nextjs13如何进行服务端渲染?
目录
一、创建一个新项目
二、动态获取后端数据进行服务端渲染出现的问题
三、nextjs13如何进行服务端渲染
nextjs13是nextjs的一个重大升级,一些原本在next12当中使用的API在nextjs13上使用十分不便。本文将着重介绍在nextjs13及以上版本当中进行服务端渲染的方法。
一、创建一个新项目
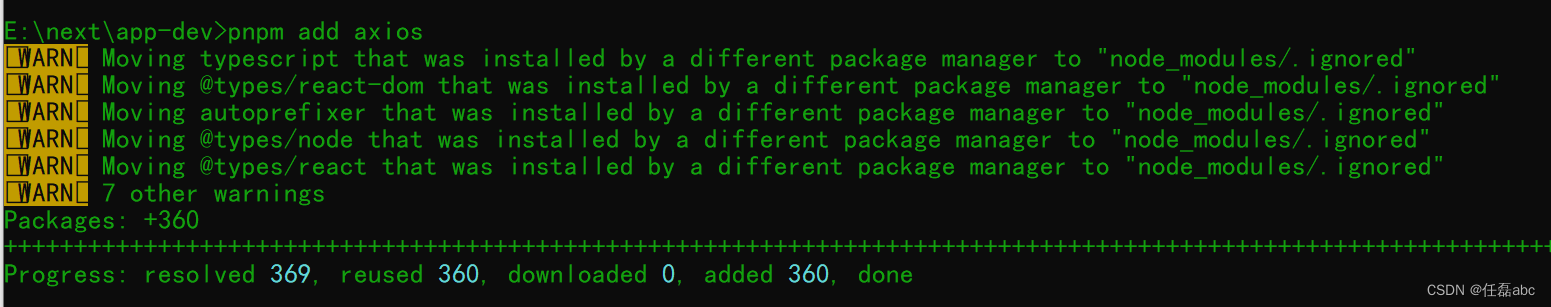
npx create-next-app@latest项目安装成功后,不可避免的要安装其他依赖进行项目开发。但是,在新项目下安装其他依赖的话,终端会爆出以下错误:

以上错误可能会导致依赖安装不成功,解决的办法是删除node_modules,然后进行pnpm install(本人是用pnpm进行安装包的管理),然后在进行依赖的安装即可。
二、动态获取后端数据进行服务端渲染出现的问题
Axios 是一个基于 promise 网络请求库,作用于node.js 和浏览器中。 它是 isomorphic 的(即同一套代码可以运行在浏览器和node.js中)。在服务端它使用原生 node.js http 模块, 而在客户端 (浏览端) 则使用 XMLHttpRequests。
在我做的很多项目当中都使用axios进行前后端数据交互,几乎都已经形成习惯了。因此,在进行nextjs13项目当中,我也引入了axios安装包进行前后端数据交互,在客户端数据请求的时候没问题。在开发环境当中,进行服务端数据渲染没有问题。但是,在生产环境中,后端数据变化后,页面上进行服务端请求的数据,并没有发生变化。
问题在于使用axios进行服务端数据请求,在生产打包后,nextjs会将请求到的数据打包进去,生成一个静态的页面。因此,在后端数据发生变化后,静态页面的数据并不会跟着发生变化。

页面上的280000000000000000就是在build的时候,从后端请求回来的数据,生成了一个静态的页面,以后无论后端数据如何变化这个值都不会发生变化,除非重新部署。但是,这种效果很显然不是需求所想要的。既然是从后端拿数据,目的就是当时后端数据发生变化,页面的内容也跟着一起变化,而不是一直不变。写到这里,可能有人提出封装一个组件,进行客户端渲染。这就是个笑话了,使用nextjs的目的就是要进行服务端渲染,以利于SEO。如果什么事情都要客户端去做,那还不如用react构建一个单页面应用,还用nextjs干嘛呢。
三、nextjs13如何进行服务端渲染
遇到问题,凡事儿第一步就是先看官方文档。在官方文档的Fetching Data on the Server with fetch
其实已经给出了答案:

nextjs扩展了本地获取Web API,允许您为服务器上的每个获取请求配置缓存和重新验证行为。React扩展了fetch,以便在呈现React组件树时自动记住fetch请求。你可以在服务器组件、路由处理程序和服务器操作中使用带有async/await的fetch。
也就是说使用fetch进行数据请求,可以进行服务端组件数据渲染。
home.tsx
import fetch from '@/plugins/request/fetch';
import Image from 'next/image';
import HomeEarn from '@/compontent/HomeEarn';
import axios from '@/plugins/request/http';
export default async function Home() {
const data = await fetch.get('earn_info/liquidity_earn_amount');
console.log('🚀 ~ file: page.tsx:18 ~ Home ~ data:', data);
/* const res = await fetch(
'https://node3.ibax.io:8880/api/v1/earn_info/liquidity_earn_amount',
{ next: { revalidate: 0 } }
);
const data = await res.json();
console.log('🚀 ~ file: page.tsx:22 ~ Home ~ data:', data); */
return (
<main className="flex min-h-screen flex-col items-center justify-between p-24">
<div>
{/* {data.data.amount} */}
<HomeEarn></HomeEarn>
<span>{data.amount}</span>
<span className="ml-1">{data.tokenSymbol}</span>
</div>
</main>
);
}
fetch封装:
import local from '@/network/local';
export type env = 'test' | 'production' | 'development';
const http = {
Api() {
console.log(process.env.BUILD_ENV);
const currNetwork = local[process.env.BUILD_ENV as env];
console.log('🚀 ~ file: fetch.ts:7 ~ Api ~ currNetwork:', currNetwork);
// console.log('🚀 ~ file: fetch.ts:5 ~ Api ~ currNetwork:', currNetwork);
return currNetwork.api;
},
async get(url: string, params?: any) {
const api = this.Api();
const paramsUrl = params
? `?${new URLSearchParams(params).toString()}`
: '';
const res = await fetch(`${api}/api/v1/${url}${paramsUrl}`, {
headers: {
method: 'GET',
'Content-Type': 'application/json; charset=utf-8',
mode: 'cors'
// 'Content-Type': 'application/x-www-form-urlencoded',
},
// cache: 'force-cache'
cache: 'no-cache'
});
if (!res.ok) {
// This will activate the closest `error.js` Error Boundary
throw new Error('Failed to fetch data');
}
try {
const data = await res.json();
if (data.code === 0) {
return data.data;
} else {
return null;
}
} catch (error) {
return null;
}
},
async post(url: string, data?: any) {
const api = this.Api();
const res = await fetch(`${api}/api/v1/${url}`, {
headers: {
method: 'POST', // *GET, POST, PUT, DELETE, etc.
'Content-Type': 'application/json'
// 'Content-Type': 'application/x-www-form-urlencoded',
},
// cache: 'force-cache',
cache: 'no-cache',
body: data ? JSON.stringify(data) : ''
});
if (!res.ok) {
// This will activate the closest `error.js` Error Boundary
throw new Error('Failed to fetch data');
}
try {
const data = await res.json();
if (data.code === 0) {
return data.data;
} else {
return null;
}
} catch (error) {
return null;
}
}
};
export default fetch;
