基于若依ruoyi-nbcio增加flowable流程待办消息的提醒,并提供右上角的红字数字提醒(八)
更多ruoyi-nbcio功能请看演示系统
gitee源代码地址
前后端代码: https://gitee.com/nbacheng/ruoyi-nbcio
演示地址:RuoYi-Nbcio后台管理系统
这个部分是这个单元最后内容了,就是点击消息更多的一些代码与逻辑。
1、需要在我的个人中心里增加一个菜单我的消息

2、同时角色里进行授权给相应用户

3、增加后端代码
首先因为需要联合多表查询,所以需要进行一个新的数据结构如下:
/**
* NoticeSendModel 用户通告阅读标记表
*
* @author nbacheng
* @date 2023-09-20
*/
@Data
public class NoticeSendModel {
/**id*/
private java.lang.Long sendId;
/**通告id*/
private java.lang.Long noticeId;
/**用户id*/
private java.lang.Long userId;
/**标题*/
private java.lang.String noticeTitle;
/**内容*/
private java.lang.String noticeContent;
/**发布人*/
private java.lang.String sender;
/**优先级(L低,M中,H高)*/
private java.lang.String priority;
/**阅读状态*/
private java.lang.String readFlag;
/**发布时间*/
@JsonFormat(timezone = "GMT+8",pattern = "yyyy-MM-dd HH:mm:ss")
@DateTimeFormat(pattern="yyyy-MM-dd HH:mm:ss")
private java.util.Date sendTime;
/**页数*/
private java.lang.Integer pageNo;
/**大小*/
private java.lang.Integer pageSize;
/**
* 消息类型1:通知公告2:系统消息3:待办
*/
private java.lang.String noticeType;
}
同时mapper.xml文件需要增加下面sql联合查询
<resultMap id="NoticeSendModel" type="com.ruoyi.system.model.NoticeSendModel" >
<result column="send_id" property="sendId" jdbcType="BIGINT"/>
<result column="notice_id" property="noticeId" jdbcType="BIGINT"/>
<result column="user_id" property="userId" jdbcType="BIGINT"/>
<result column="notice_title" property="noticeTitle" jdbcType="VARCHAR"/>
<result column="notice_content" property="noticeContent" jdbcType="VARCHAR"/>
<result column="sender" property="sender" jdbcType="VARCHAR"/>
<result column="priority" property="priority" jdbcType="VARCHAR"/>
<result column="notice_type" property="noticeType" jdbcType="VARCHAR"/>
<result column="send_time" property="sendTime" jdbcType="TIMESTAMP"/>
</resultMap>
<select id="getMyNoticeSendList" parameterType="Object" resultMap="NoticeSendModel">
select
sns.send_id,
sns.notice_id,
sns.user_id,
sns.read_flag,
sa.notice_title as notice_title,
sa.notice_content as notice_content,
sa.sender as sender,
sa.priority as priority,
sa.notice_type as notice_type,
sa.send_time as send_time
from sys_notice_send sns
left join sys_notice sa ON sns.notice_id = sa.notice_id
where sa.send_status = '1'
and sa.status = '0'
and sns.user_id = #{noticeSendModel.userId}
<if test="noticeSendModel.noticeTitle !=null and noticeSendModel.noticeTitle != ''">
and sa.notice_title LIKE concat(concat('%',#{noticeSendModel.noticeTitle}),'%')
</if>
<if test="noticeSendModel.sender !=null and noticeSendModel.sender != ''">
and sa.sender LIKE concat(concat('%',#{noticeSendModel.sender}),'%')
</if>
<if test="noticeSendModel.readFlag !=null and noticeSendModel.readFlag != ''">
and sns.read_flag = #{noticeSendModel.readFlag}
</if>
<if test="noticeSendModel.noticeType !=null and noticeSendModel.noticeType != ''">
and sa.notice_type = #{noticeSendModel.noticeType}
</if>
order by sns.read_flag,sa.send_time desc
</select>
control接口层增加下面代码
/**
* 获取我的消息
* @return
*/
@SaCheckPermission("system:noticeSend:list")
@PostMapping(value = "/getMyNoticeSend")
public R<Page<NoticeSendModel>> getMyNoticeSend(@RequestBody JSONObject json) {
LoginUser loginUser = commonService.getLoginUser();
Long userId = loginUser.getUserId();
Integer pageNum = json.getInteger("pageNum");
Integer pageSize = json.getInteger("pageSize");
NoticeSendModel noticeSendModel = new NoticeSendModel();
noticeSendModel.setUserId(userId);
noticeSendModel.setPageNo((pageNum-1)*pageSize);
noticeSendModel.setPageSize(pageSize);
Page<NoticeSendModel> pageList = new Page<NoticeSendModel>(pageNum,pageSize);
pageList = iSysNoticeSendService.getMyNoticeSendPage(pageList, noticeSendModel);
return R.ok(pageList);
}对应的实现就是调用mapper里sql
@Override
public Page<NoticeSendModel> getMyNoticeSendPage(Page<NoticeSendModel> pageList, NoticeSendModel noticeSendModel) {
return pageList.setRecords(baseMapper.getMyNoticeSendList(pageList, noticeSendModel));
}因为上面noticeSendModel是个sql参数,所以需要注意mapper接口层的写法如下,需要增加一个@Param("noticeSendModel")这样的参数:
/**
* 用户公告阅读标记Mapper接口
*
* @author nbacheng
* @date 2023-09-21
*/
public interface SysNoticeSendMapper extends BaseMapperPlus<SysNoticeSendMapper, SysNoticeSend, SysNoticeSendVo> {
List<NoticeSendModel> getMyNoticeSendList(Page<NoticeSendModel> pageList, @Param("noticeSendModel")NoticeSendModel noticeSendModel);
}
4、前端增加
我的消息页面
<template>
<div class="app-container">
<el-form :model="queryParams" ref="queryForm" size="small" :inline="true" v-show="showSearch" label-width="68px">
<el-form-item label="公告标题" prop="noticeTitle">
<el-input
v-model="queryParams.noticeTitle"
placeholder="请输入公告标题"
clearable
@keyup.enter.native="handleQuery"
/>
</el-form-item>
<el-form-item label="操作人员" prop="createBy">
<el-input
v-model="queryParams.createBy"
placeholder="请输入操作人员"
clearable
@keyup.enter.native="handleQuery"
/>
</el-form-item>
<el-form-item label="类型" prop="noticeType">
<el-select v-model="queryParams.noticeType" placeholder="公告类型" clearable>
<el-option
v-for="dict in dict.type.sys_notice_type"
:key="dict.value"
:label="dict.label"
:value="dict.value"
/>
</el-select>
</el-form-item>
<el-form-item>
<el-button type="primary" icon="el-icon-search" size="mini" @click="handleQuery">搜索</el-button>
<el-button icon="el-icon-refresh" size="mini" @click="resetQuery">重置</el-button>
</el-form-item>
</el-form>
<el-row :gutter="10" class="mb8">
<el-col :span="1.5">
<el-button
type="success"
plain
icon="el-icon-edit"
size="mini"
:disabled="single"
@click=""
v-hasPermi="['system:noticeSend:list']"
>全部标注已读</el-button>
</el-col>
<right-toolbar :showSearch.sync="showSearch" @queryTable="getList"></right-toolbar>
</el-row>
<el-table v-loading="loading" :data="noticeList" @selection-change="handleSelectionChange">
<el-table-column type="selection" width="55" align="center" />
<el-table-column label="序号" align="center" prop="noticeId" width="100" />
<el-table-column
label="消息标题"
align="center"
prop="noticeTitle"
:show-overflow-tooltip="true"
/>
<el-table-column label="消息类型" align="center" prop="noticeType" width="100">
<template slot-scope="scope">
<dict-tag :options="dict.type.sys_notice_type" :value="scope.row.noticeType"/>
</template>
</el-table-column>
<el-table-column label="发布人" align="center" prop="sender" width="100" />
<el-table-column label="发布时间" align="center" prop="sendTime" width="100" />
<el-table-column label="优先级" align="center" prop="priority" width="100">
<template slot-scope="scope">
<dict-tag :options="dict.type.sys_priority" :value="scope.row.priority"/>
</template>
</el-table-column>
<el-table-column label="阅读状态" align="center" prop="readFlag" width="100">
<template slot-scope="scope">
<dict-tag :options="dict.type.sys_readflag" :value="scope.row.readFlag"/>
</template>
</el-table-column>
<el-table-column label="操作" align="center" class-name="small-padding fixed-width">
<template slot-scope="scope">
<el-button
size="mini"
type="text"
icon="el-icon-view"
@click="handleSee(scope.row)"
v-hasPermi="['system:noticeSend:list']"
>查看</el-button>
</template>
</el-table-column>
</el-table>
<pagination
v-show="total>0"
:total="total"
:page.sync="queryParams.pageNum"
:limit.sync="queryParams.pageSize"
@pagination="getList"
/>
<!-- 添加或修改公告对话框 -->
<el-dialog :title="title" :visible.sync="open" width="780px" append-to-body>
<el-form ref="form" :model="form" :rules="rules" label-width="80px">
<el-row>
<el-col :span="12">
<el-form-item label="公告标题" prop="noticeTitle">
<el-input v-model="form.noticeTitle" placeholder="请输入公告标题" />
</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item label="公告类型" prop="noticeType">
<el-select v-model="form.noticeType" placeholder="请选择公告类型">
<el-option
v-for="dict in dict.type.sys_notice_type"
:key="dict.value"
:label="dict.label"
:value="dict.value"
></el-option>
</el-select>
</el-form-item>
</el-col>
<el-col :span="24">
<el-form-item label="状态">
<el-radio-group v-model="form.status">
<el-radio
v-for="dict in dict.type.sys_notice_status"
:key="dict.value"
:label="dict.value"
>{{dict.label}}</el-radio>
</el-radio-group>
</el-form-item>
</el-col>
<el-col :span="24">
<el-form-item label="内容">
<editor v-model="form.noticeContent" :min-height="192"/>
</el-form-item>
</el-col>
</el-row>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button type="primary" @click="">确 定</el-button>
<el-button @click="cancel">取 消</el-button>
</div>
</el-dialog>
</div>
</template>
<script>
import { listNotice, getMyNoticeSend, getNotice, updateNotice } from "@/api/system/notice";
export default {
name: "MyNotice",
dicts: ['sys_readflag', 'sys_notice_type','sys_priority'],
data() {
return {
// 遮罩层
loading: true,
// 选中数组
ids: [],
// 非单个禁用
single: true,
// 非多个禁用
multiple: true,
// 显示搜索条件
showSearch: true,
// 总条数
total: 0,
// 公告表格数据
noticeList: [],
// 弹出层标题
title: "",
// 是否显示弹出层
open: false,
// 查询参数
queryParams: {
noticeSendModel: {},
pageNum: 1,
pageSize: 10
},
// 表单参数
form: {},
// 表单校验
rules: {
noticeTitle: [
{ required: true, message: "公告标题不能为空", trigger: "blur" }
],
noticeType: [
{ required: true, message: "公告类型不能为空", trigger: "change" }
]
}
};
},
created() {
this.getList();
},
methods: {
/** 查询公告列表 */
getList() {
this.loading = true;
console.log("this.queryParams",this.queryParams);
getMyNoticeSend(this.queryParams).then(res => {
console.log("getMyNoticeSend res", res);
this.noticeList = res.data.records;
this.total = res.data.total;
this.loading = false;
});
},
// 取消按钮
cancel() {
this.open = false;
this.reset();
},
// 表单重置
reset() {
this.form = {
noticeId: undefined,
noticeTitle: undefined,
noticeType: undefined,
noticeContent: undefined,
status: "0"
};
this.resetForm("form");
},
handleSee(row) {
},
/** 搜索按钮操作 */
handleQuery() {
this.queryParams.pageNum = 1;
this.getList();
},
/** 重置按钮操作 */
resetQuery() {
this.resetForm("queryForm");
this.handleQuery();
},
// 多选框选中数据
handleSelectionChange(selection) {
this.ids = selection.map(item => item.noticeId)
this.single = selection.length!=1
this.multiple = !selection.length
}
}
};
</script>点击更多的跳转工作如下:
toMyNotice() {
this.$router.push({
path: '/personal/mynotice'
});
},
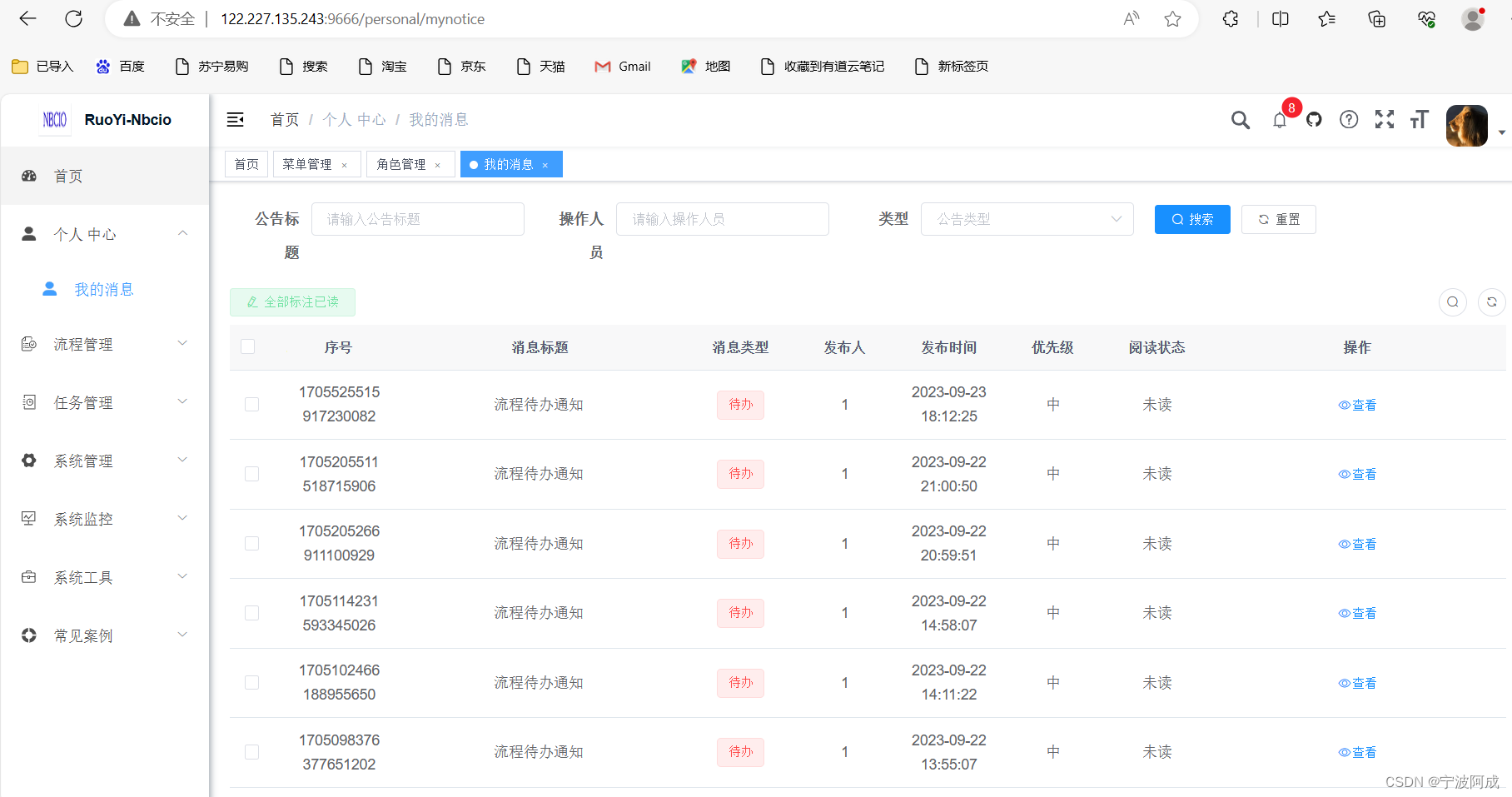
5、效果如下: