nginx使用详解--动静分离
什么是动静分离?
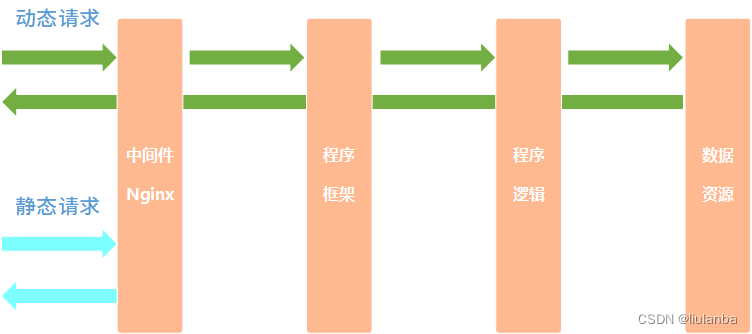
为了提高网站的响应速度,减轻程序服务器(Tomcat,Jboss等)的负载,对于静态资源,如图片、js、css等文件,可以在反向代理服务器中进行缓存,这样浏览器在请求一个静态资源时,代理服务器就可以直接处理,而不用将请求转发给后端服务器。对于用户请求的动态文件,如servlet、jsp,则转发给Tomcat,Jboss服务器处理,这就是动静分离。即动态文件与静态文件的分离。
动静分离可通过location对请求url进行匹配,将网站静态资源(HTML,JavaScript,CSS,img等文件)与后台应用分开部署,提高用户访问静态代码的速度,降低对后台应用访问。通常将静态资源放到nginx中,动态资源转发到tomcat服务器中。

静态页面
静态页面:是一个页面对应一个内容,也就是一对一的关系,在互联网架构中,页面几乎为不变的或者是页面发生变化频率较低的。比如:html 页面,js/css 样式文件等;
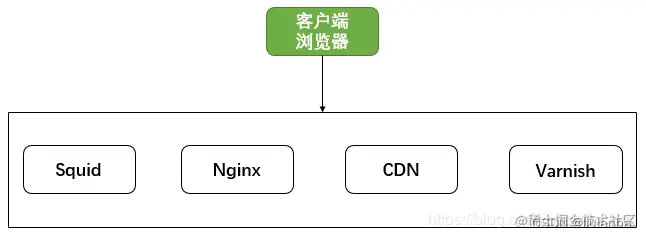
与其匹配的技术架构来加速。比如:Squid、Nginx、CDN,而静态页面最大的优点:速度快、跨平台、跨服务器。
无论如何访问都只是让服务器传数据给请求端,并不做脚本计算及读取后台数据库,提高访问速度及降低了部分安全隐患。
采用静态页面的方法:可将数据库及后台系统与前台进行划分,两者间没有绝对的联系,从而提高站点安全。
静态页面的特点
每个网页都有一个固定的 URL,且网页URL以.htm、.html、.shtml等常见形式为后缀,而不含有 ?;
网页内容发布到网站服务器上,无论是否有用户访问,每个静态网页的内容都将保存在网站服务器上,也就是说,保存在服务器上的文件,每个网页都是一个独立的文件;
内容相对稳定,容易被搜索引擎所检索; 没数据库的支持,网站制作和维护方面工作量大,当网站信息量很大时,完全依靠静态网页制作方式较困难;
交互性较差,功能方面有较大的限制; 运行数据快;

动态页面
动态页面:是一对多访问,通过一个页面可以根据若干参数返回其不同的数据,在互联网架构中,不同的用户访问不同的动态场景页面请求,都可能是不一样的页面。比如:淘宝京东商品列表页面、百度搜索引擎结果页面等;
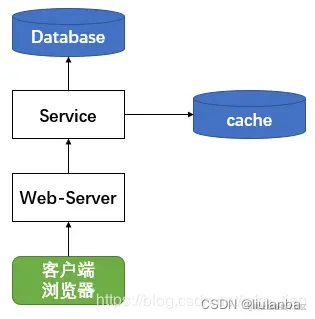
动态页面,与其之匹配的技术架构,比如:分层架构、服务化架构、数据库、缓存架构;
动态页面的特点

以数据库技术为基础,可大大降低网站维护的工作量;
采用动态网页技术的网站可以实现更多的功能;
不是独立存在于服务器上的网页文件,只有当用户请求时服务器才返回一个完整的网页;
在进行搜索引擎推广时需做一定的技术处理才能够适应搜索引擎的要求;
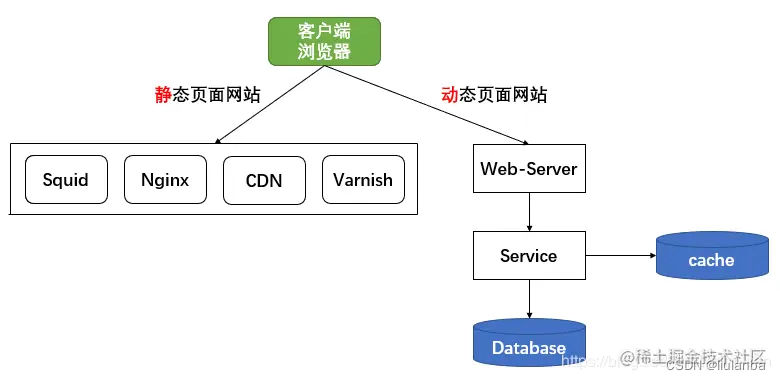
怎么实现动静分离
动静分离是指:静态页面与动态页面分开不同系统访问的架构设计方法。
静态页面:访问路径短,速度快,几毫秒;
动态页面:访问路径长,速度慢,几十毫秒甚至几百毫秒,架构扩展性要求高;
实现方式主要有两种,一种 是纯粹把静态文件独立成单独的域名,放在独立的服务器上,也是目前主流推崇的方案。另外一种方法就是动态跟静态文件混合在一起发布, 通过 Nginx 配置来分开 分别解释这两种方式:
1)独立域名方式
这种方式是将静态文件独立成单独的域名,并将其放置在独立的服务器上:
静态文件:您可以将静态文件(例如HTML、CSS、JavaScript和图像文件)存放在一个独立的域名下,例如static.yourdomain.com。
独立服务器:您可以将这个静态文件域名指向一个专用的静态文件服务器。这个服务器的配置和优化可以专门用于提供静态文件,例如启用缓存和压缩等。
动态请求:动态请求(例如API请求、数据库查询等)仍然由主域名处理,并被转发给后端服务器进行处理。
2)Nginx配置方式
这种方式是将动态和静态文件混合在一起发布,并通过Nginx的配置来区分和处理它们。以下是对该方式的详细解释:
Nginx配置:使用Nginx的配置文件来定义静态文件和动态请求的处理规则。通过使用location块和相关指令,您可以将静态文件和动态请求分别指定给不同的处理方式。
静态文件:在Nginx的配置中,使用root或alias指令指定静态文件的路径。这样,Nginx会直接从文件系统中提供静态文件的内容,而不需要将请求转发给后端服务器。
动态请求:对于动态请求,使用proxy_pass指令将请求转发给后端的应用服务器。这样,Nginx充当了反向代理的角色,将请求转发给后端服务器进行处理和生成动态内容。

动静分离实操案例
文件路径实现动静分离
1.在Nginx服务器环境下,准备静态资源,用于访问,在根目录下创建data目录,并在该目录里面创建两个文件夹image、www,在image文件夹里上传一张本地图片,www文件夹里创建一个html文件
# cd /data/
# ll
总用量 8
drwxr-xr-x. 2 root root 4096 3月 29 19:14 image
drwxr-xr-x. 2 root root 4096 3月 29 19:13 www
# cd image/
# ls
游戏.jpg
# cd ../www/
# ls
20200331.html
# cat 20200331.html
<h1>This is a static page!</h1>
2、 修改nginx.conf配置文件
添加监听端口、访问名字、重点添加location。
# vim /usr/local/nginx/conf/nginx.conf
39 server {
40 listen 80;
41 server_name 192.168.1.10;
42
43 #charset koi8-r;
44
45 #access_log logs/host.access.log main;
46
47 location /www/ {
48 # proxy_pass http://myserver;
49 root /data/;
50 index index.html index.htm;
51 }
52 location /image/ {
53 root /data/;
54 autoindex on;
55 }
3、 重启Nginx服务
nginx -s reload
4、 验证效果
在客户端浏览器中输入:http://192.168.1.10/image/和http://192.168.1.10/www/20200331.html分别进行测试动静分离是否成功,删除后端tomcat服务器上的某个静态文件,查看是否能访问,如果可以访问说明静态资源Nginx直接返回了,无须在通过后端Tomcat服务器;
文件后缀实现动静分离
配置image、js、css等资源文件的路径和地址,然后设置缓存失效的时间
worker_processes 1;
events {
worker_connections 1024;
}
http {
server {
listen 80;
server_name localhost;
#拦截后台请求
location / {
proxy_pass http://localhost:81;
proxy_set_header X-Real-IP $remote_addr;
}
#拦截静态资源
location ~ .*\.(html|htm|gif|jpg|jpeg|bmp|png|ico|js|css)$ {
root static;
expires 30d;
}
}
}
参考链接:
https://juejin.cn/post/6969704204285771807
https://www.cnblogs.com/itzgr/p/13335271.html#_label1
