CSS学习笔记8——表格


一、表格
1-1、创建表格
在Word文档中,如果要创建表格,只需插入表格,然后设定相应的行数和列数即可。然而在HTML网页中,所有的元素都是通过标签定义的,要想创建表格,就需要使用与表格相关的标签。使用标签创建表格的基本语法格式如下:
<table>
<tr>
<td>单元格内的文字</td>
……
</tr>
……
</table>
上述语法格式中包含3个HTML标签,分别为<table>、<tr>、<td>,它们是创建HTML表格的基本标签,缺一不可,对这些标签的具体解释如下:
- <table>:用于定义一个表格的开始与结束,其内部可以放置表格的行、单元格等。
- <tr>:用于定义表格中的一行,必须嵌套在<table>标签中,<table>标签中包含几个<tr>标签,就表示表格有几行。
- <td>:用于定义表格中的单元格,必须嵌套在<tr>标签中,一个<tr>`标签中包含几个<td>标签,就表示一行中有多少个单元格(或多少列)。
注意: <tr>标签中只能嵌套<td>标签,不可以直接再<tr>标签中输入文字。
代码展示
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>表格</title>
</head>
<body><table border="1"><!--为表格标签设置边框属性border--><tr><td>学生名称</td><td>班级</td><td>分数</td></tr><tr><td>小明</td><td>一班</td><td>87</td></tr><tr><td>小李</td><td>二班</td><td>86</td></tr><tr><td>小萌</td><td>三班</td><td>72</td></tr></table>
</body>
</html>效果

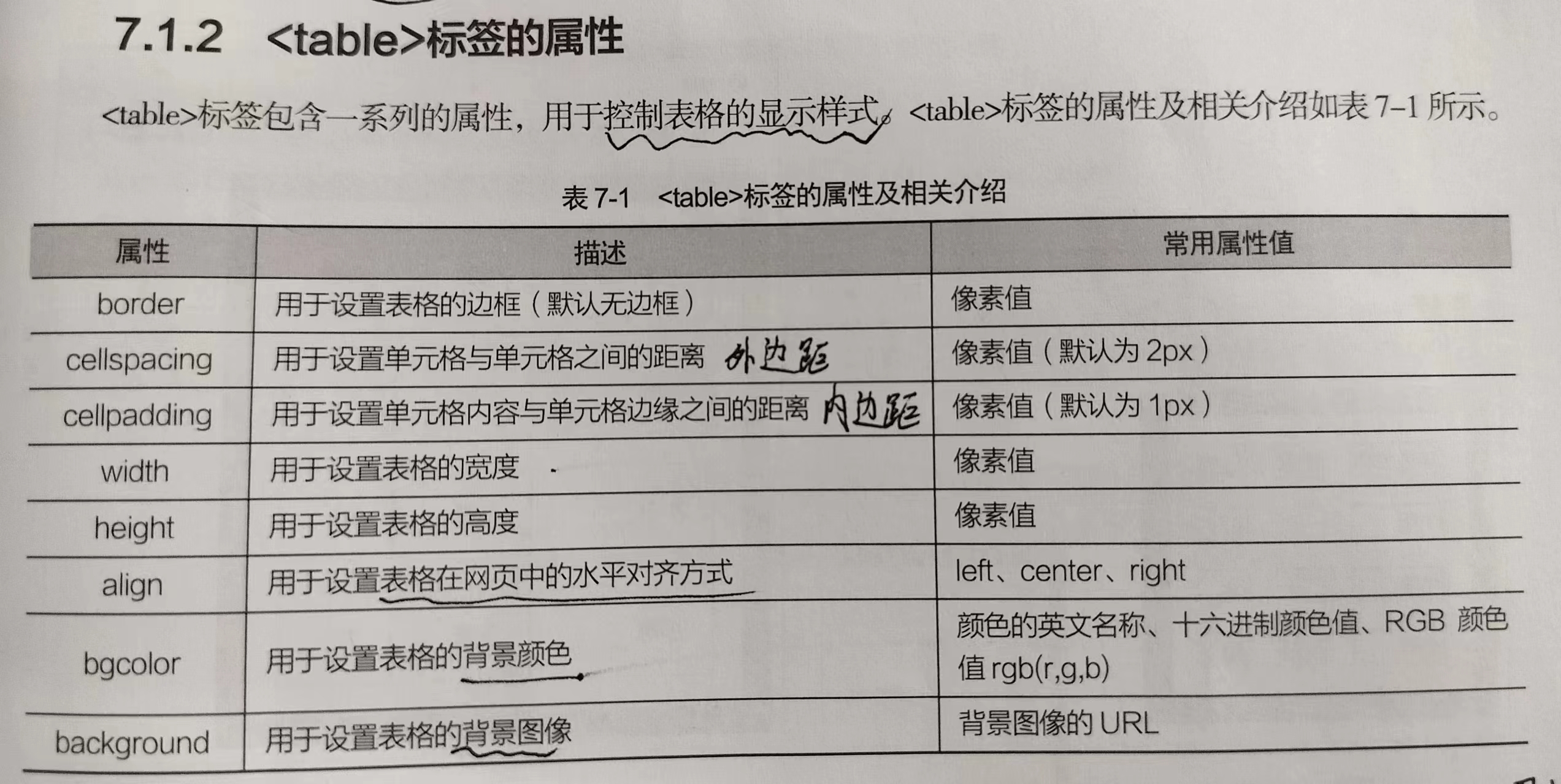
1-2、<table>标签的属性

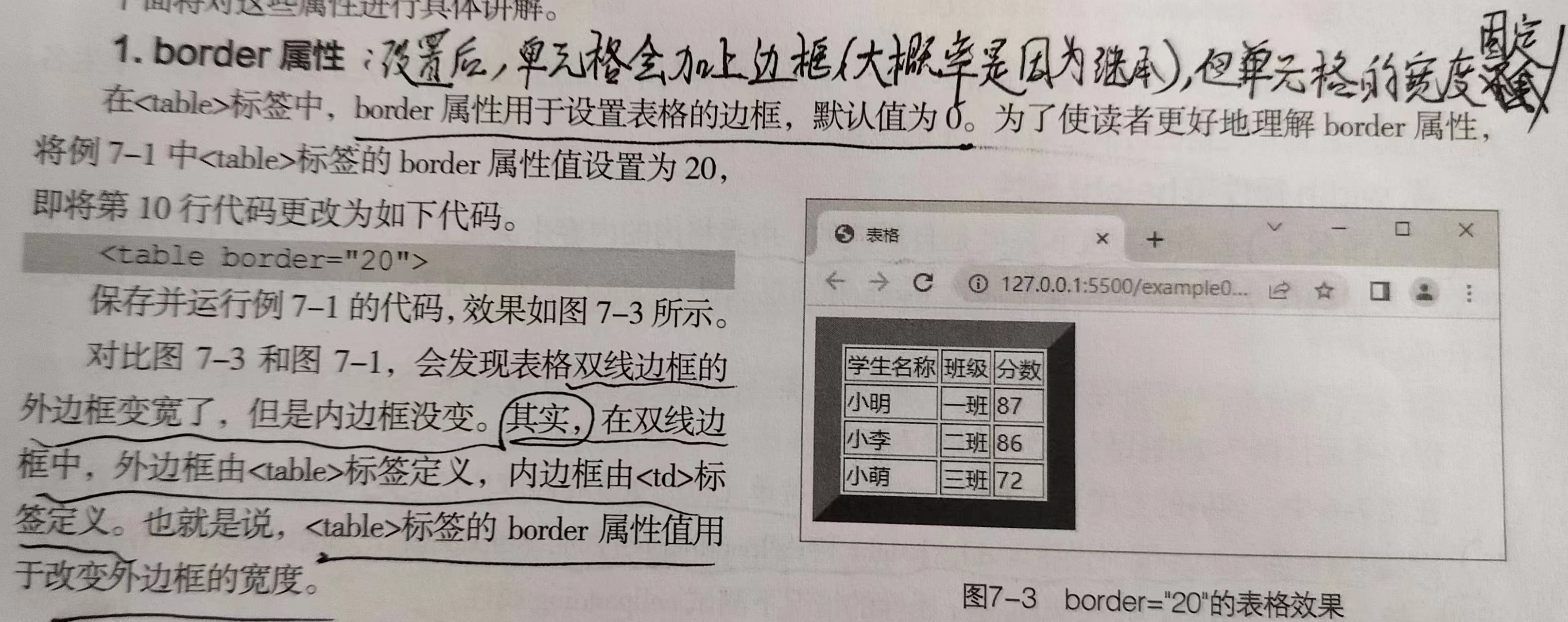
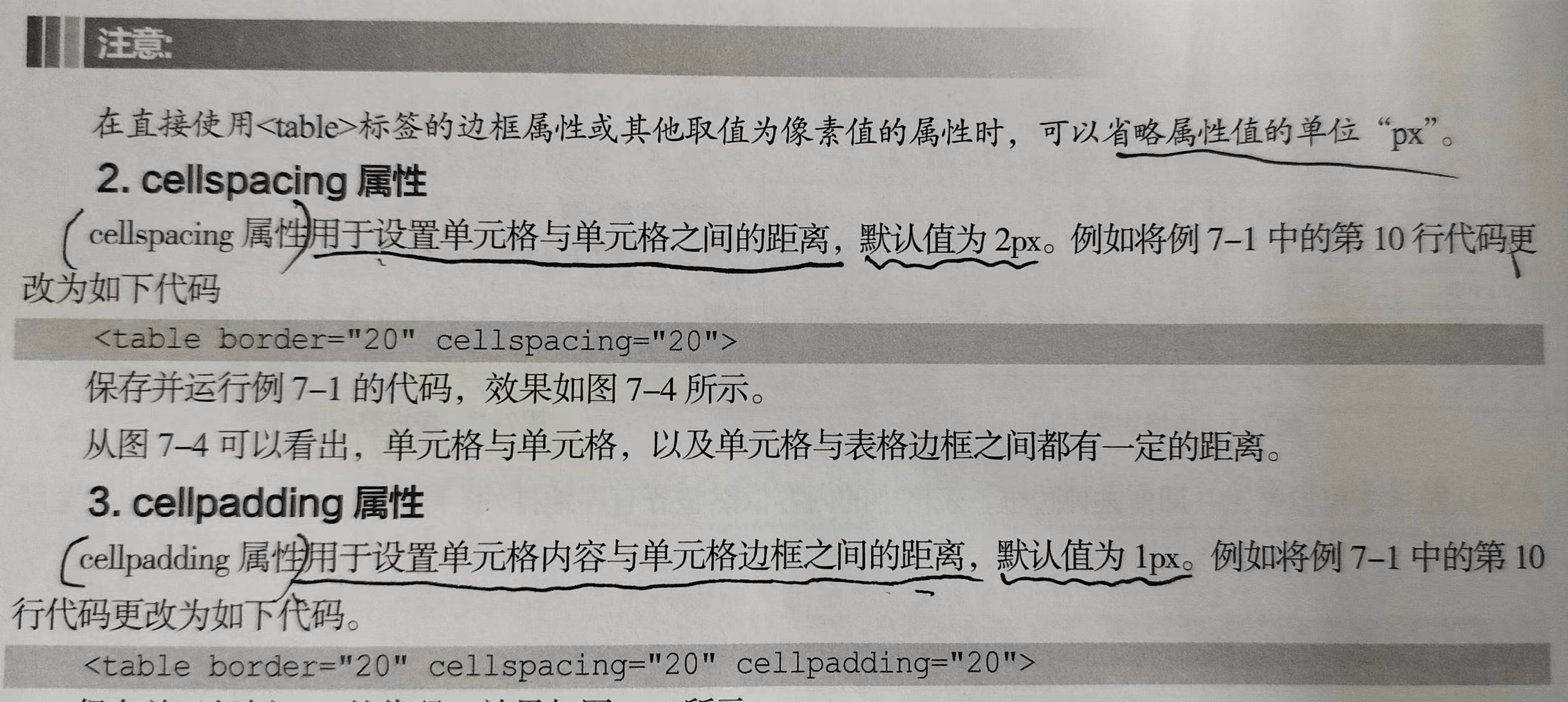
【1】border、cellspacing、cellpadding属性


<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>表格</title>
</head>
<body><table border="20" cellspacing="20" cellpadding="20"><!--为表格标签设置边框属性border--><tr><td>学生名称</td><td>班级</td><td>分数</td></tr><tr><td>小明</td><td>一班</td><td>87</td></tr><tr><td>小李</td><td>二班</td><td>86</td></tr><tr><td>小萌</td><td>三班</td><td>72</td></tr></table>
</body>
</html>效果展示

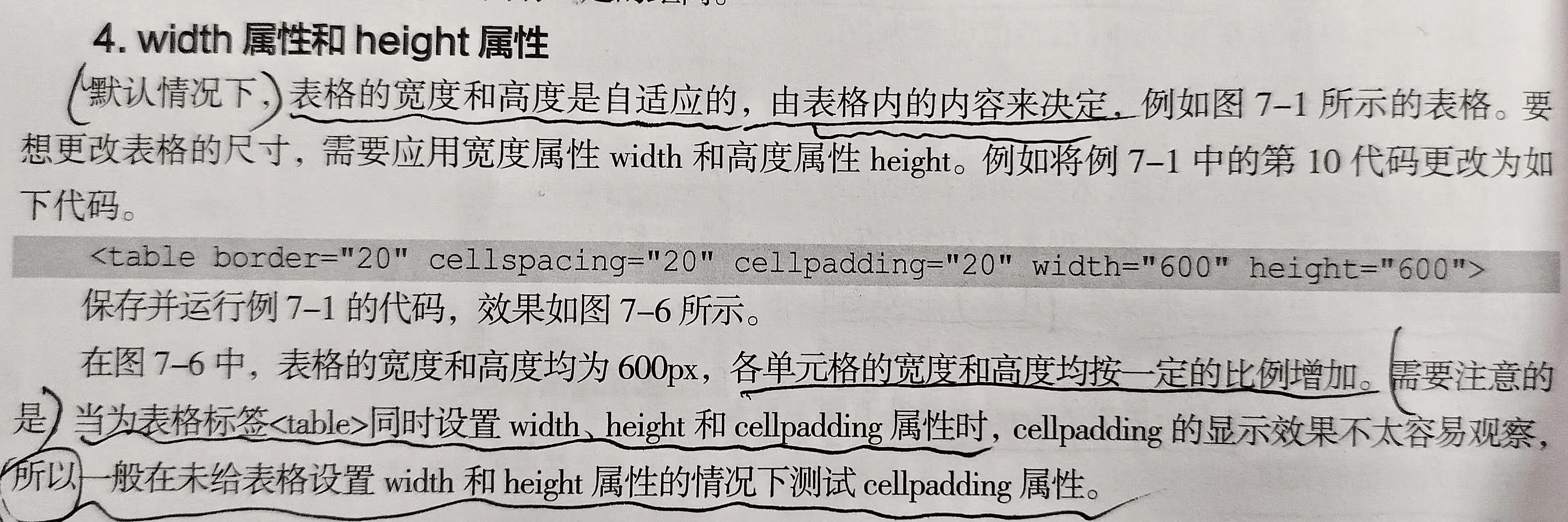
【2】width和height属性

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>表格</title>
</head>
<body><table border="20" cellspacing="20" cellpadding="20" width= "500" height="500"><!--为表格标签设置边框属性border--><tr><td>学生名称</td><td>班级</td><td>分数</td></tr><tr><td>小明</td><td>一班</td><td>87</td></tr><tr><td>小李</td><td>二班</td><td>86</td></tr><tr><td>小萌</td><td>三班</td><td>72</td></tr></table>
</body>
</html>
【3】align、bgcolor、background属性
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>表格</title>
</head>
<body><table border="20" cellspacing="20" cellpadding="20" width= "500" height="500" bgcolor="green" background="img/1.jpg"><!--为表格标签设置边框属性border--><tr><td>学生名称</td><td>班级</td><td>分数</td></tr><tr><td>小明</td><td>一班</td><td>87</td></tr><tr><td>小李</td><td>二班</td><td>86</td></tr><tr><td>小萌</td><td>三班</td><td>72</td></tr></table>
</body>
</html>
1-3、<tr>标签属性
注意:<tr>标签无宽度属性width,其宽度取决于表格标签<table>
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>标签的属性</title>
</head>
<body><table border="1" width="400" height="240" align="center"><tr height="80" align="center" valign="top" background="images/1.jpg"><td>姓名</td><td>性别</td><td>电话</td><td>住址</td></tr><tr><td>小王</td><td>女</td><td>11122233</td><td>海淀区</td></tr><tr><td>小李</td><td>男</td><td>55566677</td><td>朝阳区</td></tr><tr><td>小张</td><td>男</td><td>88899900</td><td>西城区</td></tr></table>
</body>
</html>效果展示
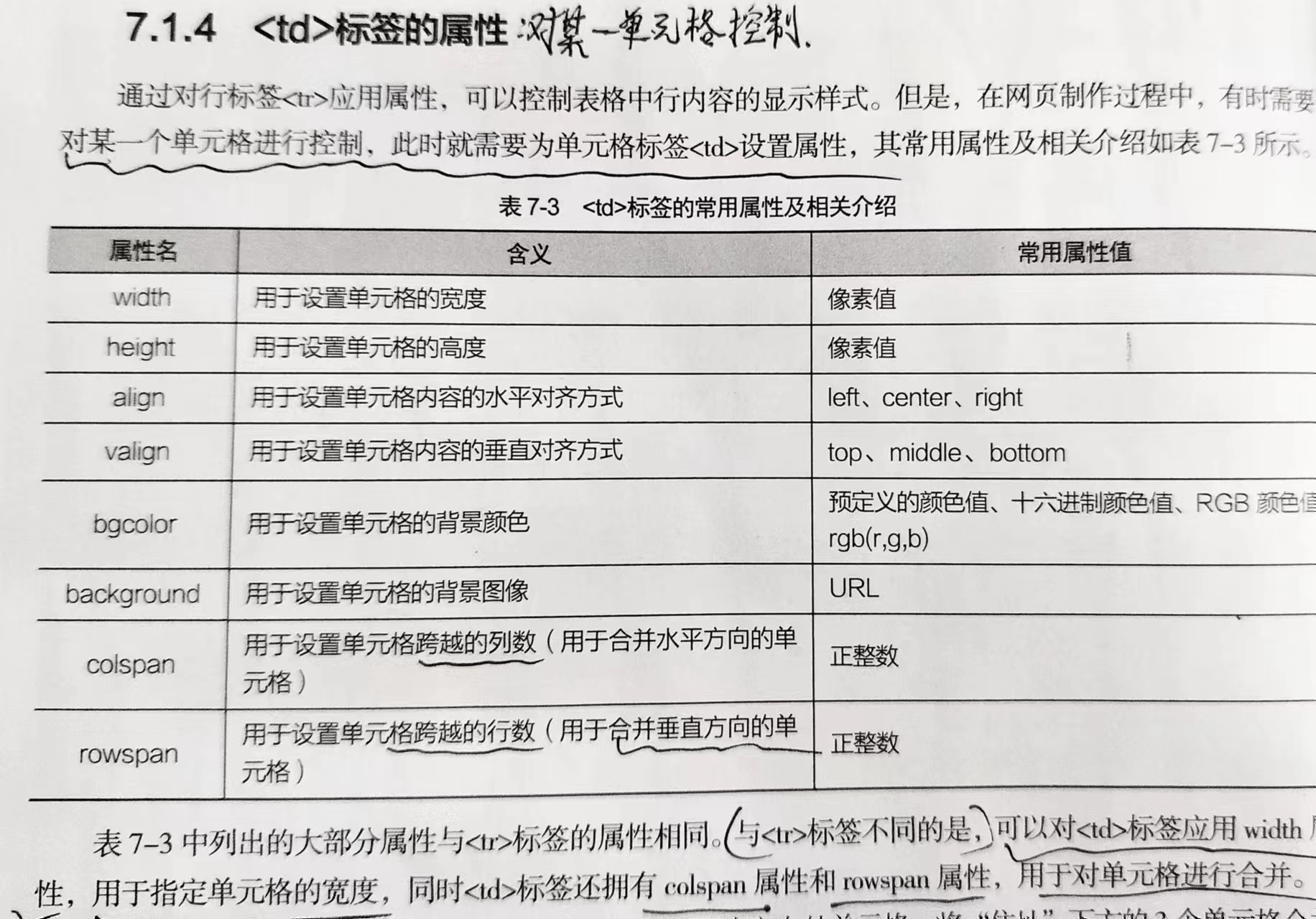
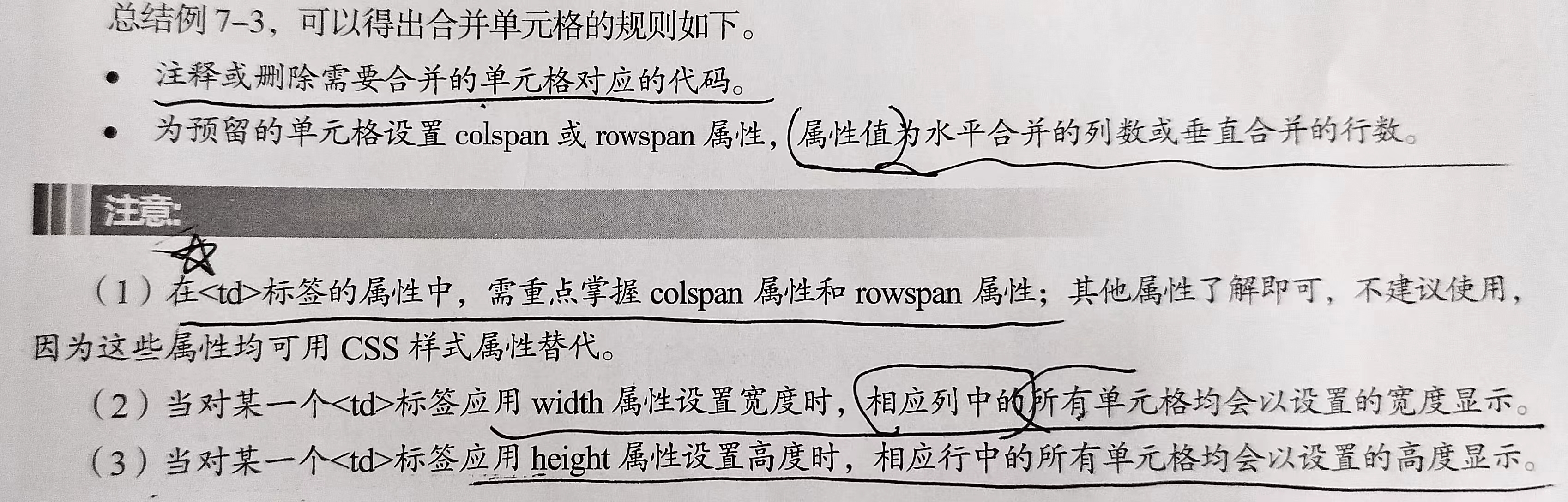
 1-4、<td>标签的属性
1-4、<td>标签的属性

代码示例
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>单元格的合并</title>
</head>
<body><table border="1" width="400" height="240" align="center"><tr height="80" align="center" valign="top" bgcolor="#00CCFF"><td>姓名</td><td>性别</td><td>电话</td><td>住址</td></tr><tr><td>小王</td><td>女</td><td>11122233</td><td rowspan="3">北京</td> <!-- 设置单元格跨越的行数 --></tr><tr><td>小李</td><td>男</td><td>55566677</td></tr><tr><td>小张</td><td>男</td><td>88899900</td></tr></table>
</body>
</html>效果展示


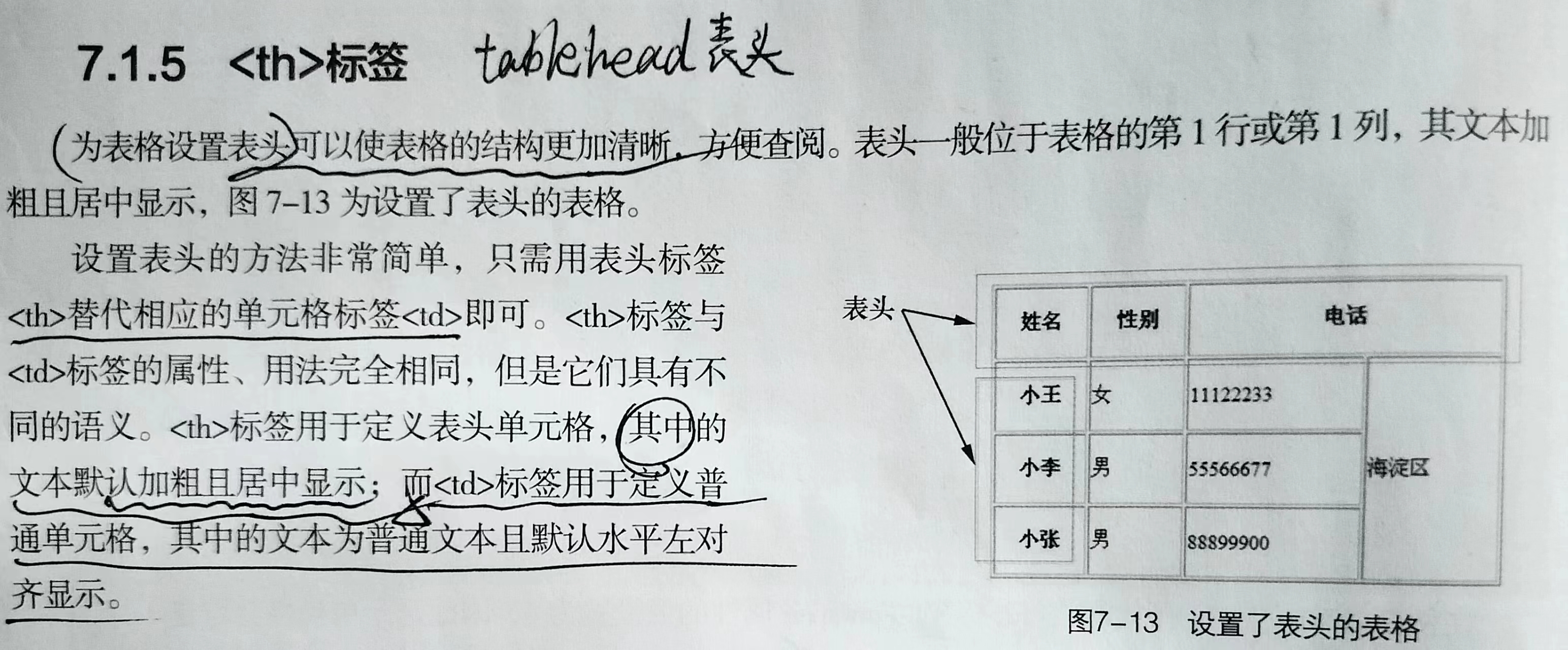
1-5、<th>标签

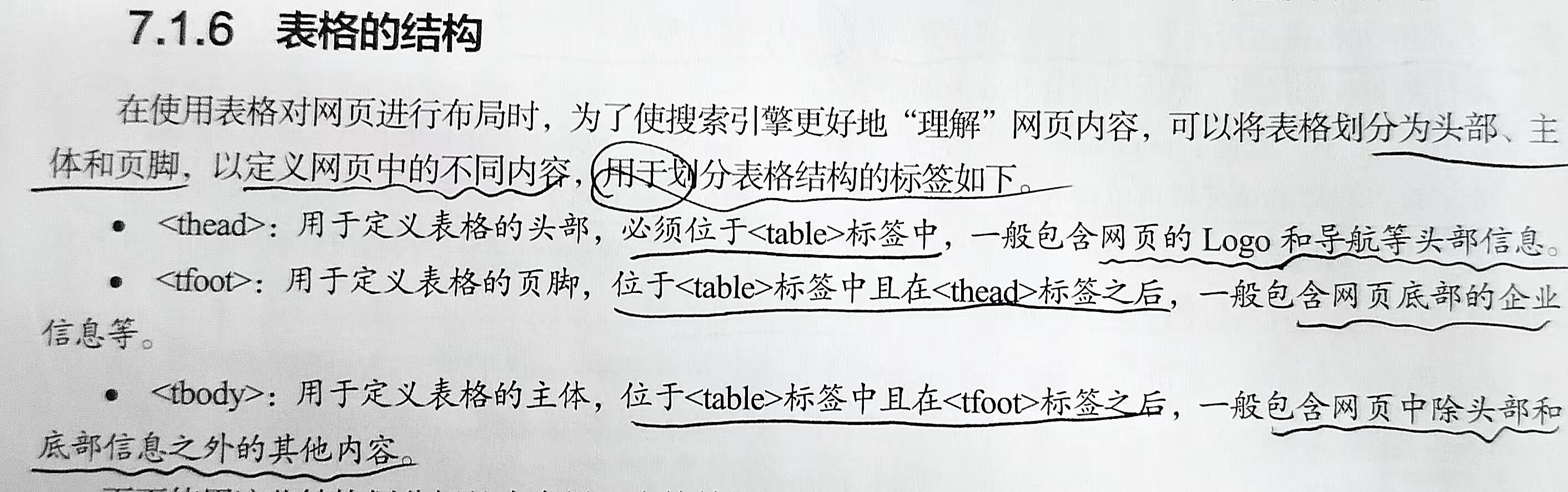
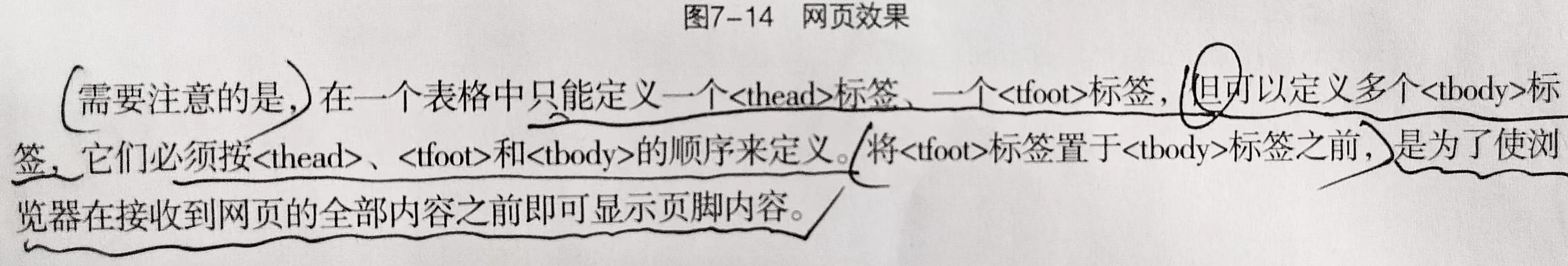
1-6、表格的结构

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>简单的网页结构</title>
</head>
<body><table width="600" border="1" cellspacing="0" align="center"><thead> <!-- 使用<thead>标签定义网页的头部 --><tr><td colspan="3">网站的Logo</td></tr><tr><th>首页</th><th>关于我们</th><th>联系我们</th></tr></thead><tfoot> <!-- 使用<tfoot>标签定义网页的页脚 --><tr><td colspan="3" align="center">底部基本企业信息 © 【版权信息】</td></tr></tfoot><tbody> <!-- 使用<tbody>标签定义网页的主体 --><tr height="150"><td>主体的左栏</td><td>主体的中间</td><td>主体的右侧</td></tr><tr height="150"><td>主体的左栏</td><td>主体的中间</td><td>主体的右侧</td></tr></tbody></table>
</body>
</html>效果展示


二、使用CSS控制表格样式
2-1、使用CSS控制表格边框
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>使用 CSS 控制表格边框</title><style type="text/css">table {width: 800px;height: 300px;border: 1px solid #30F; /* 设置表格的边框 *//* border-collapse: collapse; */}th, td {border: 1px solid #30F;}</style>
</head>
<body><table><caption></caption> <!-- 定义表格的标题 --><tr><th>诗歌序号</th><th>诗歌名称</th><th>作者</th><th>内容</th></tr><tr><th>1</th><td>《峨眉山月歌》</td><td>李白</td><td>峨眉山月半轮秋,影入平羌江水流。夜发清溪向三峡,思君不见下渝州。</td></tr><tr><th>2</th><td>《江南逢李龟年》</td><td>杜甫</td><td>岐王宅里寻常见,崔九堂前几度闻。正是江南好风景,落花时节又逢君。</td></tr><tr><th>3</th><td>《行军九日思长安故园》</td><td>岑参</td><td>强欲登高去,无人送酒来。遥怜故园菊,应傍战场开。</td></tr><tr><th>4</th><td>《夜上受降城闻笛》</td><td>李益</td><td>回乐烽前沙似雪,受降城外月如霜。不知何处吹芦管,一夜征人尽望乡。</td></tr><tr><th>5</th><td>《秋夕》</td><td>杜牧</td><td>银烛秋光冷画屏,轻罗小扇扑流萤。天阶夜色凉如水,卧看牵牛织女星。</td></tr></table>
</body>
</html>
从展示效果中可以看出单元格的边框之间存在一定的空间,若要去掉这个空间得到单线边框的效果,可以使用border-collapse属性,将单元格的边框合并。
将第十三行代码注释去掉可得到以下效果

border-collapse 的属性值除了collapse(用于合并边框)之外,还有separate用于分离单线边框,通常表格的border-collapse属性值默认为separate。
注意:当表格的border-collapse的属性值设为collapse时,在HTML中设置的cellspacing属性值无效。
行标签<tr>无border样式属性。
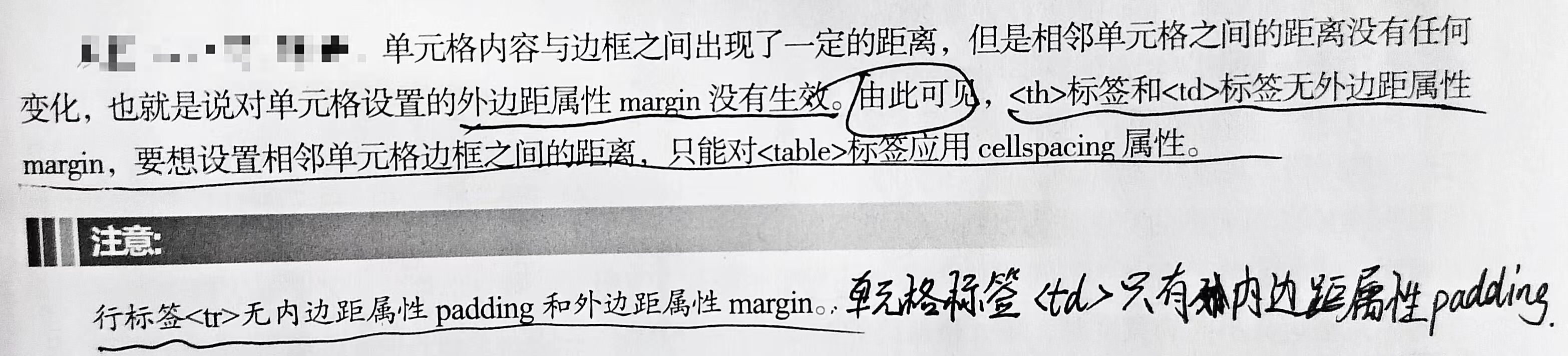
2-2、使用CSS控制单元格边距
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>使用 CSS 控制单元格边距</title><style type="text/css">table {border: 1px solid #30F; /* 设置表格的边框 */}th, td {border: 1px solid #30F; /* 为单元格单独设置边框 */padding: 50px; /* 为单元格内容与边框之间设置 50px 的内边距 */margin: 50px; /* 为单元格与单元格边框之间设置 50px 的外边距 */}</style>
</head>
<body><table><tr><th>网络安全问题</th><th>解决方案</th><th>解决办法</th></tr><tr><th>渗透问题</th><td>渗透测试</td><td>渗透测试工程师将利用精湛的技能和先进的技术对系统及应用程序的安全性进行识别和检测。</td></tr><tr><th>漏洞问题</th><td>漏洞评估</td><td>查找并分析内网、外网及云端的漏洞。</td></tr></table>
</body>
</html>效果展示


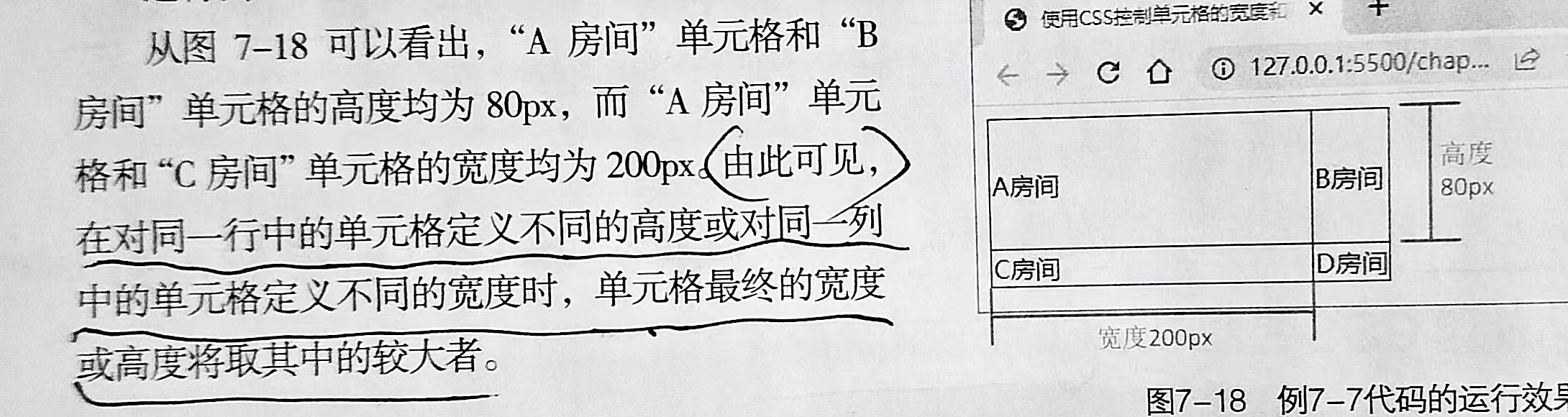
2-3、使用CSS控制单元格的宽度和高度
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>使用 CSS 控制单元格的宽度和高度</title><style type="text/css">table {border: 1px solid #30F; /* 设置表格的边框 */border-collapse: collapse; /* 合并边框 */}th, td {border: 1px solid #30F; /* 为单元格单独设置边框 */}.one { width: 100px; height: 80px; } /* 定义“A 房间”单元格的宽度与高度 */.two { height: 40px; } /* 定义“B 房间”单元格的高度 */.three { width: 200px; } /* 定义“C 房间”单元格的宽度 */</style>
</head>
<body><table><tr><td class="one">A 房间</td><td class="two">B 房间</td></tr><tr><td class="three">C 房间</td><td class="four">D 房间</td></tr></table>
</body>
</html>效果展示