低代码平台开发手机USB-HID调试助手
项目介绍
USB-HID调试助手是一种专门用于调试和测试USB-HID设备的软件工具。USB-HID设备是一类通过USB接口与计算机通信的设备,常见的HID设备包括键盘、鼠标、游戏控制器、以及一些专用的工业控制设备等。
主要功能包括:
-
数据监控:实时监控和记录USB-HID设备与计算机之间的数据传输,包括输入和输出。
-
数据发送:允许用户手动发送数据到设备,用于模拟设备输入或控制设备行为。
通过使用USB-HID调试助手,开发者可以更有效地开发和测试USB-HID设备,确保设备的性能和兼容性符合预期。
平台支持
-
Windows
-
macOS
AiFlutter市场链接:USB-HID调试助手App
串口调试助手源码下载:源码下载
平台实现步骤
一、注册登录
打开 低代码平台登录网页 ,使用微信快捷登录或者扫描二维码登录。
二、创建项目
-
点击【新增项目】->【手动添加】,在平台内部创建项目
-
在跳出的弹窗中输入项目名称、项目描述,建议结合项目功能描述命名,便于检索
-
输入完成后点击确定

三、页面设计
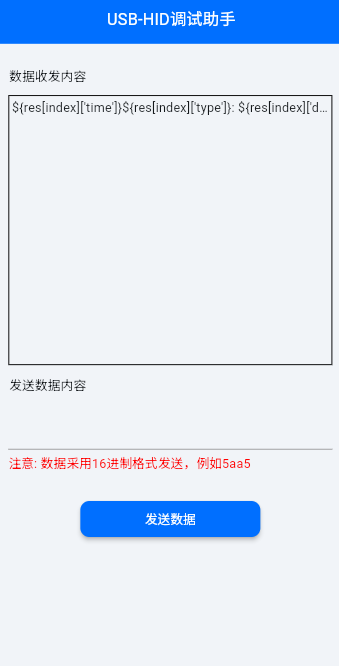
效果图

实现流程
1. 点击已经创建好的项目进入到操作界面,默认会存在一个HomePage页面,操作界面相关详情可查看教程 操作界面, 在【![]() 页面管理】中单击
页面管理】中单击HomePage页面,在右侧的属性编辑器中配置页面描述和功能详情,内容如下
| 名称 | 内容 |
|---|---|
| 页面描述 | 整个页面的布局可以是垂直分区的,上半部分是数据接收区,下半部分是数据发送区。 |
| 功能详情 | 1. 在页面初始化时,扫描USB-HID设备,一旦扫描到设备会尝试进行连接 2. 接收数据,连接成功后,会监听数据流并将收到的数据进行存储 3. 发送数据,用户在输入框中输入16进制数据后点击发送即可 4. 实时渲染,一旦有数据过来则进行一次页面构建,保证数据实时刷新 5. 支持设备插拔,设备插拔后依然能够识别到设备并进行连接,不需要重新启动程序 |

2. 在【![]() 页面管理】中单击
页面管理】中单击HomePage页面,在右侧的属性编辑器中添加页面变量
需要定义的变量如下
| 变量名称 | 变量类型 | 是否为数组 | 默认值 | 变量描述 |
|---|---|---|---|---|
| data | String | 否 | 发送数据的内容 | |
| res | Map | 是 | 用来存储设备数据的载体 |

操作成功如下

3. 添加页面初始化动作,在右侧的属性编辑器中点击【动作】> 【打开】

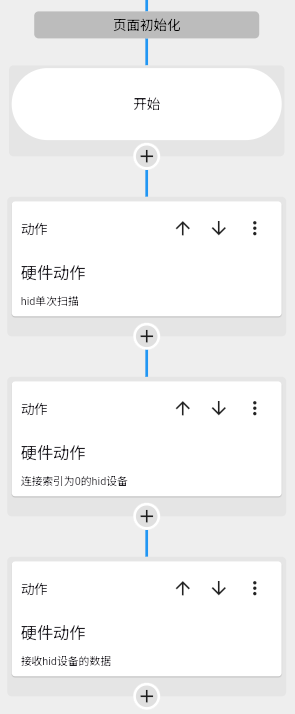
在操作流程编辑器中,页面初始化 事件下点击+号添加事件,再点击+号添加动作,动作按顺序依次添加如下
(1)动作类型 --【硬件动作】,硬件类型 --【USB-HID】,操作类型 --【扫描】,扫描方式 --【单次扫描】
(2)动作类型 --【硬件动作】,硬件类型 --【USB-HID】,操作类型 --【连接】,连接方式 --【数组索引】,设备索引 --【0】
(3)动作类型 --【硬件动作】,硬件类型 --【USB-HID】,操作类型 --【接收数据】,添加customCode1自定义代码块并选择
customCode1内容如下
void function(param){res.add({"type": "接收","data": param.join(),"time": DateFormat("HH:mm:ss").format(DateTime.now()), });
setState(() {});}操作成功如下

4. 开启顶部导航栏
(1)点击页面编辑窗口右上角的【![]() 顶部导航栏】并开启,配置顶部导航栏背景色为
顶部导航栏】并开启,配置顶部导航栏背景色为 #FF006FFF

(2)从【![]() 小部件面板】> 【常用元素】中选择【
小部件面板】> 【常用元素】中选择【文本小部件】拖入到顶部导航栏中间位置中,然后在右侧的属性编辑器中配置属性,属性信息如下:
| 属性名称 | 属性内容 |
|---|---|
| 文本内容 | USB-HID调试助手 |
| 文本颜色 | #FFFFFFFF |
| 文本大小 | 18 |
5. 页面内容设计
(1)从【![]() 小部件面板】> 【常用元素】中选择
小部件面板】> 【常用元素】中选择容器小部件拖入到页面编辑窗口内的上下布局中,然后在右侧的属性编辑器中配置属性,属性信息如下:
| 属性名称 | 属性内容 |
|---|---|
| 宽 | 无限大 |
| 高 | 700 |
| 背景颜色 | #00C8C8C8 |
| 内边距 | 10 |
(2)从【![]() 小部件面板】> 【常用元素】中选择【
小部件面板】> 【常用元素】中选择【上下布局小部件】拖入到页面编辑窗口内的【容器小部件】中
(3)再次从【![]() 小部件面板】> 【常用元素】中选择【
小部件面板】> 【常用元素】中选择【容器小部件】拖入到页面编辑窗口内的【上下布局】中,然后在右侧的属性编辑器中配置属性,属性信息如下:
| 属性名称 | 属性内容 |
|---|---|
| 宽 | 无限大 |
| 高 | 40 |
| 背景颜色 | #00C8C8C8 |
(4)从【![]() 小部件面板】> 【常用元素】中选择【
小部件面板】> 【常用元素】中选择【文本小部件】拖入到【容器小部件】中,然后在右侧的属性编辑器中配置属性,属性信息如下:
| 属性名称 | 属性内容 |
|---|---|
| 文本内容 | 数据收发内容 |
(5)从【![]() 小部件面板】> 【基本元素】中选择【
小部件面板】> 【基本元素】中选择【容器小部件】拖入到页面编辑窗口内的【上下布局】中,然后在右侧的属性编辑器中配置属性,属性信息如下:
| 属性名称 | 属性内容 |
|---|---|
| 宽 | 无限大 |
| 高 | 300 |
| 背景颜色 | #00C8C8C8 |
(6)从【![]() 小部件面板】> 【布局元素】中选择【
小部件面板】> 【布局元素】中选择【列表布局小部件】拖入到【容器小部件】中
| 属性名称 | 属性内容 |
|---|---|
| 绑定变量 | res |
| 宽 | 无限大 |
| 高 | 无限大 |
(7)从【![]() 小部件面板】> 【常用元素】中选择【
小部件面板】> 【常用元素】中选择【文本小部件】拖入到【列表布局小部件】中,然后在右侧的属性编辑器中配置属性,属性信息如下:
| 属性名称 | 属性内容 |
|---|---|
| 文本内容 | ${res[index]['time']}${res[index]['type']}: ${res[index]['data']} |
| 最大行数 | 3 |
操作成功如下

(8)从【![]() 小部件面板】> 【常用元素】中选择【
小部件面板】> 【常用元素】中选择【容器小部件】拖入到【上下布局小部件】中,然后在右侧的属性编辑器中配置属性,属性信息如下:
| 属性名称 | 属性内容 |
|---|---|
| 宽 | 无限大 |
| 高 | 40 |
| 背景颜色 | #00C8C8C8 |
从【![]() 小部件面板】> 【常用元素】中选择【
小部件面板】> 【常用元素】中选择【文本小部件】拖入到【容器小部件】中,然后在右侧的属性编辑器中配置属性,属性信息如下:
| 属性名称 | 属性内容 |
|---|---|
| 文本内容 | 发送数据内容 |
(9)从【![]() 小部件面板】> 【常用元素】中选择【
小部件面板】> 【常用元素】中选择【按钮小部件】拖入到【上下布局小部件】中,然后在右侧的属性编辑器中配置属性,属性信息如下:
| 属性名称 | 属性内容 |
|---|---|
| 宽 | 200 |
| 高 | 40 |
| 背景颜色 | #FF006FFF |
| 圆角 | 10 |
打开动作流程编辑器,单击 事件下点击+号添加事件,再点击+号添加动作,信息如下
-
动作类型 --【自定义代码块】,添加customCode2自定义代码块并选择
customCode2内容如下
void function(){if (data.isEmpty) {EasyLoading.showError("请输入发送数据内容");return;}sendData(data);res.add({"data": data,"time": DateFormat("HH:mm:ss").format(DateTime.now()),"type": "发送",});setState(() {});}(10)从【![]() 小部件面板】> 【常用元素】中选择【
小部件面板】> 【常用元素】中选择【文本小部件】拖入到【按钮小部件】中,并设置
| 属性名称 | 属性内容 |
|---|---|
| 文本内容 | 发送数据 |
| 字体颜色 | #FFFFFFFF |
操作成功如下

