CSS3布局方式介绍
CSS3布局方式介绍
CSS3布局(Layout)系统是现代网页设计中用于构建页面结构和控制元素排列的一组强大工具。CSS3提供了多种布局方式,每种方式都有其适用场景,其中最常用的是Flexbox和CSS Grid。
先看传统上几种布局方式,再较详细的介绍现代布局方式Flexbox和CSS Grid。
传统上几种布局方式
☆Multi-column Layout(多列布局):
这种布局方式可以让内容自动流进多个垂直排列的列中,适用于文本内容较多的情况。
基本使用:通过设置column-count或者column-width来确定列数或列宽,并通过column-gap和column-rule控制列之间的间隔和分隔线。例如:
<div class="multicol-container"><p>这是一段很长的文本,用于演示多列布局的效果。多列布局非常适合长文本的排版,类似于报纸的排版方式。</p>
</div><style>.multicol-container {column-count: 3; /* 定义三列 */column-gap: 20px; /* 列间距 */column-rule: 1px solid #ccc; /* 列分隔线 */}
</style>

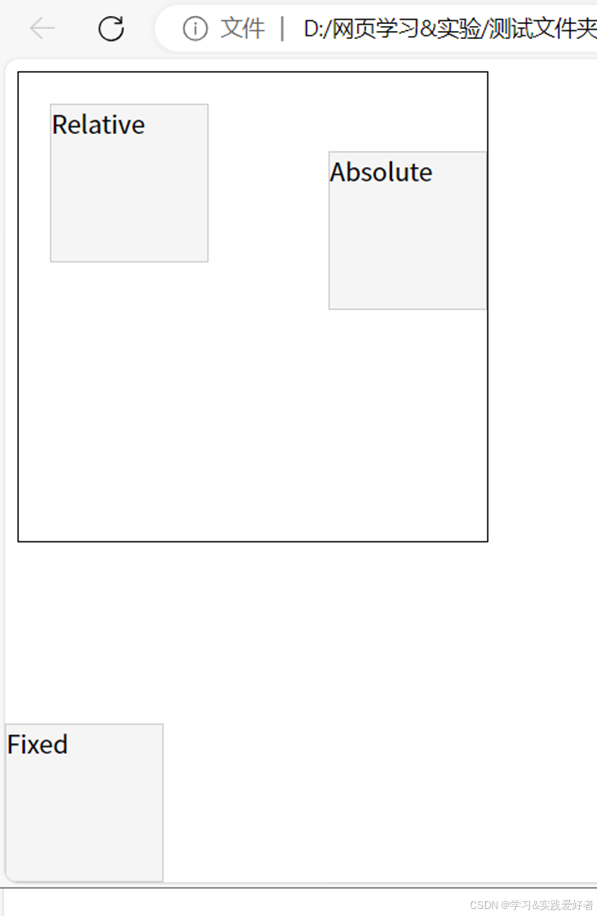
☆Positioning(定位布局):
虽然这不是CSS3新引入的布局方式,但仍然是非常重要的布局手段之一。通过position属性(如static、 relative、absolute、fixed、sticky)结合top、right、bottom、left等属性来进行元素的精确定位。
<div class="container"><div class="box" style="position: relative; top: 20px; left: 20px;">Relative</div><div class="box" style="position: absolute; top: 50px; right: 0;">Absolute</div><div class="box" style="position: fixed; bottom: 0; left: 0;">Fixed</div>
</div><style>.container {position: relative;width: 300px;height: 300px;border: 1px solid black;}.box {width: 100px;height: 100px;background-color: #f5f5f5;border: 1px solid #ccc;}
</style>

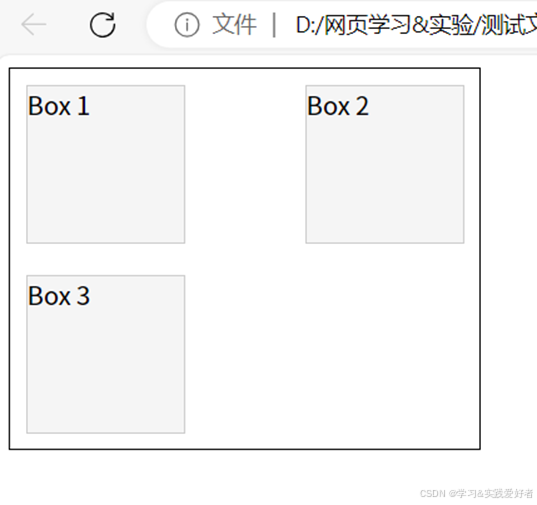
☆Floats and Clears(浮动与清除):
浮动也是一种传统的布局方法,主要用于让文本环绕图片或者其他元素。虽然CSS3带来了更多先进的布局技术,但在某些情况下,浮动仍然有用。
使用float属性可以将元素向左或向右移动,然后用clear属性来防止其他元素围绕浮动元素。
<div class="container"><div class="box" style="float: left;">Box 1</div><div class="box" style="float: right;">Box 2</div><div class="clear"></div><div class="box">Box 3</div>
</div><style>.container {width: 300px;border: 1px solid black;}.box {width: 100px;height: 100px;background-color: #f5f5f5;border: 1px solid #ccc;margin: 10px;}.clear {clear: both;}
</style>

现代布局方式Flexbox和CSS Grid
现代布局方式Flexbox和CSS Grid通常更强大、更灵活,下面介绍。
1. Flexbox(弹性盒子布局)
Flexbox是一种一维布局系统,主要用于在行或列中排列元素。它通过display: flex应用于父容器,使子元素能够根据容器的大小自动调整宽度或高度。
基本使用:首先需要定义一个容器元素,并设置其display属性为flex或inline-flex。例如:
.container {
display: flex;
}
核心特点:
- 方向自由:支持水平(row)或垂直(column)排列,通过 flex-direction 控制。
- 动态伸缩:元素可自动填充剩余空间(flex-grow)或收缩避免溢出(flex-shrink)。
- 精准对齐:通过 justify-content(主轴对齐)和 align-items(交叉轴对齐)实现复杂对齐逻辑。
- 简化响应式:无需浮动或定位即可实现自适应布局。
典型应用场景:
- 导航栏、按钮组、卡片列表等线性排列的组件。
- 元素垂直居中(告别 margin: auto 的 Hack)。
- 动态分配空间,如侧边栏与主内容区的比例布局。
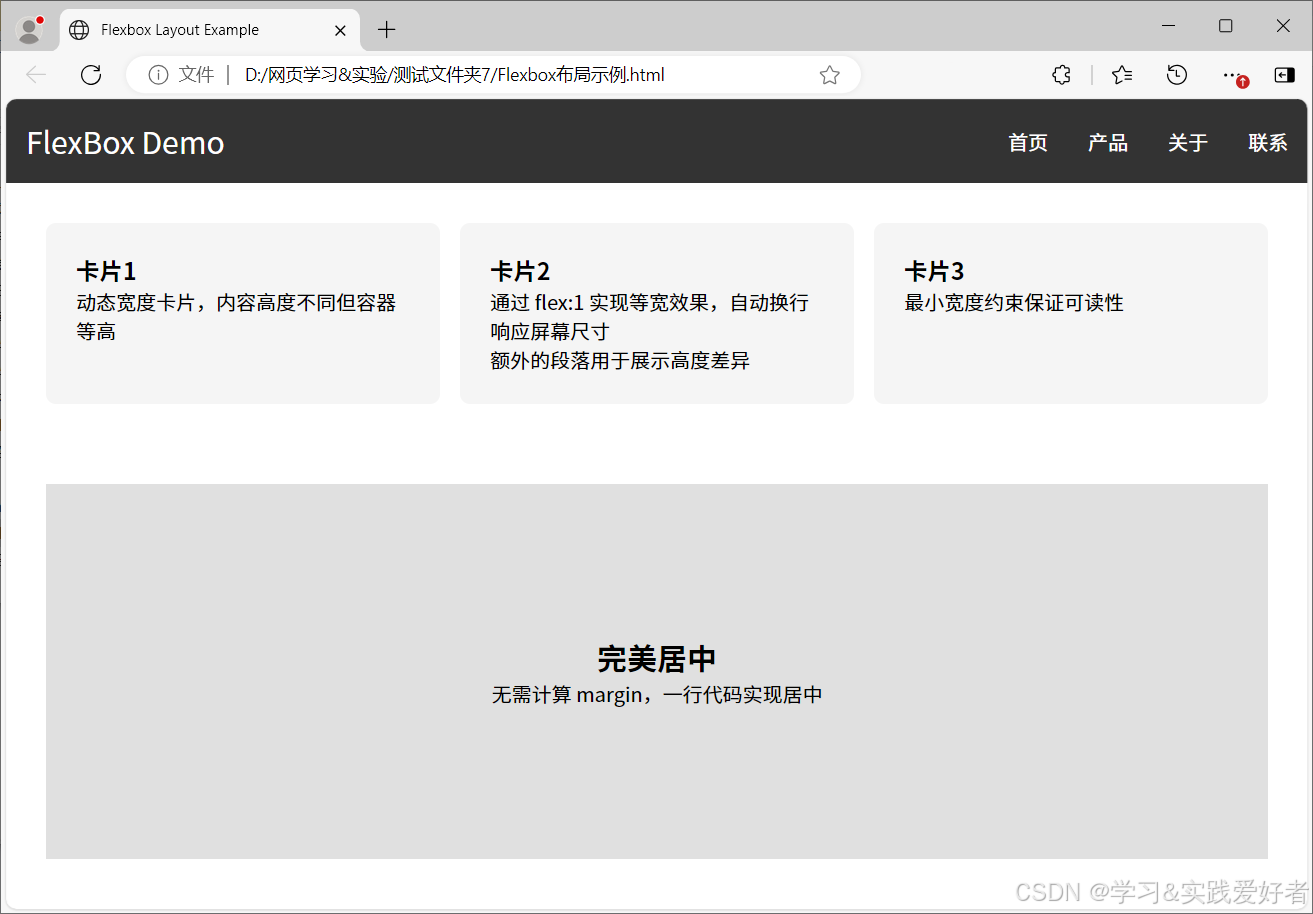
Flexbox布局示例:
<!DOCTYPE html>
<html lang="zh">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Flexbox Layout Example</title><!-- <link rel="stylesheet" href="styles.css"> --><style>/* 基础样式重置 */* { margin: 0; padding: 0; box-sizing: border-box; }/* 示例1:经典导航栏(主轴方向 + 空间分配) */.nav-container {display: flex;justify-content: space-between; /* 主轴两端对齐 */align-items: center; /* 交叉轴居中对齐 */padding: 1rem;background: #333;}.logo { color: white; font-size: 1.5rem; }.nav-links {display: flex;gap: 2rem; /* 元素间距 */list-style: none;}.nav-links a {color: white;text-decoration: none;transition: color 0.3s;}.nav-links a:hover { color: #00ff88; }/* 示例2:等高卡片布局(交叉轴拉伸 + 动态换行) */.card-container {display: flex;flex-wrap: wrap; /* 允许换行 */gap: 1rem;padding: 2rem;}.card {flex: 1; /* 动态填充剩余空间 */min-width: 250px; /* 最小宽度约束 */background: #f5f5f5;padding: 1.5rem;border-radius: 8px;}/* 示例3:垂直居中圣杯布局(嵌套 Flex + 自动边距) */.centered-section {display: flex;min-height: 300px; /* 需要高度才能垂直居中 */background: #e0e0e0;margin: 2rem;}.centered-content {margin: auto; /* 水平和垂直居中 */text-align: center;}/* 示例4:响应式布局调整(媒体查询 + 方向切换) */@media (max-width: 768px) {.nav-container {flex-direction: column; /* 小屏切换为垂直排列 */gap: 1rem;}.card {flex: 1 0 100%; /* 移动端卡片占满宽度 */}}</style>
</head>
<body><!-- 示例1:导航栏 --><nav class="nav-container"><div class="logo">FlexBox Demo</div><ul class="nav-links"><li><a href="#">首页</a></li><li><a href="#">产品</a></li><li><a href="#">关于</a></li><li><a href="#">联系</a></li></ul></nav><!-- 示例2:卡片布局 --><div class="card-container"><div class="card"><h3>卡片1</h3><p>动态宽度卡片,内容高度不同但容器等高</p></div><div class="card"><h3>卡片2</h3><p>通过 flex:1 实现等宽效果,自动换行响应屏幕尺寸</p><p>额外的段落用于展示高度差异</p></div><div class="card"><h3>卡片3</h3><p>最小宽度约束保证可读性</p></div></div><!-- 示例3:垂直居中 --><section class="centered-section"><div class="centered-content"><h2>完美居中</h2><p>无需计算 margin,一行代码实现居中</p></div></section>
</body>
</html>
运行效果:

2. CSS Grid(网格布局)
CSS Grid是一种二维布局系统,允许开发者同时控制行和列,创建复杂的网格结构。
基本使用:同样先定义一个容器,并设置其display属性为grid或inline-grid。例如:
.container {
display: grid;
grid-template-columns: 100px 100px 100px; /* 定义三列,每列宽度100px */
grid-template-rows: auto; /* 自动调整行高 */
}
核心特点:
- 网格定义:通过 grid-template-columns 和 grid-template-rows 显式定义行与列。
- 精确占位:元素可跨行/列(grid-column、grid-row),实现复杂布局结构。
- 自适应网格:结合 auto-fit、minmax() 实现响应式网格,无需媒体查询。
- 间距控制:gap 属性统一管理行列间距(替代 margin 的繁琐计算)。
- 对齐属性:有更复杂的对齐属性,如justify-items和align-content
典型应用场景:
- 整体页面布局(页眉、侧边栏、主内容区、页脚)。
- 杂志式多列布局或图库网格。
- 不规则布局(如重叠元素、自由定位区域)。
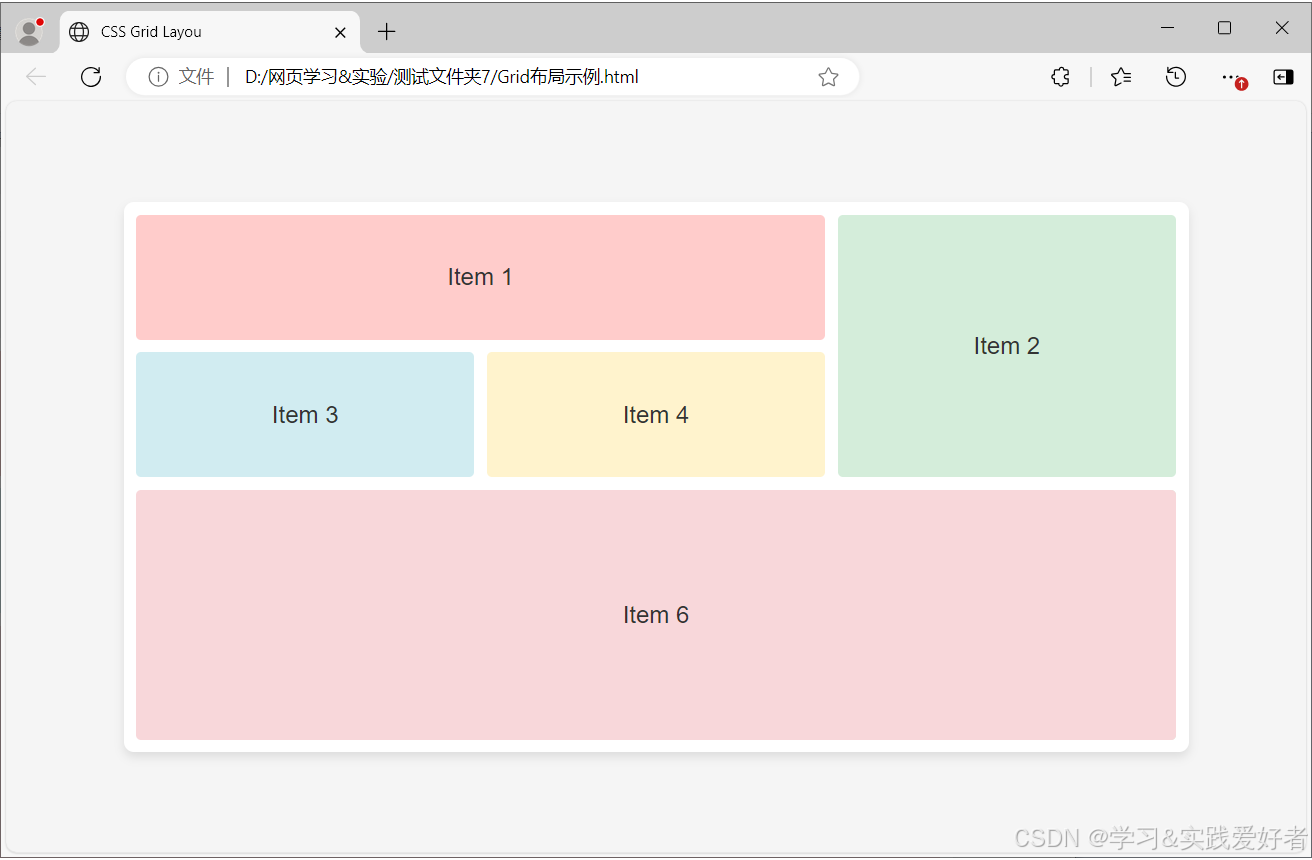
CSS Grid布局示例
<!DOCTYPE html>
<html lang="zh">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>CSS Grid Layou </title><!-- <link rel="stylesheet" href="styles.css"> --><style>body {font-family: Arial, sans-serif;margin: 0;padding: 0;display: flex;justify-content: center;align-items: center;height: 100vh;background-color: #f5f5f5;}.dashboard {display: grid;grid-template-columns: repeat(3, 1fr); /* 定义三列,每列宽度相等 */grid-template-rows: repeat(2, 100px) 200px; /* 定义三行,前两行高度为100px,最后一行高度为200px */gap: 10px; /* 网格间隔 */width: 80%;max-width: 900px;background-color: #fff;padding: 10px;border-radius: 8px;box-shadow: 0 4px 8px rgba(0, 0, 0, 0.1);}.item {background-color: #e0e0e0;display: flex;justify-content: center;align-items: center;font-size: 1.2em;color: #333;border-radius: 4px;}/* 调整特定模块的大小和位置 */.item-1 {grid-column: 1 / 3; /* 跨越第1列到第2列 */grid-row: 1 / 2; /* 占据第1行 */background-color: #ffcccb;}.item-2 {grid-column: 3 / 4;grid-row: 1 / 3; /* 跨越第1行到第2行 */background-color: #d4edda;}.item-3 {grid-column: 1 / 2;grid-row: 2 / 3;background-color: #d1ecf1;}.item-4 {grid-column: 2 / 3;grid-row: 2 / 3;background-color: #fff3cd;}.item-5 {grid-column: 3 / 4;grid-row: 3 / 4;background-color: #d4edda;}.item-6 {grid-column: 1 / 4; /* 跨越所有列 */grid-row: 3 / 4;background-color: #f8d7da;}</style>
</head>
<body><div class="dashboard"><div class="item item-1">Item 1</div><div class="item item-2">Item 2</div><div class="item item-3">Item 3</div><div class="item item-4">Item 4</div><div class="item item-5">Item 5</div><div class="item item-6">Item 6</div></div>
</body>
</html>
运行效果:

在 Grid 单元格内嵌套 Flexbox
可以在 CSS Grid 的单元格内嵌套 Flexbox 布局,这种组合是构建复杂布局的最佳实践之一。
Grid:擅长宏观布局(整体页面结构、二维行列控制)
Flexbox:擅长微观布局(组件内部元素排列、动态对齐)
组合优势:通过 Grid 定义整体框架,再用 Flexbox 精细控制单元格内容。
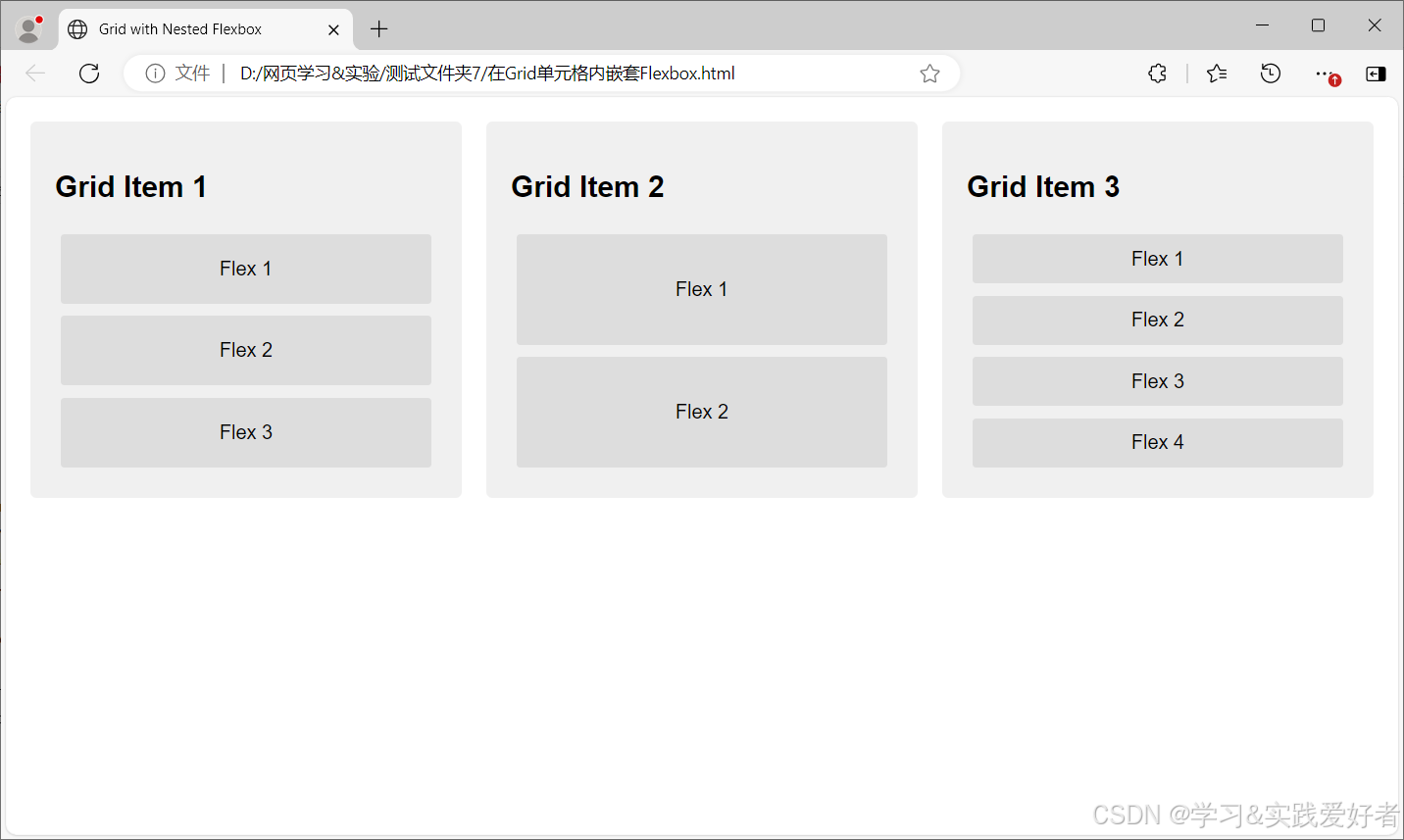
以下是一个简单的示例
<!DOCTYPE html>
<html lang="zh">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Grid with Nested Flexbox</title><style>body {font-family: Arial, sans-serif;margin: 0;padding: 20px;}.grid-container {display: grid;grid-template-columns: repeat(3, 1fr);grid-gap: 20px;}.grid-item {background-color: #f0f0f0;padding: 20px;border-radius: 5px;}.flex-container {display: flex;flex-direction: column;height: 200px;}.flex-item {flex: 1;display: flex;justify-content: center;align-items: center;background-color: #ddd;margin: 5px;border-radius: 3px;}</style>
</head>
<body><div class="grid-container"><div class="grid-item"><h2>Grid Item 1</h2><div class="flex-container"><div class="flex-item">Flex 1</div><div class="flex-item">Flex 2</div><div class="flex-item">Flex 3</div></div></div><div class="grid-item"><h2>Grid Item 2</h2><div class="flex-container"><div class="flex-item">Flex 1</div><div class="flex-item">Flex 2</div></div></div><div class="grid-item"><h2>Grid Item 3</h2><div class="flex-container"><div class="flex-item">Flex 1</div><div class="flex-item">Flex 2</div><div class="flex-item">Flex 3</div><div class="flex-item">Flex 4</div></div></div></div>
</body>
</html>
运行效果:

这个例子中:
- 使用Grid创建了一个3列的主布局结构。
- 每个Grid单元格内部使用Flexbox来排列内容。
- Flexbox容器设置为列方向(flex-direction: column),使子元素垂直排列。
每个Flex项目都设置了居中对齐。
Flexbox vs. CSS Grid:如何选择?
| Flexbox | Grid | |
| 维度 | 一维(单行或单列) | 二维(行与列同时控制) |
| 适用场景 | 组件内部布局 | 页面整体结构或复杂组件 |
| 驱动 | 布局由内容动态调整 | 布局由容器显式定义 |
| 组合使用 | 可在 Grid 单元格内嵌套 Flexbox | 可作为 Flex 容器的子项 |
关于Flexbox和CSS Grid更多情况,可见
中文 https://www.w3ccoo.com/css/css3_flexbox.html
英文 https://www.w3schools.com/css/css3_flexbox.asp
中文 https://www.w3ccoo.com/css/css_grid.html
英文 https://www.w3schools.com/css/css_grid.asp
