【Harmony OS】组件
目录
组件概述
组件常用属性
系统内置组件
Text
TextArea 多行文本输入框组件
TextInput 文本输入框
Button
Image 图片组件,支持本地图片和网络图片
Radio 单选框
Checkbox 复选框
Blank 空白填充组件
Divider 分隔符
PatternLock 图案密码锁组件
Progress 进度条组件
QRCode 二维码组件
Rating 评分组件
RichText 富文本组件
Search 搜索框组件
Select 下拉选择菜单
Slider 滑动条组件
Stepper与StepperItem 步骤导航器组件
TextClock 当前系统时间显示,支持不同时区的时间显示,最高精确到秒级
TextTimer 计时器组件
Toggle 组件提供复选框样式、状态按钮样式及开关样式
DataPanel 数据面板,主要支持两类数据面板
Gauge 数据量规图表
ImageAnimator 动画组件,来实现逐帧播放图片
Marquee 跑马灯组件
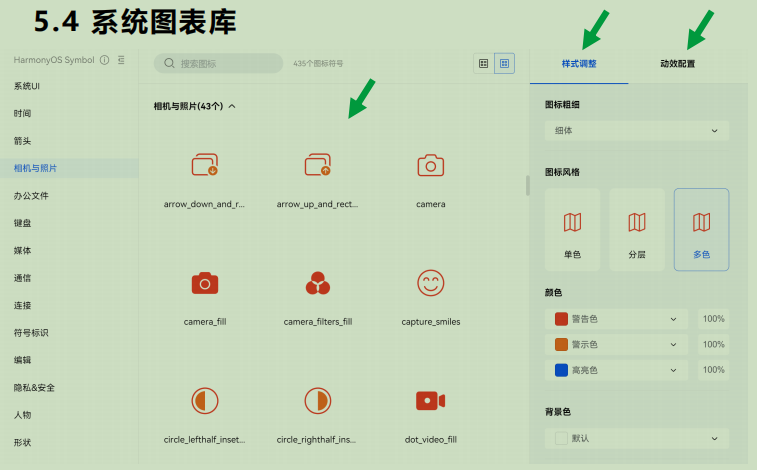
系统图表库
组件概述
组件需要放置到组件容器中
组件容器也称为布局

• 基于ArkTS的HarmonyOS应用开发中,系统提供了丰富的 组件 ,如Text、TextArea、Button、Image、Slider等
• 系统也提供了很多 容器组件 ,如Row、Column、Flex、Navigator、List、Tabs等
• 尽管这里把组件分为容器组件和普通组件,但实际上有的普通组件也是可以容纳其它的组件,因此容器组件和普通组件实际上没有明确的界限, 都是组件
• 在应用界面中,实例化组件的一般语法为:组件名([参数]){//参数视组件而定,是可选的//子组件,如果没有子组件,此部分和花括号都可以省略}.链式调用组件属性方法( ) //组件属性方法一般也有参数Row() { Image($r('app.media.loading')) .width(20).height(20).margin({ left: 12 }) Text('加载中...') .fontSize(12).fontColor(0xFFFFFF) }.alignItems( VerticalAlign.Center )
@Entry // 入口组件装饰器@Component // 组件装饰器struct Index { // 定义组件build() { // 生成器函数Column() { // 列容器组件Image($r('app.media.icon')) // 图片组件.height(100).width(100) // 设置高、宽属性.margin({ top: 150 }) // 设置边距TextInput().width("80%").height(50).margin(10) // 输入框组件TextInput().width("80%").height(50).margin(10).type(InputType.Password)Button(" 登录 ") // 按钮组件.width("60%").height(50).margin(20)}.height("100%") // 设置 Column 的高度.width("100%") // 设置 Column 的宽度}}
组件常用属性
• 组件属性可以分为 通用属性 和 自定义属性
• 通用属性 包括 尺寸、位置、背景、文本样式 等等
• 尺寸是用来设置组件大小的,如宽、高等。一般组件都具有的尺寸属性及说明如表
| 名称 | 说明 | 取值举例 |
| width | 宽度,缺省时使用元素自身内容需要的宽度,值为Length类型 | Button("您好").width(100) .height(50) |
| height | 高度,缺省时使用元素自身内容需要的高度,值为Length类型 | Button("您好").width('100%'). height('30px') |
| size | 大小,可以同时设置宽高,值为JSON对象,内部包含宽度和高度,宽高类型为Length类型 | {width?:Length,height?:Length} |
| padding | 内边距,可以同时设置四个方向内边距,也可设置指定方向的内边距,设置四个方向时,采用JSON对象参数,内包含四个方向的值都是Length类型,当设置一个值时表示同时设置四个方向内边距一致 | {top?:Length,right?:Length,bottom ?:Length,left?:Length}或 Length |
| margin | 外边距,方式同上 | 同上 |
| constraintSize | 设置约束尺寸,对组件布局进行尺寸范围限制,包括宽度和高度的最小值和最大值 | {minWidth?:Length,maxWidth?:Length,minHeight?:Length,maxHeig ht?:Length} |
| layoutWeight | 组件在布局中的大小权重,在容器尺寸确定时,元素与兄弟结点主轴布局尺寸按照权重进行分配,默认自适应占满剩余空间。该属性仅在Row/Column/Flex有 效 | 值为number类型数值 |
• 在描述尺寸时一般会用到 Length 类型值,Length类型是系统定义的类型,它可以是字符串(string)、数值(number)和资源(Resource)。
• 在使用字符串(string)表示文字大小时,可以显式指定像素单位,如'30px'、'30vp'等,也可设置百分比字符串,如'80%'。
• 在使用数值(number)表示尺寸大小时,可以直接使用数值,其默认单位是vp,如30。
• 资源(Resource)是使用引入资源的方式,使用系统资源或者应用资源中的尺寸。
• 位置属性 顾名思义是设置组件的位置关系的,如居中、坐标、偏移量等。
一般组件都具有的位置属性及说明如表
| 名称 | 说明 | 取值举例 |
| align | 组件内容的对齐方式,只有当设置的宽、高超过元素内 容大小时才有效,值为类型 | Text('您好') .size({width:100,height:100 }) .align(Alignment.End) 另外, Alignment还有Top、TopStart、Start 、Center、Buttom等枚举值 |
| direction | 设置元素水平方向的布局, 可选值为Direction枚举类 型 | 有三个枚举值Ltr表示元素从左到右布局 Rtl表示元素从右到左布局Auto表示系 统默认布局方向 |
| position | 位置,表示组件在父容器中的位置。默认以组件的左上 角为基准 | {x:Length,y:Length} |
| markAnchor | 组件位置定位时的锚点,以元素顶部起点作为基准点进 行偏移 | {x:Length,y:Length}默认值是(0,0) |
| offset | 相对布局完成位置坐标偏移量,设置该属性,不影响父 容器布局,仅在绘制时进行位置调整。 | {x:Length,y:Length}默认值是(0,0) |
• 文本样式 主要是设置组件内显示的文本的颜色、大小、字体等,关于文本设置的主要属性如表
| 名称 | 说明 | 取值举例 |
| fontColor | 文本颜色,值为Color类型,可以直接用颜色值,也可以采用系统中的颜色 | Text('您好') .size({width:100,height:100 }) .fontColor(0xFF0000) |
| fontSize | 字体大小,值为Length类型,当为数值时默认单位为fp | Text('您好') .size({width:100,height:100 }) .fontSize(30) |
| fontStyle | 字体样式,值为类型 | Text('您好') .fontStyle(FontStyle.Normal) |
| fontWeight | 字体粗细,值为number或FontWeight 以取100~900 枚举类型,数值可 中的整百数值, 默认为400 ,值越大字越粗,FontWeight提供了枚举类型 | Text(this.message).fontSize(50) .fontWeight(FontWeight.Bold) |
| fontFamily | 字体,值为字符串类型。可以设置一种字体,也可以设置多 种候选字体,以‘,’分割,按顺序选择显示的字体 | Text(this.message).fontSize(50) .fontFamily(‘Arial,sans-serif’) |
其它属性
• 属性都可以通过链式调用方式设置
• 关于组件属性的分类说明如表
| 名称 | 主要用途说明 |
| 显示样式方面 | 组件的大小、位置、背景、透明度、边框、颜色渐变等 |
| 布局约束方面 | 宽高比、显示优先级、Flex约束、栅格间距等 |
| 显示控制方面 | 显示隐藏控制、禁用控制、增加浮层、Z序控制(层控制)等 |
| 图形图像处理方面 | 图形变换(旋转、平移、缩放、矩阵变换),图像效果(模糊 、阴影、灰度、高光、饱和度、对比度、反转、颜色叠加、色相旋转、裁剪、遮盖等) |
系统内置组件



Text
显示文本的组件,可以包含Span子组件textAlign :设置文本在水平方向的对齐方式textOverflow :设置文本超长时的显示方式,默认值 TextOverflow.Clip 。maxLines :设置文本的最大行数,默认值是 InfinitylineHeight :设置文本的行高,设置值不大于 0 时,不限制文本行高,自适应字体大小,Length 为 number 类型时单位为 fpdecoration :设置文本装饰线样式及其颜色letterSpacing :设置文本字符间距minFontSize :设置文本最小显示字号,需要配合 maxFontSize 、maxline 或布局大小限制使用,单独设置不生效maxFontSize :设置文本最大显示字号,需要配合 minFontSize 、maxline 或布局大小限制使用,单独设置不生效textCase :设置文本大小写,默认值是 TextCase.NormalcopyOption :支持设置文本可复制、粘贴,默认值 CopyOptions.None 。
TextArea 多行文本输入框组件
TextArea是多行文本输入框组件,当输入的文本内容超过组件宽度时会自动换行显示:placeholderColor :设置 placeholder 文本颜色。placeholderFont :设置 placeholder 文本样式。textAlign :设置文本在输入框中的水平对齐式。caretColor :设置输入框光标颜色。inputFilter :通过正则表达式设置输入过滤器。匹配表达式的输入允许显示,不匹配的输入将被过滤。仅支持单个字符匹配,不支持字符串匹配。copyOption :设置输入的文本是否可复制。TextArea({ //设置无输入时的提示文本 placeholder: '寒雨连江夜入吴,\n平明送客楚山 孤。\n洛阳亲友如相问,\n一片冰心在玉壶。' }) .placeholderFont({ size: 24, weight: 400 }) .width(330) .margin(20) .fontSize(16) .fontColor('#182431') .maxLines(10) .backgroundColor('#F5F5F5')
TextInput 文本输入框
密码输入框 TextInput({ placeholder: '请输入密码...' }) .fontSize(24) .type(InputType.Password) //密码类型 .maxLength(16) //最大输入字符数 .showPasswordIcon(true) //输入框末尾的图标显示文本输入框:type :设置输入框类型,默认值是 InputType.Normal ,密码框为InputType.PasswordplaceholderColor :设置 placeholder 文本颜色placeholderFont :设置 placeholder 文本样式caretColor :设置输入框光标颜色maxLength :设置文本的最大输入字符数showPasswordIcon(true) :输入框末尾的图标显示
Button
Button('默认') Button('普通型', { type: ButtonType.Normal}).width(90) Button('胶囊型', { type: ButtonType.Capsule }).width(90) Button('圆型', { type: ButtonType.Circle}).width(90) Button('自定义弧度',{ type: ButtonType.Normal, stateEffect: true }) .borderRadius(10).width(90) Button({type: ButtonType.Capsule, stateEffect: true }) { Row(){ LoadingProgress().width(28).height(28) .margin({ left: 12 }).color(0xFFFFFF) Text('06').fontSize(20).fontColor(0xFFFFFF) .margin({ left: 5, right: 12 }) }.alignItems(VerticalAlign.Center) .width(90).height(40) }
Image 图片组件,支持本地图片和网络图片
//从media中加载 Image($r('app.media.icon1')) //从rawfile中加载 Image($rawfile('icon2.png')) //从网络加载 Image('https://www.xiyou.edu.cn/_mediaf ile/xupt/2017/10/16/3lwtsqiafs.jpg')
Radio 单选框
单选框,同group的Radio只能选中一个 Row({ space: 5 }) { Radio({ value: 'Radio1', group: 'radioGroup' }) .checked(true)//默认不选中 .height(35) .width(35) .radioStyle({ checkedBackgroundColor: Color.Orange }) .onChange((isChecked: boolean) => { promptAction.showToast({ message: '选项1 被选中了', duration: 1000 }) }) Text('选项1').fontSize(25) }
Checkbox 复选框
复选框: Row() { CheckboxGroup({ group: 'checkboxGroup' }) Text('全选').fontSize(20) } Row() { Checkbox({ name: 'checkbox1', group: ' checkboxGroup' }) .select(true) //设置默认选中 .selectedColor(0xed6f21) //选中颜色 .onChange((value: boolean) => { //设置选中事件 console.info('Checkbox1 change is ' + value) }) Text('可乐').fontSize(20) } Row() { Checkbox({ name: 'checkbox2', group: ' checkboxGroup' }) .select(false) .selectedColor(0x39a2db) .onChange((value: boolean) => { console.info('Checkbox2 change is ' + value) }) Text('鸡翅').fontSize(20) }
Blank 空白填充组件
Blank是空白填充组件,在容器主轴方向上,空白填充组件具有自动填充容器空余部分的能力Blank组件仅当其父组件为Row/Column ,且父组件设置了宽度才生效
//Blank父组件Row未设置宽度时,子组件间无空白填充 Row() { Text('Left Space').fontSize(24) Blank() Text('Right Space').fontSize(24) } //Blank父组件Row设置了宽度时,子组件间以空白填充 Row() { Text('Left Space').fontSize(24) Blank() Text('Right Space').fontSize(24) }.width('100%')
Blank支持color属性,用来设置空白填充的填充颜色。 Row() { Text('Left Space').fontSize(24) //设置空白填充的填充颜色 Blank().color(Color.Yellow) Text('Right Space').fontSize(24) }.width('100%')
Divider 分隔符
Divider() .strokeWidth(15)//宽度 .color(0x2788D9)//颜色 .vertical(true) //竖线
PatternLock 图案密码锁组件
PatternLock() .sideLength(200) //设置组件的宽度和高度(宽高相同) .circleRadius(9) //设置宫格中圆点的半径 .pathStrokeWidth(18)//设置连线的宽度。设置为0或负数等非法值时连线不 显示 .activeColor('#B0C4DE') //设置宫格圆点在“激活”状态的填充颜色 .selectedColor('#228B22') //设置宫格圆点在“选中”状态的填充颜色 .pathColor('#90EE90') //设置连线的颜色 .backgroundColor('#F5F5F5') //背景颜色 .autoReset(true) //设置在完成密码输入后,再次在组件区域按下时是否重 置组件状态 .onPatternComplete((selectedSerial: Array<number>) => { console.log(selectedSerial.toString()); })
Progress 进度条组件
Progress({ value: 20, total: 100, type: ProgressType.Linear }) .width("70%") Progress({ value: 20, total: 100, type: ProgressType.Ring }) .color(Color.Orange).style({ strokeWidth: 8 }) Progress({ value: 20, total: 100, type: ProgressType.Eclipse }) .width(50) Progress({ value: 20, total: 100, type: ProgressType.ScaleRing }) .backgroundColor(Color.Green).color(Color.Red) .style({ strokeWidth: 15, scaleCount: 20, scaleWidth: 3 }) Progress({ value: 10, total: 100, type: ProgressType.Capsule }) .width(100).height(20) Progress({ value: 20, total: 100, type: ProgressType.Capsule }) .width(100).height(20).color(Color.Green) Progress({ value: 30, total: 100, type: ProgressType.Capsule }) .width(10).height(60).backgroundColor(Color.Orange)
QRCode 二维码组件
Rating 评分组件
RichText 富文本组件
Search 搜索框组件
Select 下拉选择菜单
Slider 滑动条组件
Stepper与StepperItem 步骤导航器组件
TextClock 当前系统时间显示,支持不同时区的时间显示,最高精确到秒级
TextTimer 计时器组件
Toggle 组件提供复选框样式、状态按钮样式及开关样式
DataPanel 数据面板,主要支持两类数据面板
Gauge 数据量规图表
ImageAnimator 动画组件,来实现逐帧播放图片
Marquee 跑马灯组件
系统图表库
• 系统图标库:
https://developer.huawei.com/consumer/cn/design/harmonyos-symbol/
• 使用说明:
https://gitee.com/openharmony/docs/blob/master/
zh-cn/application-dev/reference/apis-arkui/arkui-ts/ts-basic-components-symbolSpan.md#attributemodifier12