vscode插件系列-2、认识vscode
这一章,我将带你重新认识vscode

一、工作区划分
1、活动条(Activity Bar)
活动条是一个核心的导航,扩展可以通过在View Containers中配置,从而渲染Views中的视图。
具体来说就是在package.json中配置如下:
// 注意:contributes.viewsContainers.activitybar[0].id要
// 和contributes.views中的其中一个key值相匹配
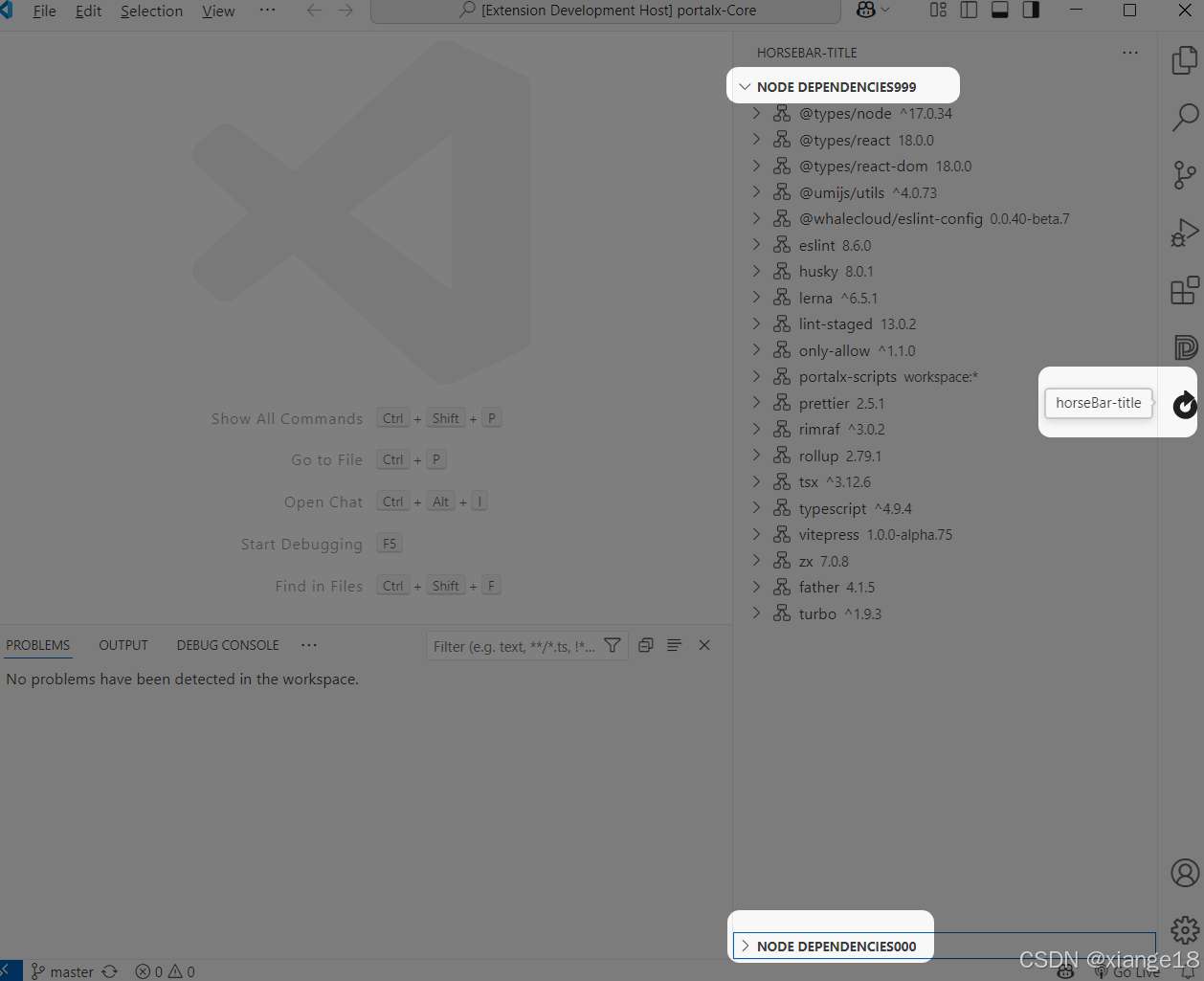
{"contributes": {"views": {"testBar1": [{"id": "nodeDependencies3","name": "Node Dependencies999"},{"id": "nodeDependencies4","name": "Node Dependencies000"}]},"viewsContainers": {"activitybar": [{"id": "horseBar","title": "horseBar-title","icon": "resources/light/refresh.svg"}]}}
}
当然,具体的视图(nodeDependencies3,nodeDependencies4)渲染还需要在src/extension.ts中注册对应的视图。这里是简单代码,nodeDependenciesProvider具体实现在其他章节
export function activate(context: vscode.ExtensionContext) {vscode.window.registerTreeDataProvider("nodeDependencies3",nodeDependenciesProvider);vscode.window.registerTreeDataProvider("nodeDependencies4",nodeDependenciesProvider);
}

2、主侧边栏(Primary Sidebar)
主侧边栏渲染一个或者多个视图(Views),活动条和主侧边栏是密切耦合或者说是密切相关的。一般来说点击活动条的一个项,会打开主侧边栏的相关视图,就像目录1所示
3、编辑区(Editor)
编辑区域包含一个活多个编辑组。扩展可以通过配置Custom Editor或者Webviews去在编辑区域打开。也可以通过配置Editor Actions去暴露额外图标按钮在编辑工具条
4、面板(Panel)
面板是View Containers暴露渲染的另一个区域。默认的,如命令行终端,问题,输出
5、状态栏(Status Bar)
状态栏提供与上下文相关的信息,如当前打开文件,鼠标在文件中的位置。
二、一些工具条
更细致的认识
在下面的这些地方都可以添加不同的项

