五、web自动化测试01
目录
- 一、HTML基础
- 1、HTML介绍
- 2、常用标签
- 3、基础案例
- 3.1 前端代码
- 3.2 自动化测试
- 二、CSS定位
- 1、css介绍
- 2、案例
- 3、代码优化
- 三、表单自动化
- 1、案例
- 2、元素属性定位
- 四、后台基础数据自动化
- 1、登录
- 1.1 id与class定位
- 1.2 定位一组元素
- 2、商品新增
一、HTML基础
可参考学习
链接: 测试基础day04–HTML基础
1、HTML介绍
- web前端三大核心技术
- HTML:负责网页的架构
- CSS:负责网页的样式、美化
- JS:负责网页的行为
- HTML:HTML 是用来描述网页的一种语言。
- HTML标签:
- 单标签:
- 双标签: 内容
- 单标签:
- 标签属性:
- 属性格式:属性名=“属性值”
- 示例:

2、常用标签
- 骨架标签:
- html
- head
- title
- body
- 标题标签: h1~h6, 数字越小、字体越大
- 段落标签: p
- 超链接: a
- href:跳转地址
- target:新窗口打开
- 图片标签: img
- src:图片路径
- title:光标悬停显示文字
- alt:图片未加载时显示文字
- width:图片宽度
- height:图片高度
- 换行: br
- 空格: & nbsp;
- 布局标签:
- div
- span
- 列表标签
- 有序列表: ol
- 无序列表: ul
- 列表项: li
- 表单标签: form
- 文本框:
- 密码框:
- 单选框:
- 提醒:name值相同为一组,实现单选效果
- 复选框:
- 按钮:
- 普通按钮:
- 重置按钮:
- 提交按钮:
3、基础案例

3.1 前端代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>HTML基础</title>
</head>
<body><form action="https://hmshop-test.itheima.net/">用户名:<input type="text" id="username"><br>密码框:<input type="password" id="password"><br>性别:<input type="radio" name="sex">男<input type="radio" name="sex">女
<br>你的爱好:<input type="checkbox">吃饭<input type="checkbox">睡觉<input
type="checkbox">学习<br>访问百度:<a href="https://www.baidu.com">百度</a><br>访问黑马:<a href="https://www.itcast.cn" target="_blank">黑马</a><br>你的靓照:<img src="坚持.webp" alt="" width="200" height="200"> <br>软件测试按照阶段划分为:<br><ol><li>单元测试</li><li>集成测试</li><li>系统测试</li><li>验收测试</li></ol><br>软件测试按照代码可见度划分为:<br><ul><li>黑盒测试</li><li>白盒测试</li><li>灰盒测试</li></ul><br><input type="button" value="普通按钮"><input type="reset" value="重置按钮"><input type="submit" value="提交按钮"></form>
</body>
</html>
3.2 自动化测试
# 导包
import time
from selenium import webdriver
from selenium.webdriver.common.by import By# 打开浏览器
driver = webdriver.Chrome()
driver.maximize_window()# 打开网页
driver.get(r"C:\Users\Jack\Desktop\day05\test02_hello_html.html")# 页面操作
driver.find_element(By.CSS_SELECTOR, "#username").send_keys("13412345678")
time.sleep(1)
driver.find_element(By.CSS_SELECTOR, "#password").send_keys("123456")
time.sleep(1)
driver.find_element(By.CSS_SELECTOR, "body > form > input[type=radio]:nthchild(5)").click()
time.sleep(1)
driver.find_element(By.CSS_SELECTOR,
"body > form > input[type=checkbox]:nthchild(8)").click()
time.sleep(1)
driver.find_element(By.CSS_SELECTOR,
"body > form > input[type=checkbox]:nthchild(9)").click()
time.sleep(1)
driver.find_element(By.CSS_SELECTOR,
"body > form > input[type=submit]:nthchild(26)").click()#退出浏览器
time.sleep(3)
driver.quit()
二、CSS定位
1、css介绍
- CSS:(Cascading Style Sheets)是一种语言,用来描述HTML元素的显示样式。
- 选择器:一种表达式,可以找到HTML中的标签元素。
- CSS定位:selenium利用选择器定位元素的定位方式。
- 方法:driver.find_elements(By.CSS_SELECTOR, 选择器表达式)
- 定位策略:
- ID选择器: #id属性值
- 类选择器:
- .class属性值
- .class属性值1.class属性值2
- 属性选择器:
- 全部属性: [属性名=属性值]
- 局部属性: [属性名*=局部属性值]
- 层级选择器:
- 父子关系: 标签1>标签2
- 后代关系: 标签1 标签2
- 定位策略:
- 原则:
- 优先使用ID属性(唯一性)
- 没有ID看class属性(class多值时可以级联)
- 没有ID没有class属性,使用其他任意能唯一定位元素的属性
- 属性定位不到元素时,使用层级+属性进行元素定位
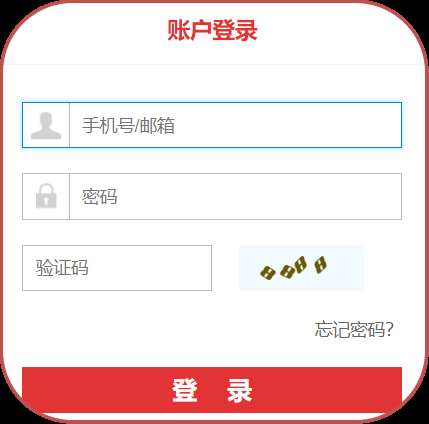
2、案例

用户名:#username
密码:#password
验证码:#verify_code
登录:.J-login-submit
# 导包
import time
from selenium import webdriver
from selenium.webdriver.common.by import By# 打开浏览器
driver = webdriver.Chrome()
# 窗口最大化
driver.maximize_window()# 打开网页
driver.get("https://hmshop-test.itheima.net/Home/user/login.html")# 页面操作(找元素 + 元素操作)
# 用户名:#username
driver.find_element(By.CSS_SELECTOR, "#username").send_keys("13488888888")
# 密码:#password
driver.find_element(By.CSS_SELECTOR, "#password").send_keys("123456")
# 验证码:#verify_code
driver.find_element(By.CSS_SELECTOR, "#verify_code").send_keys("8888")
# 登录:.J-login-submit
driver.find_element(By.CSS_SELECTOR, ".J-login-submit").click()# 等待5秒
time.sleep(5)# 退出浏览器
driver.quit()
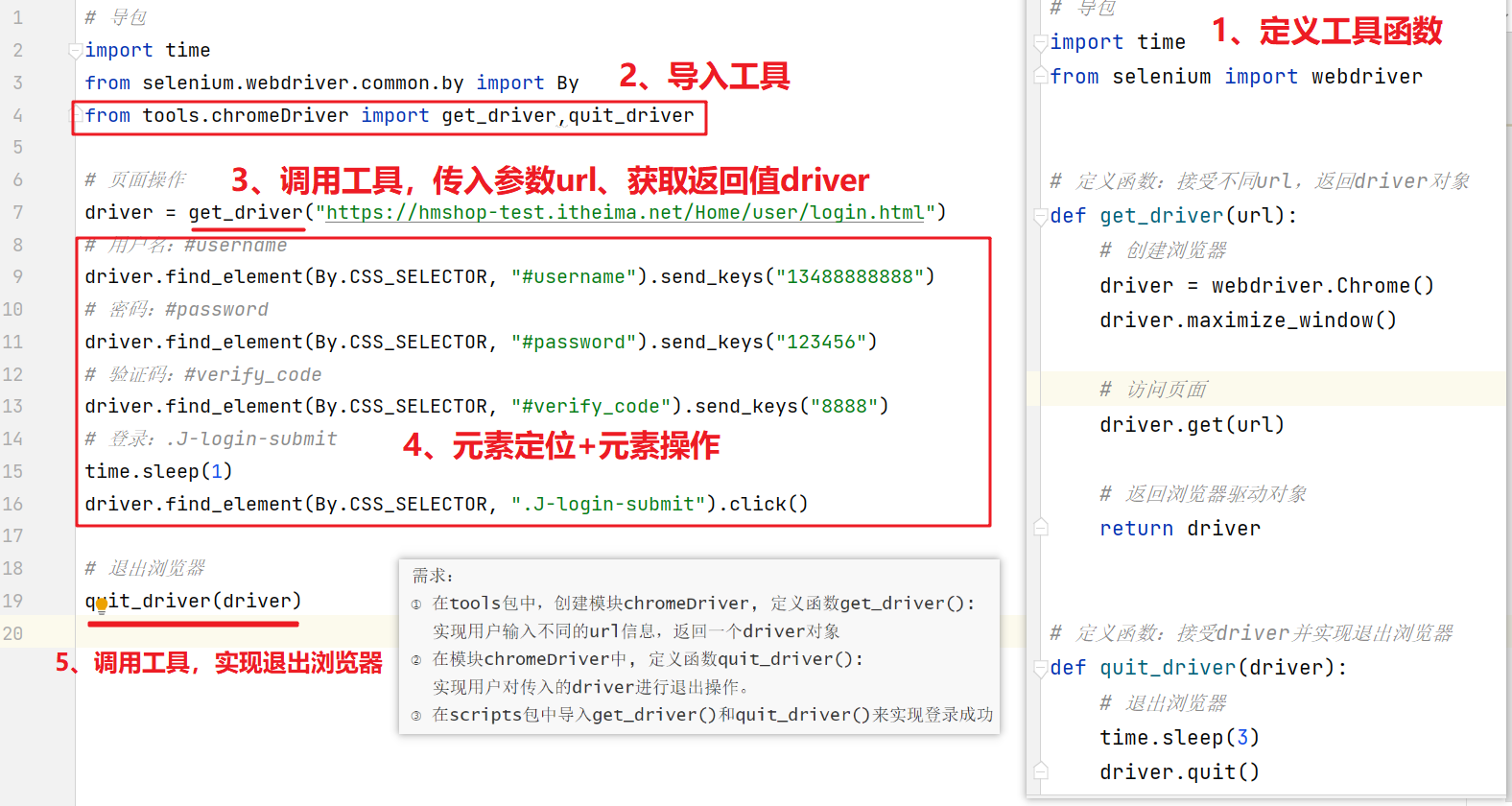
3、代码优化
-
需求:
- ① 在tools包中,创建模块chromeDriver, 定义函数get_driver():
实现用户输入不同的url信息,返回一个driver对象 - ② 在模块chromeDriver中, 定义函数quit_driver():
实现用户对传入的driver进行退出操作。 - ③ 在scripts包中导入get_driver()和quit_driver()来实现登录成功
- ① 在tools包中,创建模块chromeDriver, 定义函数get_driver():
-
定义函数
# tools/chromeDriver.py
# 导包
import time
from selenium import webdriver# 定义函数:接受不同url,返回driver对象
def get_driver(url):# 创建浏览器driver = webdriver.Chrome()driver.maximize_window()# 访问页面driver.get(url)# 返回浏览器驱动对象return driver# 定义函数:接受driver并实现退出浏览器
def quit_driver(driver):# 退出浏览器time.sleep(3)driver.quit()
- 调用函数
# 导包
import time
from selenium.webdriver.common.by import By
from tools.chromeDriver import get_driver,quit_driver# 页面操作
driver = get_driver("https://hmshop-test.itheima.net/Home/user/login.html")
# 用户名:#username
driver.find_element(By.CSS_SELECTOR, "#username").send_keys("13488888888")
# 密码:#password
driver.find_element(By.CSS_SELECTOR, "#password").send_keys("123456")
# 验证码:#verify_code
driver.find_element(By.CSS_SELECTOR, "#verify_code").send_keys("8888")
# 登录:.J-login-submit
time.sleep(1)
driver.find_element(By.CSS_SELECTOR, ".J-login-submit").click()# 退出浏览器
quit_driver(driver)

三、表单自动化
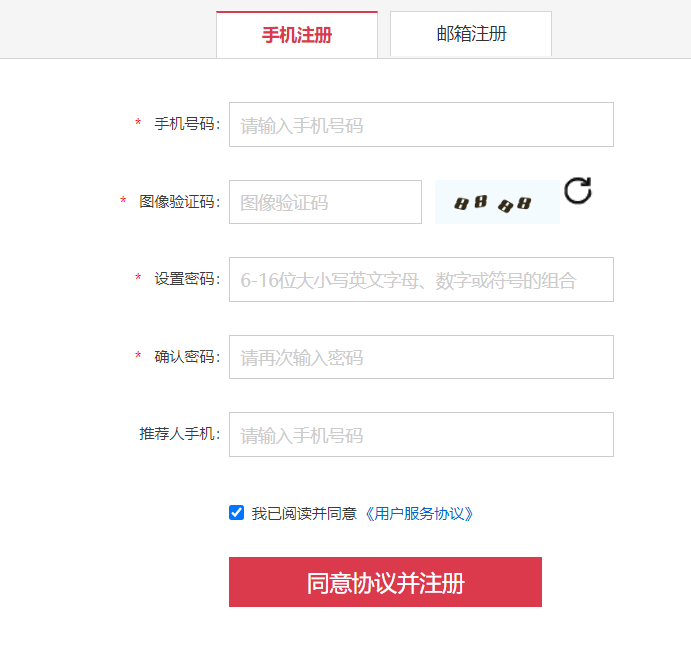
1、案例

手机号码:#username
图像验证码:[name=‘verify_code’]
设置密码:#password
确认密码:#password2
推荐人手机:[name=‘invite’]
同意协议并注册:.regbtn.J_btn_agree
# 导包
import time
from selenium import webdriver
from selenium.webdriver.common.by import By# 打开浏览器
driver = webdriver.Chrome()
driver.maximize_window()# 打开页面
driver.get("https://hmshop-test.itheima.net/Home/user/reg.html")# 页面操作
# 手机号码:#username
driver.find_element(By.CSS_SELECTOR, "#username").send_keys("13612330001")# 图像验证码:.inp.imgcode.J_imgcode
driver.find_element(By.CSS_SELECTOR, "[name='verify_code']").send_keys("8888")# 设置密码:#password
driver.find_element(By.CSS_SELECTOR, "#password").send_keys("123456")# 确认密码:#password2
driver.find_element(By.CSS_SELECTOR, "#password2").send_keys("123456")# 推荐人手机:.inp.fmobile.J_cellphone
driver.find_element(By.CSS_SELECTOR, "[name='invite']").send_keys("13488888888")# 我已阅读并同意《用户服务协议》:
# 同意协议并注册:.regbtn.J_btn_agree
driver.find_element(By.CSS_SELECTOR, ".regbtn.J_btn_agree").click()
time.sleep(3)# 退出浏览器
driver.quit()
- 解决手机号唯一性
# 导包
import random# 页面操作
# 手机号码:#username
# driver.find_element(By.CSS_SELECTOR, "#username").send_keys("13612330001")
driver.find_element(By.CSS_SELECTOR,
"#username").send_keys(f"136{random.randint(10000000, 99999999)}")


2、元素属性定位
- id定位: driver.find_element(By.ID, “id属性值”)
- class定位: driver.find_element(By.CLASS_NAME, “class属性值”)
- name定位: driver.find_element(By.NAME, “name属性值”)
# 导入工具包
import time
from selenium.webdriver.common.by import By
from tools.chromeDriver import get_driver, quit_driver
import random# 获取驱动、并实现页面元素定位与操作
driver = get_driver("https://hmshop-test.itheima.net/Home/user/reg.html")# #username
# driver.find_element(By.CSS_SELECTOR, "#username").send_keys("13633331001")
# 引入随机数解决手机号唯一性问题
driver.find_element(By.ID, "username").send_keys(f"136{random.randint(20000000, 88887777)}")# .inp.imgcode.J_imgcode
driver.find_element(By.CLASS_NAME, "imgcode").send_keys("8888")# #password
driver.find_element(By.ID, "password").send_keys("123456")# #password2
driver.find_element(By.ID, "password2").send_keys("123456")# [name='invite']
driver.find_element(By.NAME, "invite").send_keys("")# .regbtn.J_btn_agree
time.sleep(2)
driver.find_element(By.CLASS_NAME, "J_btn_agree").click()# 退出浏览器
quit_driver(driver)
四、后台基础数据自动化
1、登录
1.1 id与class定位
# 导包
import time
from selenium.webdriver.common.by import By
from tools.chromeDriver import get_driver, quit_driver# 获取浏览器并打开页面
driver = get_driver("https://hmshoptest.itheima.net/index.php/Admin/Admin/login")#页面操作
# [name='username']
driver.find_element(By.NAME, "username").send_keys("admin")# [name='password']
driver.find_element(By.NAME, "password").send_keys("HM_2023_test")# #vertify
driver.find_element(By.ID, "vertify").send_keys("8888")# .sub
time.sleep(1)
driver.find_element(By.CLASS_NAME, "sub").click()# 退出浏览器
quit_driver(driver)
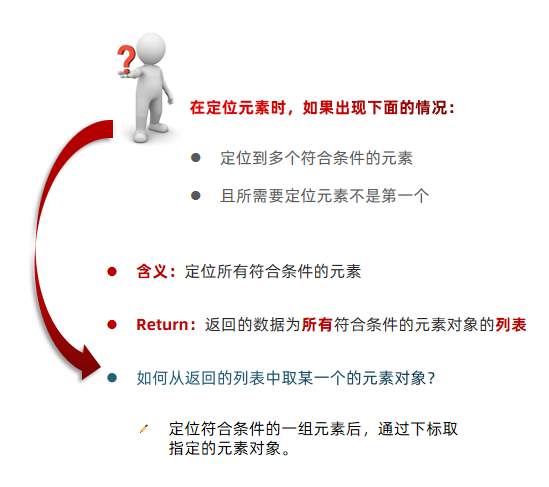
1.2 定位一组元素

- 技术点:定位一组元素
- 方法:driver.find_elements(定位策略, 表达式)
- 结果:返回所有找到元素的一个列表,通过列表的下标进行取值操作
# 导包
import time
from selenium.webdriver.common.by import By
from tools.chromeDriver import get_driver, quit_driver# 获取浏览器并打开页面
driver = get_driver("https://hmshoptest.itheima.net/index.php/Admin/Admin/login")#页面操作
driver.find_elements(By.CLASS_NAME, "input-text")[0].send_keys("admin") # ctrl + d
driver.find_elements(By.CLASS_NAME, "input-text")[1].send_keys("HM_2023_test")
driver.find_elements(By.CLASS_NAME, "input-text")[2].send_keys("8888")# .sub
time.sleep(1)
driver.find_element(By.CLASS_NAME, "sub").click()# 退出浏览器
quit_driver(driver)
2、商品新增
- 技术点:定位一组元素
- 方法:driver.find_elements(定位策略, 表达式)
- 结果:返回所有找到元素的一个列表,通过列表的下标进行取值操作
# 导包
import time
from selenium.webdriver.common.by import By
from tools.chromeDriver import get_driver, quit_driver# 获取浏览器并打开页面
driver = get_driver("https://hmshoptest.itheima.net/index.php/Admin/Admin/login")#页面操作
# 1、商家登录
driver.find_elements(By.CLASS_NAME, "input-text")[0].send_keys("admin") # ctrl + d
driver.find_elements(By.CLASS_NAME, "input-text")[1].send_keys("HM_2023_test")
driver.find_elements(By.CLASS_NAME, "input-text")[2].send_keys("8888")
time.sleep(1)
driver.find_element(By.CLASS_NAME, "sub").click()# 2、打开商品上架页面
# 2.1 点击导航栏的【商城】
time.sleep(1)
# driver.find_element(By.LINK_TEXT, "商城").click()
driver.find_element(By.PARTIAL_LINK_TEXT, "商城").click()# 2.2 点击左侧导航栏【商品列表】
time.sleep(1)
driver.find_element(By.LINK_TEXT, "商品列表").click()# 2.3 点击【添加商品】按钮
# 元素定位失败场景1:页面存在frame嵌套,需要①先切换到指定的frame页 ② 完成页面元素定位与操作 ③
返回默认页面
time.sleep(1)
# 2.3.1 切换frame窗口
driver.switch_to.frame(driver.find_element(By.ID, "workspace"))
# 2.3.2 frame上元素定位与操作
driver.find_elements(By.CLASS_NAME, "add")[0].click()
# 2.3.3 返回默认页面供后续业务操作
driver.switch_to.default_content()# 3、添加商品
# ① 切换页面
driver.switch_to.frame(driver.find_element(By.ID, "workspace"))
# ② 页面操作
# 3.1 商品名称
time.sleep(1)
driver.find_element(By.NAME, "goods_name").send_keys("Jack-Test-1213-001")# 3.2 商品分类
driver.find_element(By.ID, "cat_id").click()
time.sleep(2)
driver.find_element(By.CSS_SELECTOR, "#cat_id>[value='7']").click()
time.sleep(1)# 3.3 本店售价
driver.find_element(By.NAME, "shop_price").send_keys(10)# 3.4 市场价
driver.find_element(By.NAME, "market_price").send_keys(20)# 3.5 是否包邮
driver.find_element(By.ID, "is_free_shipping_label_1").click()# 3.6 提交
time.sleep(1)
driver.find_element(By.LINK_TEXT, "确认提交").click()# ③ 返回默认页面
driver.switch_to.default_content()
# 退出浏览器
quit_driver(driver)
