[免费]SpringBoot+Vue外卖(点餐)平台系统【论文+源码+SQL脚本】
大家好,我是java1234_小锋老师,看到一个不错的SpringBoot+Vue外卖(点餐)平台系统,分享下哈。
项目视频演示
【免费】SpringBoot+Vue外卖(点餐)平台系统 Java毕业设计_哔哩哔哩_bilibili
项目介绍
伴随着我国社会的发展,人民生活质量日益提高。于是对外卖平台系统进行规范而严格是十分有必要的,所以许许多多的信息管理系统应运而生。此时单靠人力应对这些事务就显得有些力不从心了。所以本论文将设计一套外卖平台系统,帮助商家进行菜品分类、菜品信息、订单等繁琐又重复的工作,提高工作效率的同时,也减轻了管理者的压力。
本论文的主要内容包括:
第一,研究分析当下主流的web技术,结合商家日常管理方式,进行外卖平台系统的数据库设计,设计外卖平台系统功能,并对每个模块进行说明。
第二,陈列说明该系统实现所采用的架构、系统搭建采用的服务器、系统开发环境和使用的工具,以及系统后台采用的数据库。
最后,对系统进行全面测试,主要包括功能测试、查询性能测试、安全性能测试。
分析系统存在的不足以及将来改进的方向。
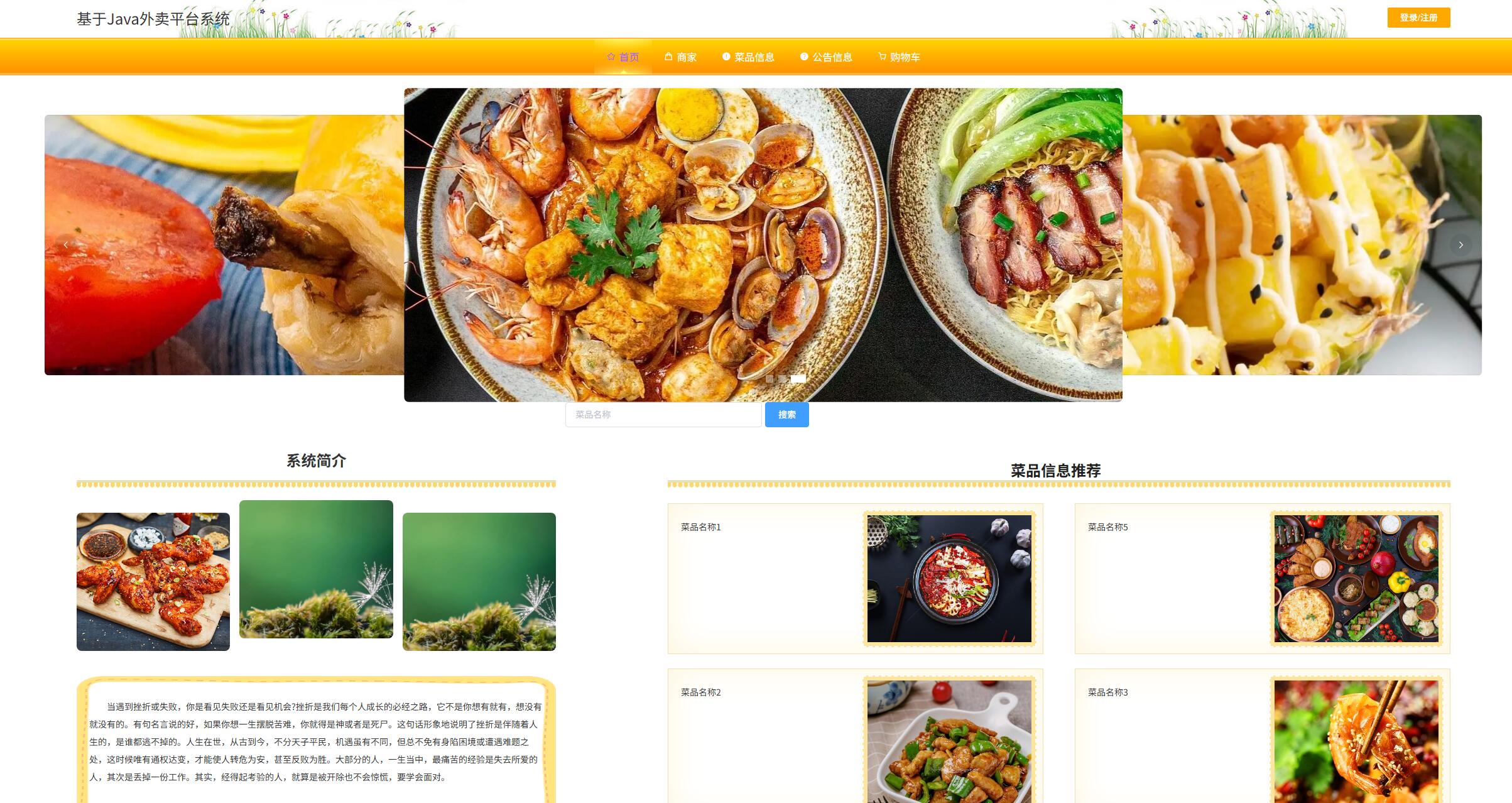
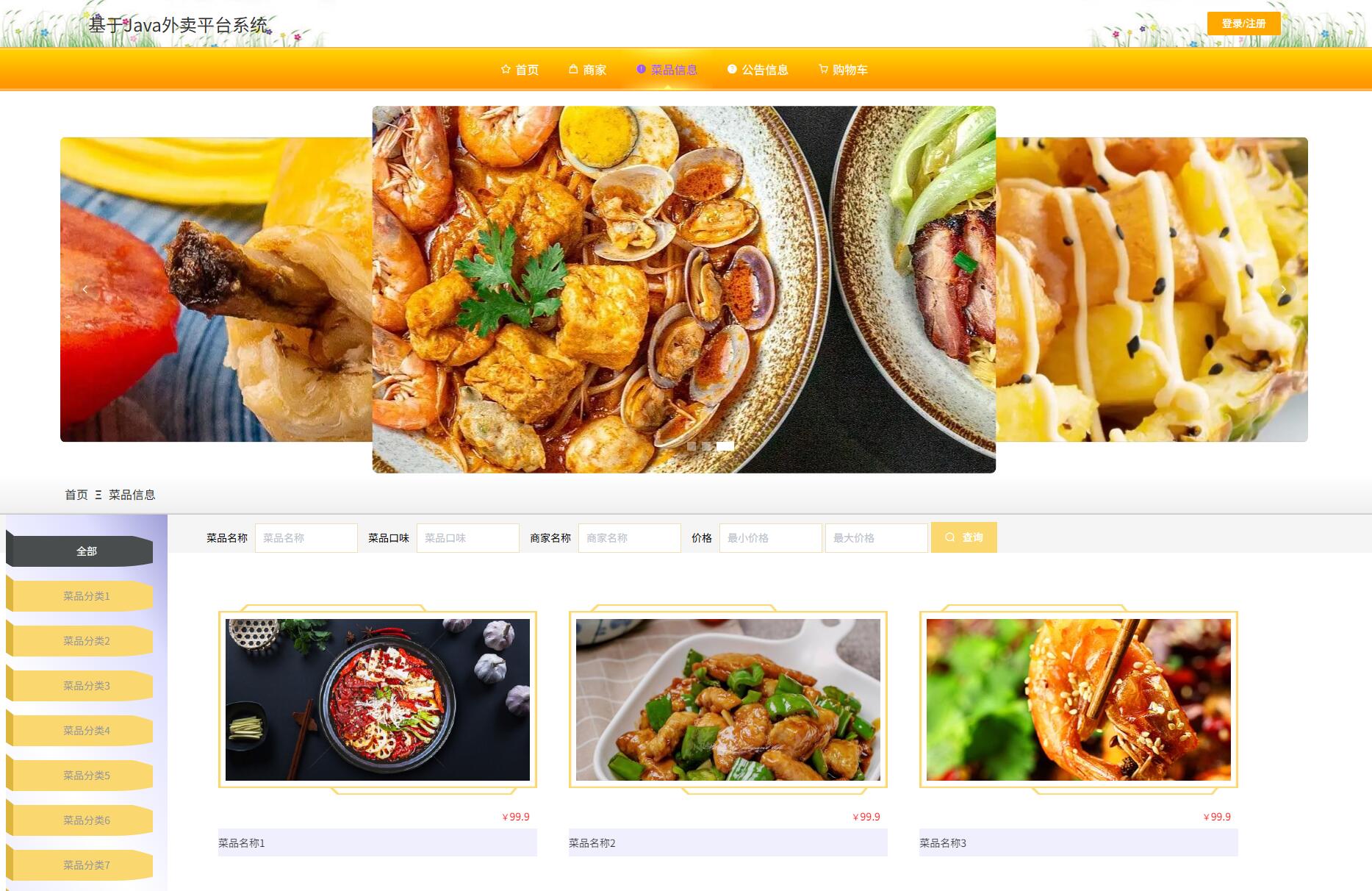
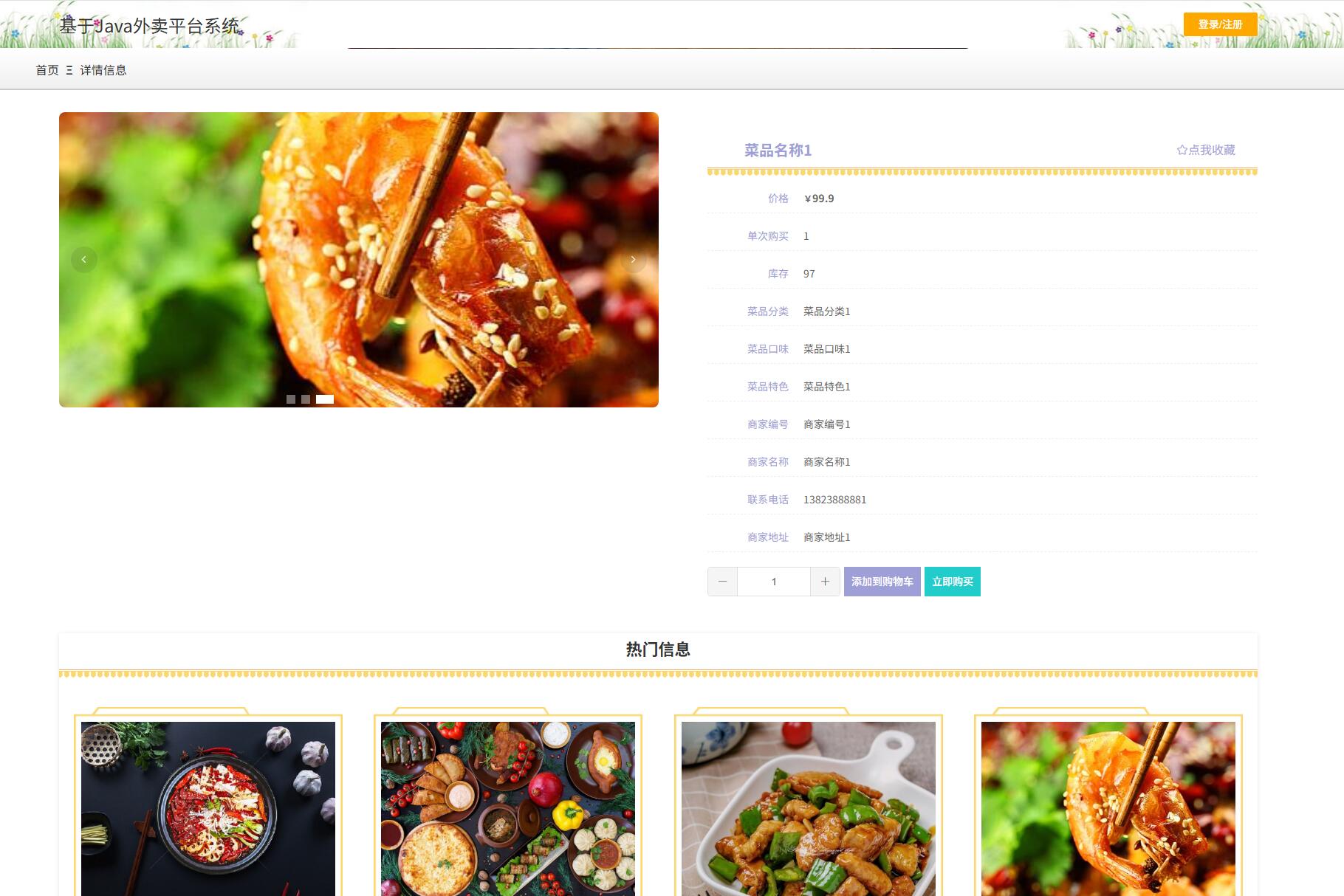
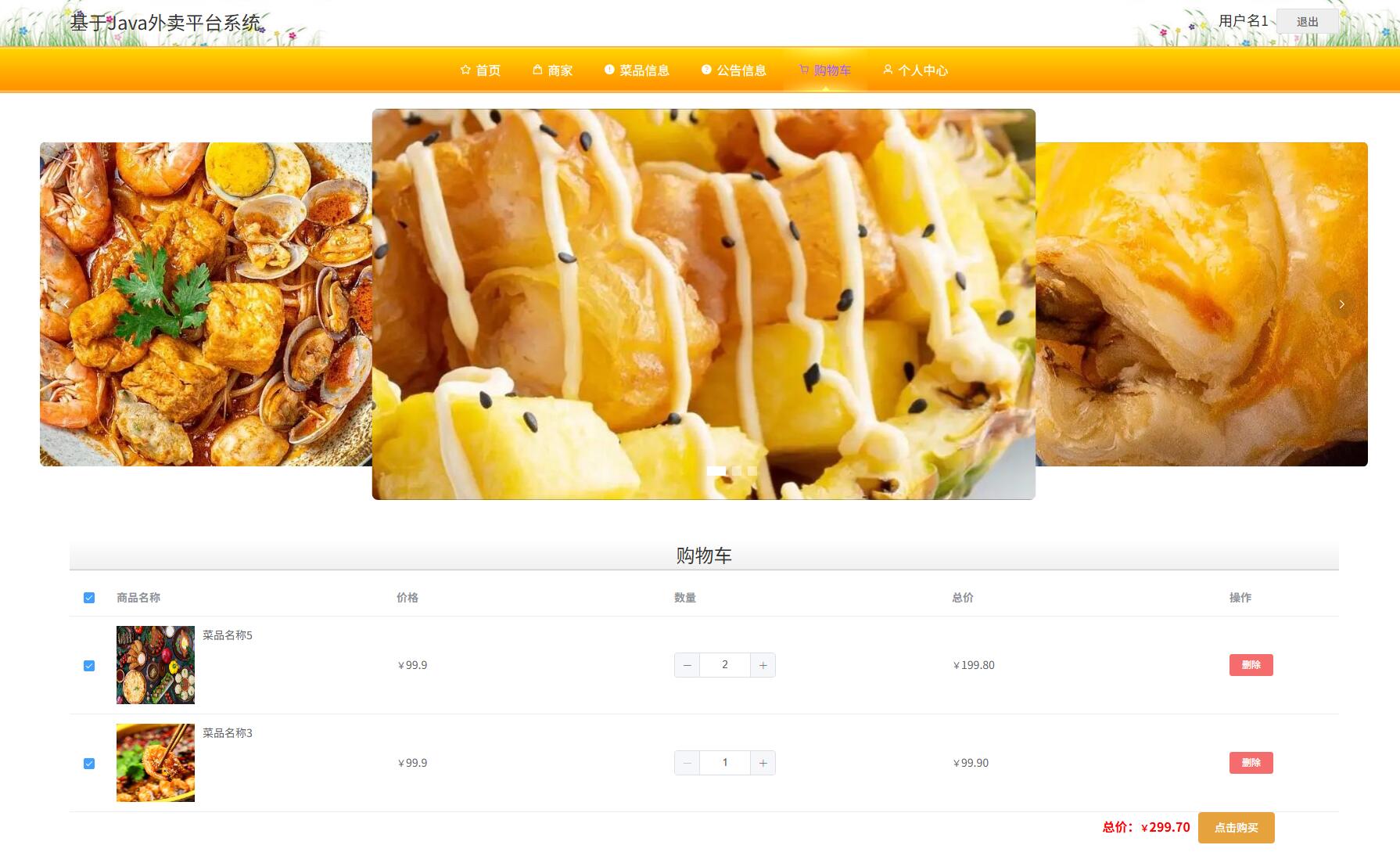
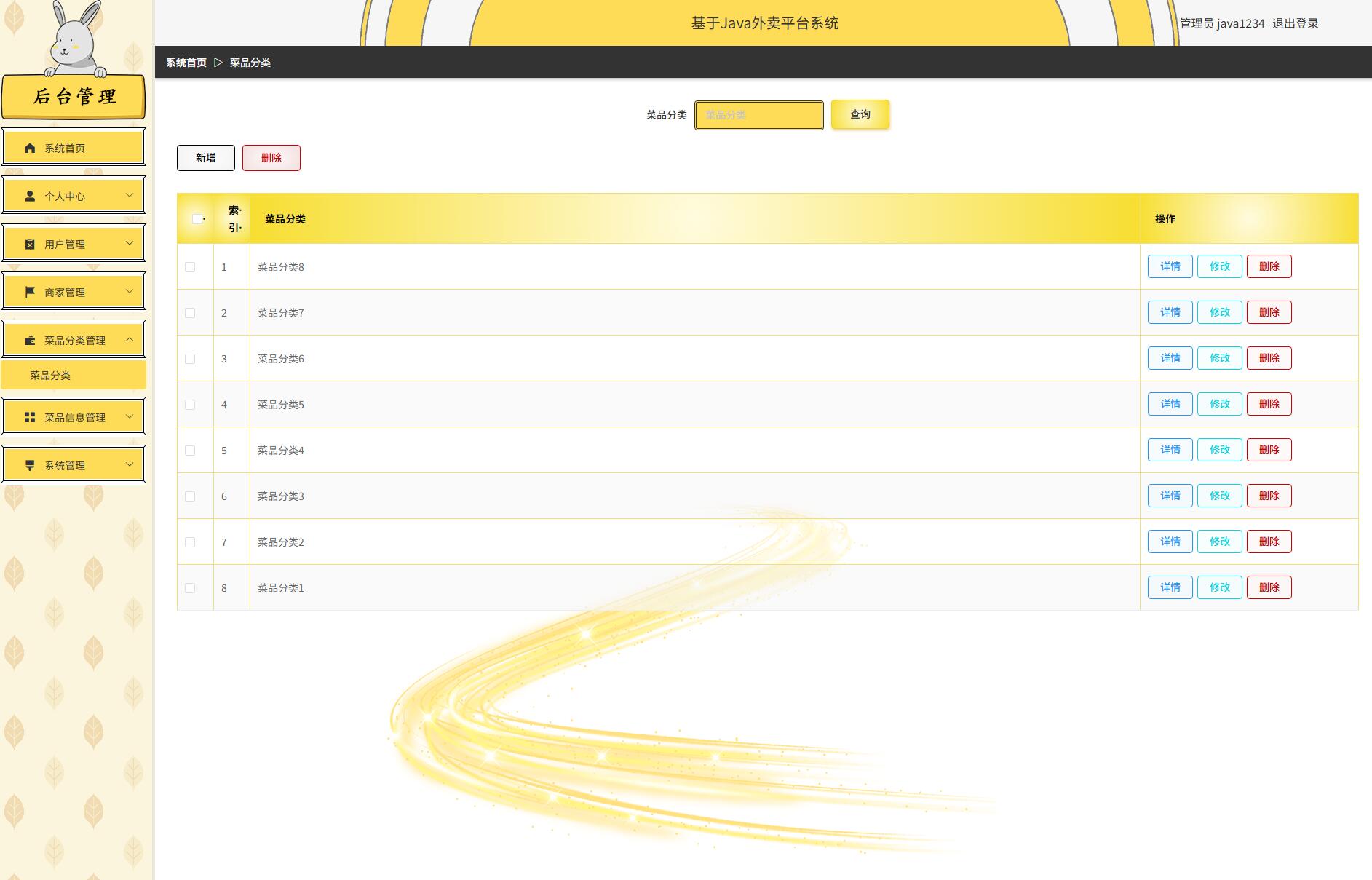
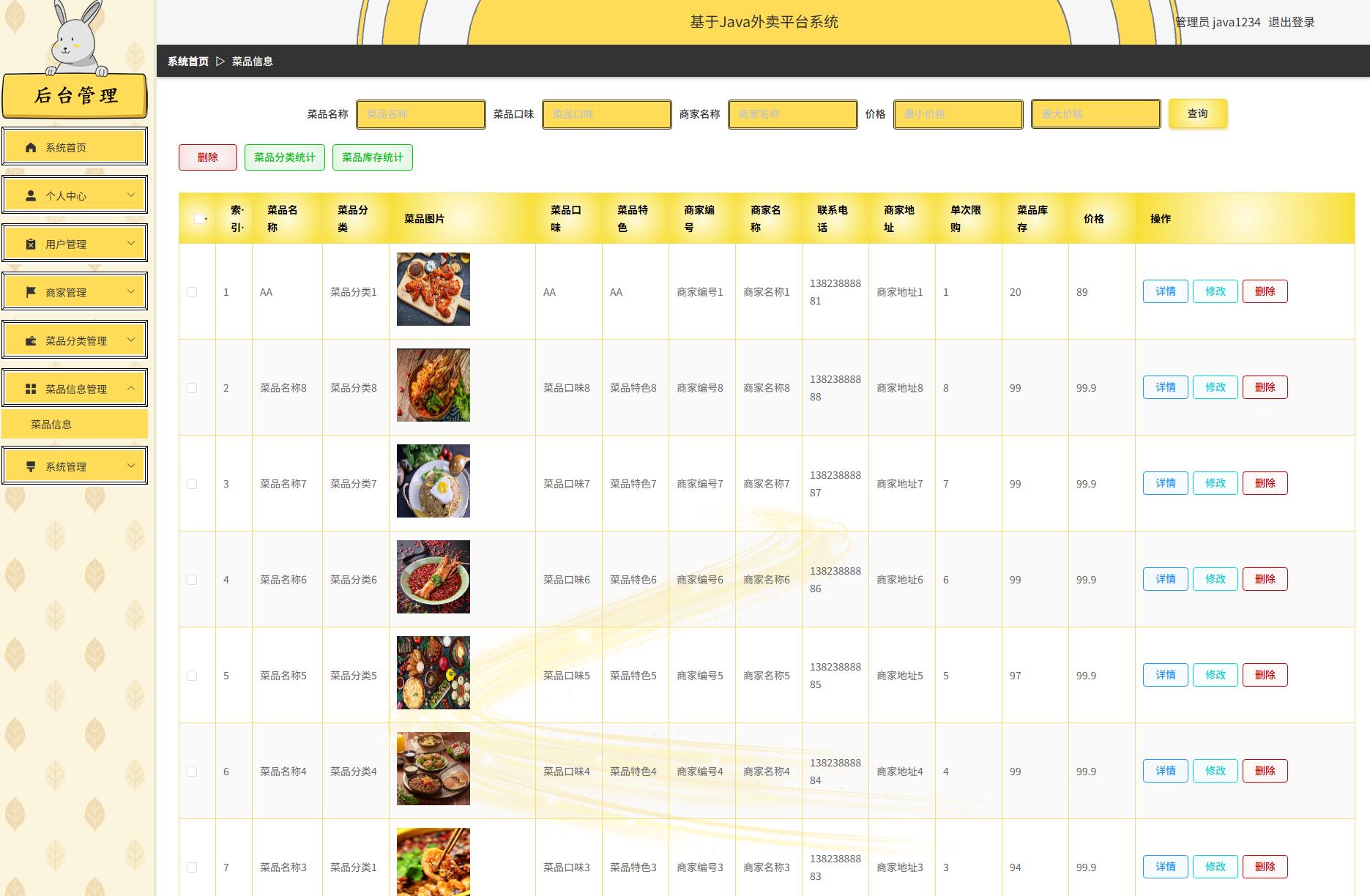
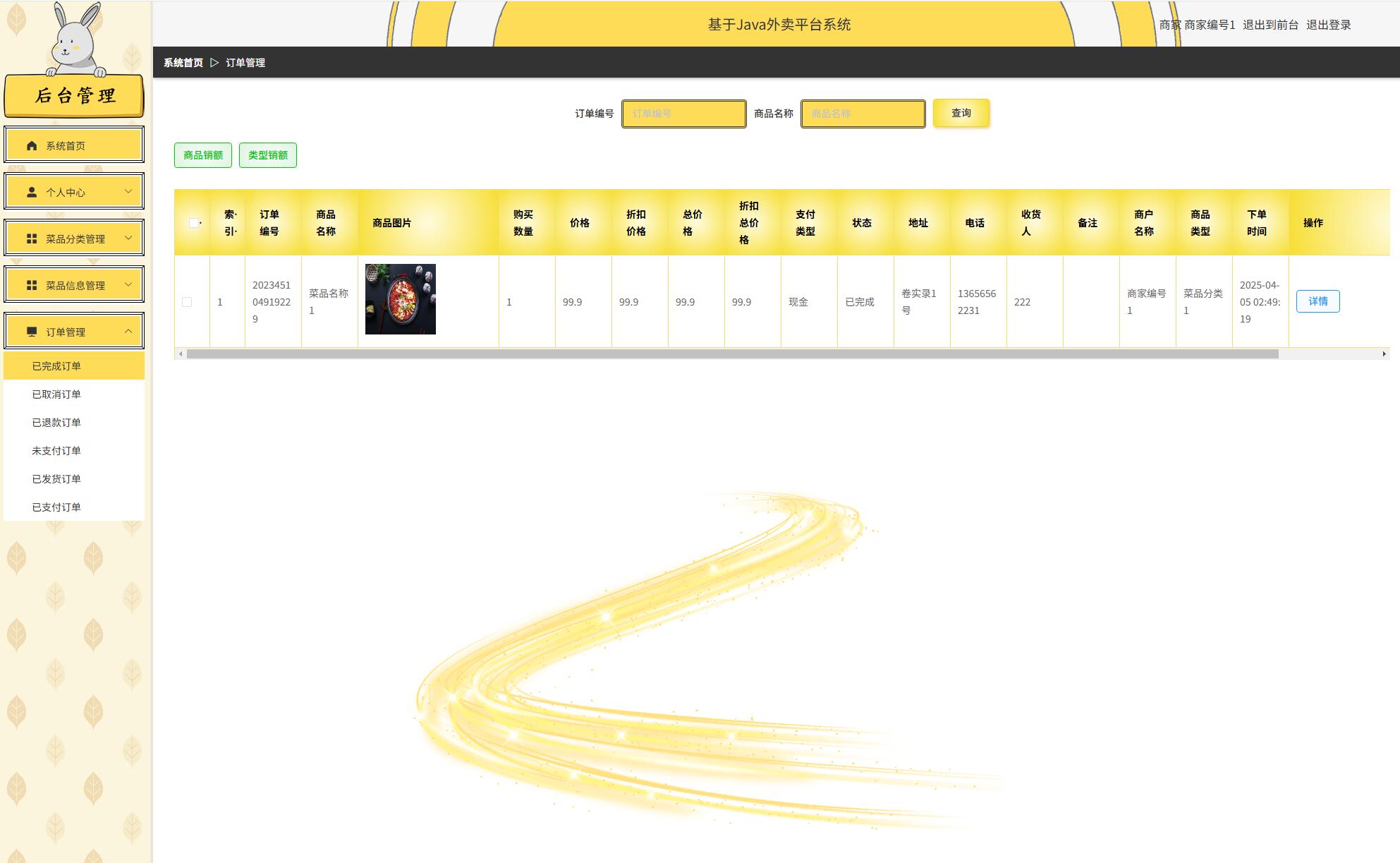
系统展示










部分代码
package com.controller;
import java.util.Arrays;
import java.util.Calendar;
import java.util.Date;
import java.util.Map;
import javax.servlet.http.HttpServletRequest;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.bind.annotation.RestController;
import com.annotation.IgnoreAuth;
import com.baomidou.mybatisplus.mapper.EntityWrapper;
import com.entity.TokenEntity;
import com.entity.UsersEntity;
import com.service.TokenService;
import com.service.UsersService;
import com.utils.CommonUtil;
import com.utils.MPUtil;
import com.utils.PageUtils;
import com.utils.R;
import com.utils.ValidatorUtils;
/**
* 登录相关
*/
@RequestMapping("users")
@RestController
public class UsersController{
@Autowired
private UsersService userService;
@Autowired
private TokenService tokenService;
/**
* 登录
*/
@IgnoreAuth
@RequestMapping(value = "/login")
public R login(String username, String password, String captcha, HttpServletRequest request) {
UsersEntity user = userService.selectOne(new EntityWrapper<UsersEntity>().eq("username", username));
if(user==null || !user.getPassword().equals(password)) {
return R.error("账号或密码不正确");
}
String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());
return R.ok().put("token", token);
}
/**
* 注册
*/
@IgnoreAuth
@PostMapping(value = "/register")
public R register(@RequestBody UsersEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper<UsersEntity>().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}
/**
* 退出
*/
@GetMapping(value = "logout")
public R logout(HttpServletRequest request) {
request.getSession().invalidate();
return R.ok("退出成功");
}
/**
* 密码重置
*/
@IgnoreAuth
@RequestMapping(value = "/resetPass")
public R resetPass(String username, HttpServletRequest request){
UsersEntity user = userService.selectOne(new EntityWrapper<UsersEntity>().eq("username", username));
if(user==null) {
return R.error("账号不存在");
}
user.setPassword("123456");
userService.update(user,null);
return R.ok("密码已重置为:123456");
}
/**
* 列表
*/
@RequestMapping("/page")
public R page(@RequestParam Map<String, Object> params,UsersEntity user){
EntityWrapper<UsersEntity> ew = new EntityWrapper<UsersEntity>();
PageUtils page = userService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.allLike(ew, user), params), params));
return R.ok().put("data", page);
}
/**
* 列表
*/
@RequestMapping("/list")
public R list( UsersEntity user){
EntityWrapper<UsersEntity> ew = new EntityWrapper<UsersEntity>();
ew.allEq(MPUtil.allEQMapPre( user, "user"));
return R.ok().put("data", userService.selectListView(ew));
}
/**
* 信息
*/
@RequestMapping("/info/{id}")
public R info(@PathVariable("id") String id){
UsersEntity user = userService.selectById(id);
return R.ok().put("data", user);
}
/**
* 获取用户的session用户信息
*/
@RequestMapping("/session")
public R getCurrUser(HttpServletRequest request){
Long id = (Long)request.getSession().getAttribute("userId");
UsersEntity user = userService.selectById(id);
return R.ok().put("data", user);
}
/**
* 保存
*/
@PostMapping("/save")
public R save(@RequestBody UsersEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper<UsersEntity>().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}
/**
* 修改
*/
@RequestMapping("/update")
public R update(@RequestBody UsersEntity user){
// ValidatorUtils.validateEntity(user);
UsersEntity u = userService.selectOne(new EntityWrapper<UsersEntity>().eq("username", user.getUsername()));
if(u!=null && u.getId()!=user.getId() && u.getUsername().equals(user.getUsername())) {
return R.error("用户名已存在。");
}
userService.updateById(user);//全部更新
return R.ok();
}
/**
* 删除
*/
@RequestMapping("/delete")
public R delete(@RequestBody Long[] ids){
userService.deleteBatchIds(Arrays.asList(ids));
return R.ok();
}
}
<template>
<div>
<div class="container" :style='{"minHeight":"100vh","width":"100%","alignItems":"center","background":"url(http://codegen.caihongy.cn/20230129/dbebf062da3746d3b9a44b95553acebe.jpg) no-repeat center bottom / 100% auto","justifyContent":"center","display":"flex"}'>
<el-form ref="loginForm" :model="loginForm" :style='{"padding":"20px 40px","boxShadow":"0 0px 0px rgba(64, 158, 255, .8)","margin":"0 auto","borderRadius":"0","background":"url(http://codegen.caihongy.cn/20230129/45135099c2454e3c9034c1b39a56edab.png) repeat-x center top","width":"800px","position":"relative","height":"auto"}' :rules="rules">
<div v-if="false" :style='{"margin":"0 0 10px 0","color":"rgba(64, 158, 255, 1)","textAlign":"center","width":"100%","lineHeight":"44px","fontSize":"20px","textShadow":"4px 4px 2px rgba(64, 158, 255, .5)"}'>USER / LOGIN</div>
<div v-if="true" :style='{"width":"100%","margin":"10px 0 20px","lineHeight":"44px","fontSize":"22px","color":"#333","textAlign":"center"}'>基于Java外卖平台系统登录</div>
<el-form-item v-if="loginType==1" class="list-item" :style='{"width":"100%","padding":"0 10%","margin":"0 0 20px","flexWrap":"wrap","display":"flex"}' prop="username">
<div v-if="false" :style='{"width":"64px","lineHeight":"44px","fontSize":"14px","color":"rgba(64, 158, 255, 1)"}'>账号:</div>
<input :style='{"border":"1px solid #eee","padding":"0 10px","boxShadow":"0 0 0px rgba(64, 158, 255, .5)","color":"#333","borderRadius":"8px","width":"100%","fontSize":"14px","height":"40px"}' v-model="loginForm.username" placeholder="请输入账户">
</el-form-item>
<el-form-item v-if="loginType==1" class="list-item" :style='{"width":"100%","padding":"0 10%","margin":"0 0 20px","flexWrap":"wrap","display":"flex"}' prop="password">
<div v-if="false" :style='{"width":"64px","lineHeight":"44px","fontSize":"14px","color":"rgba(64, 158, 255, 1)"}'>密码:</div>
<input :style='{"border":"1px solid #eee","padding":"0 10px","boxShadow":"0 0 0px rgba(64, 158, 255, .5)","color":"#333","borderRadius":"8px","width":"100%","fontSize":"14px","height":"40px"}' v-model="loginForm.password" placeholder="请输入密码" type="password">
</el-form-item>
<el-form-item v-if="roles.length>1" class="list-type" :style='{"width":"100%","padding":"0 10%","margin":"10px 0 "}' prop="role">
<el-radio v-model="loginForm.tableName" :label="item.tableName" v-for="(item, index) in roles" :key="index" @change.native="getCurrentRow(item)">{{item.roleName}}</el-radio>
</el-form-item>
<el-form-item :style='{"width":"100%","margin":"0","alignItems":"center","display":"flex"}'>
<el-button v-if="loginType==1" :style='{"border":"0","cursor":"pointer","padding":"0 10px","margin":"0 auto","color":"#333","minWidth":"120px","outline":"none","borderRadius":"0","background":"linear-gradient(60deg, rgba(159,159,215,1) 0%, rgba(222,222,255,1) 25%, rgba(255,255,255,1) 55%, rgba(222,222,255,1) 80%, rgba(159,159,215,1) 100%),#9F9FD7","flex":"1","width":"49%","fontSize":"16px","height":"44px"}' @click="submitForm('loginForm')">登录</el-button>
<el-button v-if="loginType==1" :style='{"border":"0","cursor":"pointer","padding":"0 20px","margin":"0 5px","outline":"none","color":"#333","borderRadius":"4px","background":"none","flex":"1","width":"49%","fontSize":"14px","height":"44px"}' @click="resetForm('loginForm')">重置</el-button>
</el-form-item>
<div :style='{"width":"100%","margin":"20px 0","flexWrap":"wrap","justifyContent":"center","display":"flex"}'>
<router-link :style='{"cursor":"pointer","margin":"0 10px 10px 0","color":"#fff","textAlign":"center","background":"url(http://codegen.caihongy.cn/20230129/bc3d34ffcafa4e53b8fa1013dfdfb08e.png) repeat-x right top / auto 100%,#43bcaa","fontSize":"16px","textDecoration":"none","minWidth":"100px","lineHeight":"44px"}' :to="{path: '/register', query: {role: item.tableName,pageFlag:'register'}}" v-if="item.hasFrontRegister=='是'" v-for="(item, index) in roles" :key="index">注册{{item.roleName.replace('注册','')}}</router-link>
</div>
</el-form>
</div>
</div>
</template>
<script>
export default {
//数据集合
data() {
return {
baseUrl: this.$config.baseUrl,
loginType: 1,
roleMenus: [{"backMenu":[{"child":[{"appFrontIcon":"cuIcon-qrcode","buttons":["新增","查看","修改","删除"],"menu":"用户","menuJump":"列表","tableName":"yonghu"}],"menu":"用户管理"},{"child":[{"appFrontIcon":"cuIcon-goods","buttons":["新增","查看","修改","删除"],"menu":"商家","menuJump":"列表","tableName":"shangjia"}],"menu":"商家管理"},{"child":[{"appFrontIcon":"cuIcon-wenzi","buttons":["新增","查看","修改","删除"],"menu":"菜品分类","menuJump":"列表","tableName":"caipinfenlei"}],"menu":"菜品分类管理"},{"child":[{"appFrontIcon":"cuIcon-goods","buttons":["查看","修改","删除","菜品分类统计","菜品库存统计"],"menu":"菜品信息","menuJump":"列表","tableName":"caipinxinxi"}],"menu":"菜品信息管理"},{"child":[{"appFrontIcon":"cuIcon-vip","buttons":["查看","修改"],"menu":"轮播图管理","tableName":"config"},{"appFrontIcon":"cuIcon-news","buttons":["新增","查看","修改","删除"],"menu":"公告信息","tableName":"news"},{"appFrontIcon":"cuIcon-addressbook","buttons":["查看","修改"],"menu":"关于我们","tableName":"aboutus"},{"appFrontIcon":"cuIcon-album","buttons":["查看","修改"],"menu":"系统简介","tableName":"systemintro"}],"menu":"系统管理"}],"frontMenu":[{"child":[{"appFrontIcon":"cuIcon-goods","buttons":["查看"],"menu":"商家列表","menuJump":"列表","tableName":"shangjia"}],"menu":"商家模块"},{"child":[{"appFrontIcon":"cuIcon-paint","buttons":["查看"],"menu":"菜品信息列表","menuJump":"列表","tableName":"caipinxinxi"}],"menu":"菜品信息模块"}],"hasBackLogin":"是","hasBackRegister":"否","hasFrontLogin":"否","hasFrontRegister":"否","roleName":"管理员","tableName":"users"},{"backMenu":[],"frontMenu":[{"child":[{"appFrontIcon":"cuIcon-goods","buttons":["查看"],"menu":"商家列表","menuJump":"列表","tableName":"shangjia"}],"menu":"商家模块"},{"child":[{"appFrontIcon":"cuIcon-paint","buttons":["查看"],"menu":"菜品信息列表","menuJump":"列表","tableName":"caipinxinxi"}],"menu":"菜品信息模块"}],"hasBackLogin":"否","hasBackRegister":"否","hasFrontLogin":"是","hasFrontRegister":"是","roleName":"用户","tableName":"yonghu"},{"backMenu":[{"child":[{"appFrontIcon":"cuIcon-wenzi","buttons":["查看"],"menu":"菜品分类","menuJump":"列表","tableName":"caipinfenlei"}],"menu":"菜品分类管理"},{"child":[{"appFrontIcon":"cuIcon-goods","buttons":["新增","查看","修改","删除","查看评论"],"menu":"菜品信息","menuJump":"列表","tableName":"caipinxinxi"}],"menu":"菜品信息管理"},{"child":[{"appFrontIcon":"cuIcon-rank","buttons":["查看","类销额","品销额"],"menu":"已完成订单","tableName":"orders/已完成"},{"appFrontIcon":"cuIcon-newshot","buttons":["查看"],"menu":"已取消订单","tableName":"orders/已取消"},{"appFrontIcon":"cuIcon-skin","buttons":["查看"],"menu":"已退款订单","tableName":"orders/已退款"},{"appFrontIcon":"cuIcon-album","buttons":["查看"],"menu":"未支付订单","tableName":"orders/未支付"},{"appFrontIcon":"cuIcon-goodsnew","buttons":["查看"],"menu":"已发货订单","tableName":"orders/已发货"},{"appFrontIcon":"cuIcon-skin","buttons":["查看","发货"],"menu":"已支付订单","tableName":"orders/已支付"}],"menu":"订单管理"}],"frontMenu":[{"child":[{"appFrontIcon":"cuIcon-goods","buttons":["查看"],"menu":"商家列表","menuJump":"列表","tableName":"shangjia"}],"menu":"商家模块"},{"child":[{"appFrontIcon":"cuIcon-paint","buttons":["查看"],"menu":"菜品信息列表","menuJump":"列表","tableName":"caipinxinxi"}],"menu":"菜品信息模块"}],"hasBackLogin":"是","hasBackRegister":"是","hasFrontLogin":"否","hasFrontRegister":"否","roleName":"商家","tableName":"shangjia"}],
loginForm: {
username: '',
password: '',
tableName: '',
code: '',
},
role: '',
roles: [],
rules: {
username: [
{ required: true, message: '请输入账户', trigger: 'blur' }
],
password: [
{ required: true, message: '请输入密码', trigger: 'blur' }
]
},
codes: [{
num: 1,
color: '#000',
rotate: '10deg',
size: '16px'
}, {
num: 2,
color: '#000',
rotate: '10deg',
size: '16px'
}, {
num: 3,
color: '#000',
rotate: '10deg',
size: '16px'
}, {
num: 4,
color: '#000',
rotate: '10deg',
size: '16px'
}]
}
},
components: {
},
created() {
for(let item in this.roleMenus) {
if(this.roleMenus[item].hasFrontLogin=='是') {
this.roles.push(this.roleMenus[item]);
}
}
},
mounted() {
},
//方法集合
methods: {
randomString() {
var len = 4;
var chars = [
'a', 'b', 'c', 'd', 'e', 'f', 'g', 'h', 'i', 'j', 'k',
'l', 'm', 'n', 'o', 'p', 'q', 'r', 's', 't', 'u', 'v',
'w', 'x', 'y', 'z', 'A', 'B', 'C', 'D', 'E', 'F', 'G',
'H', 'I', 'J', 'K', 'L', 'M', 'N', 'O', 'P', 'Q', 'R',
'S', 'T', 'U', 'V', 'W', 'X', 'Y', 'Z', '0', '1', '2',
'3', '4', '5', '6', '7', '8', '9'
]
var colors = ['0', '1', '2', '3', '4', '5', '6', '7', '8', '9', 'a', 'b', 'c', 'd', 'e', 'f']
var sizes = ['14', '15', '16', '17', '18']
var output = []
for (var i = 0; i < len; i++) {
// 随机验证码
var key = Math.floor(Math.random() * chars.length)
this.codes[i].num = chars[key]
// 随机验证码颜色
var code = '#'
for (var j = 0; j < 6; j++) {
var key = Math.floor(Math.random() * colors.length)
code += colors[key]
}
this.codes[i].color = code
// 随机验证码方向
var rotate = Math.floor(Math.random() * 45)
var plus = Math.floor(Math.random() * 2)
if (plus == 1) rotate = '-' + rotate
this.codes[i].rotate = 'rotate(' + rotate + 'deg)'
// 随机验证码字体大小
var size = Math.floor(Math.random() * sizes.length)
this.codes[i].size = sizes[size] + 'px'
}
},
getCurrentRow(row) {
this.role = row.roleName;
},
submitForm(formName) {
if (this.roles.length!=1) {
if (!this.role) {
this.$message.error("请选择登录用户类型");
return false;
}
} else {
this.role = this.roles[0].roleName;
this.loginForm.tableName = this.roles[0].tableName;
}
this.$refs[formName].validate((valid) => {
if (valid) {
this.$http.get(`${this.loginForm.tableName}/login`, {params: this.loginForm}).then(res => {
if (res.data.code === 0) {
localStorage.setItem('Token', res.data.token);
localStorage.setItem('UserTableName', this.loginForm.tableName);
localStorage.setItem('username', this.loginForm.username);
localStorage.setItem('adminName', this.loginForm.username);
localStorage.setItem('sessionTable', this.loginForm.tableName);
localStorage.setItem('role', this.role);
localStorage.setItem('keyPath', this.$config.indexNav.length+2);
this.$router.push('/index/center');
this.$message({
message: '登录成功',
type: 'success',
duration: 1500,
});
} else {
this.$message.error(res.data.msg);
}
});
} else {
return false;
}
});
},
resetForm(formName) {
this.$refs[formName].resetFields();
}
}
}
</script>
<style rel="stylesheet/scss" lang="scss" scoped>
.container {
position: relative;
background: url(http://codegen.caihongy.cn/20230129/dbebf062da3746d3b9a44b95553acebe.jpg) no-repeat center bottom / 100% auto;
.el-form-item {
& /deep/ .el-form-item__content {
width: 100%;
}
}
.list-item /deep/ .el-input .el-input__inner {
border: 1px solid #eee;
border-radius: 8px;
padding: 0 10px;
box-shadow: 0 0 0px rgba(64, 158, 255, .5);
color: #333;
width: 100%;
font-size: 14px;
height: 40px;
}
.list-code /deep/ .el-input .el-input__inner {
border: 1px solid #eee;
border-radius: 8px;
padding: 0 10px;
outline: none;
color: #333;
display: inline-block;
vertical-align: middle;
width: calc(100% - 110px);
font-size: 14px;
height: 40px;
}
.list-type /deep/ .el-radio__input .el-radio__inner {
background: rgba(53, 53, 53, 0);
border-color: #666666;
}
.list-type /deep/ .el-radio__input.is-checked .el-radio__inner {
background: #9f9fd7;
border-color: #9f9fd7;
}
.list-type /deep/ .el-radio__label {
color: #666666;
font-size: 14px;
}
.list-type /deep/ .el-radio__input.is-checked+.el-radio__label {
color: #9f9fd7;
font-size: 14px;
}
}
</style>
源码下载
链接:https://pan.baidu.com/s/1fVCeKt28PNbjCugZJ5sfvw
提取码:1234

