使用 VSCode 编写 Markdown 文件
目录
- 一、安装 Markdown 插件
- 二、新建 Markdown 文档
- 三、Markdown 基本语法
- 目录和标题
- 文本样式
- 列表
- 图片
- 链接
- 代码
- 表格
- 注脚与注释
- 符号表情
- 其他
- 四、将 Markdown 文档导出为 PDF
一、安装 Markdown 插件
参考文章:【[Markdown] 使用vscode开始Markdown写作之旅】
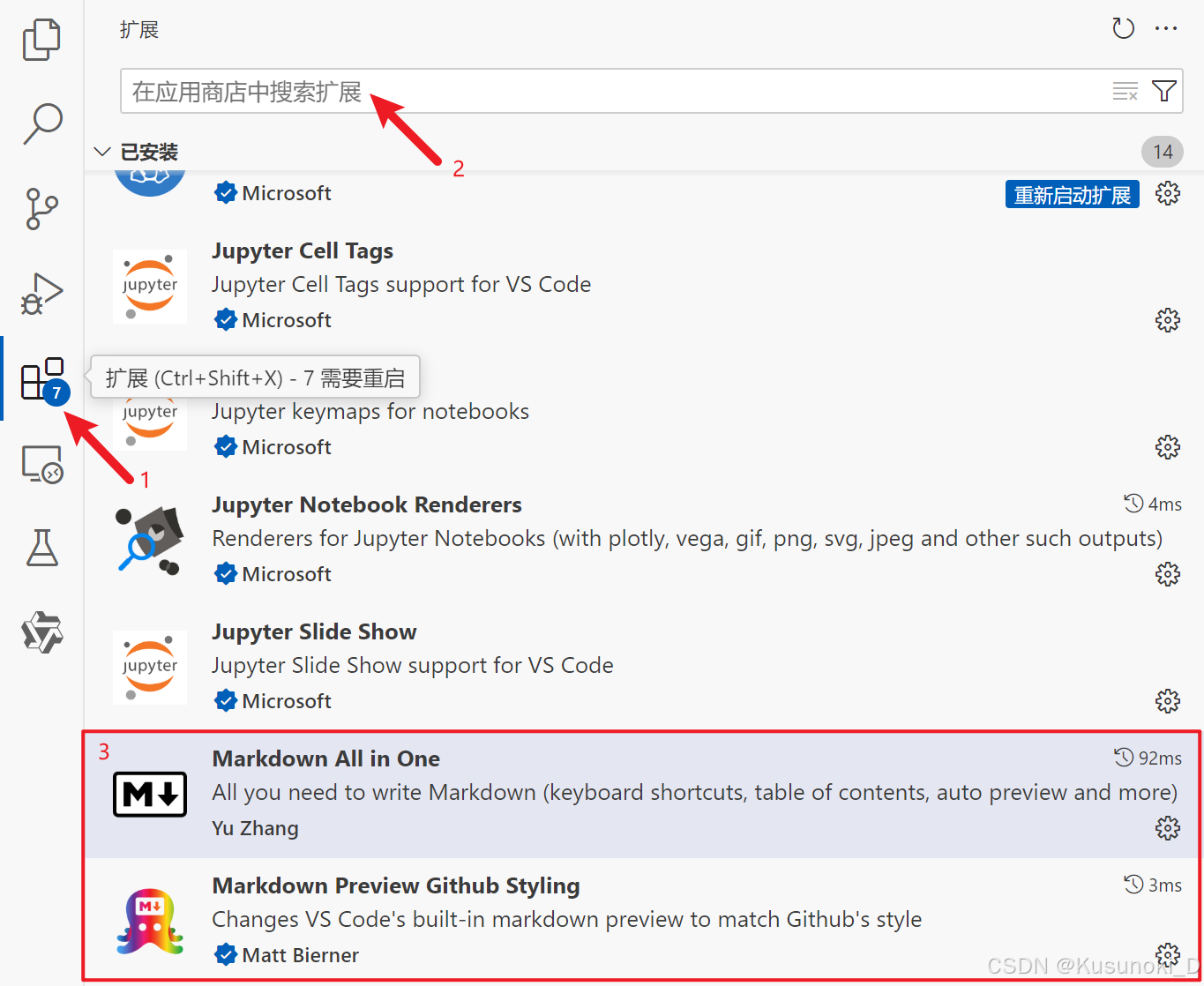
打开 VScode(Visual Studio Code),点击左侧的 “扩展” ,搜索 “Markdown All in One” 和 “Markdown Preview Github Styling” 插件并安装(如下图所示),安装后记得重启 VSCode 。

-
Markdown All in One :提供了许多有用的功能,如快捷键支持、自动预览、TOC(目录)生成等。
-
Markdown Preview Github Styling :是 Github 使用的 Markdown 渲染样式,使得在本地就能预览 Markdown 文件最终在 Github Pages 中显示的效果。
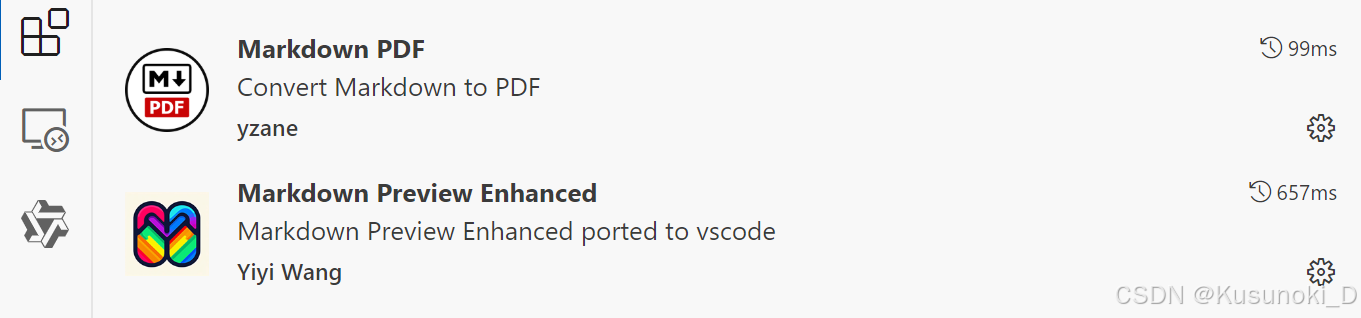
其他常用的插件还有:
-
Markdown Preview Enhanced :提供了更丰富的 Markdown 预览功能,包括 PDF 导出等。
-
Markdown PDF :可以将 Markdown 文件转换为 PDF 或其他格式,方便分享和打印。

在安装了必要的插件后,就可以开始在 VSCode 上编写 Markdown 文件了。
二、新建 Markdown 文档
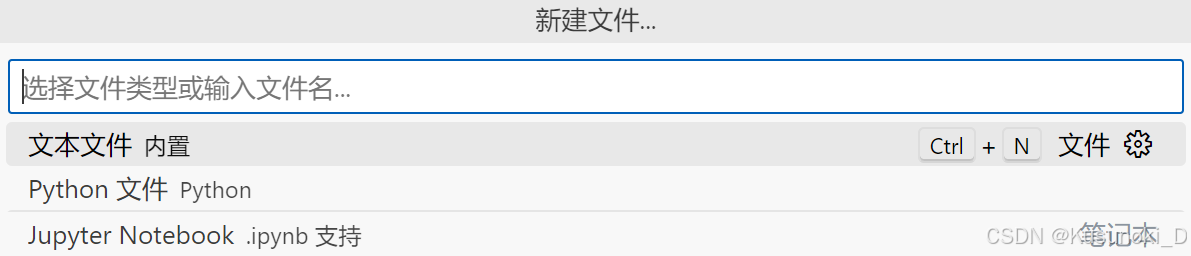
点击上方的 “文件(F)” → “新建文件…” ,弹出如下所示的窗口。

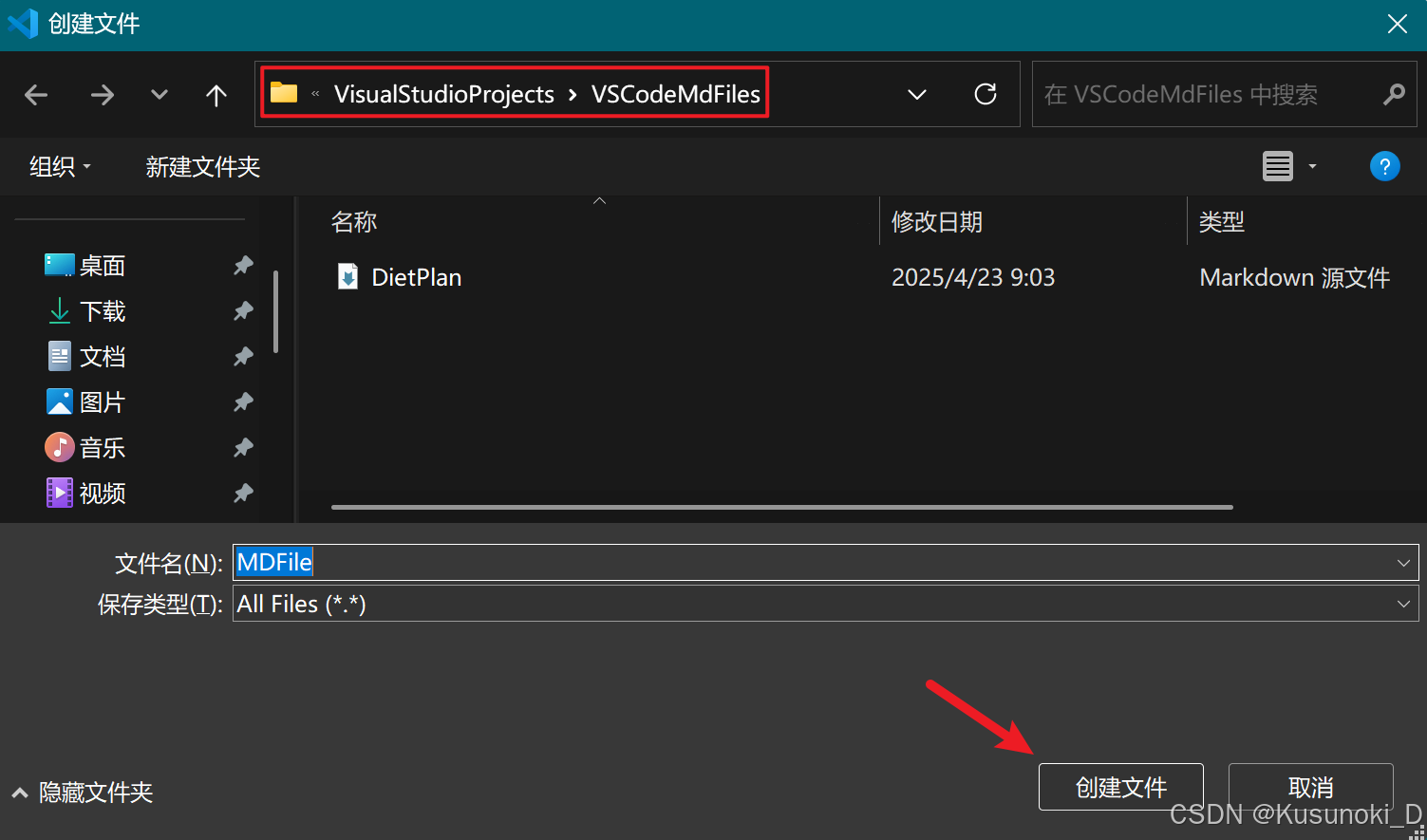
输入你想要创建文档的文件名,需要注意的是:文件名后一定要带后缀 .md !例如,可以输入 MDFile.md 。按 Enter 键后会弹出文件资源管理器,选择你想要创建文档的放置路径,最后点击 “创建文件” 即可。

此时文件 MDFile.md 就创建好啦!VSCode 支持 Markdown 文件的实时预览,这意味着在编辑时可以即时看到最终的渲染效果。
方法为:点击右上角的带搜索符号的图标(如下图所示)或使用快捷键 Ctrl+K V ,这样就打开了侧边预览窗口,此时页面会被分为左右两栏,左侧栏是编写的 MarkDown 文件,右侧栏是 MarkDown 文件被渲染为 HTML 的预览。

三、Markdown 基本语法
参考文章:
【Markdown 简介 | 开源文档】
【Markdown 教程】
Markdown All in One 插件支持许多 Markdown 语法的快捷键,使得格式化文本、插入链接、图片和其他元素变得非常简单。
| 操作 | 快捷键 |
|---|---|
| 加粗 | Ctrl + B |
| 斜体 | Ctrl + I |
| 撤销 | Ctrl + Z |
| 重做 | Ctrl + Y |
| 查找 | Ctrl + F |
目录和标题
-
(CSDN 版)使用
@[TOC](目录标题)创建目录。
(Github 版)如果使用 [TOC] 命令来生成目录,需要下载 “Markdown TOC” 插件。 -
使用
#符号来创建标题。一个#是一级标题,两个#是二级标题,以此类推,最多六级。
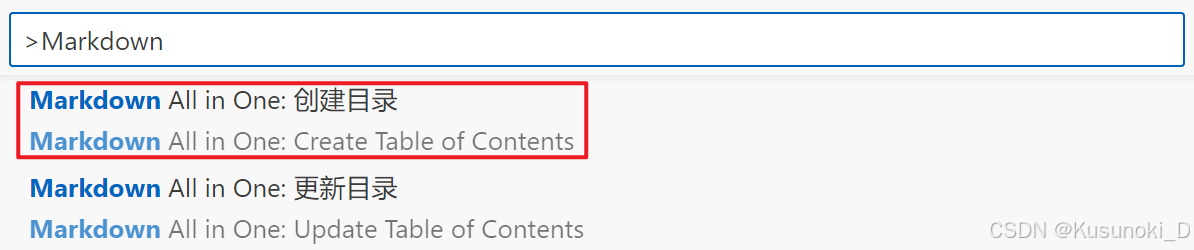
在 Github 版上不下载 Markdown TOC 插件创建目录的方法:按下快捷键 Ctrl + Shift + P 调出命令框,输入 Markdown ,找到 “Markdown All in One:创建目录” 即可。

参考文章:【VSCode下 MarkDown 自动生成目录】
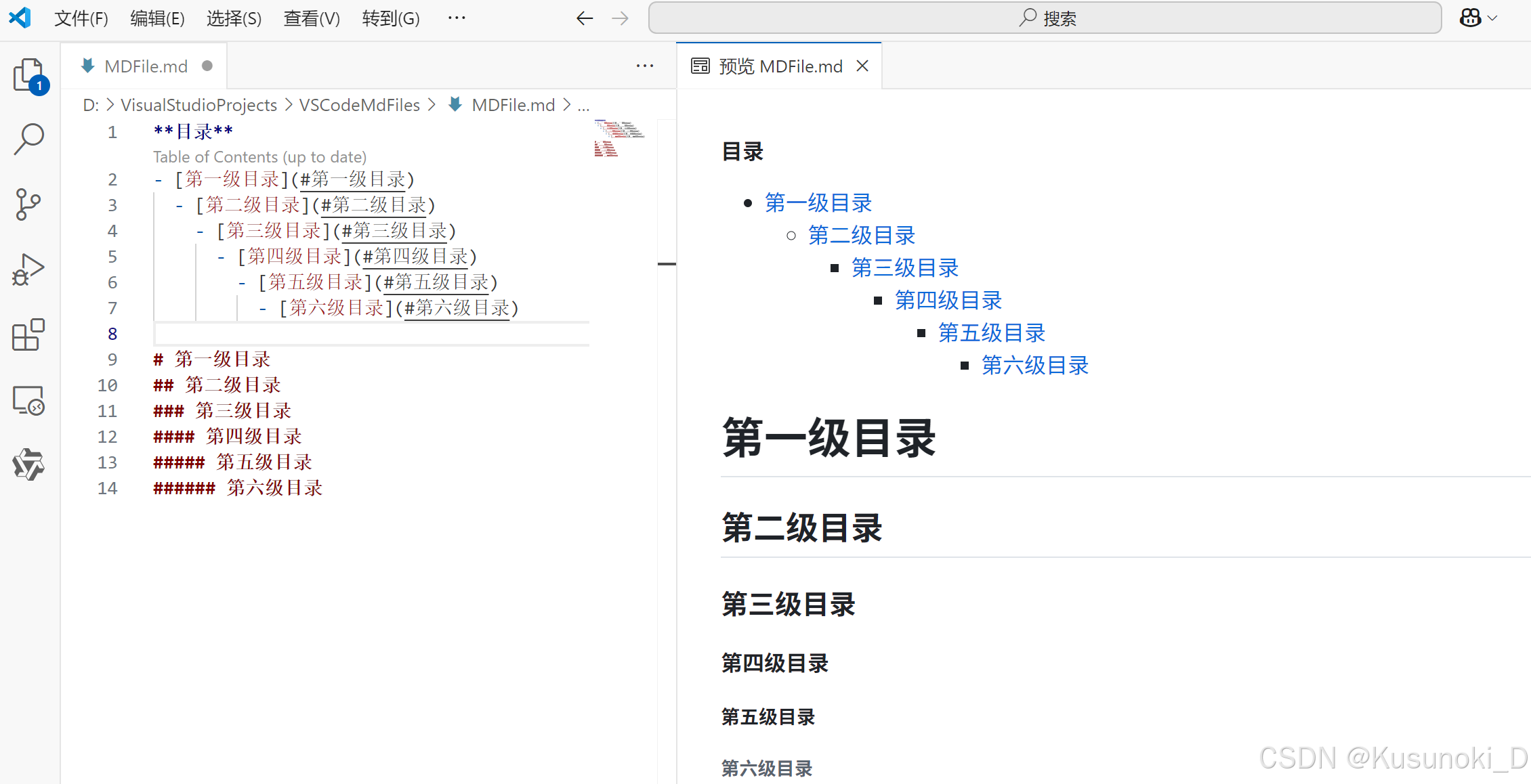
【示例】:

文本样式
-
使用
*或_包围的文本会变为斜体。 -
使用
**或__包围的文本会被加粗。 -
使用
***或___包围的文本会变为粗斜体。 -
使用
~~包围的文本会被横线删除。 -
(CSDN 版)使用
==包围的文本会被高亮。
(Github 版)使用<mark>和</mark>包围的文本会被高亮。 -
在
>后的文本会被引用。 -
(CSDN 版)使用
~包围的文本会变为下标。
(Github 版)使用<sub>和</sub>包围的文本会变为下标。 -
(CSDN 版)使用
^包围的文本会变为上标。
(Github 版)使用<sup>和</sup>包围的文本会变为上标。 -
使用
<u>和</u>包围的文本会出现下划线。 -
输入
***后回车,即可添加分隔线。 -
编写不被渲染输出的内容:
<!--文本--> -
在文本前使用
  代表在文本前按下一次 Tab 键。 -
若需要空一行,按下回车键即可;若需要空多行,则需要在每一行空行处添加
  。 -
若需要添加在 Markdown 中具有特殊意义的字符,在该符号前添加
\即可。
Markdown 中提供了对以下特殊字符的转义支持:
| 特殊符号 | 中文名称 | 默认语法 |
|---|---|---|
| \ | 反斜杠 | 转义符号,需要与其他特殊符号连用 |
| ` | 反引号 | 用于定义行内代码、代码块 |
| * | 星号 | 用于定义无序列表、强调、分割线 |
| _ | 下划线 | 用于定义强调、分割线 |
| {} | 大括号 | 用于定义公式 |
| [] | 中括号 | 用于定义超链接、图片 |
| () | 小括号 | 用于定义超链接、图片 |
| # | 井号 | 用于定义标题、粗体字 |
| + | 加号 | 用于定义无序列表、分割线 |
| - | 减号 | 用于定义无序列表、分割线 |
| . | 点号 | 用于定义有序列表 |
| ! | 感叹号 | 用于定义超链接、图片 |
【示例】:

列表
-
使用
-或*或+加空格来创建无序列表。 -
使用数字加
.后加空格来创建有序列表。 -
使用
- [ ]后加空格来创建待办列表,使用- [x]进行打勾(字母 x 或 X)。 -
(CSDN 版)自定义列表:首行写标题,第二行在需要缩进处添加
:和空格。
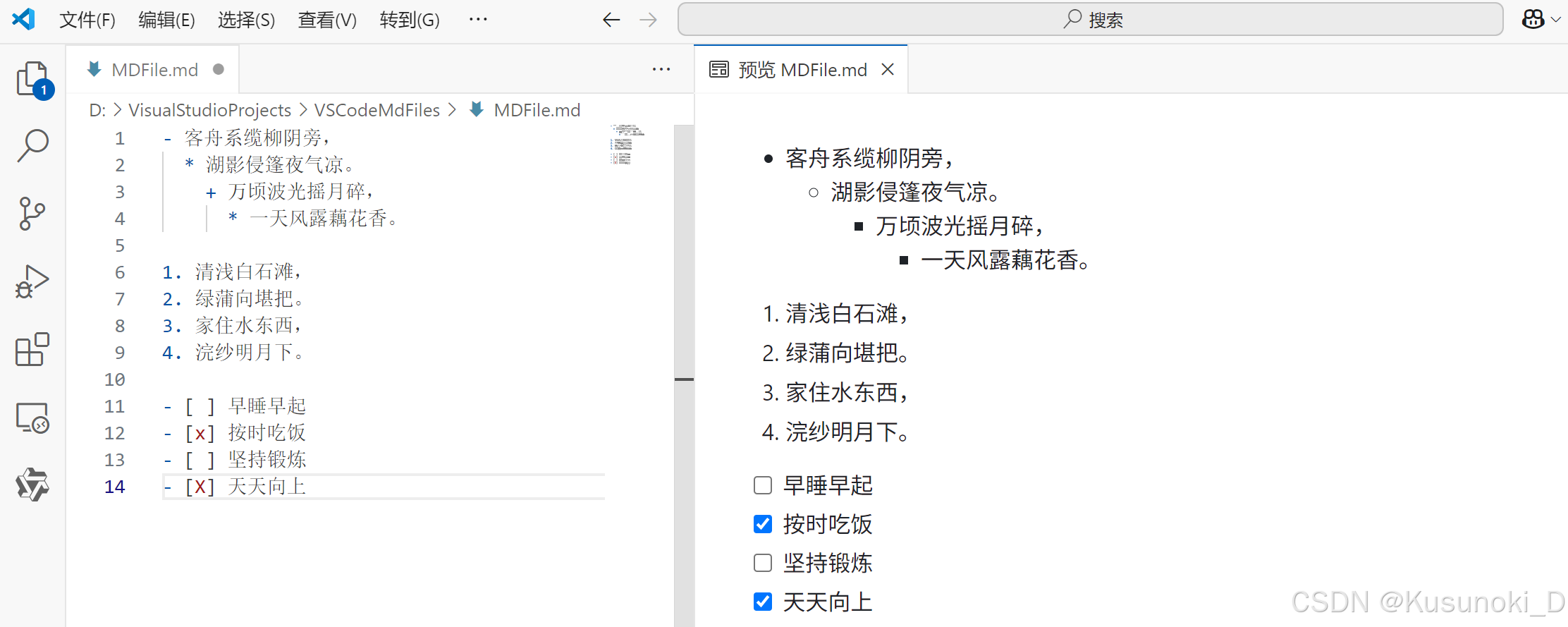
【示例】:

图片
使用  来插入图片。
-
带尺寸的图片:! [图片名称] (图片路径/1.png =60×60)
-
宽度确定高度等比例的图片:! [图片名称] (图片路径/1.png =60×)
-
高度确定宽度等比例的图片:! [图片名称] (图片路径/1.png =×60)
-
居中的图片:! [图片名称] (图片路径/1.png#pic_center)
居左:#pic_left ,居右:#pic_right -
居中并且带尺寸的图片:! [图片名称] (图片路径/1.png#pic_center =60×60)
链接
-
使用
<链接地址>直接显示网站链接。 -
使用
[显示文本](链接地址)来创建超链接,显示文本会代替连接出现。
代码
使用反引号插入单行代码,使用三个反引号创建代码块。
-
段首键入 Tab 键或输出 4 个空格,即可添加代码块。
-
段落前后添加三个反引号,即可将中间段落识别为代码块;若要在正文中键入代码,则在代码前后添加一个反引号。
-
需要代码高亮时,在段落前的三个反引号后添加语言名称,如 python ,即可高亮显示代码块。
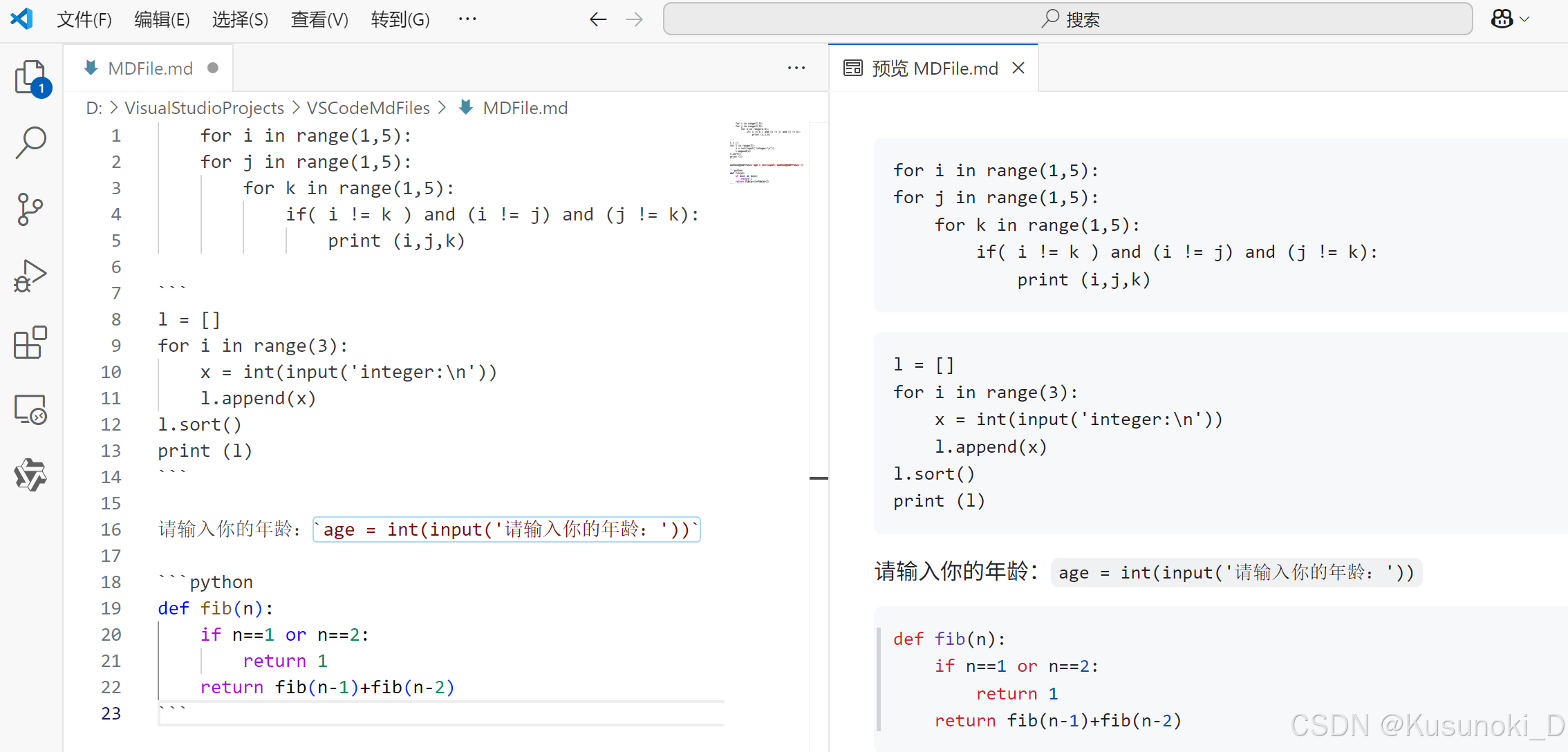
【示例】:

表格
左对齐:|:--| ,右对齐:|--:| ,居中对齐:|:--:| 。
可以在表格中设置文本格式。例如可以添加链接,代码(仅反引号(`)中的单词或短语,而不是代码块)和强调;但是不能添加标题,块引用,列表,水平规则,图像或 HTML 标签。
可以使用表格的 HTML 字符代码
|在表中显示竖线(|)字符。
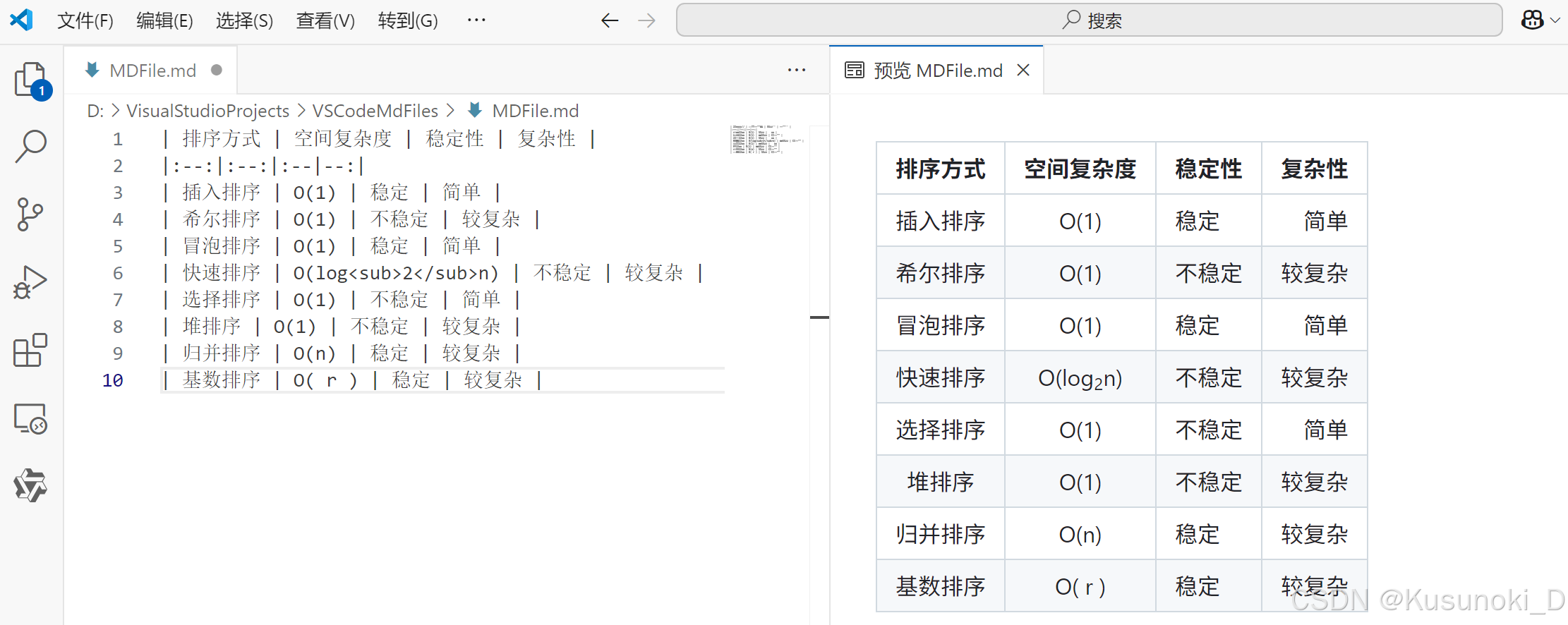
【示例】:

注脚与注释
-
在文本后输入
[^数字]添加注脚,在其它处输入[^数字]:添加注脚的解释。 -
在其它处输入
*[文本]:添加注释,在原文本处会出现虚下划线,鼠标靠近虚下划线就会出现注释内容。
符号表情
一些 Markdown 应用程序允许通过键入表情符号短代码来插入表情符号。这些以冒号开头和结尾,并包含表情符号的名称。
例如::tent: 代表 ⛺️ , :joy: 代表 😂 。
一些常见的表情符号简码列表见网页:【github markdown 表情符号标记的完整列表】
其他
-
在 CSDN 版的 Markdown 中,如果输入
(r) 或 (R)会显示为 ® ,解决办法是:输入\(r\) 或 \(R\)即可。 -
花体字母:
| 编码 | 花体字母 |
|---|---|
$\mathrm{字母}$ | A B C D E F G H I J K L M N O P Q R S T U V W X Y Z \mathrm{ABCDEFGHIJKLMNOPQRSTUVWXYZ} ABCDEFGHIJKLMNOPQRSTUVWXYZ |
$\mathit{字母}$ | A B C D E F G H I J K L M N O P Q R S T U V W X Y Z \mathit{ABCDEFGHIJKLMNOPQRSTUVWXYZ} ABCDEFGHIJKLMNOPQRSTUVWXYZ |
$\mathsf{字母}$ | A B C D E F G H I J K L M N O P Q R S T U V W X Y Z \mathsf{ABCDEFGHIJKLMNOPQRSTUVWXYZ} ABCDEFGHIJKLMNOPQRSTUVWXYZ |
$\mathbf{字母}$ | A B C D E F G H I J K L M N O P Q R S T U V W X Y Z \mathbf{ABCDEFGHIJKLMNOPQRSTUVWXYZ} ABCDEFGHIJKLMNOPQRSTUVWXYZ |
$\mathtt{字母}$ | A B C D E F G H I J K L M N O P Q R S T U V W X Y Z \mathtt{ABCDEFGHIJKLMNOPQRSTUVWXYZ} ABCDEFGHIJKLMNOPQRSTUVWXYZ |
$\mathbb{字母}$ | A B C D E F G H I J K L M N O P Q R S T U V W X Y Z \mathbb{ABCDEFGHIJKLMNOPQRSTUVWXYZ} ABCDEFGHIJKLMNOPQRSTUVWXYZ |
$\mathcal{字母}$ | A B C D E F G H I J K L M N O P Q R S T U V W X Y Z \mathcal{ABCDEFGHIJKLMNOPQRSTUVWXYZ} ABCDEFGHIJKLMNOPQRSTUVWXYZ |
$\mathscr{字母}$ | A B C D E F G H I J K L M N O P Q R S T U V W X Y Z \mathscr{ABCDEFGHIJKLMNOPQRSTUVWXYZ} ABCDEFGHIJKLMNOPQRSTUVWXYZ |
$\mathfrak{字母}$ | A B C D E F G H I J K L M N O P Q R S T U V W X Y Z \mathfrak{ABCDEFGHIJKLMNOPQRSTUVWXYZ} ABCDEFGHIJKLMNOPQRSTUVWXYZ |
四、将 Markdown 文档导出为 PDF
参考文章:【VSCode之Markdown导出PDF——使用插件Markdown PDF及css美化】
在 VSCode 中将 Markdown 文件转换为 PDF 非常方便。以下介绍使用 Markdown PDF 插件的方法:
-
安装插件:在 VSCode 的插件市场中搜索并安装 “Markdown PDF” 插件。
-
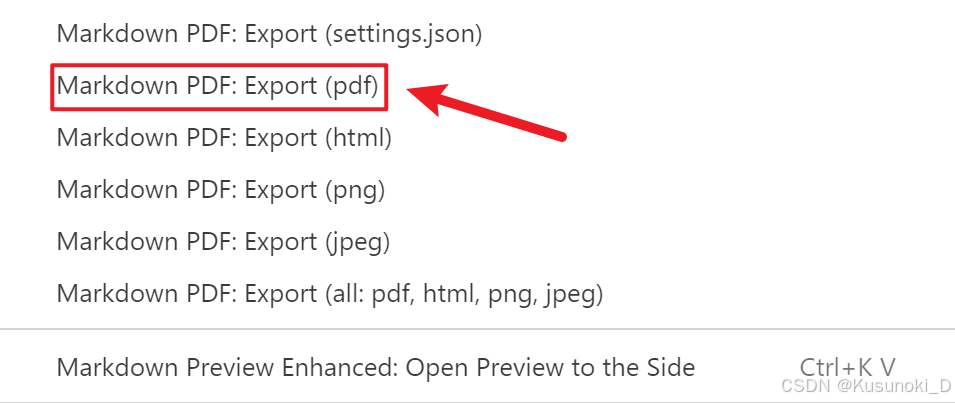
导出 PDF:在 Markdown 文件上右键选择 “Markdown PDF: Export (pdf)” 即可导出 PDF 文件,PDF 文件会被保存在 Markdown 文件路径下。

- 自定义样式:如果需要自定义 PDF 样式,可以创建一个 CSS 文件 “markdown-pdf.css” ,并在用户设置中添加以下配置:
"markdown-pdf.styles":["markdown-pdf.css"]这样可以根据需要调整 PDF 的样式。
