自动化测试实战篇
文章目录
- 目录
- 1. 自动化实施步骤
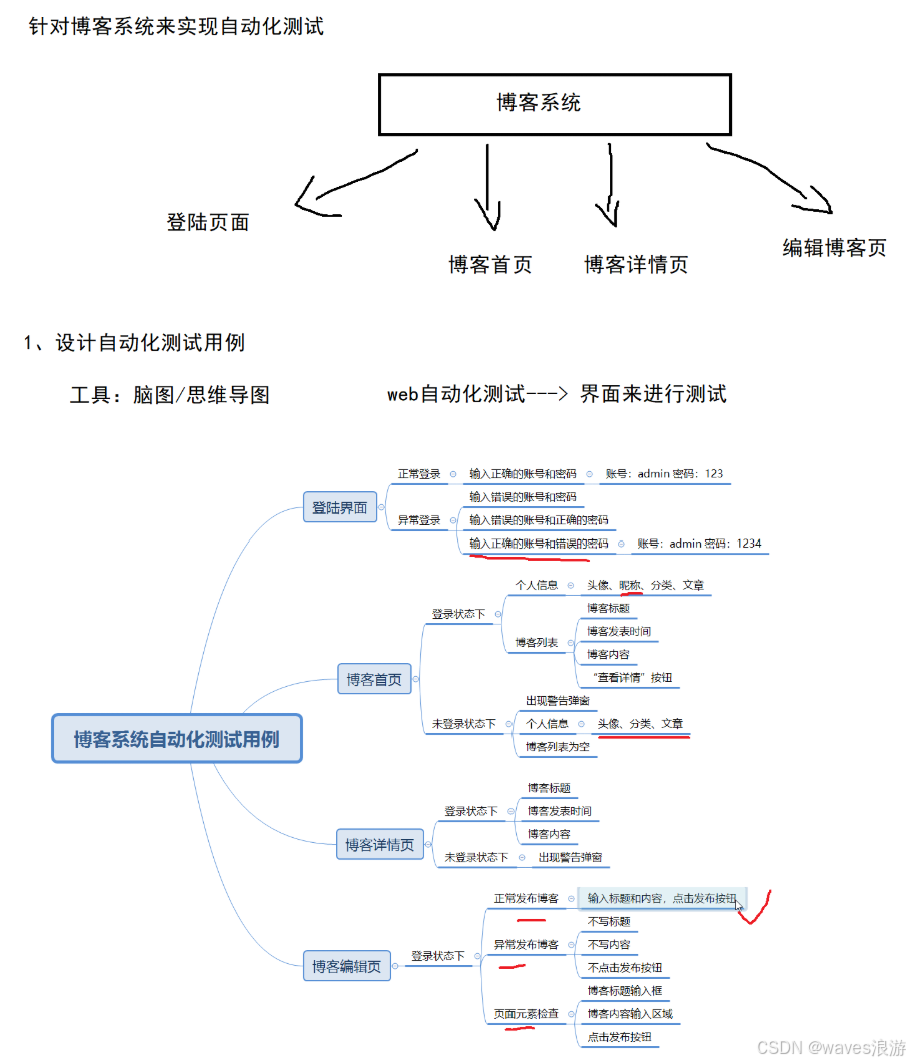
- 1.1 编写web测试用例
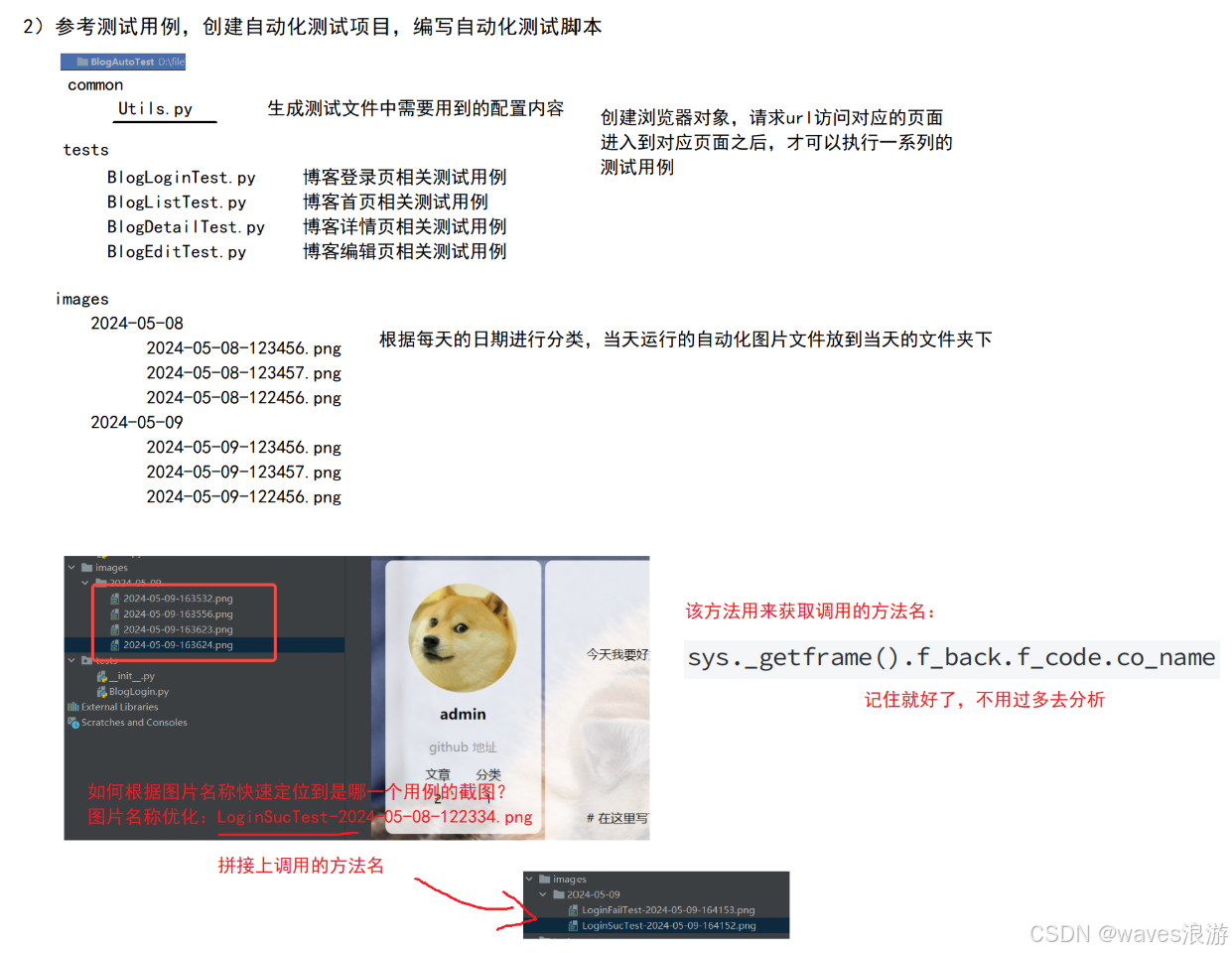
- 1.2 自动化测试脚本开发
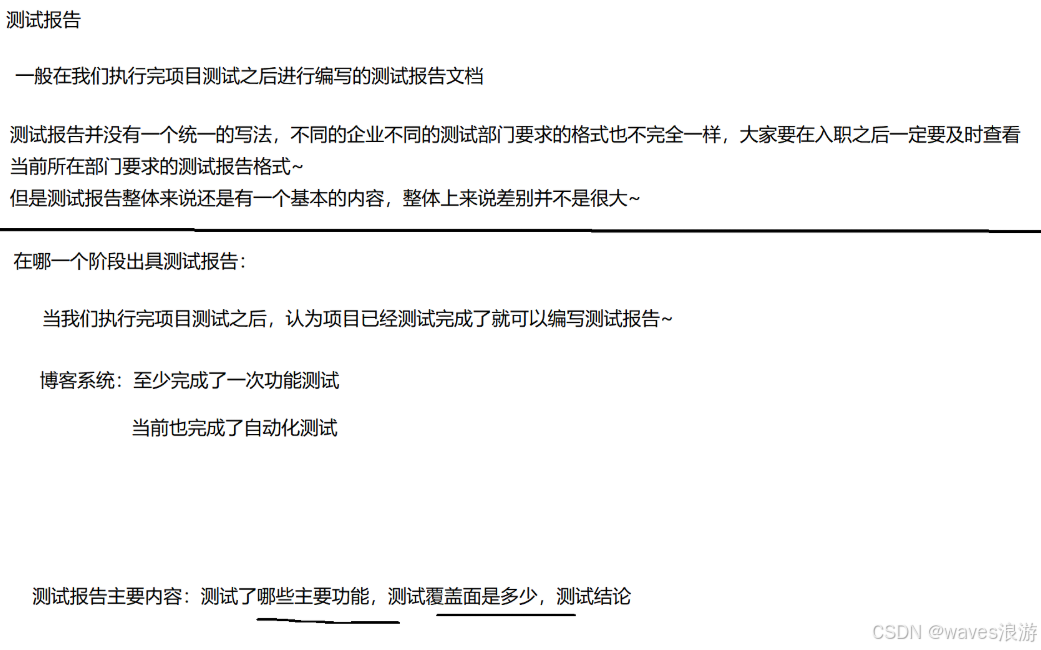
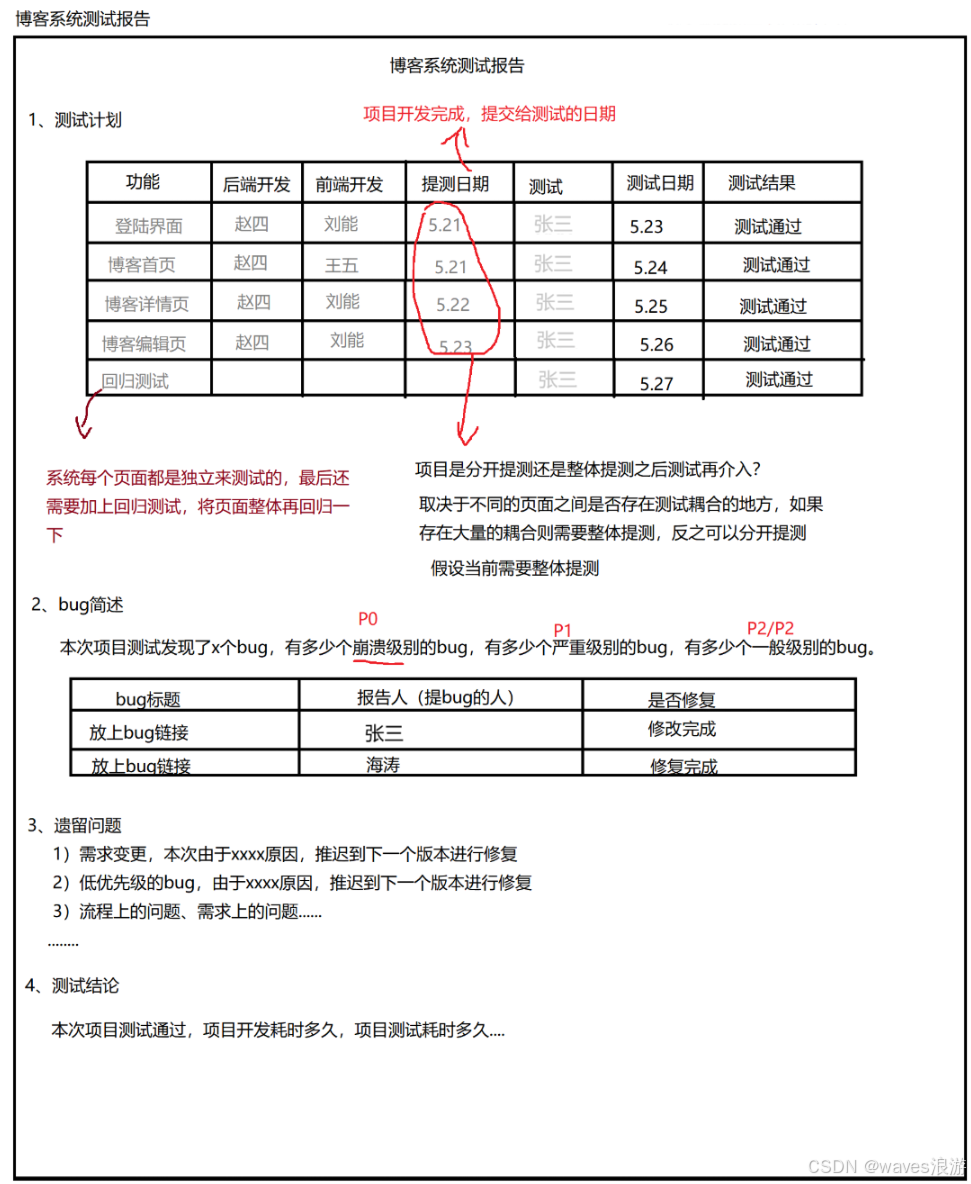
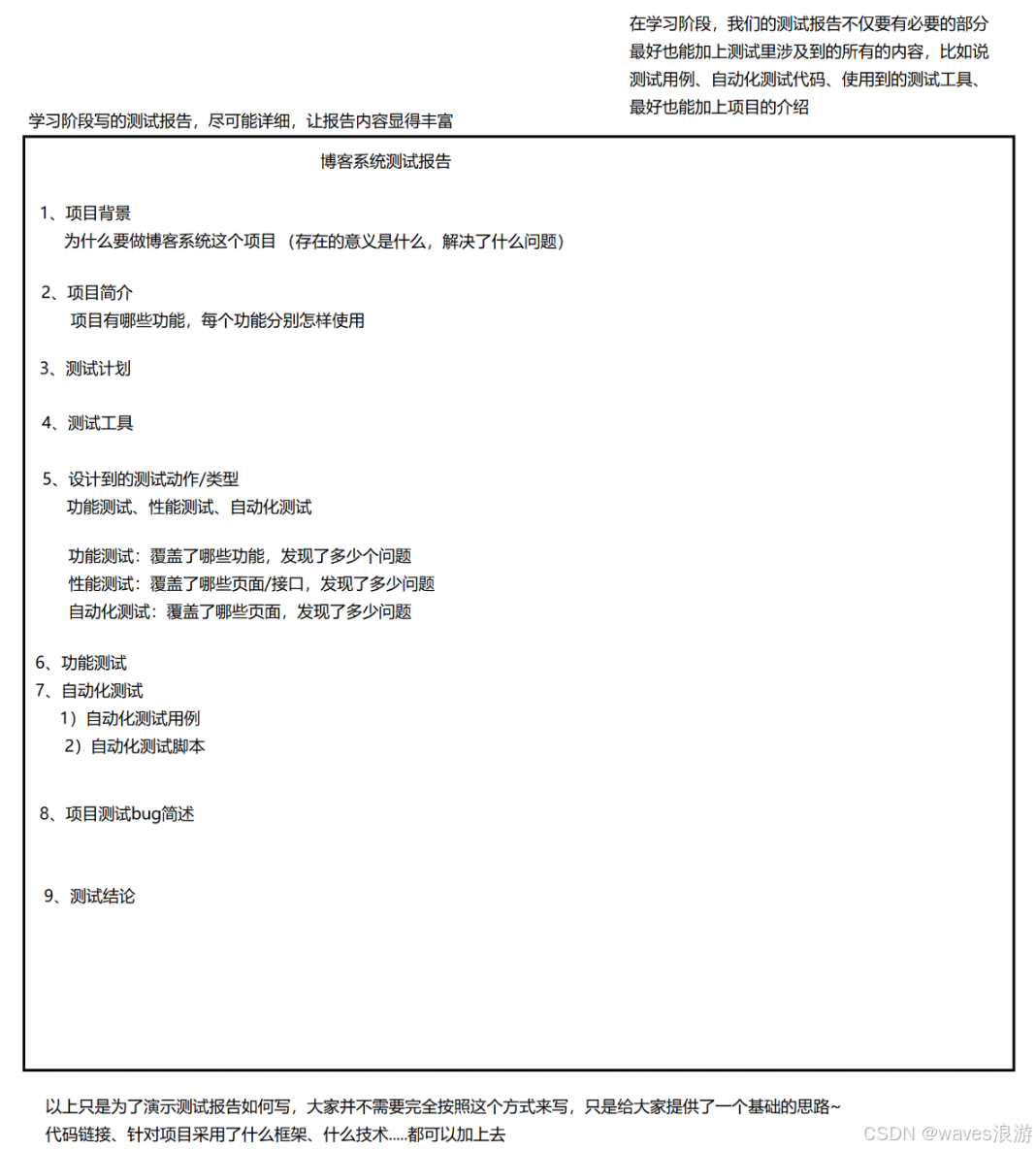
- 1.3 测试报告
目录
- 自动化实施步骤
1. 自动化实施步骤
1.1 编写web测试用例

注: 因为这里仅作为演示,所以设计的用例并不是非常完整
1.2 自动化测试脚本开发

# common/Utils.pyimport datetime
import os.path
import sys#创建一个浏览器对象
from selenium import webdriver
from selenium.webdriver.chrome.service import Service
from webdriver_manager.chrome import ChromeDriverManagerclass Driver:driver = ""def __init__(self):options = webdriver.ChromeOptions()self.driver = webdriver.Chrome(service=Service(ChromeDriverManager().install()),options=options)self.driver.implicitly_wait(2)def getScreenShot(self):#创建屏幕截图#图片文件名称:./2025-04-02-184635.pngdirname = datetime.datetime.now().strftime("%Y-%m-%d")#判断dirname文件夹是否已经存在,若不存在则创建文件夹# ../images/2025-04-02if not os.path.exists("../images/"+dirname):os.mkdir("../images/"+dirname)#2025-04-02-184635.png#图片路径:../images/2025-04-02/调用方法-2025-04-02-184635.png#图片路径:../images/2025-04-02/LoginSucTest-2025-04-02-184635.pngfilename = sys._getframe().f_back.f_code.co_name+"-"+datetime.datetime.now().strftime("%Y-%m-%d-%H%M%S")+".png"self.driver.save_screenshot("../images/"+dirname+"/"+filename)BlogDriver = Driver()
博客登录测试:
# tests/BlogLogin.pyfrom selenium.webdriver.common.by import By
from selenium.webdriver.support import expected_conditions as EC
from selenium.webdriver.support.wait import WebDriverWaitfrom common.Utils import BlogDriver
#测试博客登录页面class BlogLogin:url = ""driver = ""def __init__(self):self.url = "http://8.137.19.140:9090/blog_login.html"self.driver = BlogDriver.driverself.driver.get(self.url)#成功登录的测试用例def LoginSucTest(self):self.driver.find_element(By.CSS_SELECTOR, "#username").clear()self.driver.find_element(By.CSS_SELECTOR, "#password").clear()self.driver.find_element(By.CSS_SELECTOR,"#username").send_keys("zhangsan")self.driver.find_element(By.CSS_SELECTOR,"#password").send_keys("123456")self.driver.find_element(By.CSS_SELECTOR,"#submit").click()#能够找到博客首页用户的昵称,说明登录成功,否则登录失败self.driver.find_element(By.CSS_SELECTOR,"body > div.container > div.left > div > h3")#添加屏幕截图BlogDriver.getScreenShot()#返回到登录页面self.driver.back()#异常登录的测试用例def LoginFailTest(self):#若连续多次的send_keys则会出现关键词拼接,而不是替换。若要替换需要先clear一下self.driver.find_element(By.CSS_SELECTOR, "#username").clear()self.driver.find_element(By.CSS_SELECTOR, "#password").clear()self.driver.find_element(By.CSS_SELECTOR, "#username").send_keys("zhangsan")#错误的密码self.driver.find_element(By.CSS_SELECTOR, "#password").send_keys("1234")self.driver.find_element(By.CSS_SELECTOR, "#submit").click()#检查是否登录失败#检查弹窗是否出现wait = WebDriverWait(self.driver,3)wait.until(EC.alert_is_present())self.driver.switch_to.alert.accept()login = BlogLogin()
login.LoginSucTest()
login.LoginFailTest()
博客首页测试:
# tests/BlogList.pyfrom selenium.webdriver.common.by import Byfrom common.Utils import BlogDriver
#博客首页测试用例
class BlogList:url = ""driver = ""def __init__(self):self.url = "http://8.137.19.140:9090/blog_list.html"self.driver = BlogDriver.driverself.driver.get(self.url)#测试首页(登录情况下)def ListTestByLogin(self):#测试博客标题是否存在self.driver.find_element(By.CSS_SELECTOR,"body > div.container > div.right > div:nth-child(1) > div.title")#测试博客内容是否存在self.driver.find_element(By.CSS_SELECTOR,"body > div.container > div.right > div:nth-child(1) > div.desc")#测试按钮是否存在self.driver.find_element(By.CSS_SELECTOR,"body > div.container > div.right > div:nth-child(1) > a")#个人信息-检查昵称是否存在self.driver.find_element(By.CSS_SELECTOR,"body > div.container > div.left > div > h3")#添加屏幕截图BlogDriver.getScreenShot()#测试首页(未登录情况下)
这里如果我们和前面一样直接调用测试首页(登录情况下)的方法,会有这样的问题:我们并没有成功登录就直接去测试标题、内容等是否存在。
因此,我们需要有一个文件去运行所有的测试用例(之前登录测试里调用的测试代码也都放到这个文件中来执行):

# tests/RunTest.pyfrom tests import BlogLogin
from tests import BlogList
from common.Utils import BlogDriverif __name__ == "__main__":BlogLogin.BlogLogin().LoginFailTest()BlogLogin.BlogLogin().LoginSucTest()#登录成功之后就可以调用博客首页测试首页的用例(登录状态)BlogList.BlogList().ListTestByLogin()#执行浏览器的退出BlogDriver.driver.quit()
注: 之前登录测试里的退出浏览器代码要删除,一定要在所有测试用例都执行完成后再退出浏览器!
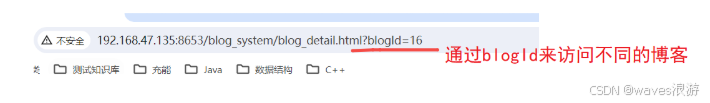
博客详情页测试:

# tests/BlogDetail.pyfrom selenium.webdriver.common.by import Byfrom common.Utils import BlogDriver
#测试博客详情页
class BlogDetail:url = ""driver = ""def __init__(self):self.url = "http://8.137.19.140:9090/blog_detail.html?blogId=42315"self.driver = BlogDriver.driverself.driver.get(self.url)#登录状态下博客详情页的测试def DetailTestByLogin(self):#检查标题self.driver.find_element(By.CSS_SELECTOR,"body > div.container > div.right > div > div.title")#检查时间self.driver.find_element(By.CSS_SELECTOR,"body > div.container > div.right > div > div.date")#检查内容self.driver.find_element(By.CSS_SELECTOR,"#detail > p")#屏幕截图BlogDriver.getScreenShot()
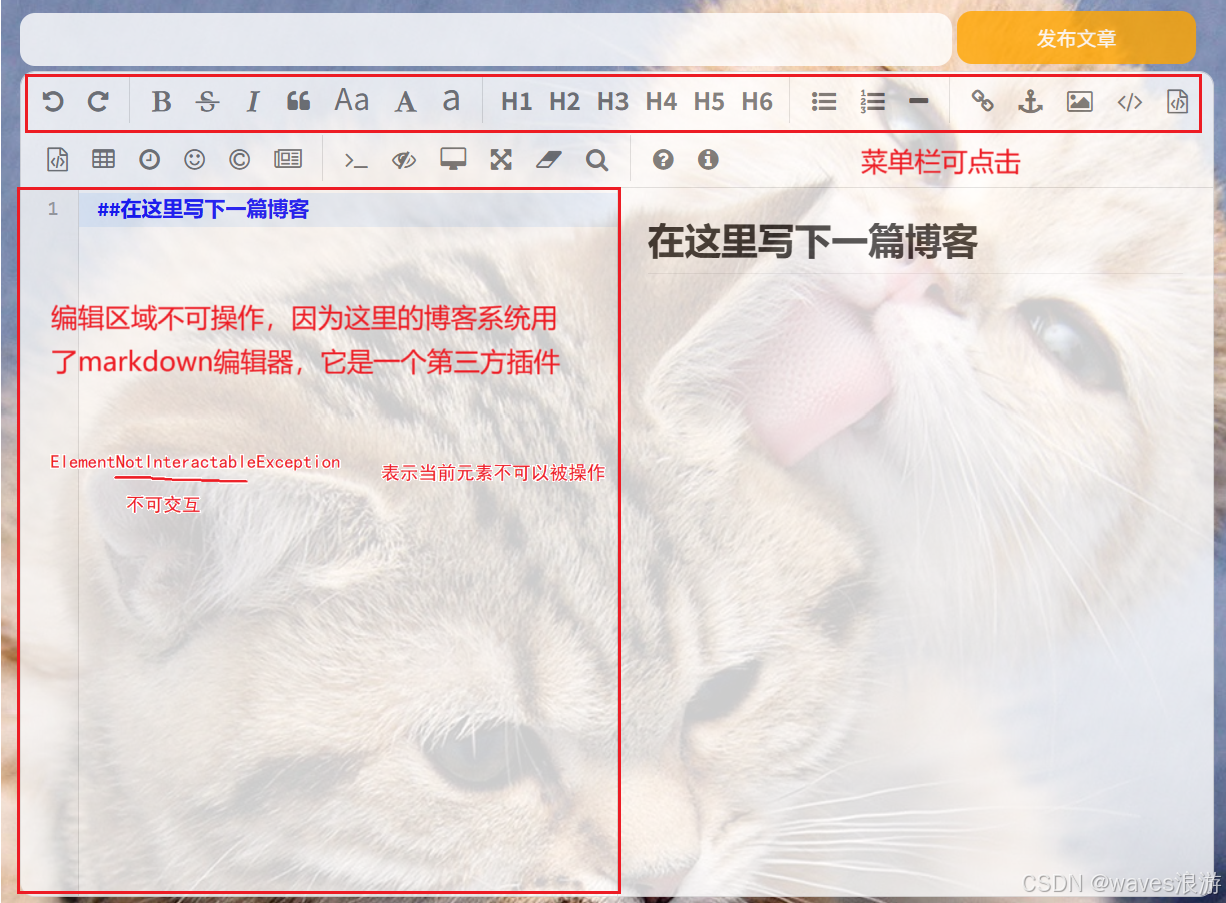
博客编辑页测试:

# tests/BlogEdit.pyfrom selenium.webdriver.common.by import Byfrom common.Utils import BlogDriver
#测试博客编辑页面
class BlogEdit:url = ""driver = ""def __init__(self):self.url = "http://8.137.19.140:9090/blog_edit.html"self.driver = BlogDriver.driverself.driver.get(self.url)#正确发布博客(登录状态下)def EditSucTestByLogin(self):self.driver.find_element(By.CSS_SELECTOR,"#title").send_keys("自动化测试创建")#找到编辑区域,输入关键词(编辑区域不可操作)#通过点击菜单栏到达编辑区域不为空的目的self.driver.find_element(By.CSS_SELECTOR,"#editor > div.editormd-toolbar > div > ul > li:nth-child(20) > a > i").click()#点击发布按钮来发布博客self.driver.find_element(By.CSS_SELECTOR,"#submit").click()#点击完成之后出现页面的跳转,页面跳转需要加载时间,可能会出现代码执行的速度比页面渲染的速度要快,导致元素查找不到,因此可以添加等待#添加隐式等待和显示等待都可以,任选择一个#隐式等待:创建浏览器对象之后就可以加上,因为隐式等待的作用域在driver整个生命周期#显示等待:可以作用在当前代码中actual=self.driver.find_element(By.CSS_SELECTOR,"body > div.container > div.right > div:nth-child(9) > div.title").textassert actual == "自动化测试创建"#屏幕截图BlogDriver.getScreenShot()
# tests/RunTest.pyfrom tests import BlogLogin
from tests import BlogList
from tests import BlogDetail
from tests import BlogEdit
from common.Utils import BlogDriverif __name__ == "__main__":BlogLogin.BlogLogin().LoginFailTest()BlogLogin.BlogLogin().LoginSucTest()#登录成功之后就可以调用博客首页测试首页的用例(登录状态)BlogList.BlogList().ListTestByLogin()#测试登录状态下的博客详情页BlogDetail.BlogDetail().DetailTestByLogin()#博客编辑页面BlogEdit.BlogEdit().EditSucTestByLogin()#执行浏览器的退出BlogDriver.driver.quit()
1.3 测试报告