Electron从入门到入门
项目说明
项目地址
项目地址:https://gitee.com/ruirui-study/electron-demo
本项目为示例项目,代码注释非常清晰,给大家当做入门项目吧。
其实很多东西都可以在我这基础上添加或修改、市面上有些已开源的项目,但是太臃肿了,里面有很多我们不需要的高大上的功能,本项目为纯洁的你而来~
项目选型
Electron和Tauri一直以来都作为对比。
其实吧,真没啥好比的,总而言之,如果追求快速开发,还是推荐Electron。可能有人说了,Electron安装包大、占用内存高。
据我实测:基础版的Electron打包后为75M左右、需要安装空间200M+,占用内存120M。
作为对比:Tauri打包后为10M左右,安装空间我忘记测了,占用内存也就二三十M。

一比起来,确实Tauri更优秀。如果你没有极致性能或内存占用的需求,老老实实地用Electron吧。理由如下:
| 对比项 | Tauri | Electron |
|---|---|---|
| 学习成本 | 高 | 低 |
| 社区资源 | 少 | 多 |
| 兼容性 | 中(取决于webview) | 高(集成Chrome) |
| 内存占用 | 低(20M+) | 高(125M+) |
| 性能 | 好 | 一般 |
| 安装包大小 | 10M+ | 70M+ |
现在科技这么发达,谁还在乎这120M内存和10M内存的差别,现在动不动都32G内存起步的了,为了这点内存和所谓的性能就改用Tauri了吗,那可就得不偿失了。况且,一般的引用你是感受不出来性能差别的。
项目特点
项目主要有以下几个大项来演示:
- 窗口、菜单、托盘、事件等基础性封装
- 主进程与渲染进程的通信、传参等;
- 窗口管理、创建、销毁、最小化、最大化、还原、关闭、仅保留主窗口;
- 托盘管理,创建、销毁、右键菜单、点击事件、气球通知等;
- 菜单管理,创建、销毁、设置菜单、设置菜单项、设置菜单项的子菜单、类型设置、点击事件等;
- 多窗口通信、渲染进程与主进程的通信;
- 窗口创建、销毁、显示无闪烁现象;
- 基础的API测试与演示等:
- 剪切板 clipboard
- 弹框 dialog
- 菜单 menu
- 通知 notification
- shell模块
- child_process【nodejs】
- 实例演示了登录及退出等操作,代码里注释清晰、逻辑清晰;
- 本地持久化方案演示,使用electron-store;
- 打包window的自定义配置(详见package.json中的build配置项,build配置项可删除)
项目来了
本项目的主进程文件如下,可以看到,我把每个基础的模块都单独封装了,改也好改,学也好学。

代码示例如下,基本每处代码都有注释,写的也很清晰,注意点都有提到,谁看了还不能入门
// 窗口的监听初始化,包含:最大化、最小化、全屏、恢复、关闭、关闭不再提醒等initWindowMonitorMethods() {/*** @desc:监听自定义的标题栏事件:最大化、最小化、关闭、置顶、等* (这里如果登录窗口未使用自定义的标题栏,那就放在这,否则还是放在createMainWindow方法中,随你)* @params {String} actionType 操作类型* */ipcMain.on('win-header-operate', (e, actionType) => {const webContents = e.senderconst win = BrowserWindow.fromWebContents(webContents)switch (actionType) {// 最小化case 'minimize':win.minimize();break;// 最大化、取消最大化case 'maximize':win.isMaximized() ? win.unmaximize() : win.maximize();break;// 关闭case 'close':win.close();break;// 销毁case 'destroy':win.destroy();break;// 置顶case 'top':win.isAlwaysOnTop() ? win.setAlwaysOnTop(false) : win.setAlwaysOnTop(true);break;default:break;}})}
项目预览
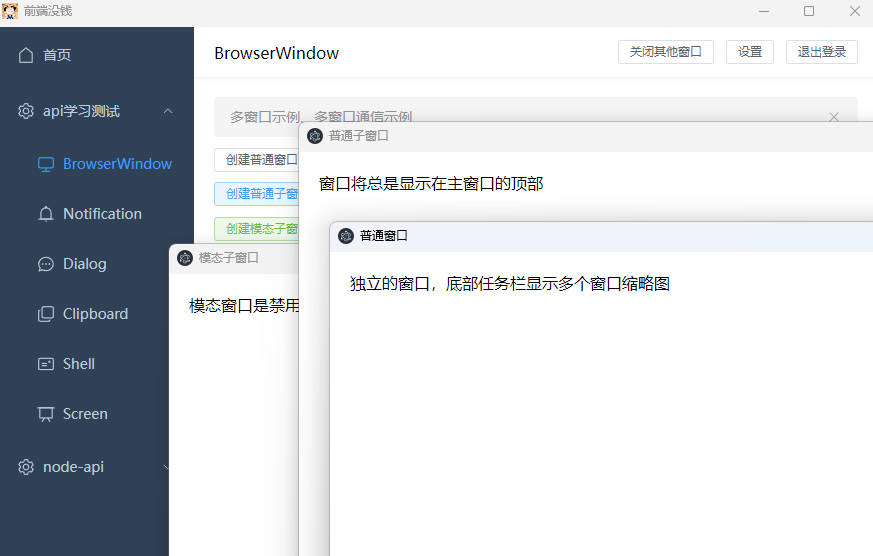
多窗口
多窗口创建、窗口之间通信

任务栏
window正常点击右上角的最小化,是隐藏在任务栏的,本案例隐藏到托盘时不显示任务栏,显示时才显示任务栏,同主流应用一样。

任务管理器
实测一般情况占用内存为120-130M左右,在可接受范围,每多创建一个窗口,内存多占用15-25M左右,根据实际情况而定,这些完全在可接受的范围吧

屏幕检测
检测所有的屏幕信息,大小、分辨率、刷新率等信息

弹框
演示几种类型的弹框

托盘
未登录时不显示托盘,登录后才显示托盘,托盘自定义图标、自定义点击事件、右键事件等

自定义安装
配置用户自定义安装位置

自定义标题栏窗口
隐藏原生的标题栏,用自定义的覆盖,可拖拽、最小化、最大化、关闭、置顶等操作

菜单
原生菜单管理,演示点击事件等

通知
系统通知样式及方法

node-child
演示nodejs的child_process模块

node-process
演示nodejs的process模块

无闪屏登录
初始未登录时、创建登录窗口,登录成功后销毁登录窗口,创建主窗口(两个窗口大小不一样,无特殊处理的话会有闪烁,体验不好),并保存登录状态到electron-store中,这个过程无闪烁

