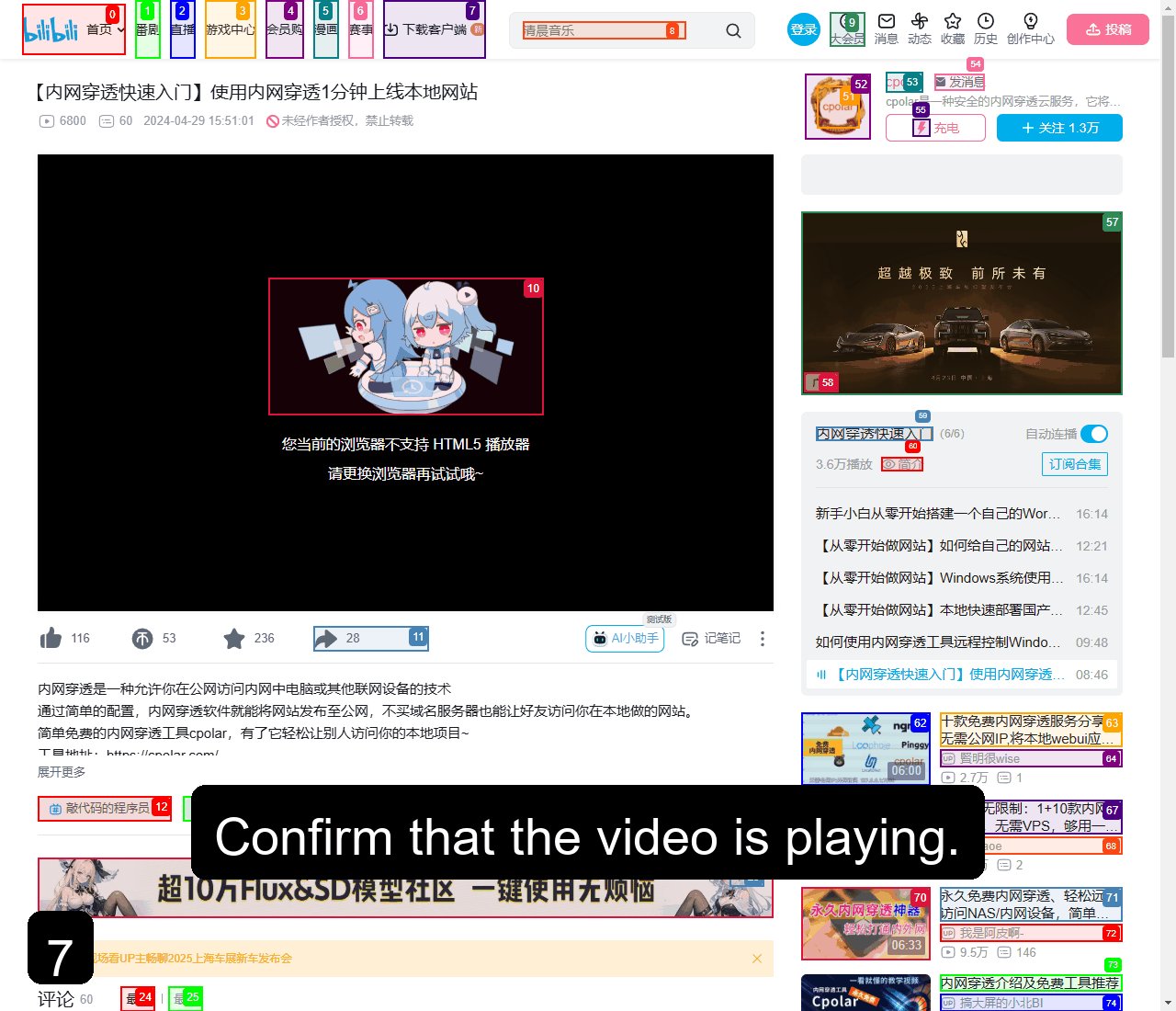
任务结束后,能看到 AI 成功执行了指令,帮我在 B 站搜索 cpolar 并打开搜索结果中的第一个视频:


美中不足的是使用其自带的浏览器在播放视频时,会提示浏览器不支持 html5 播放器,想要解决这个问题只需要在上边提到的.env 配置文件中修改一下调用你自己电脑上的浏览器就可以了,而且登录视频网站后,在使用 AI 访问该网站时也无需二次登录了。
除了让它自动使用浏览器访问网站搜索并播放视频,我们也可以让它自动访问指定的网站查询某个账号发布的文章,并统计其账号发布的文章标题,发布时间,阅读量和点击量等信息。大家也可以根据自己的情况来提出要求让这个全自动的 AI 助力来为你提升工作效率,节省大量时间。
6. 安装内网穿透
现在我们已经成功在本地部署了 Browser-Use WebUI 并使用 AI 使用浏览器自动执行任务,但如果想实现不在同一网络环境下,也能随时随地在网页中远程使用本地部署的 Browser-Use 处理问题,那就需要借助 cpolar 内网穿透工具来实现公网访问了!接下来介绍一下如何安装 cpolar 内网穿透,过程同样非常简单:
首先进入 cpolar 官网:
cpolar 官网地址: https://www.cpolar.com
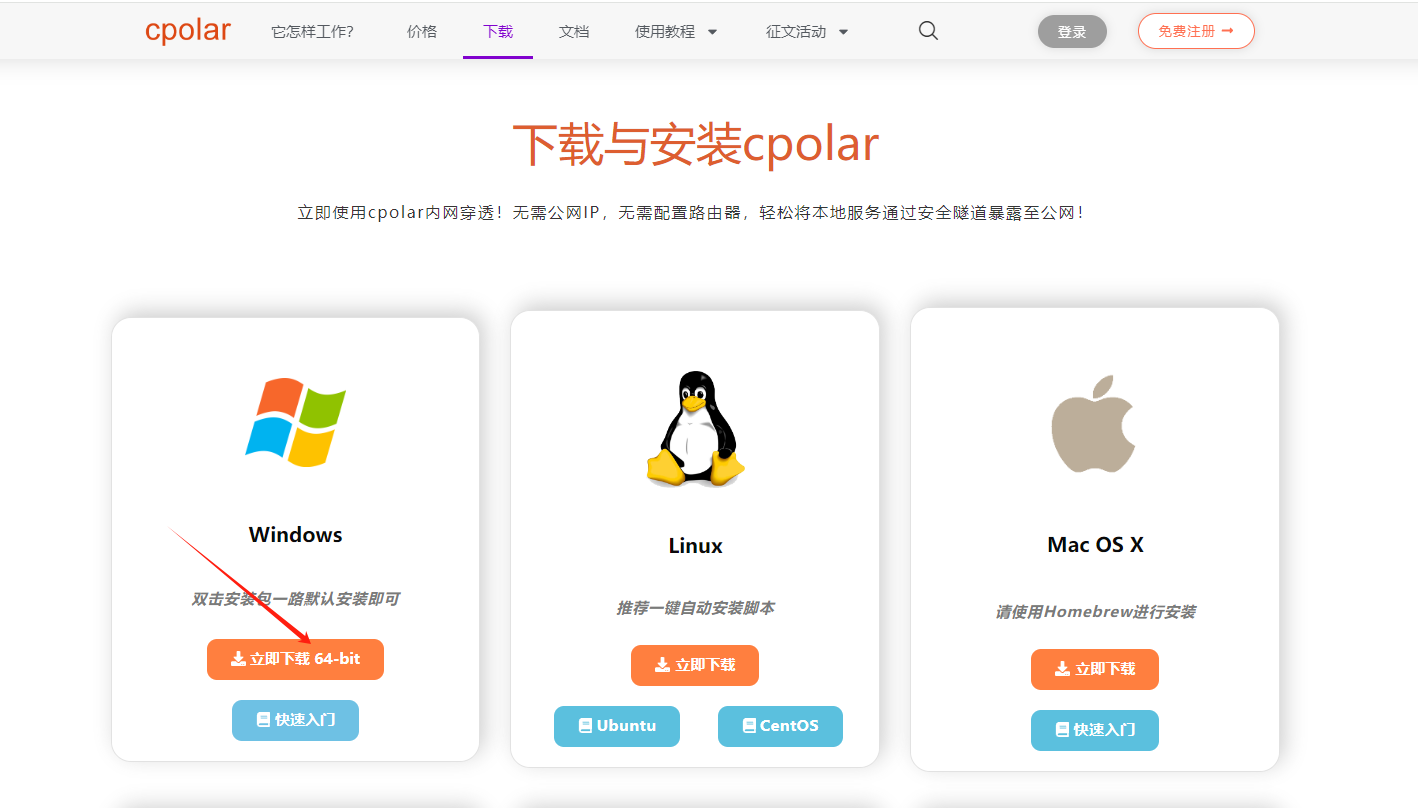
点击免费使用注册一个账号,并下载最新版本的 cpolar:

登录成功后,点击下载 cpolar 到本地并安装(一路默认安装即可)本教程选择下载 Windows 版本。

cpolar 安装成功后,在浏览器上访问 http://localhost:9200,使用 cpolar 账号登录,登录后即可看到配置界面,结下来在 WebUI 管理界面配置即可。

6.1 配置公网地址
接下来配置一下 Browser-Use WebUI 的公网地址:
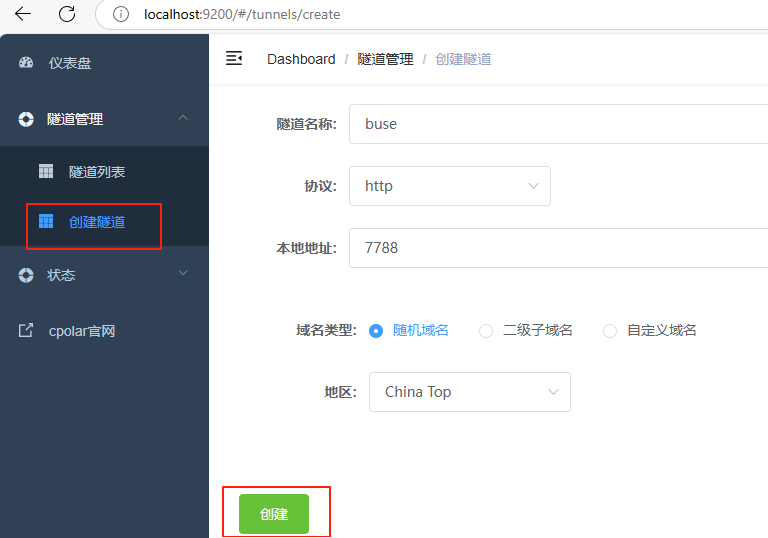
登录后,点击左侧仪表盘的隧道管理——创建隧道,
- 隧道名称:buse(可自定义命名,注意不要与已有的隧道名称重复)
- 协议:选择 http
- 本地地址:7788
- 域名类型:选择随机域名
- 地区:选择 China Top

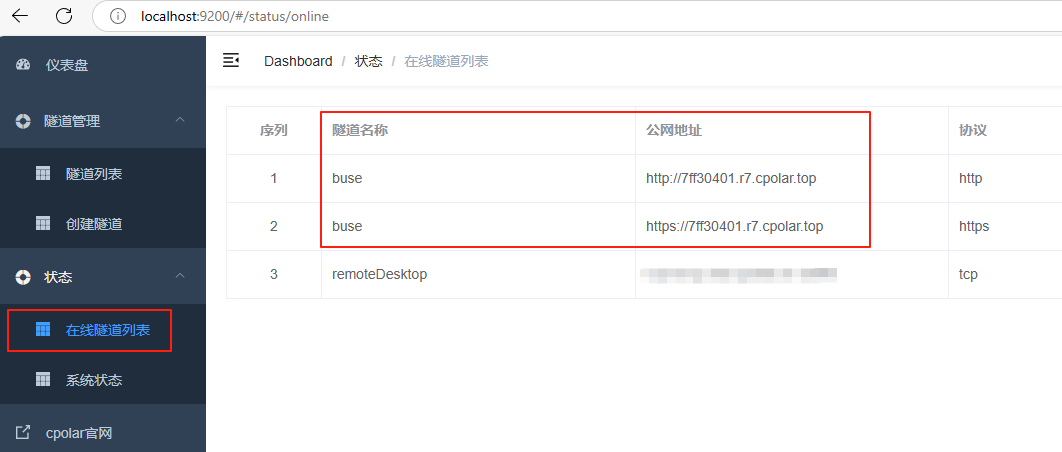
隧道创建成功后,点击左侧的状态——在线隧道列表,查看所生成的公网访问地址,有两种访问方式,一种是 http 和 https:

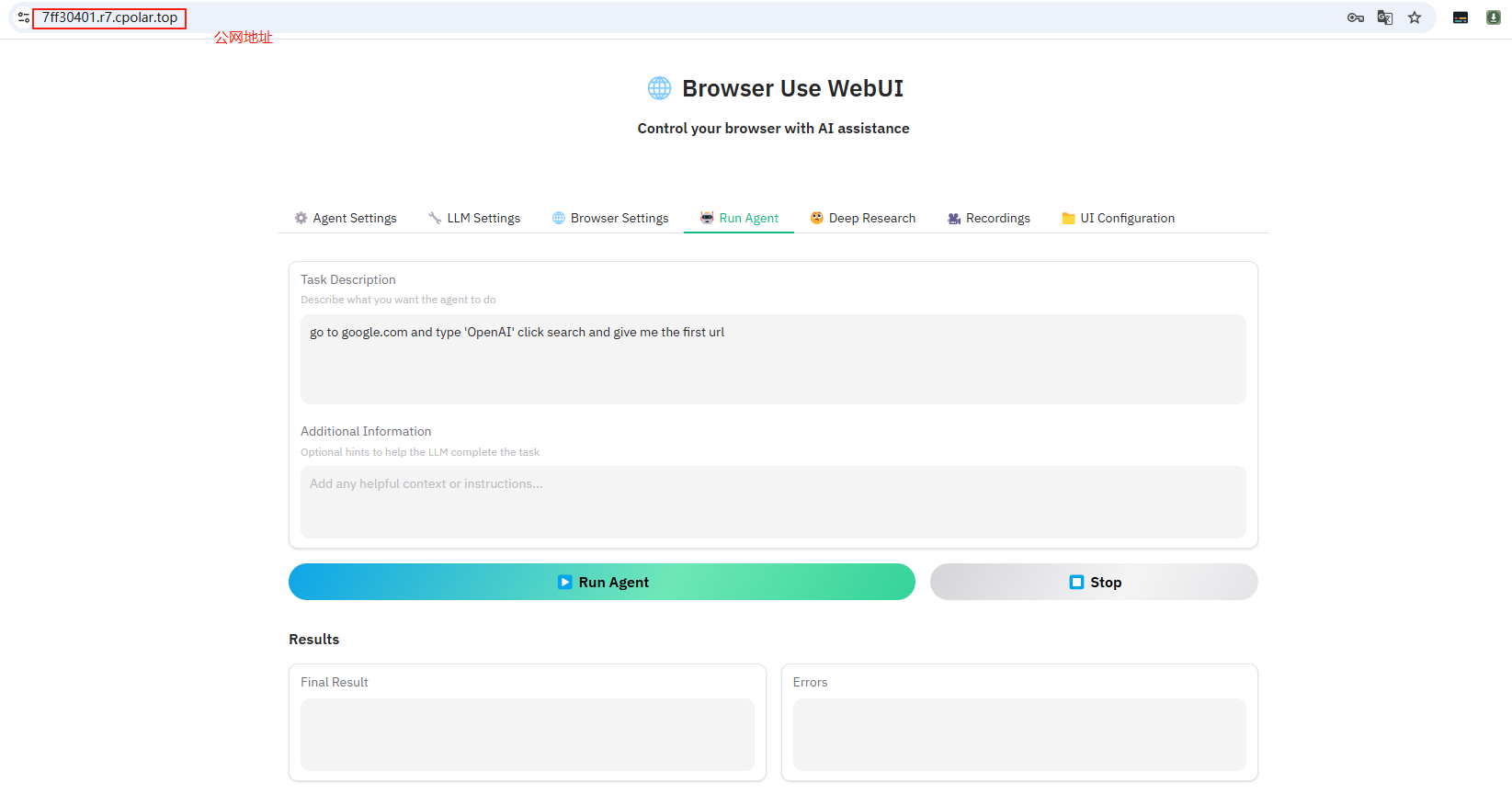
使用上面的任意一个公网地址,在平板或其他电脑的浏览器进行登录访问,即可成功看到 Browser-Use WebUI 界面,这样一个公网地址且可以远程访问就创建好了,使用了 cpolar 的公网域名,无需自己购买云服务器,即可到随时在线访问了!

同样可以使用 AI 在浏览器中自动执行任务:

小结
为了方便演示,我们在上边的操作过程中使用 cpolar 生成的 HTTP 公网地址隧道,其公网地址是随机生成的。这种随机地址的优势在于建立速度快,可以立即使用。然而,它的缺点是网址是随机生成,这个地址在 24 小时内会发生随机变化,更适合于临时使用。
如果有长期远程访问 Browser-use WebUI 让 AI 使用浏览器自动处理问题,或者异地访问与使用其他本地部署的服务的需求,但又不想每天重新配置公网地址,还想让公网地址好看又好记并体验更多功能与更快的带宽,那我推荐大家选择使用固定的二级子域名方式来为 WebUI 配置一个公网地址。.
6.2 配置固定公网地址
接下来演示如何为其配置固定的 HTTP 公网地址,该地址不会变化,方便分享给别人长期查看你部署的项目,而无需每天重复修改服务器地址。
配置固定 http 端口地址需要将 cpolar 升级到专业版套餐或以上。
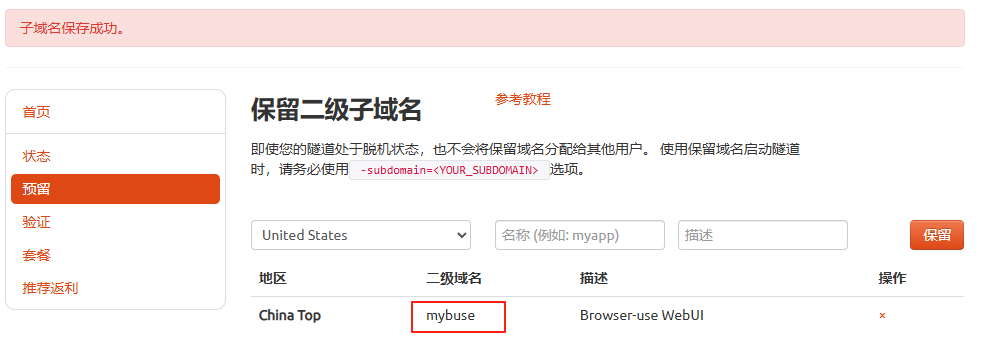
登录 cpolar 官网,点击左侧的预留,选择保留二级子域名,设置一个二级子域名名称,点击保留:

保留成功后复制保留成功的二级子域名的名称:mybuse,大家也可以设置自己喜欢的名称。

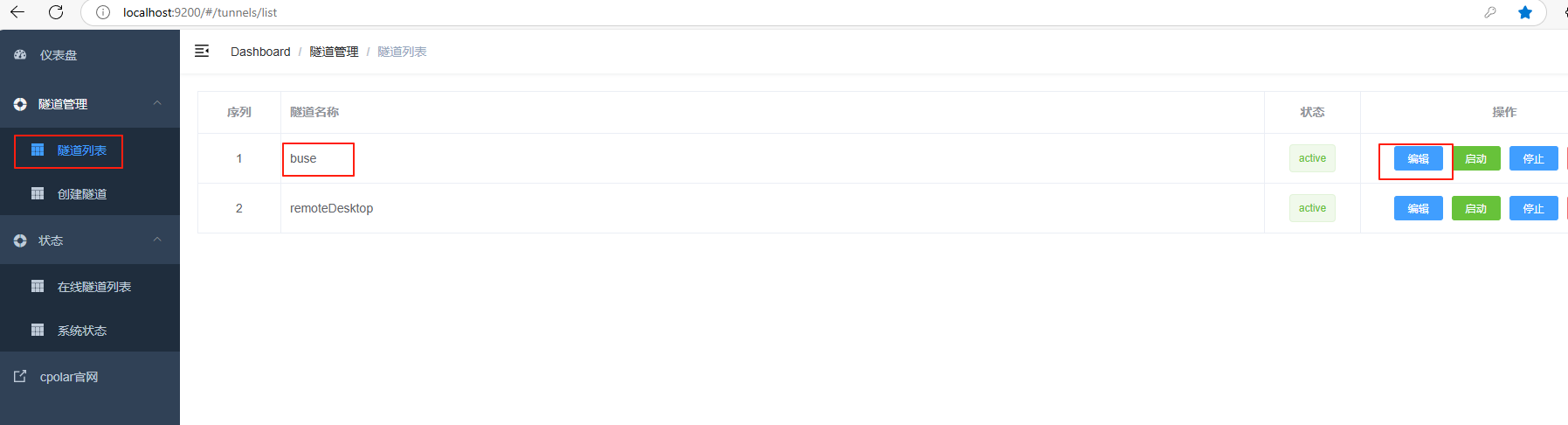
返回 Cpolar web UI 管理界面,点击左侧仪表盘的隧道管理——隧道列表,找到所要配置的隧道:buse,点击右侧的编辑:

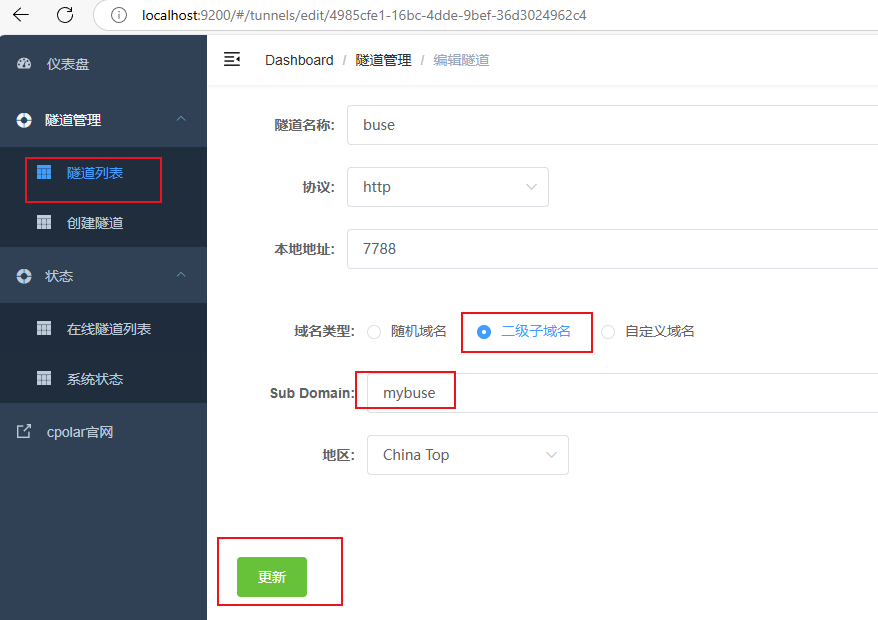
修改隧道信息,将保留成功的二级子域名配置到隧道中
- 域名类型:选择二级子域名
- Sub Domain:填写保留成功的二级子域名:
mybuse
点击更新(注意,点击一次更新即可,不需要重复提交)

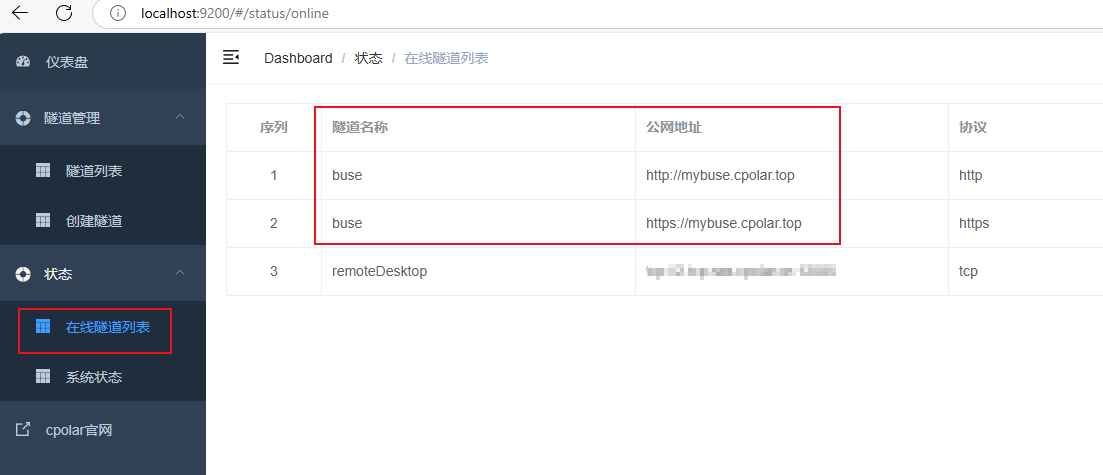
更新完成后,打开在线隧道列表,此时可以看到公网地址已经发生变化,地址名称也变成了固定的二级子域名名称的域名:

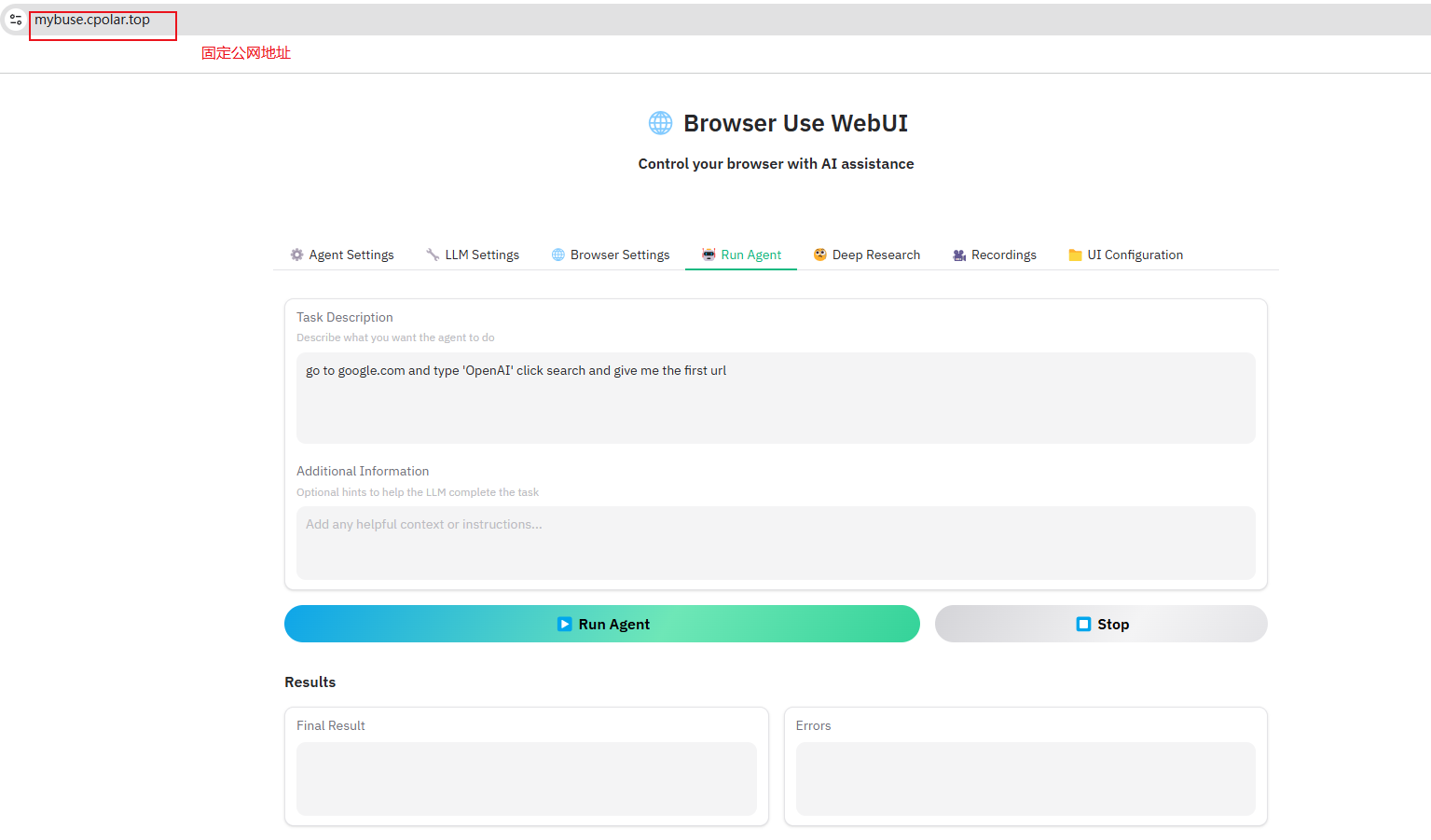
最后,我们使用上边任意一个固定的公网地址访问,可以看到访问成功,这样一个固定且永久不变的公网地址就设置好了,可以随时随地在公网环境异地在线访问本地部署的 Browser-use WebUI 来让 AI 帮你全自动处理问题了!

总结
通过以上步骤,我们实现了在 Windows 系统电脑本地部署 Browser-use WebUI,并结合 cpolar 内网穿透工具轻松实现在公网环境中使用浏览器远程使用 AI 自主处理问题,并为其配置固定不变的二级子域名公网地址的全部流程,经过简单测试,效果确实不错,同时降低了使用门槛,非常期待它后续的发展,也感谢您的观看,有任何问题欢迎留言交流。
觉得有用的话点个赞
👍🏻呗。
❤️❤️❤️本人水平有限,如有纰漏,欢迎各位大佬评论批评指正!😄😄😄💘💘💘如果觉得这篇文对你有帮助的话,也请给个点赞、收藏下吧,非常感谢!👍 👍 👍
🔥🔥🔥Stay Hungry Stay Foolish 道阻且长,行则将至,让我们一起加油吧!🌙🌙🌙


