【QT】 常用控件【输入类】

🌈 个人主页:Zfox_
🔥 系列专栏:Qt

目录
- 一:🔥 输入类控件
- 🦋 Line Edit -- 单行输入框
- 🎀 录入个人信息
- 🎀 正则表达式验证输入框数据
- 🎀 验证两次输入密码一致
- 🎀 切换显示密码
- 🦋 Text Edit -- 多行输入框
- 🎀 获取多行输入框的内容
- 🎀 验证输入框的各种信号
- 🦋 Combo Box -- 下拉框
- 🎀 下拉框模拟点餐
- 🎀 从文件中加载下拉框的选项
- 🦋 Spin Box -- 微调框
- 🎀 调整麦当劳购物车中的份数
- 🦋 Date Edit & Time Edit
- 🎀 日期计算器
- 🦋 Dial -- 按钮
- 🎀 调整窗口透明度
- 🦋 Slider -- 滑动条
- 🎀 调整窗口大小
- 🎀 通过自定义快捷键调整滑动条位置
- 二:🔥 共勉
一:🔥 输入类控件
🦋 Line Edit – 单行输入框
🍝 QLineEdit 用来表示单行输入框,可以输入一段文本,但是不能换行。
| 核心属性 | 说明 |
|---|---|
| text | 输入框中的文本。 |
| inputMask | 输入内容格式约束,限制用户输入的格式。 |
| maxLength | 最大长度,定义输入框允许的最大字符数。 |
| frame | 是否添加边框,默认为 true 显示边框。 |
| echoMode | 显示方式: QLineEdit::Normal:显示输入文本QLineEdit::Password:隐藏输入字符 QLineEdit::NoEcho:不显示任何输入字符 |
| cursorPosition | 光标所在位置,表示当前光标的索引。 |
| alignment | 文字对齐方式,设置水平和垂直方向的对齐。 如:Qt::AlignLeft、Qt::AlignCenter 等 |
| dragEnabled | 是否允许拖拽,默认为 false 不允许。 |
| readOnly | 是否是只读的(不允许修改),默认为 false 可编辑。 |
| placeHolderText | 当输入框内容为空时显示的提示信息。 |
| clearButtonEnabled | 是否会自动显示出“清除按钮”,点击可清空文本,默认为 false 不显示。 |
| 核心信号 | 说明 |
|---|---|
| cursorPositionChanged(int old, int new) | 当鼠标移动时发出此信号,old 为先前的位置,new 为新位置。 |
| editingFinished() | 当按返回或者回车键时,或者行编辑失去焦点时,发出此信号。 |
| returnPressed() | 当返回或回车键按下时发出此信号。如果设置了验证器,则必须验证通过才能触发。 |
| selectionChanged() | 当选中的文本改变时,发出此信号。 |
| textChanged(const QString &text) | 当 QLineEdit 中的文本改变时,发出此信号,text 是新的文本。代码对文本的修改也能触发这个信号。 |
| textEdited(const QString &text) | 当 QLineEdit 中的文本被用户编辑改变时,发出此信号,text 是新的文本。代码对文本的修改不会触发这个信号 |
🎀 录入个人信息
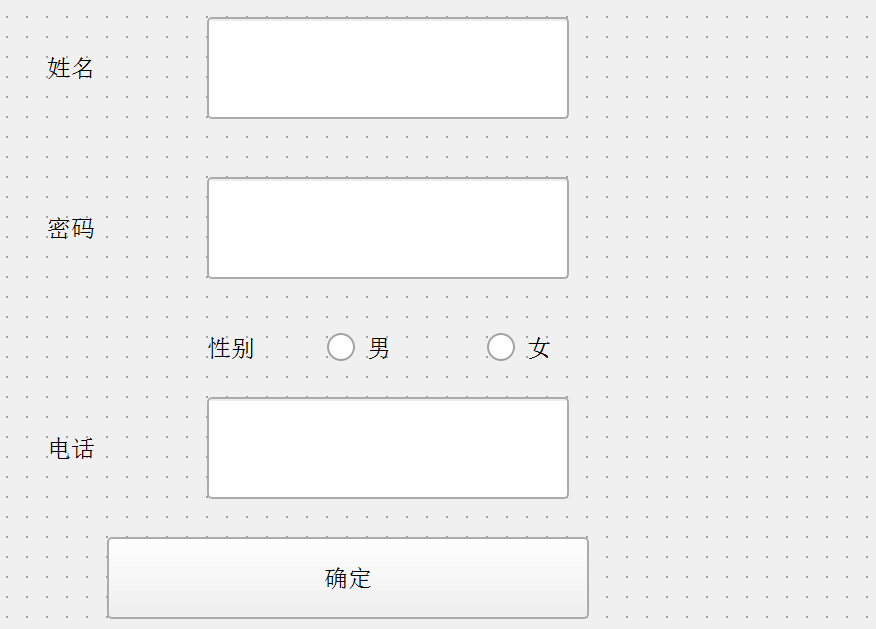
(1)在界面上创建三个输入框和两个单选按钮,一个普通按钮
-
三个输入框的 objectName 为
lineEdit_name、lineEdit_password、lineEdit_phone -
两个单选按钮的 objectName 为
radioButton_male、radioButton_female -
按钮的 objectName 为
pushButton

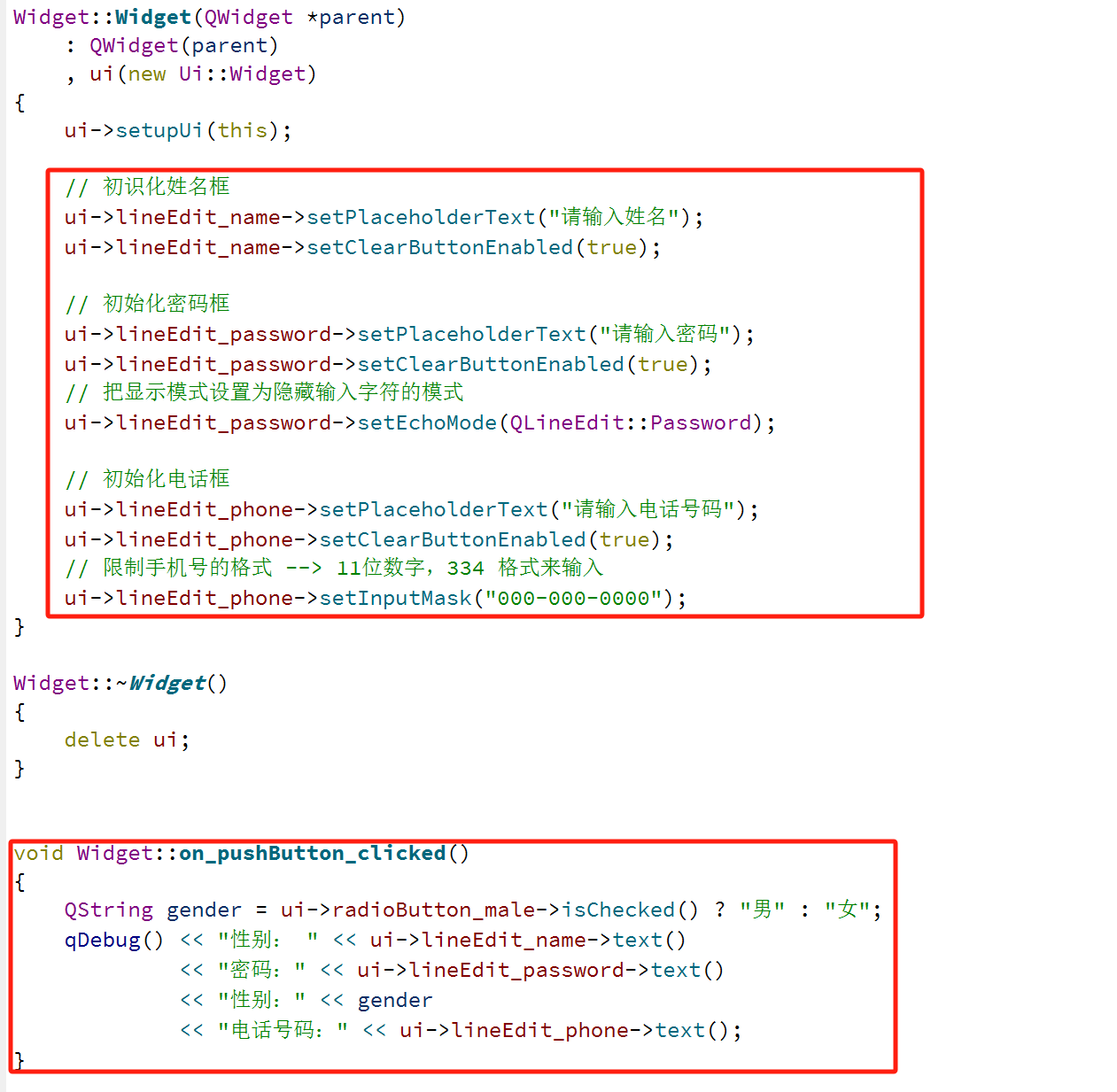
(2)编写 widget.cpp,在构造函数中编写初始化代码,并且给按钮添加 slot 函数

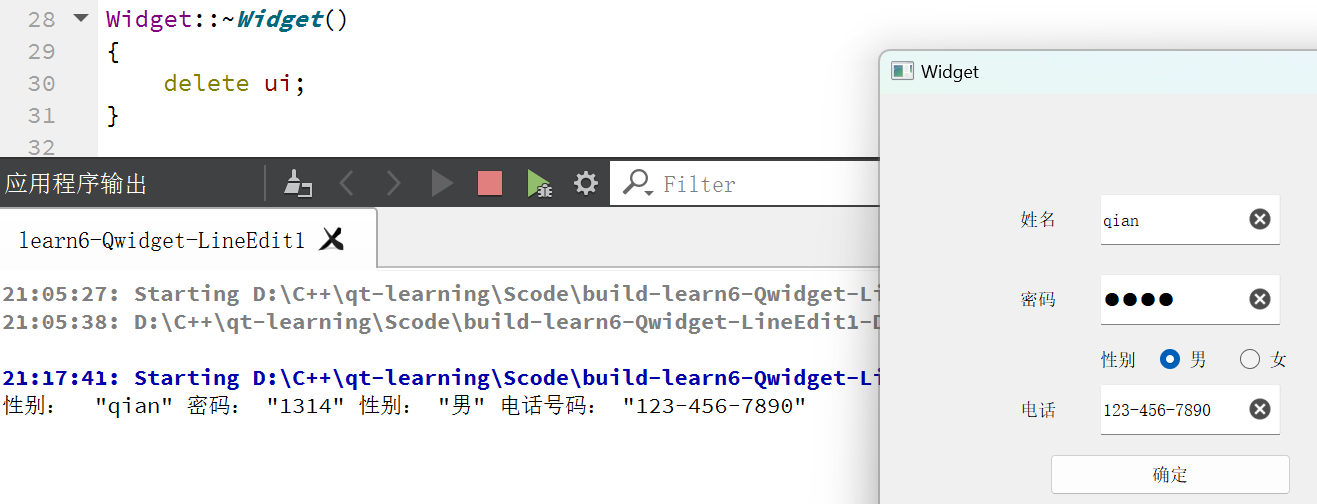
(3)执行程序,可以看到,随着用户输入内容之后,点击 “提交” 按钮 就能 打印到输入的信息:

- 上面的
inputMask只能进行简单的输入格式校验。 - 实际开发中,基于 正则表达式 的方式是更核心的方法。
🎀 正则表达式验证输入框数据
此处要求在输入框中输入一个合法的电话号码(1 开头,11 位,全都是数字)。如果验证不通过,则确定按钮无法点击。
关于正则表达式
-
正则表达式是一种在计算机中常用的,使用特殊字符描述一个字符串的特征的机制,在进行字符串匹配时非常有用。
-
正则表达式的语法还比较复杂,一般都是随用随查,不需要背下来。
可参考:
正则表达式文档
正则表达式在线工具
(1)在界面上创建输入框和一个按钮

此处的规则:输入框要检查输入的内容是否为合法的手机号码。
- 如果是,则按钮设为可用状态。
- 如果不是,则按钮设为禁用状态。
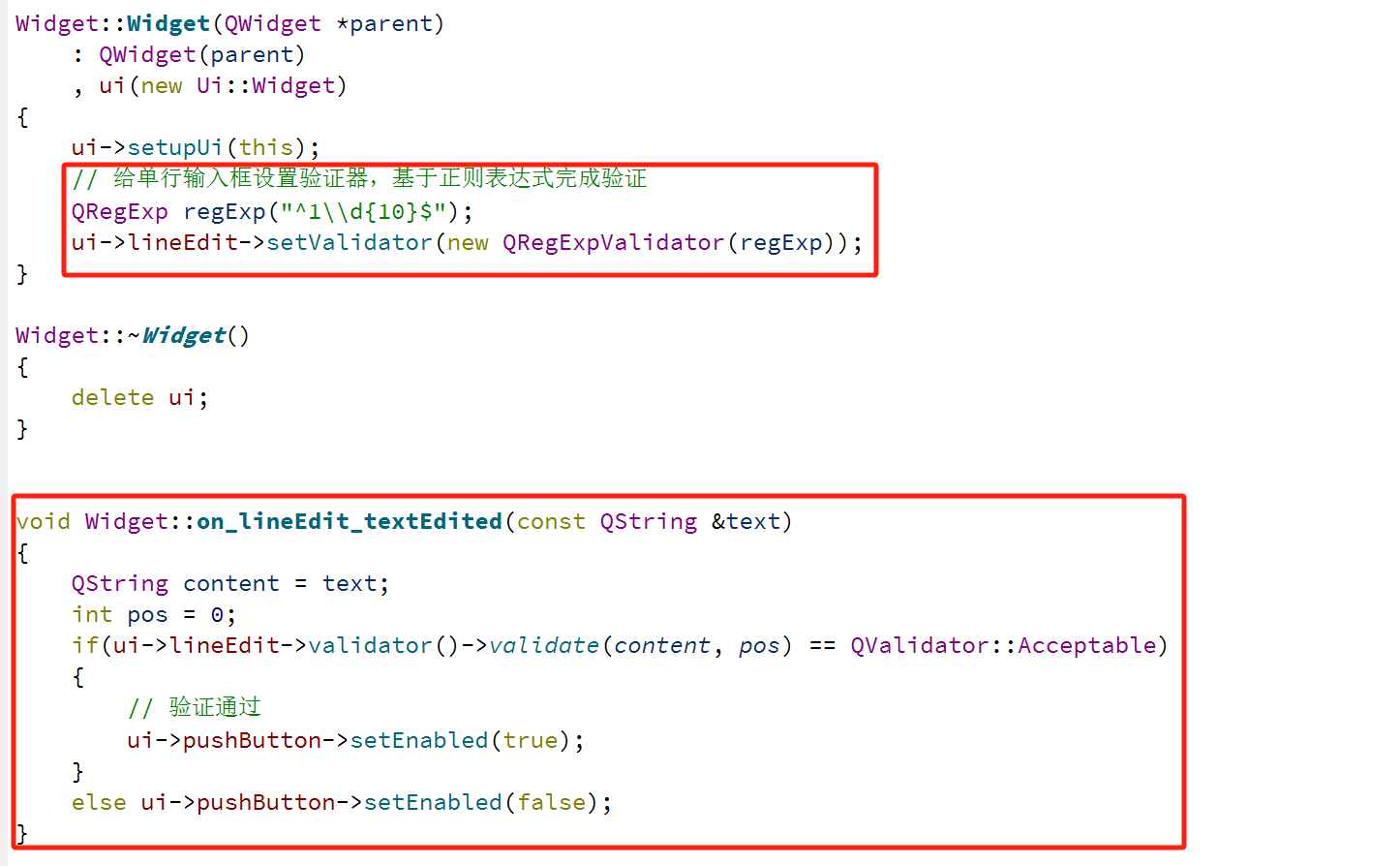
(2)编写 widget.cpp,把按钮 初始 enabled 设为 false,给输入框添加验证器
-
使用
QRegExp创建一个正则表达式对象,"^1\\d{10}$" -
表示" 表示以 xxx 开头,后面跟着的 1 表示以 1 开头,\d 表示数字,为了在 C++ 字符串中使用,需要写作 \\d,{10} 表示前面的内容重复出现 10 次,\d 数字要重复出现 10 次,$ 表示结尾
-
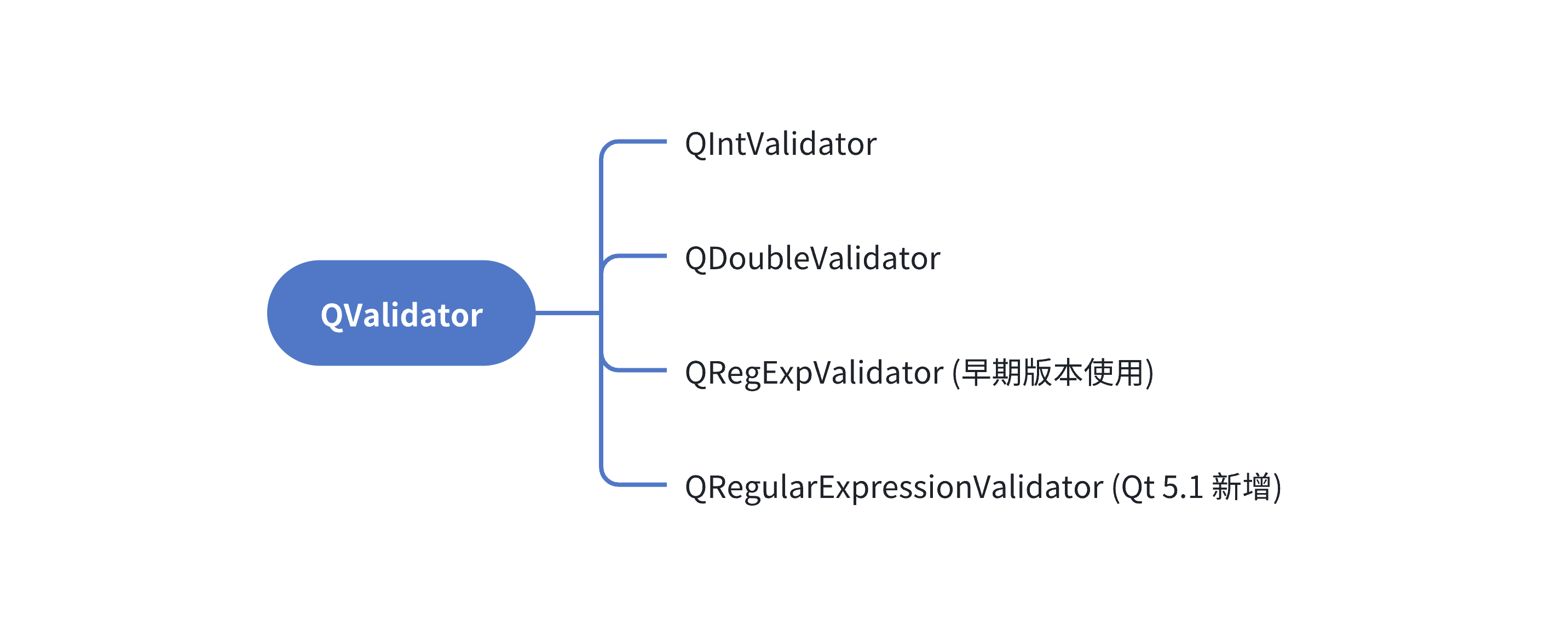
使用
QRegExpValidator创建一个验证器对象,Qt 中内置了四个主要的验证器对象。

QRegularExpressionValidator 在匹配性能上做出了一定优化。但是从使用角度讲,和 QRegExpValidator 差别不大,我们使用 QRegExpValidator 即可。
并且给 lineEdit 添加 textEdited 信号的 slot 函数
on_lineEdit_textEdited的参数是当前输入框的内容- 通过
lineEdit->validator()获取到内置的验证器- 通过 validate 方法验证文本是否符合要求
- 第一个参数填写的是要验证的字符串 。由于参数要求是
QString&而不是const QString&,需要把这个变量复制一下。- 第二个参数是⼀个 int&,是输出型参数。当验证的字符串不匹配时,返回这个字符串的长度(没有什么实质作用)。
- 返回值是⼀个枚举。
QValidator::Acceptable表示 验证通过,QValidator::Invalid表示验证不通过。

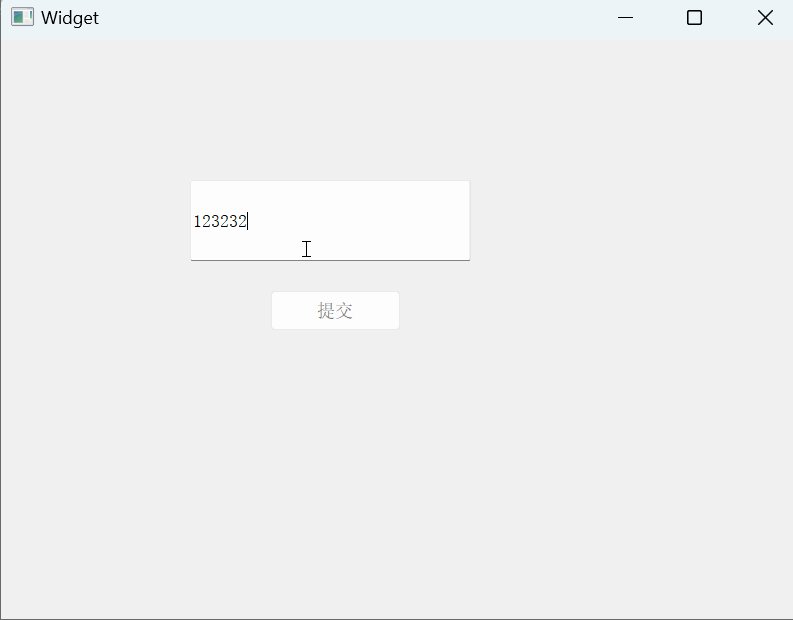
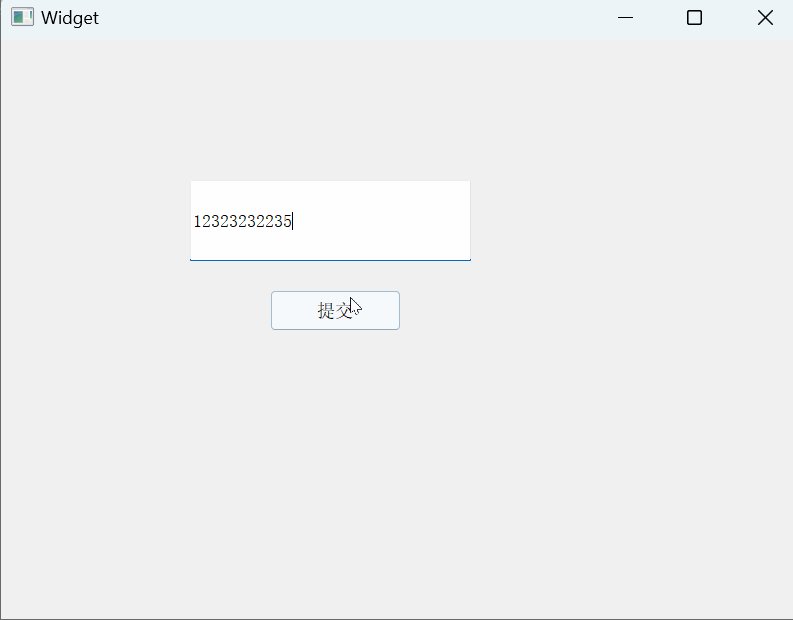
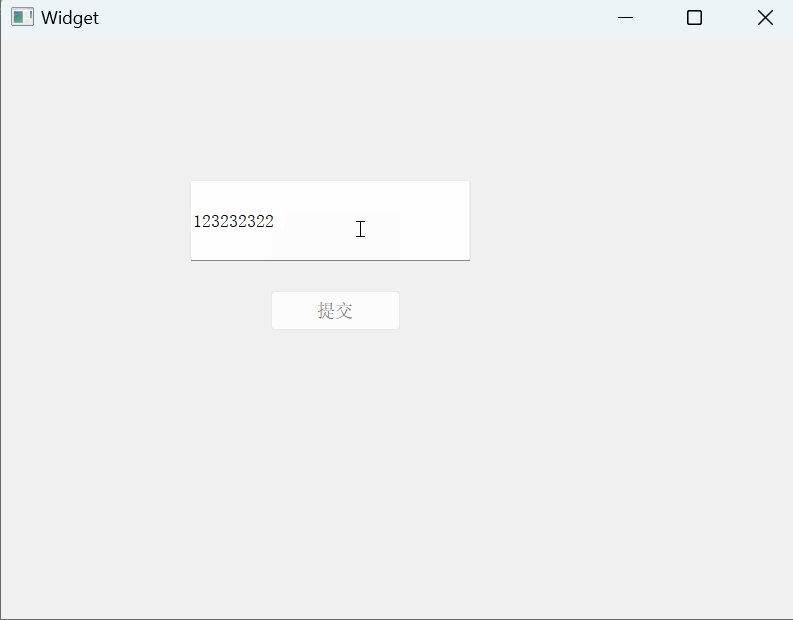
执行程序,观察效果,可以看到此时尝试输入字母是无法输入的,并且只有当输入的内容符合要求,确定按钮才能被使用

🎀 验证两次输入密码一致
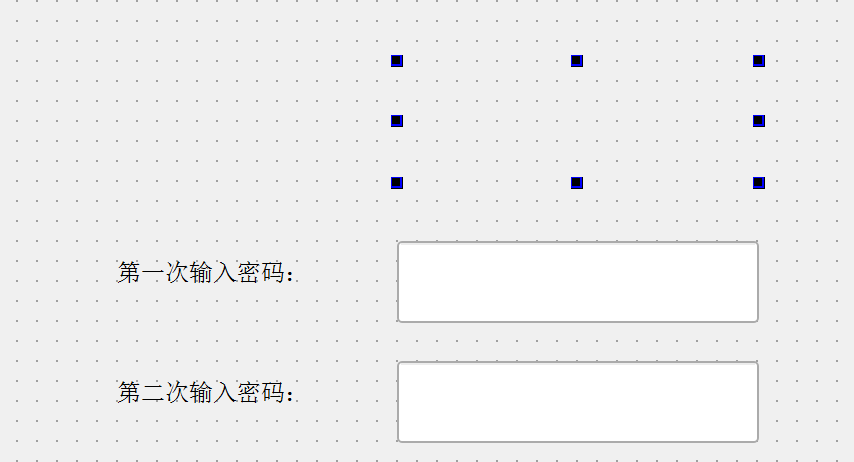
(1)在界面上创建两个输入框 和 三个 label

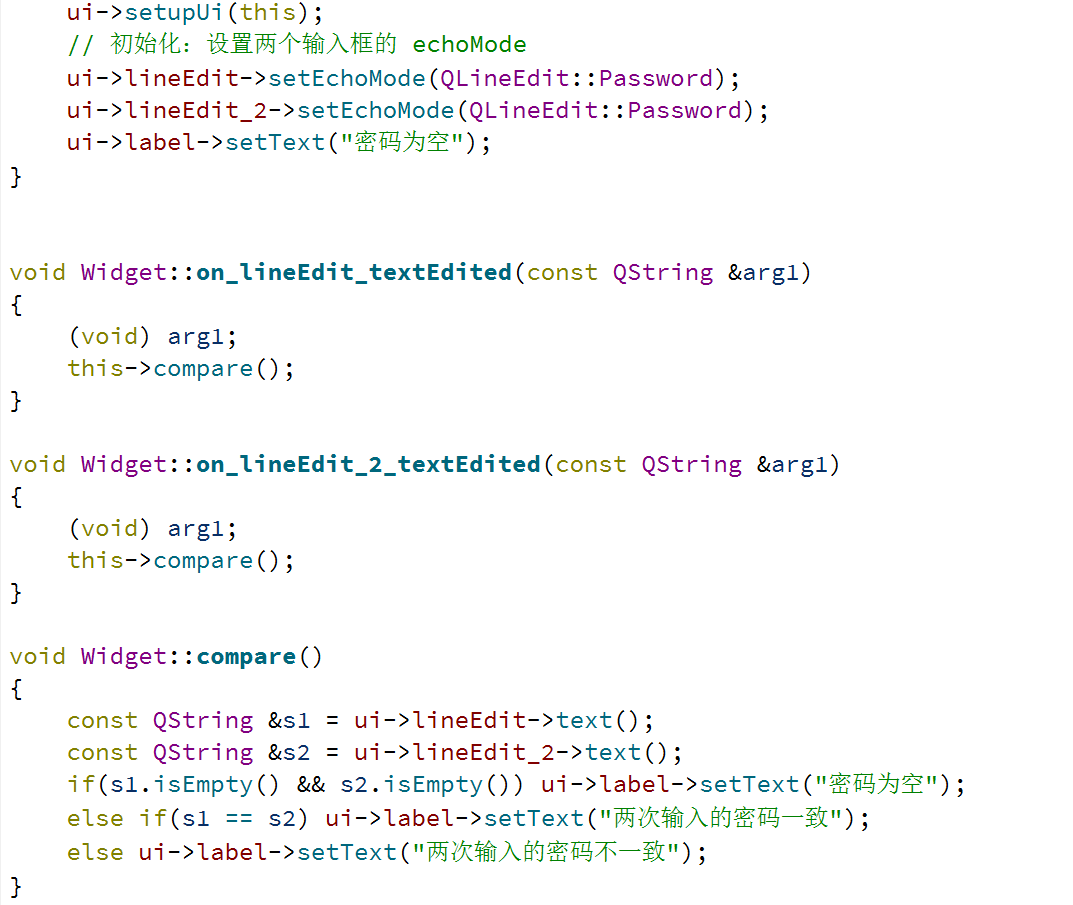
(2)编写代码,设置两个输入框的 echoMode 为 Password,并且给两个输入框设置 textEdited slot 函数
- 由于两个槽函数内容一致,我们可以选择 封装一个函数,然后在槽函数内直接调用即可。

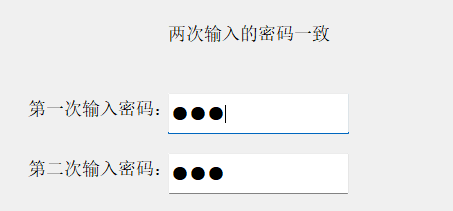
执行程序,可以看到当两个输入框内的密码相同时,就会提示密码相同:

🎀 切换显示密码
(1)创建一个输入框和一个复选按钮

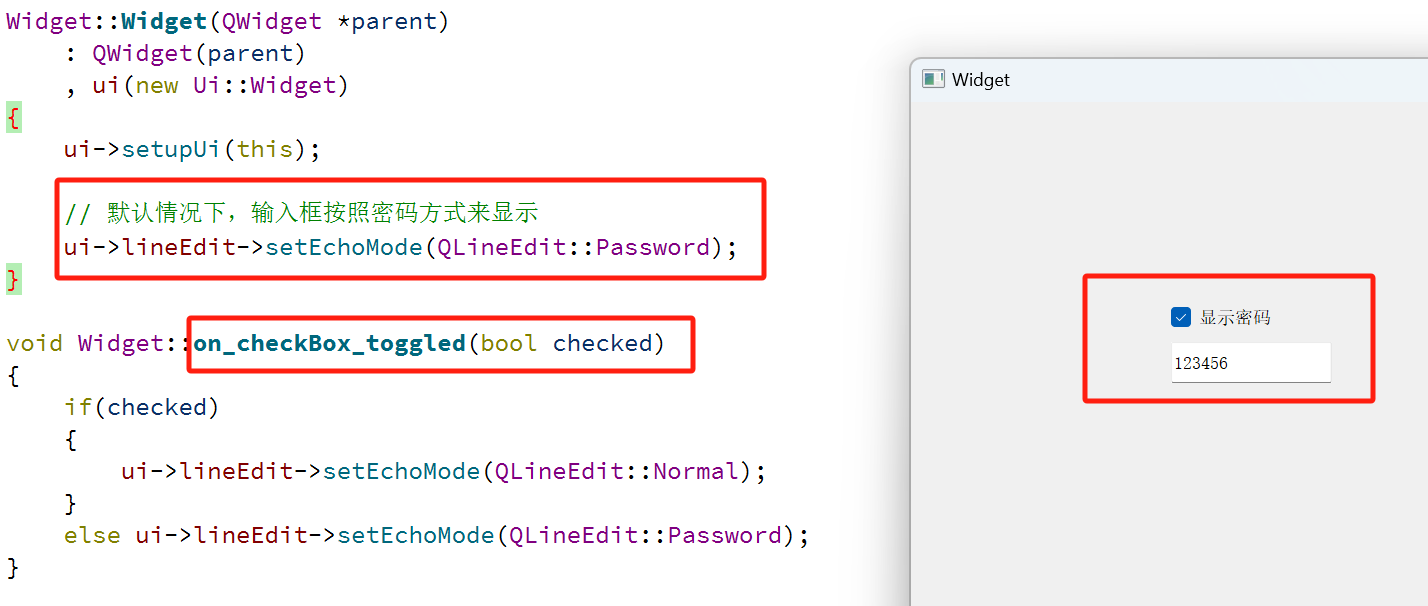
(2)修改 widget.cpp,设置输入框的 echoMode 为 Password,并且给 checkBox 添加 slot 函数,代码和结果运行如下:

🦋 Text Edit – 多行输入框
QTextEdit表示多行输入框,也是一个富文本 &markdown 编辑器- 并且能在内容超出编辑框范围时自动提供滚动条
| 核心属性 | 说明 |
|---|---|
| markdown | 输入框内持有的内容,支持 Markdown 格式。能够自动对 Markdown 文本进行渲染成 HTML。 |
| html | 输入框内持有的内容,可以支持大部分 HTML 标签,包括 img 和 table 等。 |
| placeHolderText | 输入框为空时提示的内容。 |
| readOnly | 是否是只读的,默认为 false 可编辑。 |
| undoRedoEnabled | 是否开启 undo/redo 功能,默认为 true 开启。按下 Ctrl+Z 触发 undo按下 Ctrl+Y 触发 redo |
| autoFormatting | 开启自动格式化功能。 |
| tabStopWidth | 按下缩进占多少空间,默认单位为像素。 |
| overwriteMode | 是否开启覆盖写模式,默认为 false 不开启。 |
| acceptRichText | 是否接收富文本内容,默认为 true 接收 |
| verticalScrollBarPolicy | 垂直方向滚动条的出现策略:Qt::ScrollBarAsNeeded:根据内容自动决定是否需要滚动条(默认值)Qt::ScrollBarAlwaysOff:总是关闭滚动条Qt::ScrollBarAlwaysOn:总是显示滚动条 |
| horizontalScrollBarPolicy | 水平方向滚动条的出现策略:Qt::ScrollBarAsNeeded:根据内容自动决定是否需要滚动条(默认值)Qt::ScrollBarAlwaysOff:总是关闭滚动条Qt::ScrollBarAlwaysOn:总是显示滚动条 |
| 核心信号 | 说明 |
|---|---|
| textChanged() | 文本内容改变时触发。 |
| selectionChanged() | 选中范围改变时触发。 |
| cursorPositionChanged() | 光标移动时触发。 |
| undoAvailable(bool) | 当可以进行 undo 操作时触发,参数表示当前是否可以 undo。 |
| redoAvailable(bool) | 当可以进行 redo 操作时触发,参数表示当前是否可以 redo。 |
| copyAvailable(bool) | 文本被选中或取消选中时触发,参数表示当前是否有可复制的文本。 |
🎀 获取多行输入框的内容
(1)创建一个多行输入框和一个 label

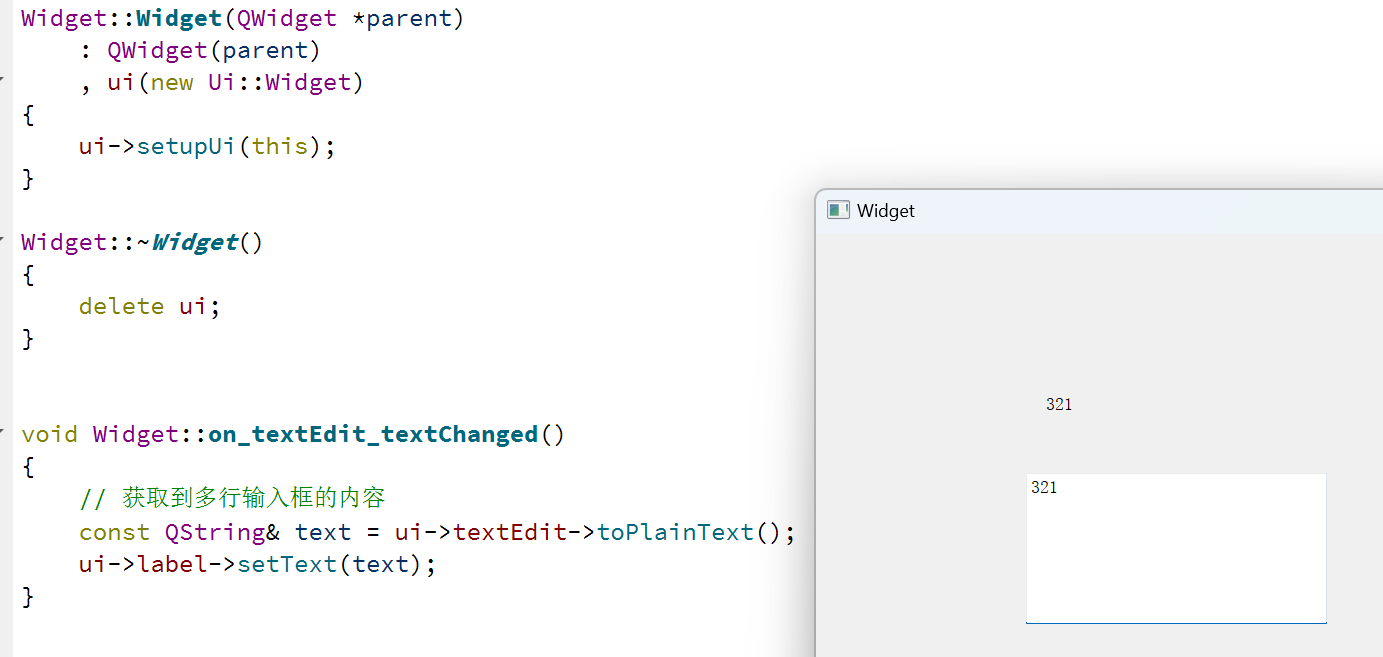
(2)给多行输入框添加 slot 函数,处理 textChanged 信号
- 通过 toPlainText 方法获取到内部的文本
- 类似的,QTextEdit 还提供了 toMarkdown 和 toHtml,根据需要我们调整不同的获取方式

- 值得一提的是:这里的获取内容,是会先清空标签内原有内容,再进行写入的
🎀 验证输入框的各种信号
(1)创建多行输入框

(2)给输入框添加以下几个 slot 函数
QTextEdit 中包含了一个 QTextCursor 对象,通过这个对象可以获取到当前光标位置和选中的内容
void Widget::on_textEdit_textChanged()
{
qDebug() << "textChanged: " << ui->textEdit->toPlainText();
}
void Widget::on_textEdit_selectionChanged()
{
QTextCursor cursor = ui->textEdit->textCursor();
qDebug() << "selectChanged: " << cursor.selectedText();
}
void Widget::on_textEdit_cursorPositionChanged()
{
QTextCursor cursor = ui->textEdit->textCursor();
qDebug() << "cursorPositionChanged: " << cursor.position();
}
void Widget::on_textEdit_undoAvailable(bool b)
{
qDebug() << "undoAvailable:" << b;
}
void Widget::on_textEdit_redoAvailable(bool b)
{
qDebug() << "redoAvailable:" << b;
}
void Widget::on_textEdit_copyAvailable(bool b)
{
qDebug() << "copyAvailable:" << b;
}
(3)执行程序
- 编写内容时,
textChanged和cursorPositionChanged会触发
- 选中一段文本时,
cursorPositionChanged、selectChanged、copyAvailable会触发
- 按下 Ctrl + Z 时,
textChanged、undoAvailable、redoAvailable、cursorPositionChanged会触发
- 按下 Ctrl + Y,
textChanged、undoAvailable、redoAvailable、cursorPositionChanged会触发
🦋 Combo Box – 下拉框
| 核心属性名称 | 说明 |
|---|---|
| currentText | 当前选中的文本 |
| currentIndex | 当前选中的条目下标,从0开始计算。如果没有条目被选中,值为-1 |
| editable | 是否允许修改;设为true时,QComboBox的行为接近QLineEdit,并可设置validator |
| iconSize | 下拉框图标(小三角)的大小 |
| maxCount | 最多允许有多少个条目 |
| 核心方法名称 | 说明 |
|---|---|
| addItem(const QString&) | 添加一个条目 |
| currentIndex() | 获取当前条目的下标,从0开始计算。如果没有条目被选中,值为-1 |
| currentText() | 获取当前条目的文本内容 |
| 核心信号名称 | 说明 |
|---|---|
| activated(int) | 用户选择了选项时发出,相当于用户点开下拉框并且鼠标划过某个选项 |
| activated(const QString &text) | 同上,但是传递的是文本参数 |
| currentIndexChanged(int) | 当前选项改变时发出,用户已经明确选择了一个选项 |
| currentIndexChanged(const QString &text) | 同上,但是传递的是文本参数 |
| editTextChanged(const QString &text) | 当编辑框中的文本改变时发出(当editable为true时有效) |
🎀 下拉框模拟点餐
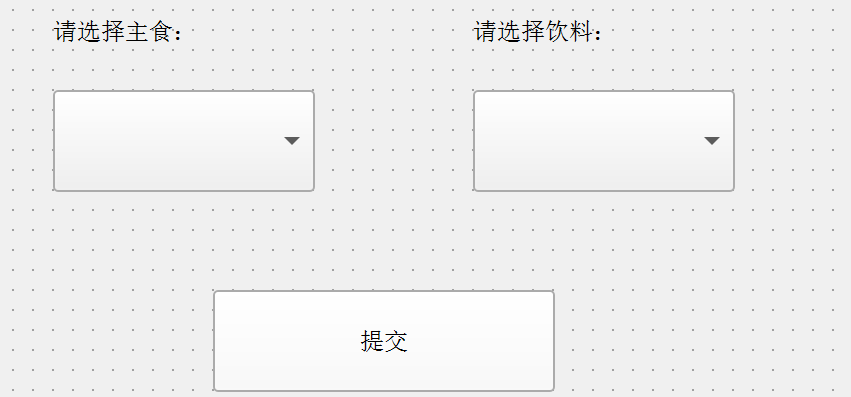
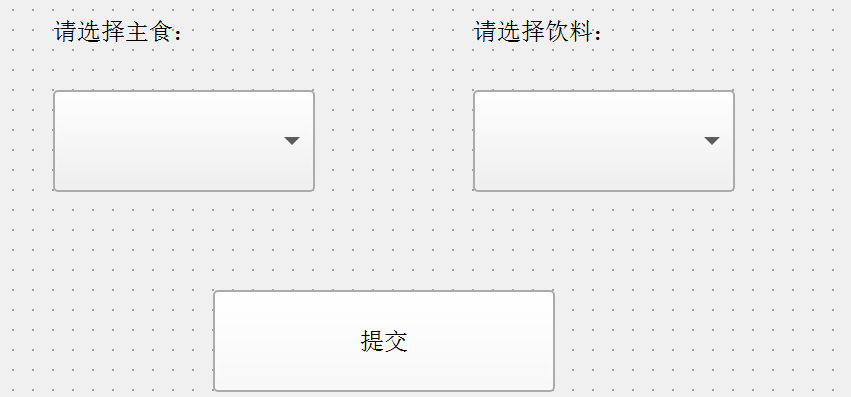
(1)在界面上创建两个下拉框和一个按钮

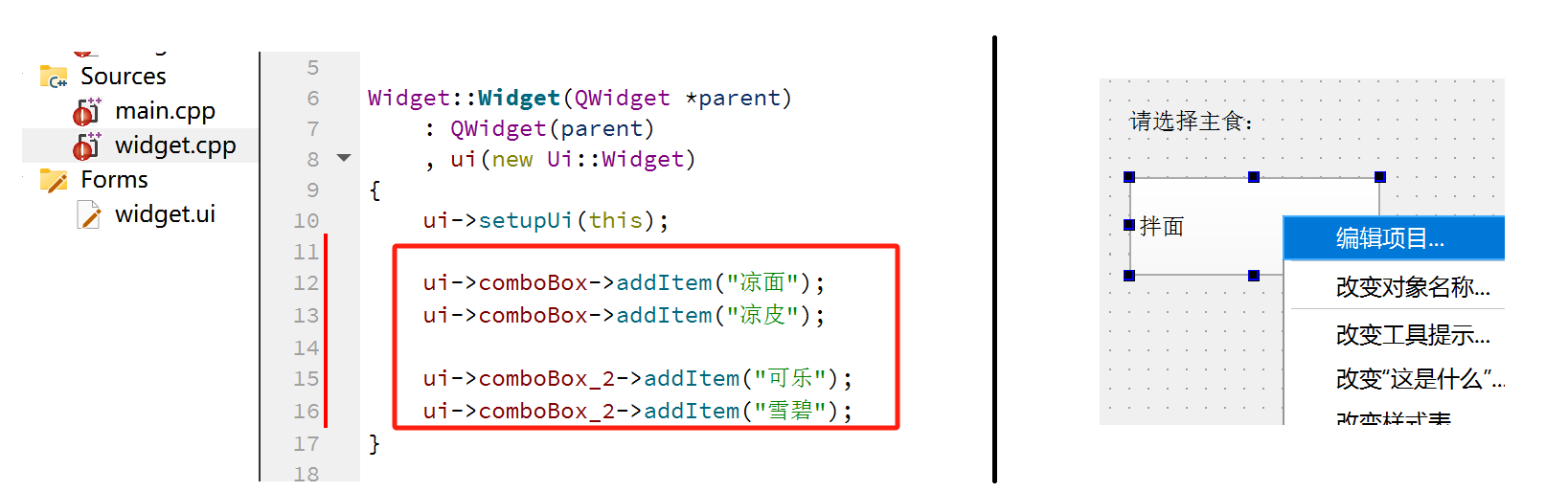
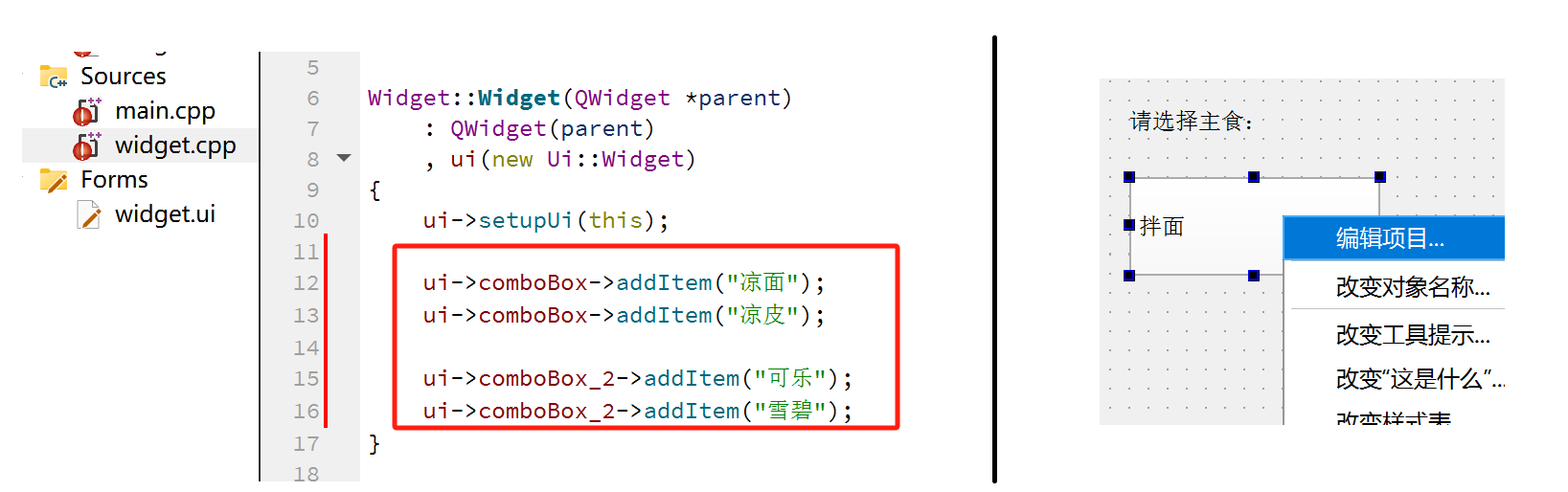
(2)编写 widget.cpp,初始化两个下拉框的内容,或者也可以选择直接在 ui 界面添加选项内容

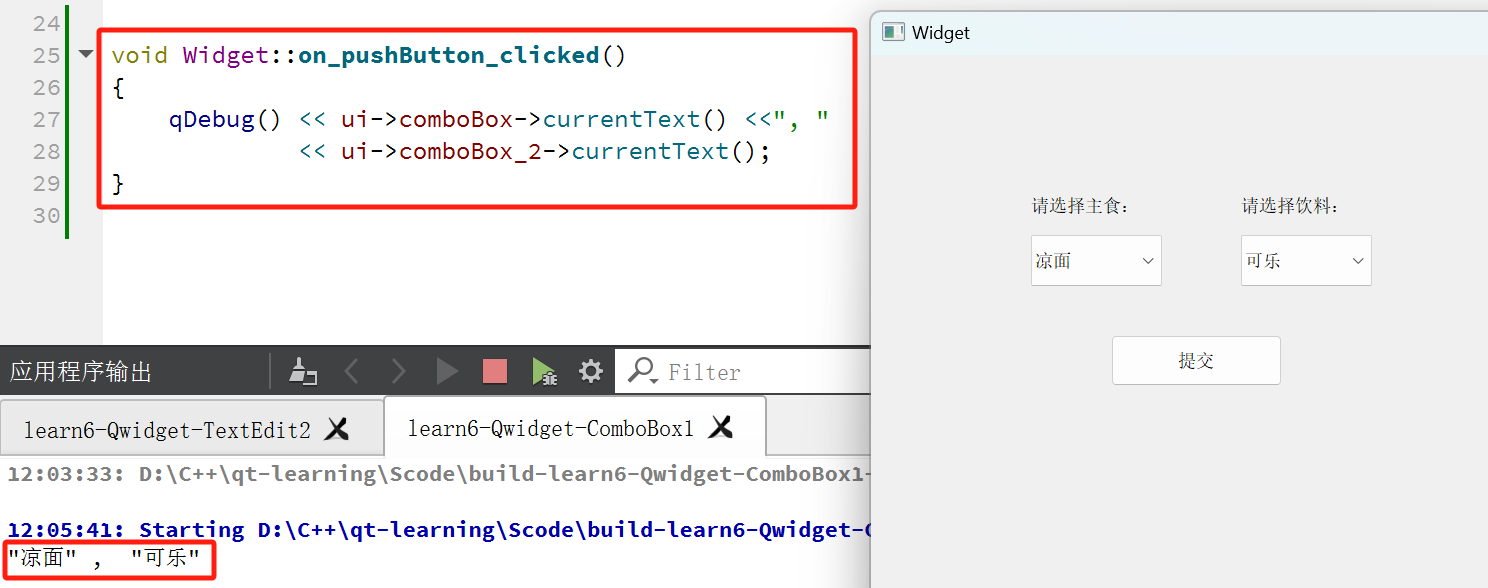
(3)编写 widget.cpp,给按钮添加 slot 函数,执行程序,在点击确定按钮时,就能获取到当前下拉框中选中的内容:

🎀 从文件中加载下拉框的选项
很多时候下拉框的选项并非是固定的,而是通过读取文件 / 读取网络获取到的。
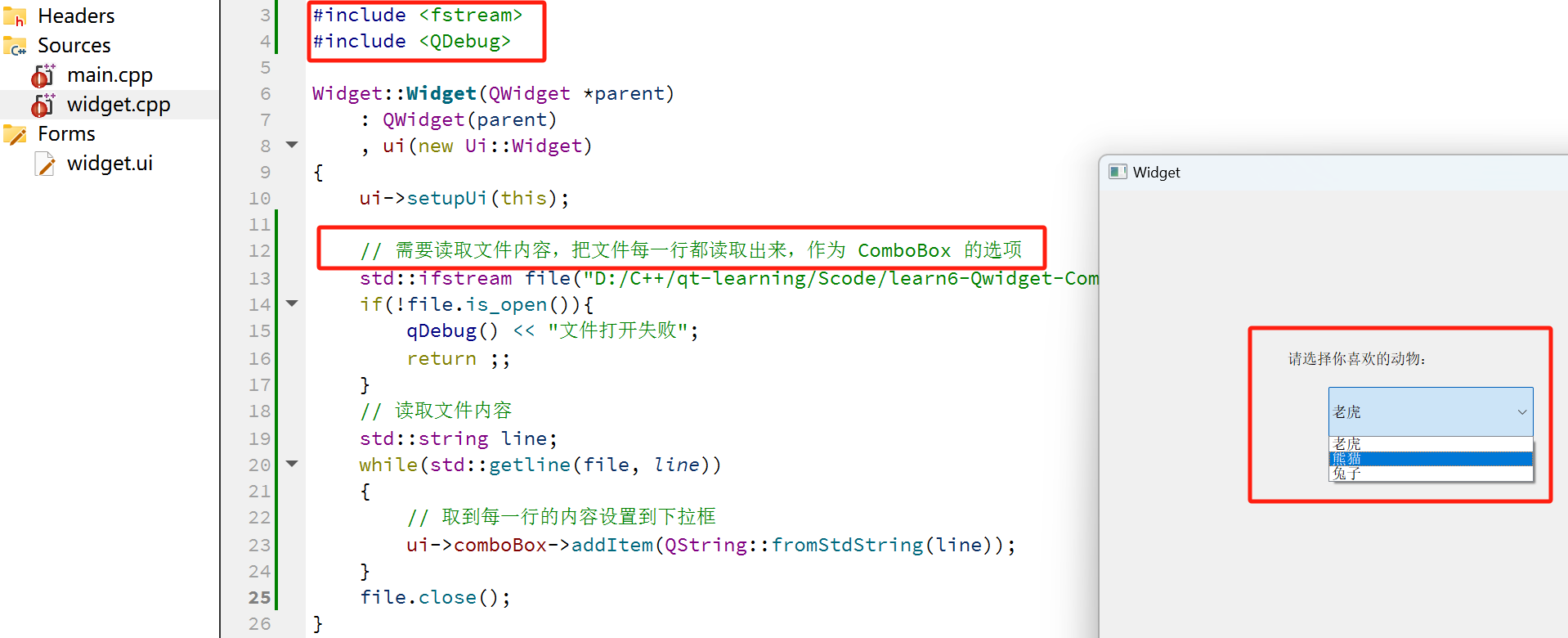
(1)在界面上创建一个下拉框

(2)在当前文件目录下创建文件 animal.txt,编写选项,每个选项占一行

(3)修改 widget.cpp,从文件中读取选项,执行程序就可以看到文件内容已经被加载到下拉框中
- 使用 ifstream 打开文件
- 使用 getline 读取每一行
- 使用 QString::fromStdString 把 std::string 转成 QString

-
Qt 中也提供了
QFile实现读写文件的功能,当然使用 C++ 标准库的std::fstream也是完全可以的。 -
之所以存在两套,是因为 Qt 诞生较早(1991 年左右),此时 C++ 还没有完成 “标准化” 的工作,C++ 标准库这样的概念自然也没有诞生。
-
因此 Qt 就自己打造了一套库,实现了字符串、容器、文件操作、多线程、网络操作、定时器、正则表达式等内容。(由于 C++ 标准委员会的不作为,至今仍然有些 Qt 提供的功能,是标准库不具备的)
🦋 Spin Box – 微调框
使用 QSpinBox 或者 QDoubleSpinBox 表示 “微调框”,它是****带有按钮的输入框****,可以用来输入整数 / 浮点数,通过点击按钮来修改数值大小。
- 由于 SpinBox 和 QDoubleSpinBox 用法基本相同,就只介绍 SpinBox 的使用了

Spin 英文原意为 “旋转”,此处引申成 “微调”
- 事实上很多术语在翻译的时候,不一定非要按照原始的翻译来表示,更追求的是 “信达雅”。
- 举例:地铁上的 “Priority Seat” 会翻译成 “爱心专座”,而不是 “优先座位”。
| 属性名称 | 说明 |
|---|---|
| value | 存储的数值 |
| singleStep | 每次调整的"步长". 按下一次按钮数据变化多少 |
| displayIntegerBase | 数字的进制。例如设为10,则是按照10进制表示;设为2则为2进制表示 |
| minimum | 最小值 |
| maximum | 最大值 |
| suffix | 后缀 |
| prefix | 前缀 |
| wrapping | 是否允许换行 |
| frame | 是否带边框 |
| alignment | 文字对齐方式 |
| readOnly | 是否允许修改 |
| buttonSymbols | 按钮上的图标:上下箭头形式、加减号形式、没有按钮 |
| accelerated | 按下按钮时是否为快速调整模式 |
| correctionMode | 输入有误时如何修正: - CorrectToPreviousValue: 恢复为上一个有效值 - CorrectToNearestValue: 恢复为最接近的有效值 |
| keyboardTracking | 是否开启键盘跟踪。 设为true, 每次在输入框输入一个数字, 都会触发一次valueChanged() 和 textChanged() 信号。 设为false, 只有在最终按下enter 或者输入框失去焦点, 才会触发 valueChanged() 和 textChanged() 信号 |
🎀 调整麦当劳购物车中的份数
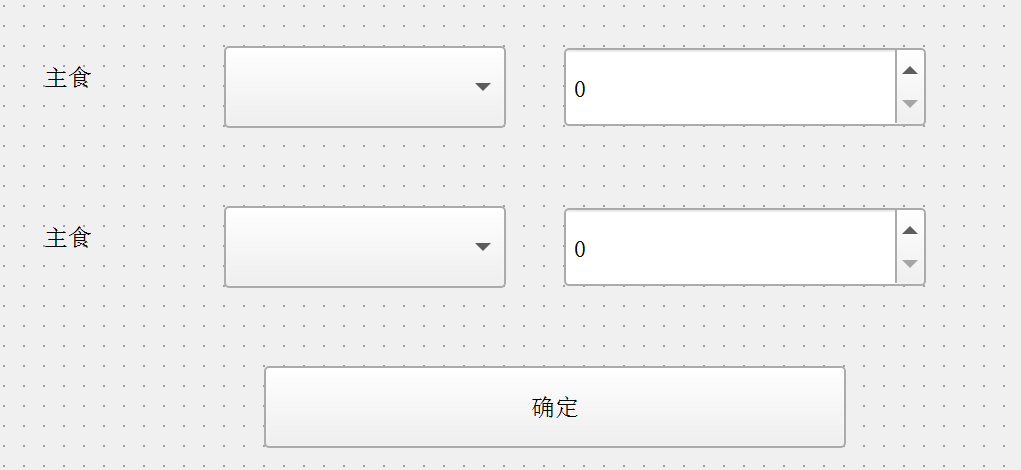
(1)在界面上创建下列内容
- 两个下拉框:objectName 为 comboBox 到 comboBox_2
- 两个微调框:objectName 为 spinBox 到 spinBox_2
- 一个按钮:objectName 为 pushButton

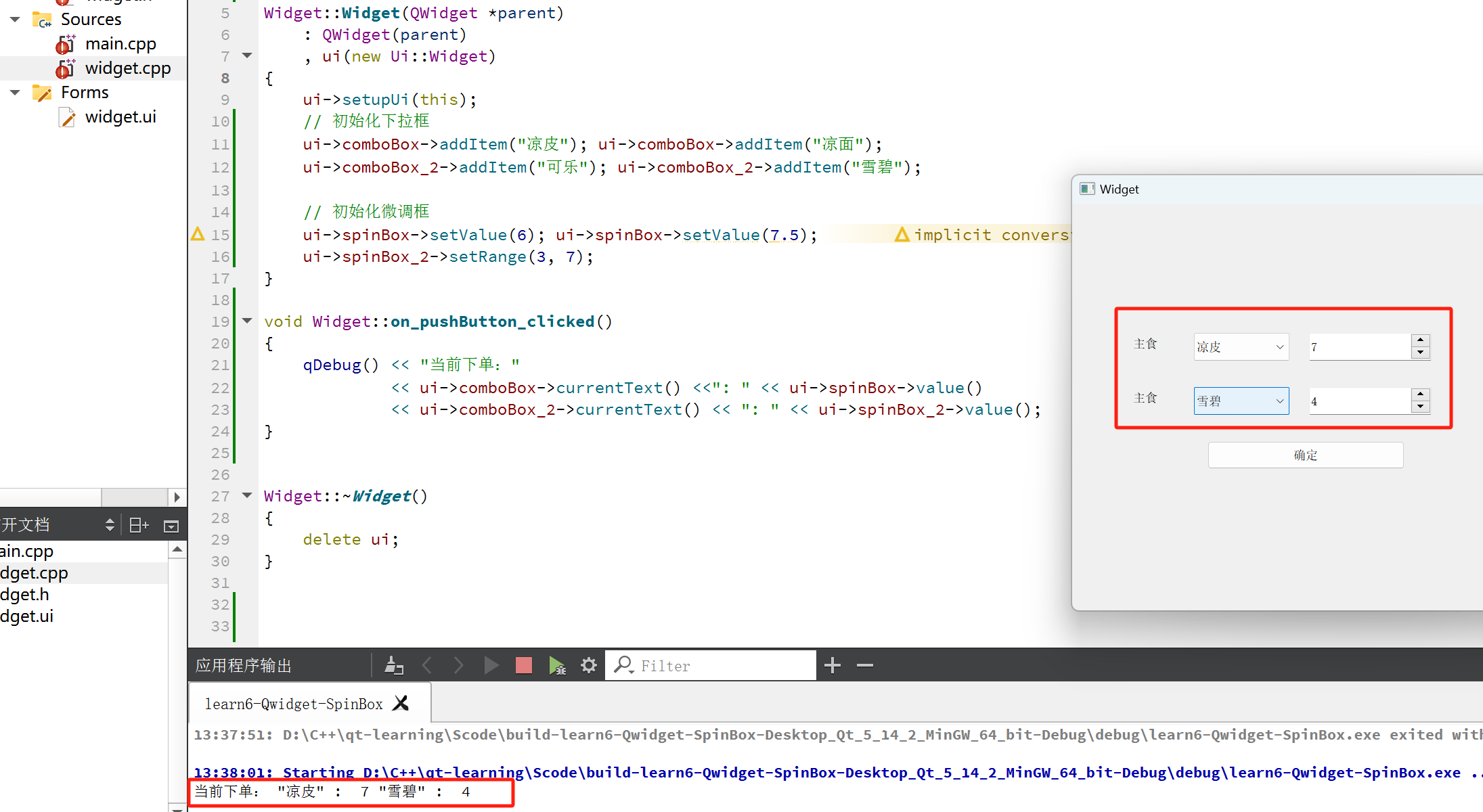
(2)编写代码,修改 widget.cpp,给下拉框设置初始值,给按钮添加 slot 函数,执行程序,可以看到当用户选择不同的内容时,点击按钮就能获取到对应的结果

- 注意:上面即使我们给了个 7.5,但是最多也就到 6,说明这里无法输入一些超出范围的非法值
🦋 Date Edit & Time Edit
使用 QDateEdit 作为日期的微调框:
使用 QTimeEdit 作为时间的微调框:
使用 QDateTimeEdit 作为 时间日期的微调框:
| 属性名称 | 说明 |
|---|---|
| dateTime | 时间日期的值。格式形如:2000/1/1 0:00:00 |
| date | 单纯日期的值。格式形如:2001/1/1 |
| time | 单纯时间的值。格式形如:0:00:00 |
| displayFormat | 时间日期显示格式。常用的格式化符号: - y: 年份- M: 月份- d: 日期- H: 小时(24小时制)- m: 分钟- s: 秒注意,不同语言或库的设定规则可能存在差异,具体使用时应查阅文档 |
| minimumDateTime | 设置可选择的最小时间日期 |
| maximumDateTime | 设置可选择的最大时间日期 |
| timeSpec | 指定时间的时区或偏移: - Qt::LocalTime: 显示本地时间- Qt::UTC: 显示协调世界时(UTC)- Qt::OffsetFromUTC: 显示相对于UTC的偏移量****(时差)**** |
关于本地时间(LocalTime)和协调世界时(UTC)
UTC 时间是一个基于原子钟的标准时间,不受地球的自转周期影响,和格林威治时间(GMT)是非常接近的,科学家会通过精密的设备来测量并维护。
- 我们的计算机内部使用的时间就是基于 UTC 时间
- 本地时间则是基于不同的时区,对 UTC 时间做出了一些调整
- 比如咱们使用的北京时间,位于 “东八区”,就需要在 UTC 时间基础上 + 8 个小时的时差
| 信号名称 | 说明 |
|---|---|
| dateChanged(QDate) | 当日期改变时触发。参数 QDate 包含新的日期值 |
| timeChanged(QTime) | 当时间改变时触发。参数 QTime 包含新的时间值 |
| dateTimeChanged(QDateTime) | 当日期或时间任意一个改变时触发。参数 QDateTime 包含新的日期时间值 |
🎀 日期计算器
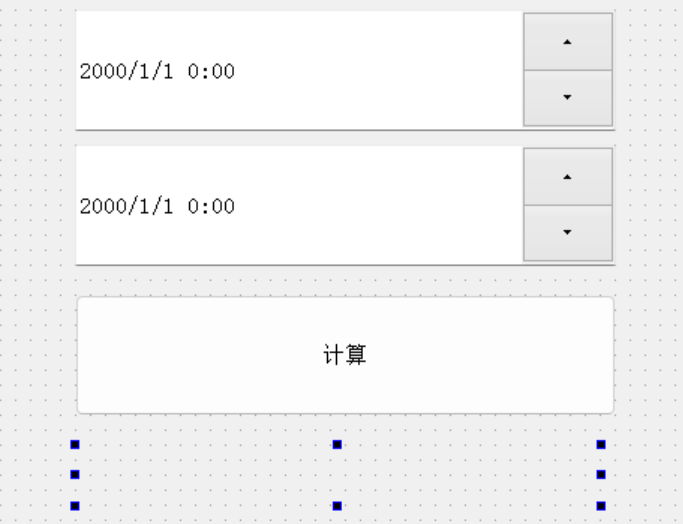
(1)在界面上创建两个 QDateTimeEdit 和一个按钮,一个 label,QDateTimeEdit 的 objectName 为 dateTimeEdit_old 和 dateTimeEdit_new!

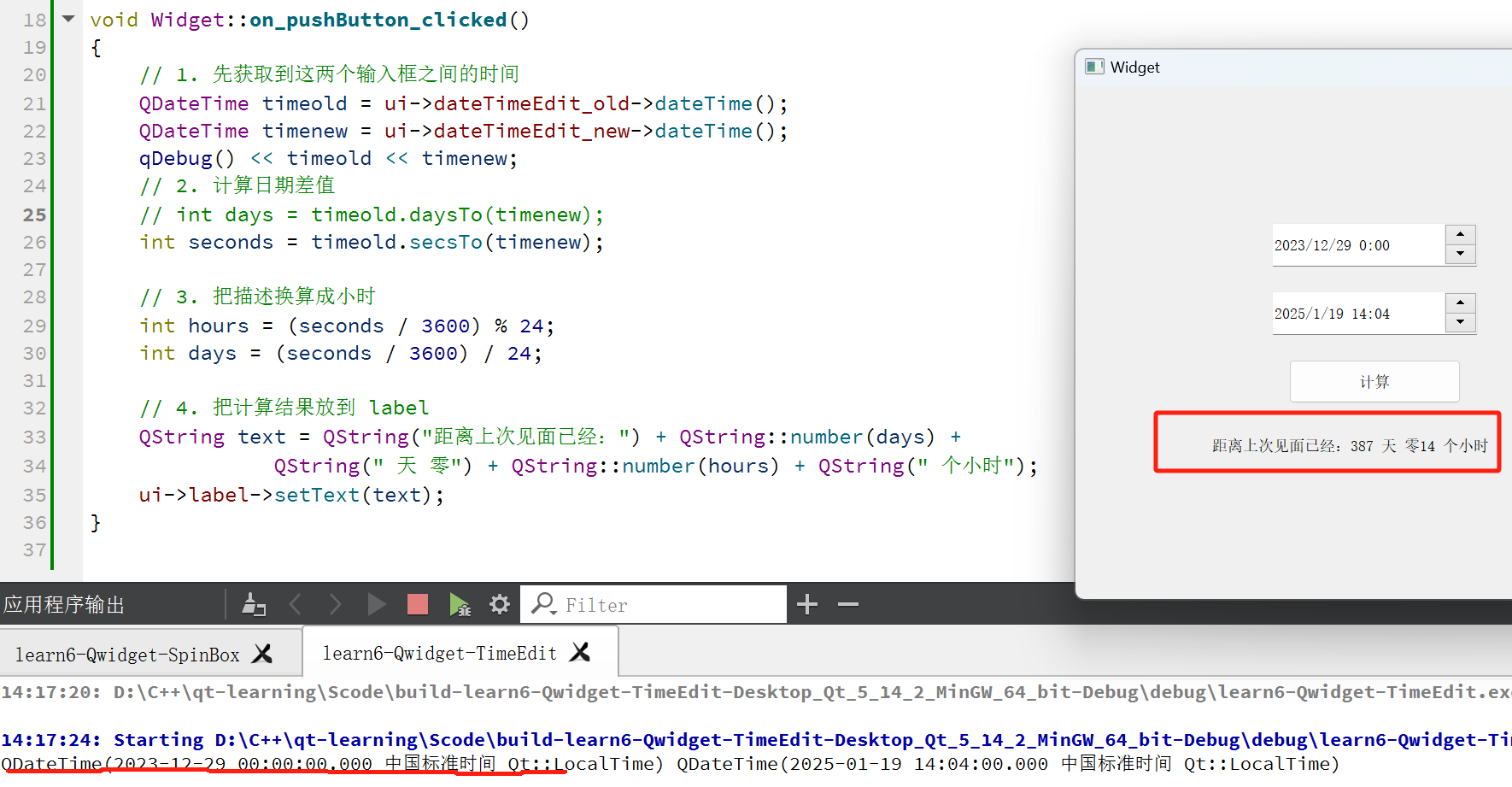
(2)编写计算按钮的 slot 函数,然后再执行程序
-
使用 daysTo 函数可以计算两个日期的天数
-
使用 secsTo 函数可以计算两个时间的秒数
-
通过(秒数 / 3600)换算成小时数,再余上 24 得到零几个小时
-
使用 QString::number 把整数转成 QString 进行拼接

🦋 Dial – 按钮
使用 QDial 表示一个旋钮。有些程序通过****鼠标拖动旋钮旋转****,即可完成一些相关的设置。

| 属性名称 | 说明 |
|---|---|
| value | 持有的数值 |
| minimum | 最小值 |
| maximum | 最大值 |
| singleStep | 按下方方向键的时候改变的步长 |
| pageStep | 按下 PageUp/PageDown 的时候改变的步长 |
| sliderPosition | 界面上旋钮显示的初始位置 |
| racking | 外观是否会跟踪数值变化,默认值为 true,一般不需要修改 |
| wrapping | 是否允许循环调整。即数值如果超过最大值,是否允许回到最小值(调整过程能否"套圈") |
| otchesVisible | 是否显示刻度线 |
| notchTarget | 刻度线之间的相对位置。数字越大,刻度线越稀疏 |
| 信号名称 | 说明 |
|---|---|
| valueChanged(int) | 数值改变时触发 |
| rangeChanged(int, int) | 范围变化时触发。参数包含新的最小值和最大值 |
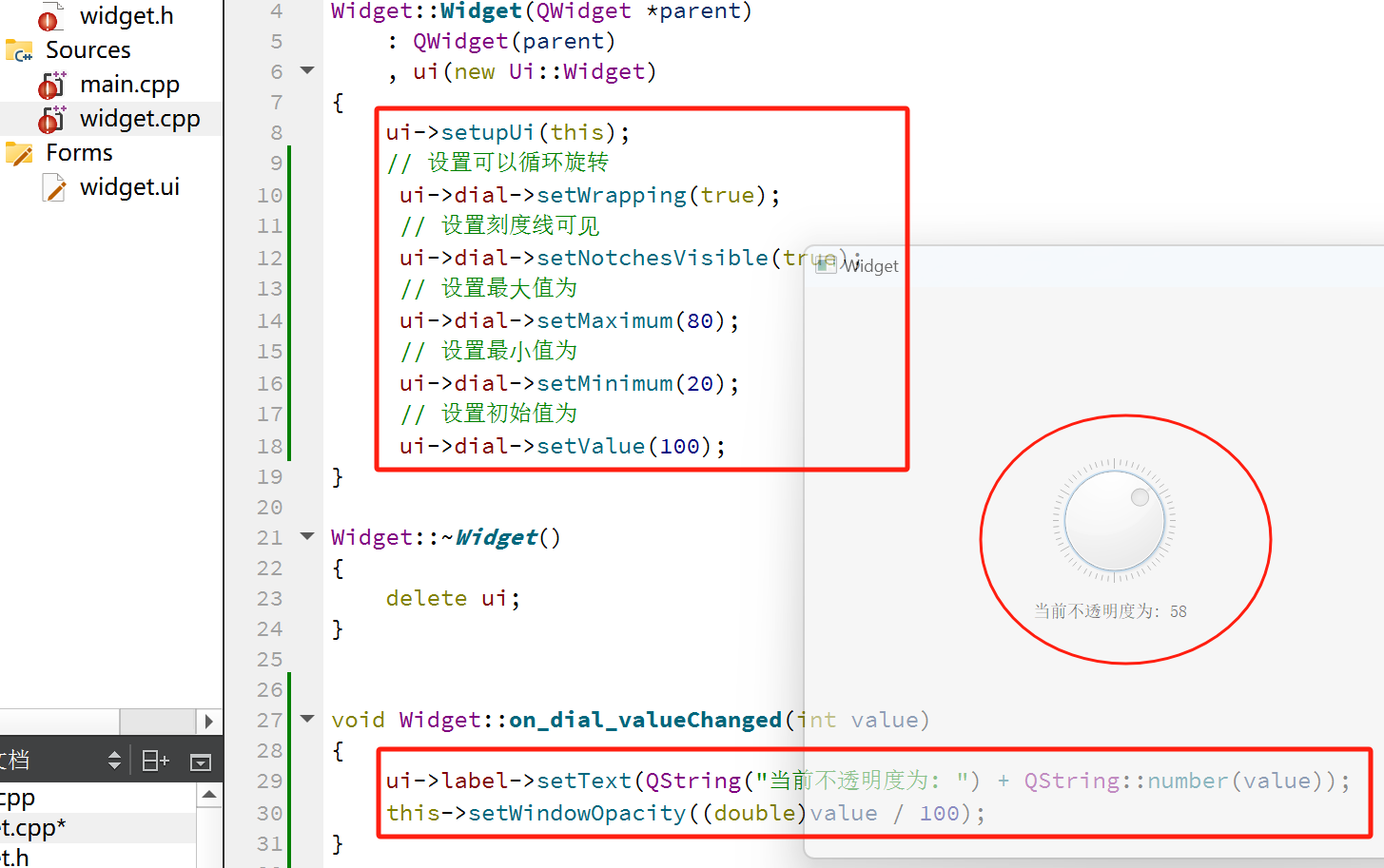
🎀 调整窗口透明度
1)在界面上创建一个旋钮 和 一个 label

2)对旋钮进行初始化,然后编写 widget.cpp,设置旋钮的 valueChanged slot 函数,运行程序

- 观察效果,可以看到随着拖动旋钮旋转,不透明度发生明显变化
🦋 Slider – 滑动条

- QSlider 和 QDial 都是继承自 QAbstractSlider,因此用法上基本相同。
| 属性名称 | 说明 |
|---|---|
| value | 持有的数值 |
| minimum | 最小值 |
| maximum | 最大值 |
| singleStep | 按下方方向键的时候改变的步长 |
| pageStep | 按下 PageUp/PageDown 的时候改变的步长 |
| sliderPosition | 滑动条显示的初始位置 |
| tracking | 外观是否会跟踪数值变化,默认值为 true,一般不需要修改 |
| orientation | 滑动条的方向是水平还是垂直 |
| invertedAppearance | 是否要翻转滑动条的方向 |
| tickPosition | 刻度的位置。可选值包括无刻度、仅在上方或下方、两侧都显示等 |
| tickInterval | 刻度的密集程度。定义相邻刻度之间的间隔 |
| 信号名称 | 说明 |
|---|---|
| valueChanged(int) | 数值改变时触发。参数 int 包含新的数值 |
| rangeChanged(int, int) | 范围变化时触发。参数包含新的最小值和最大值 |
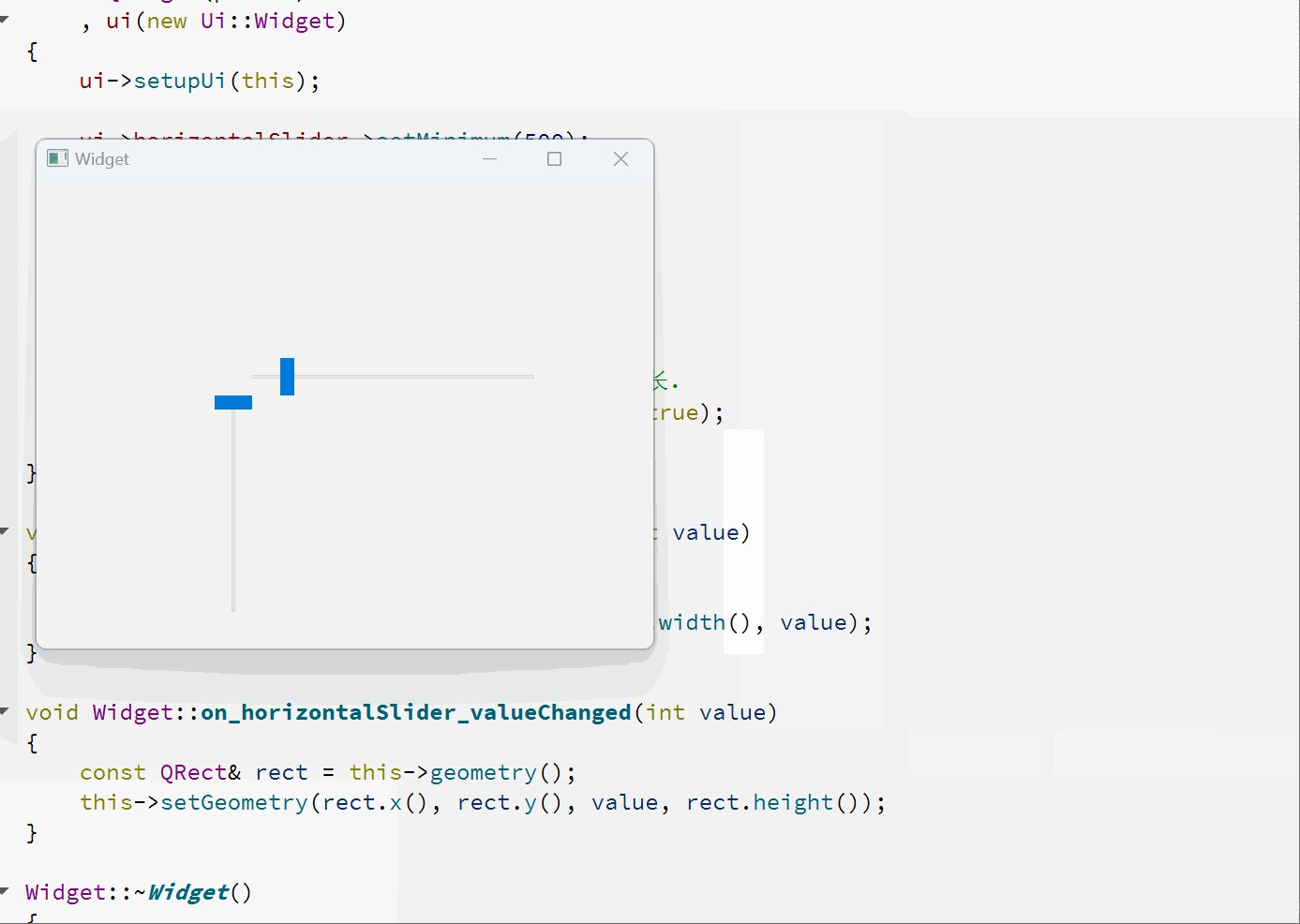
🎀 调整窗口大小
(1)在界面上创建两个滑动条,分别是水平和垂直滑动条
objectName 分别为 horizontalSlider(水平) 和 verticalSlider(垂直)

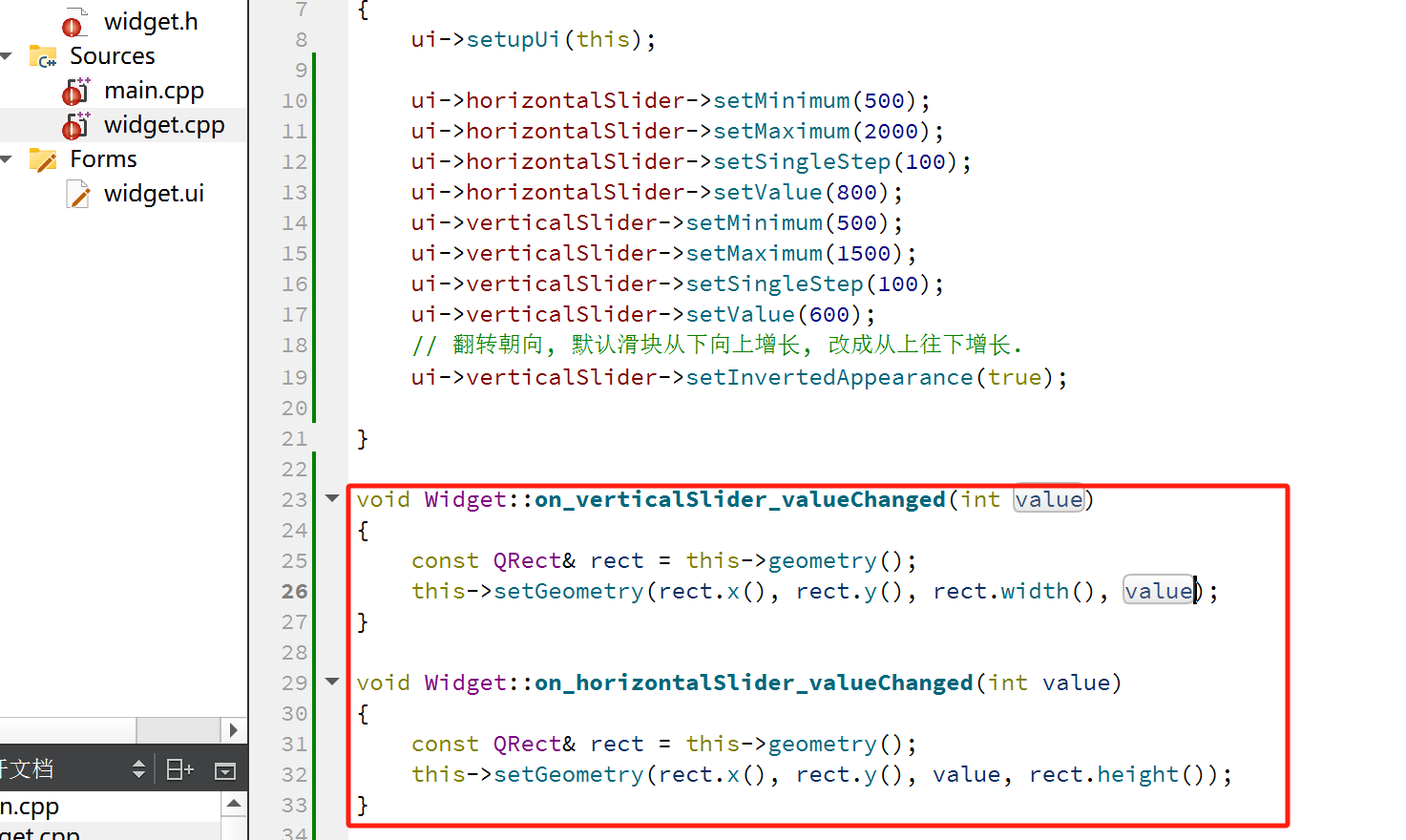
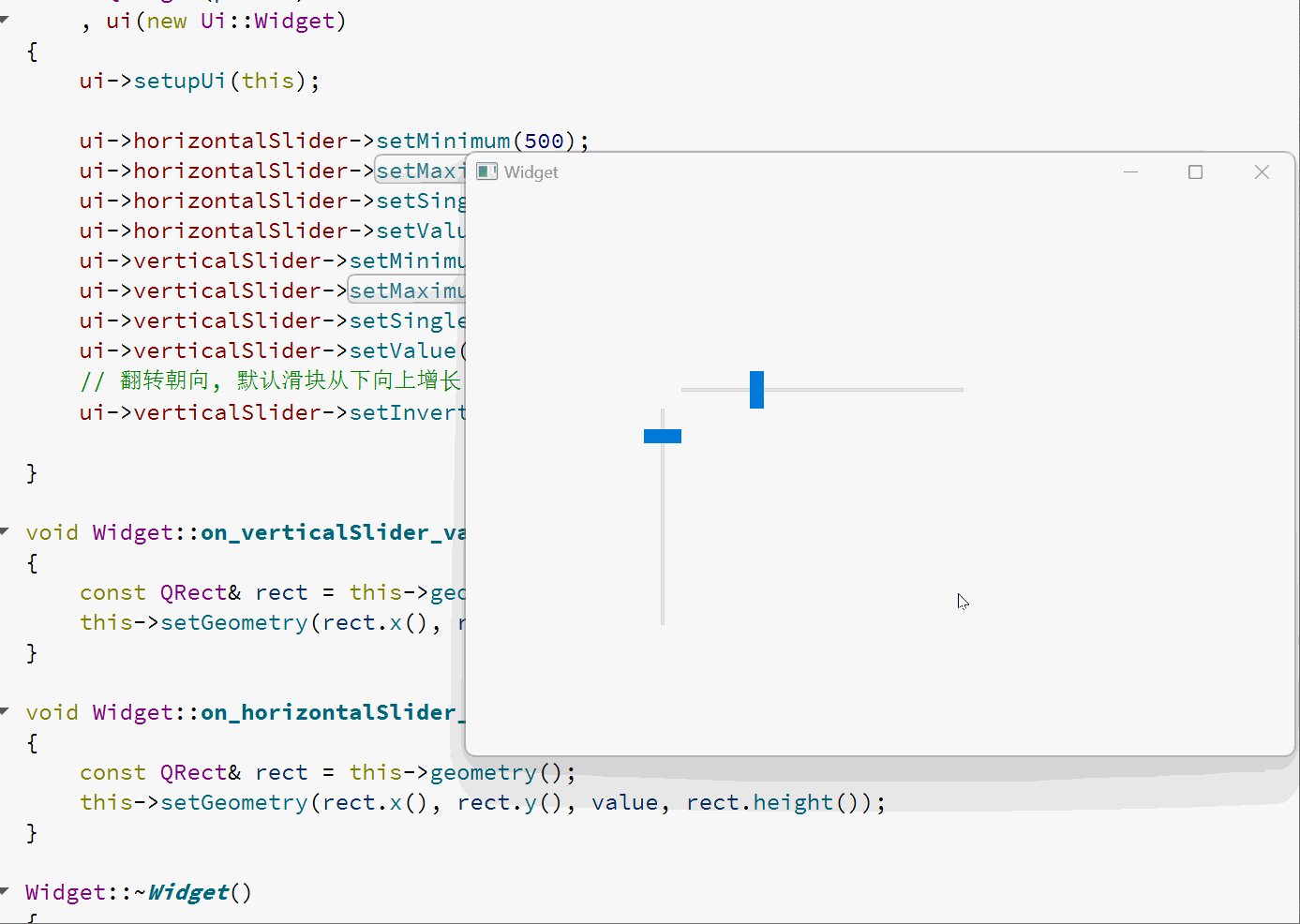
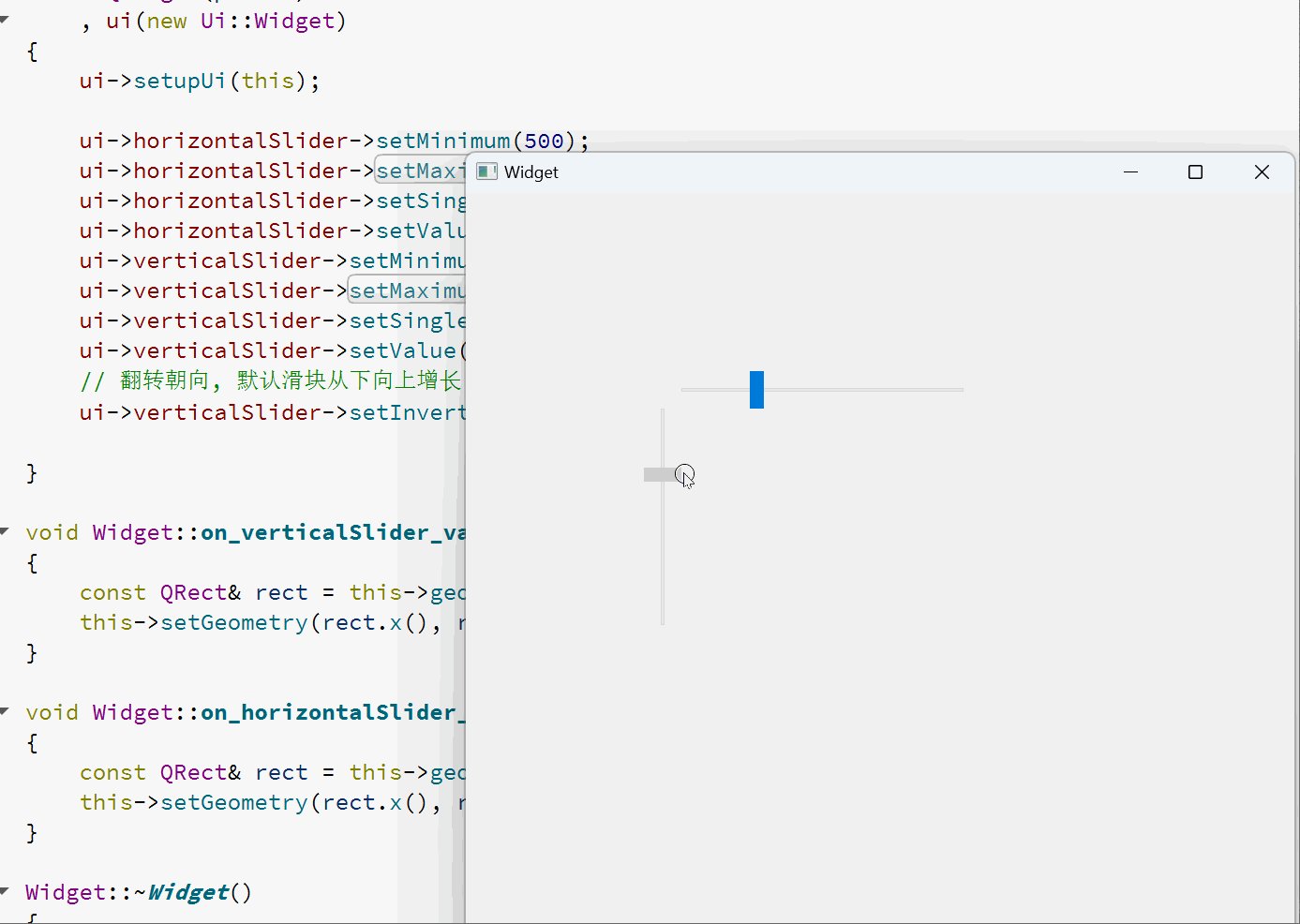
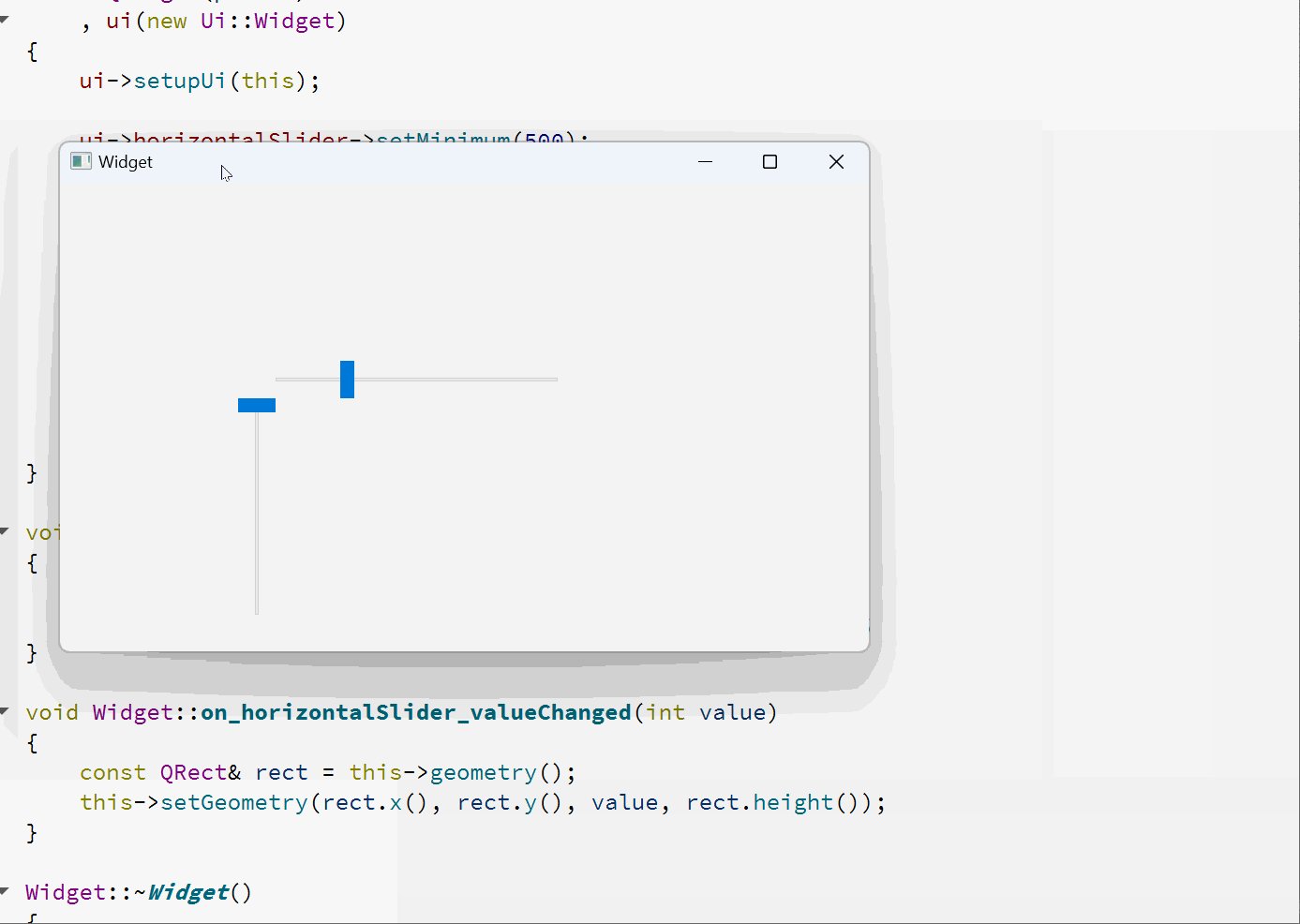
(2)编写代码初始化滑动条 和 滑动条的 valueChanged slot 函数

(4)执行程序
可以看到调整滑动条,窗口大小就会随之改变:

🎀 通过自定义快捷键调整滑动条位置
设置 - 减小 value,设置 = 增加 value
- 默认情况下滑动条可以通过方向键或者 pageUp / pageDown 调整大小。
(1)在界面上创建滑动条和 label

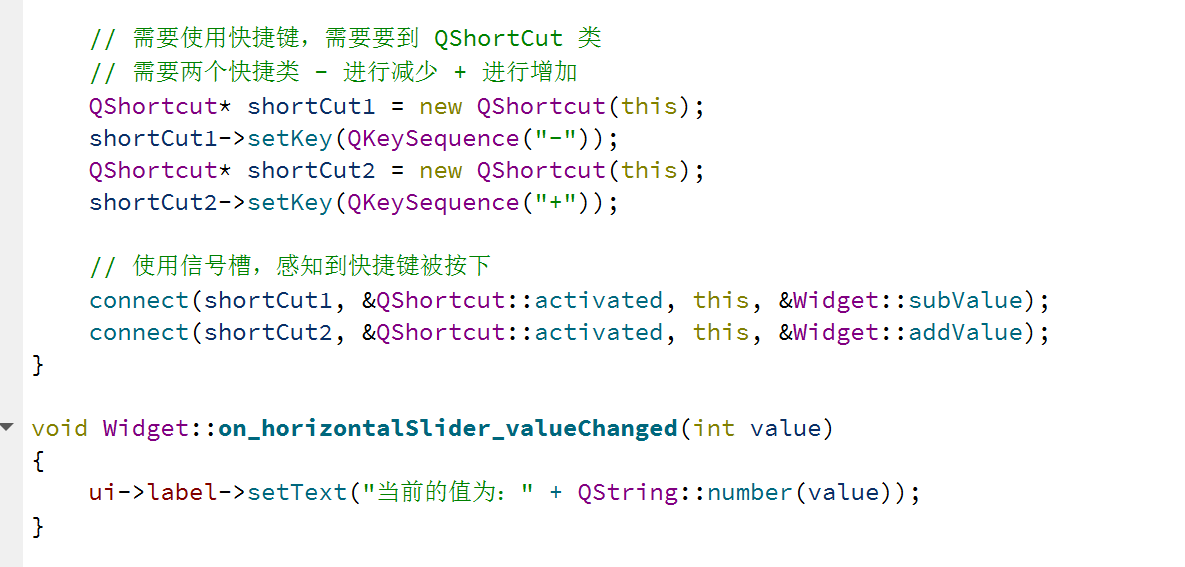
(2)修改 widget.cpp 构造函数,增加快捷键,创建 valueChanged 的 slot 函数
- 使用
QShortCut类设置快捷键 - 快捷键触发时,会发出
QShortcut::activated信号,我们连接到自己写的 slot 函数(下面等下会写的)

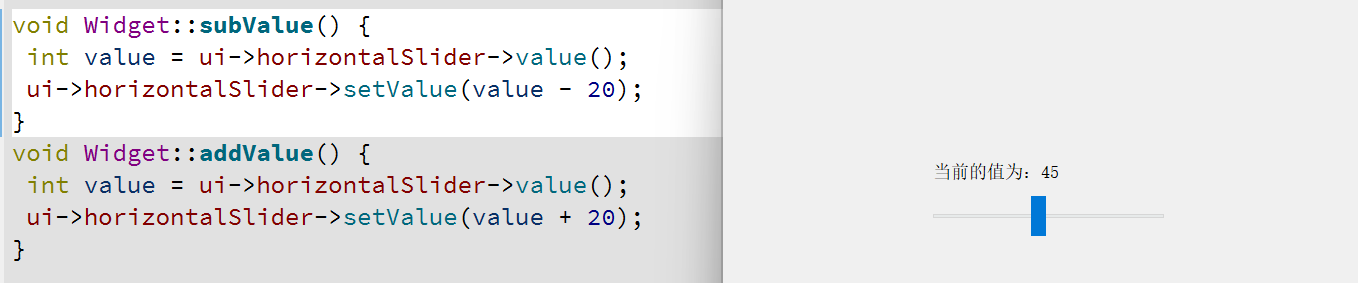
(3)编写自定义 slot 函数,并且执行程序,观察效果,可以看到此时按下 - 和 = 就可以调整 value 的值了:

- 核心属性:定义 初始设置 & 槽函数的 应答调用
- 核心信号:实现 触发转接(中间过程的)
二:🔥 共勉
😋 以上就是我对 【QT】 常用控件【输入类】 的理解, 觉得这篇博客对你有帮助的,可以点赞收藏关注支持一波~ 😉

