【闲来无聊写个几个小特效——五角星,小光圈,探照灯】

五角星,见过吧,如果是你,你如何使用代码写一个五角星呢?思考一下,你会说,先这样在那样就好啦,可是真正上手的时候却修修改改磕磕绊绊来看一下今天的五角星如何用几行代码实现
1.绘制五角星
四行代码实现五角星,首先我们需要写一个div给他一个class,然后再写五角星的样式,这里使用的是clip-path属性。那啥是clip-path啊?clip-path 属性使用裁剪方式创建元素的可显示区域。区域内的部分显示,区域外的隐藏。可以指定一些特定形状。polygon多边形的意思,里面有10对数值,分对应的是五角星的十条边,有的小伙伴说,你这也忒麻烦了,还要自己找边找点。确实自己找的话有点麻烦,于是出现了这样一个好东西
bennettfeely,这里面有许许多多的形状供你选择,光介绍没意思,来看一下如何使用吧。
第一步:
进入之后会看到这样一个页面点击Clippy…clip-paths

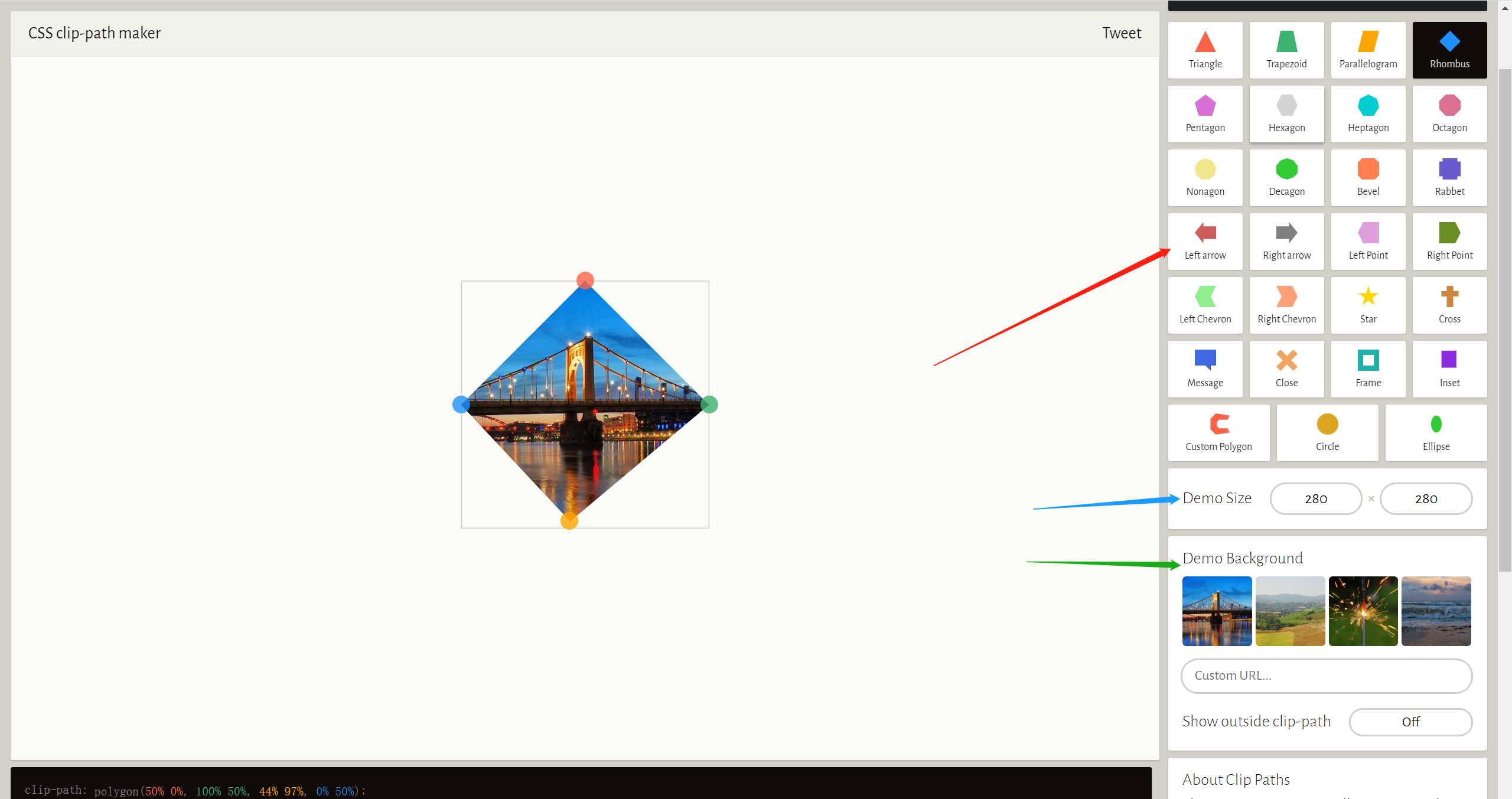
第二步:根据自己需要的图形来进行相应的调整,下方也会随着你的更改进行数值的变化,红色箭头所指的就是各种图形,蓝色箭头所指的是该图形的大小尺寸,绿色箭头指的是该裁剪图形的背景,调好后直接把下面的数值复制过来就行了


<style>
.star {
width: 100px;
height: 100px;
background: plum;
clip-path: polygon(50% 0%, 61% 35%, 98% 35%, 68% 57%, 79% 91%, 50% 70%, 21% 91%, 32% 57%, 2% 35%, 39% 35%);
}
</style>
</head>
<body>
<div class="star"></div>
</body>
效果展示

2.炫酷加载光圈
第一步:去隔壁王叔叔家拿来一个div盒子和四个span,给盒子一个class,再设置盒子的属性,让它变成圆形,加个伪元素选择器,实现圆形到圆圈的一个变化。
第二步:给span也加上为元素选择器,使用linear-gradient实现渐变效果颜色可以设置自己喜欢的颜色。
第三步:使用filter过滤函数的blur属性来给span设置模糊。"radius"一值设定高斯函数的标准差,或者是屏幕上以多少像素融在一起, 所以值越大越模糊;如果没有设定值,则默认是0;这个参数可设置css长度值,但不接受百分比值。
第四步:设置动画使用@keyframes,然后给div添加上动画就完成了。
<style>
body {
background: rgb(16, 1, 29);
}
.load {
margin: 0 auto;
margin-top: 200px;
position: relative;
width: 100px;
height: 100px;
border-radius: 50%;
background: linear-gradient(rgb(200, 255, 0), rgb(0, 119, 255), rgb(51, 255, 51));
animation: animate 0.8s linear infinite;
}
.load::after {
content: '';
position: absolute;
top: 10px;
left: 10px;
right: 10px;
bottom: 10px;
background: black;
border-radius: 50%;
}
.load span {
position: absolute;
width: 100%;
height: 100%;
border-radius: 50%;
background: linear-gradient(rgb(200, 255, 0), rgb(0, 119, 255), rgb(51, 255, 51));
animation: animate 0.8s linear infinite;
}
.load span:nth-child(1) {
filter: blur(5px)
}
.load span:nth-child(2) {
filter: blur(10px)
}
.load span:nth-child(3) {
filter: blur(25px)
}
.load span:nth-child(4) {
filter: blur(50px)
}
@keyframes animate {
0% {
transform: rotate(0deg);
}
100% {
transform: rotate(360deg);
}
}
</style>
</head>
<body>
<div class="load">
<span></span>
<span></span>
<span></span>
<span></span>
</div>
</body>
效果展示

3.探照灯
第一步:从王叔叔家拿来一个h1,在里面写上自己的名字,设置该h1的伪元素,这里的内容就不能为空了,而是attr(title)获取咱们设置的title文字,之后会使用到。
第二步:设置探照灯动画 ,还是使用clip-path,探照灯一般都是圆形的所以这里设置的就是一个圆形,设置动画内容就好了,可以根据自己喜欢的形状设置动画效果,将该动画设置到h1里面就能实现探照灯效果啦
<style>
body {
text-align: center;
background: rgb(66, 66, 66);
}
.spotlight {
position: relative;
display: inline-block;
font-size: 48px;
}
.spotlight::after {
position: absolute;
width: 100%;
height: 100%;
top: 0;
left: 0;
content: attr(title);
color: white;
animation: spotlight 3s ease-in-out infinite alternate;
}
/* 设置探照灯动画 */
@keyframes spotlight {
0% {
clip-path: ellipse(32px 32px at 0% 50%)
}
100% {
clip-path: ellipse(32px 32px at 100% 50%)
}
}
</style>
</head>
<body>
<h1 title="你好,我是山鱼君" class="spotlight">
你好,我是山鱼君
</h1>
</body>
效果展示

点赞:您的赞赏是我前进的动力!👍
收藏:您的支持我是创作的源泉!⭐
评论:您的建议是我改进的良药!✍
山鱼的个人社区:欢迎大家加入我的个人社区——山鱼社区如果对你有帮助的话希望三连下
