Cesium 空间量算——生成点位坐标
文章目录
- 需求
- 分析
- 1. 点击坐标点实现
- 2. 输入坐标实现
需求
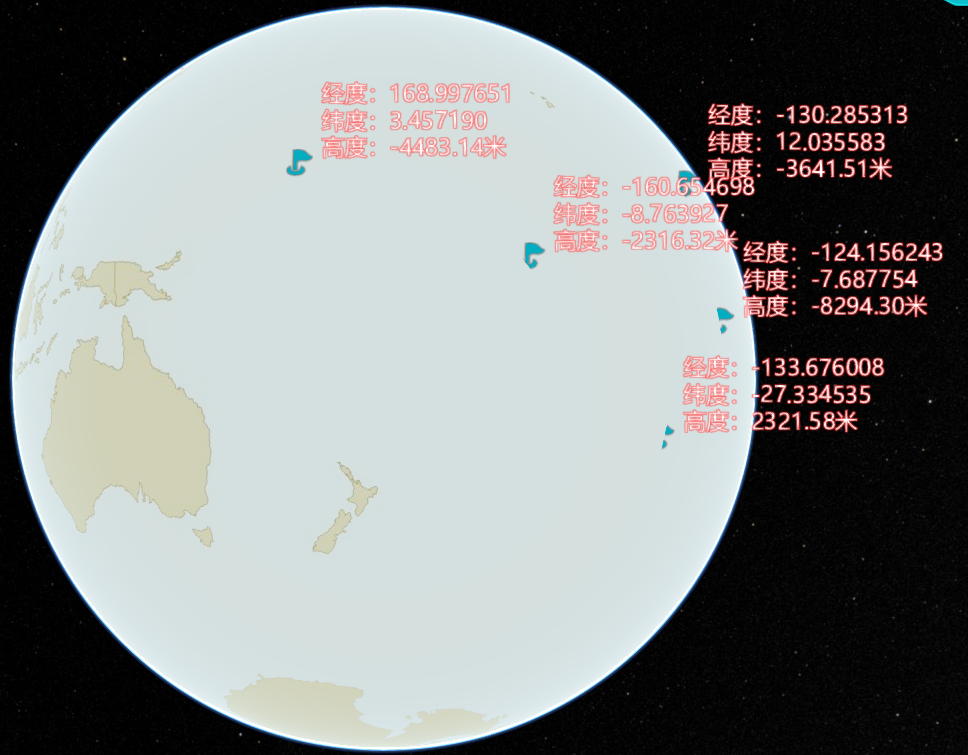
用 Cesium 生成点位坐标,并明显标识
分析
以下是我的两种实现方式
第一种是坐标点击实现
第二种是输入坐标实现
1. 点击坐标点实现

//点位坐标
getLocation() {
this.hoverIndex = 0;
let that = this;
this.viewer.screenSpaceEventHandler.setInputAction(function(movement) {
var position = viewer.scene.pickPosition(movement.position);
var cartographicPos = Cesium.Cartographic.fromCartesian(position);
var lonDegree = Cesium.Math.toDegrees(cartographicPos.longitude);
var latDegree = Cesium.Math.toDegrees(cartographicPos.latitude);
var text = "经度:" + lonDegree.toFixed(6);
text += "\n纬度:";
text += latDegree.toFixed(6);
text += "\n高度:";
text += cartographicPos.height.toFixed(2);
text += "米";
var labelEntity = viewer.entities.add({
position: Cesium.Cartesian3.clone(position),
billboard: {
position: Cesium.Cartesian3.clone(position),
verticalOrigin: Cesium.VerticalOrigin.BOTTOM,
image: "/static/images/spaceComputed/menu_icon_lv1_1_trenddraw.png",
},
label: {
text: text,
font: "18px sans-serif",
horizontalOrigin: Cesium.HorizontalOrigin.LEFT,
verticalOrigin: Cesium.VerticalOrigin.BASELINE,
style: Cesium.LabelStyle.FILL_AND_OUTLINE,
fillColor: Cesium.Color.WHITE,
outlineColor: Cesium.Color.RED,
outlineWidth: 1.0,
heightReference: Cesium.HeightReference.NONE,
pixelOffset: new Cesium.Cartesian2(18.0, -18)
},
});
that.pointLocationLabels.push(labelEntity);
}, Cesium.ScreenSpaceEventType.LEFT_CLICK);
},
2. 输入坐标实现
以下是一个简单的 Cesium 输入生成点位坐标的demo,包含了一个用于输入经纬度和高度的表单和一个用于显示地图的div容器:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Cesium Demo</title>
<script src="https://cesium.com/downloads/cesiumjs/releases/1.82/Build/Cesium/Cesium.js"></script>
<link href="https://cesium.com/downloads/cesiumjs/releases/1.82/Build/Cesium/Widgets/widgets.css" rel="stylesheet">
<style>
#cesiumContainer {
width: 800px;
height: 500px;
margin: 10px auto;
}
form {
width: 800px;
margin: 10px auto;
text-align: center;
}
input[type="text"], input[type="number"] {
width: 100px;
margin-right: 10px;
}
input[type="submit"] {
padding: 5px 10px;
background-color: #4CAF50;
color: #fff;
border: none;
cursor: pointer;
}
</style>
</head>
<body>
<div id="cesiumContainer"></div>
<form method="post">
经度:<input type="text" name="lon" id="lon">
纬度:<input type="text" name="lat" id="lat">
高度:<input type="number" name="height" id="height">
<input type="submit" value="生成点位">
</form>
<script>
var viewer = new Cesium.Viewer('cesiumContainer');
var entity;
function addPoint(lon, lat, height) {
if (entity) {
viewer.entities.remove(entity);
}
entity = viewer.entities.add({
name: 'Point',
position: Cesium.Cartesian3.fromDegrees(lon, lat, height),
point: {
pixelSize: 10,
color: Cesium.Color.YELLOW
}
});
viewer.zoomTo(entity);
}
document.querySelector('form').addEventListener('submit', function (event) {
event.preventDefault();
var lon = parseFloat(document.querySelector('#lon').value);
var lat = parseFloat(document.querySelector('#lat').value);
var height = parseFloat(document.querySelector('#height').value) || 0;
addPoint(lon, lat, height);
});
</script>
</body>
</html>
在上述代码中,我们创建了一个用于输入经纬度和高度的表单和一个用于显示地图的div容器,通过Cesium.Viewer对象实现了创建地图的功能。当用户填写表单并提交时,我们调用addPoint函数生成点位坐标,并将地图缩放到包含点位的视野范围内。
