低代码 Web 组态

低代码配置式 Web 组态是一种用于创建 Web 应用程序界面的技术,它允许用户通过图形化界面和少量的代码或无需编写大量代码来配置和定制 Web 页面的布局、外观和交互功能。
一、特点
1、低代码或无代码开发:大大降低了开发门槛,无需专业的编程技能,业务人员或非技术人员也能参与到应用程序的开发中,通过简单的拖拽、配置操作即可完成界面的设计。
2、可视化设计:提供直观的图形化界面,用户可以直接在界面上进行元素的布局、样式的调整,实时预览设计效果,能够快速实现界面的原型设计和迭代优化。
3、数据绑定与交互:能够方便地与后端数据进行绑定,实现数据的实时显示、更新和交互。用户可以通过配置来定义数据的来源、处理方式以及与界面元素的关联关系,无需编写复杂的代码来处理数据交互逻辑。
4、组件化和复用:通常提供丰富的组件库,包括各种表单元素、图表、按钮、菜单等。这些组件可以被重复使用,提高了开发效率,同时也保证了界面的一致性和规范性。
5、跨平台兼容性:生成的 Web 组态界面能够在不同的设备和浏览器上良好地运行,具有较好的跨平台兼容性,满足用户在不同终端上的访问需求。
二、应用场景
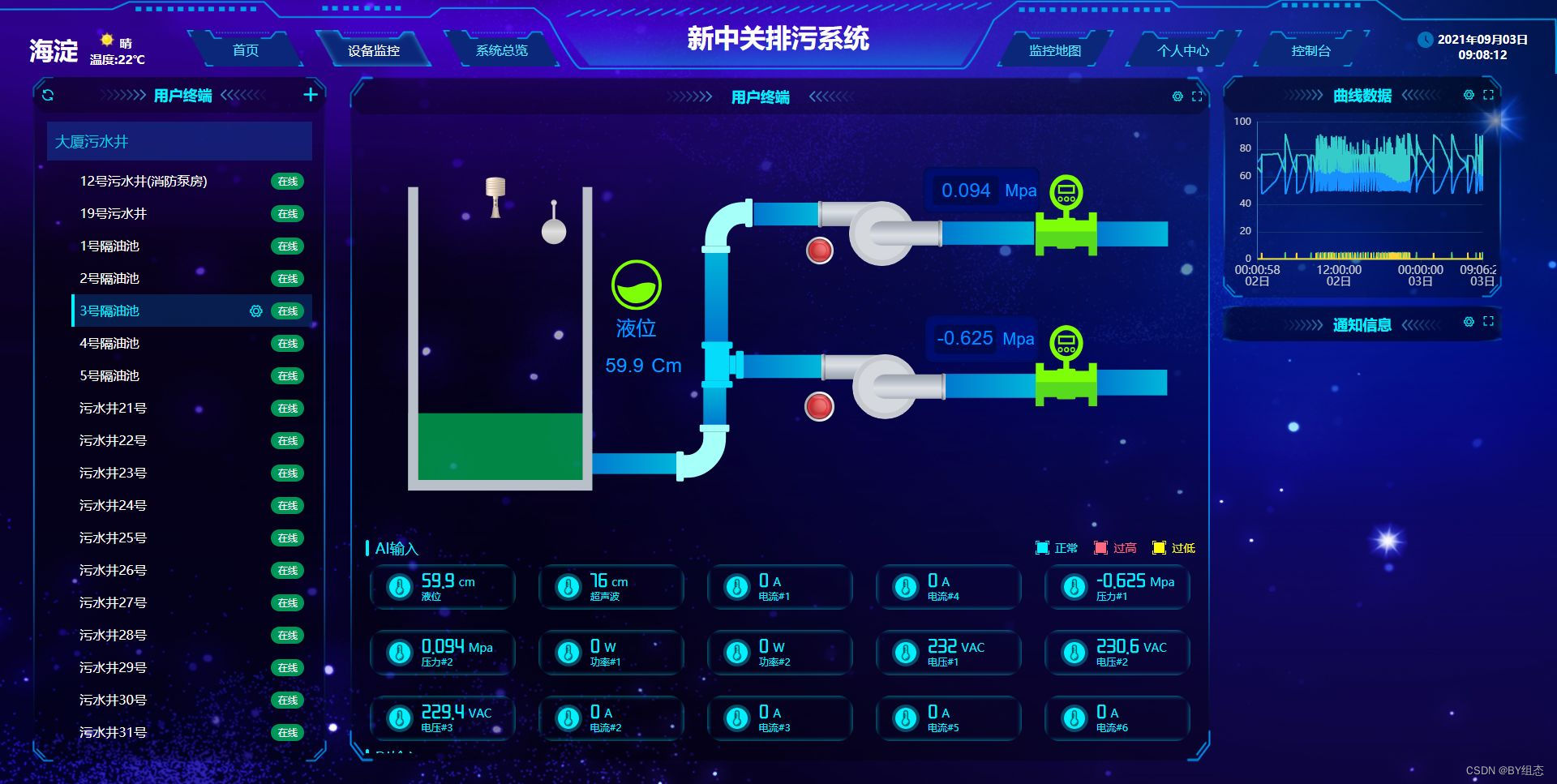
1、工业监控与自动化:用于创建工业生产过程中的监控界面,实现对设备状态、生产数据的实时监测和控制,帮助操作人员及时了解生产情况并进行相应的操作调整。





2、智能建筑管理:可配置建筑物的环境监测、能源管理、安防监控等系统的界面,方便管理人员对建筑物的各项指标进行集中监控和管理,实现智能化的建筑运维。

3、物联网应用:与物联网设备相结合,展示设备的实时数据、运行状态,实现对物联网设备的远程控制和管理,方便用户通过 Web 界面随时随地与物联网设备进行交互。


4、数据可视化与分析:将大量的数据以直观的图表、图形等形式进行展示,帮助用户快速理解数据含义,发现数据中的规律和趋势,辅助决策制定。

三、技术实现
1、前端技术:通常基于 HTML、CSS 和 JavaScript 等前端技术构建。利用现代前端框架如 React、Vue.js 等来实现界面的渲染和交互逻辑,通过 CSS 来定义界面的样式和布局。
2、图形化编辑器:借助图形化编辑工具,用户可以通过鼠标操作进行元素的拖拽、缩放、排列等操作。编辑器会将用户的操作转化为相应的代码或配置信息,实现界面的可视化设计。
3、数据通信与接口:通过 AJAX 等技术与后端服务器进行数据通信,实现数据的获取、更新和提交。定义统一的接口规范,以便与不同的后端系统进行对接,获取所需的数据并将用户的操作结果反馈给后端。
4、组件化架构:采用组件化的开发方式,将界面元素封装成一个个独立的组件,每个组件具有特定的功能和样式。组件之间可以通过接口进行通信和交互,方便进行复用和维护。
