基于上篇内容,继续完善企业官网页面:
Tailwind CSS 实战:基于 Kooboo 构建企业官网页面(一)
3.3 服务亮点:用于展示企业主要的服务项
1. 整体结构:
<section class="py-16"><!-- 内容 -->
</section>
代码解释:
2. 标题和描述部分
<div class="max-w-7xl mx-auto px-4 sm:px-6 lg:px-8"><div class="text-center mb-12"><h2 class="text-3xl font-bold text-gray-900 mb-4">我们的优势</h2><p class="text-gray-600 max-w-2xl mx-auto">专业技术团队打造高效解决方案</p></div>
</div>
代码解释:
.max-w-7xl:限制元素的最大宽度为 7xl 规格,使其在大屏幕上不会无限扩展。.mx-auto:水平居中元素。.px-4 sm:px-6 lg:px-8:设置水平方向的内边距 px-4(默认):左右内边距为 1rem(16px),适配小屏。sm:px-6(小屏以上):内边距增加至 1.5rem(24px)。lg:px-8(大屏以上):内边距进一步增加至 2rem(32px),提升大屏内容间距。
.mb-12:设置元素底部外边距为 12rem。<h2> :二级标题,设置了字体大小、加粗、颜色和底部外边距。<p> :描述性文本,设置了颜色、最大宽度和水平居中。
3. 优势列表部分
<div class="grid md:grid-cols-3 gap-8"><!-- 服务项1 --><div class="bg-white p-8 rounded-2xl shadow-lg hover-scale"><div class="w-16 h-16 bg-blue-100 rounded-xl flex items-center justify-center mb-6"><svg class="w-8 h-8 text-blue-600" fill="none" stroke="currentColor" viewBox="0 0 24 24"><path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M13 10V3L4 14h7v7l9-11h-7z"/></svg></div><h3 class="text-xl font-semibold mb-4">智能解决方案</h3><p class="text-gray-600">基于AI技术的智能业务处理系统,提升企业运营效率</p></div><!-- 其他服务项同理 -->
</div>
代码解释:
.grid md:grid-cols-3:使用网格布局,在中屏幕(md)及以上时,将元素分成 3 列。.gap-8:设置网格项之间的间距为 8rem。.bg-white:背景颜色为白色。.p-8:内边距为 8rem。.rounded-2xl:设置元素的圆角为 2xl 大小。.shadow-lg:添加较大的阴影效果。.hover-scale:自定义类,用于在鼠标悬停时实现缩放效果。- 内部的
<div> 用于包裹 SVG 图标,设置了宽高、背景颜色、圆角等样式,并使用 flex 布局使其内容居中。 <svg> 是 SVG 图标,stroke 为描边颜色,viewBox 定义了 SVG 的可视区域。
效果展示:

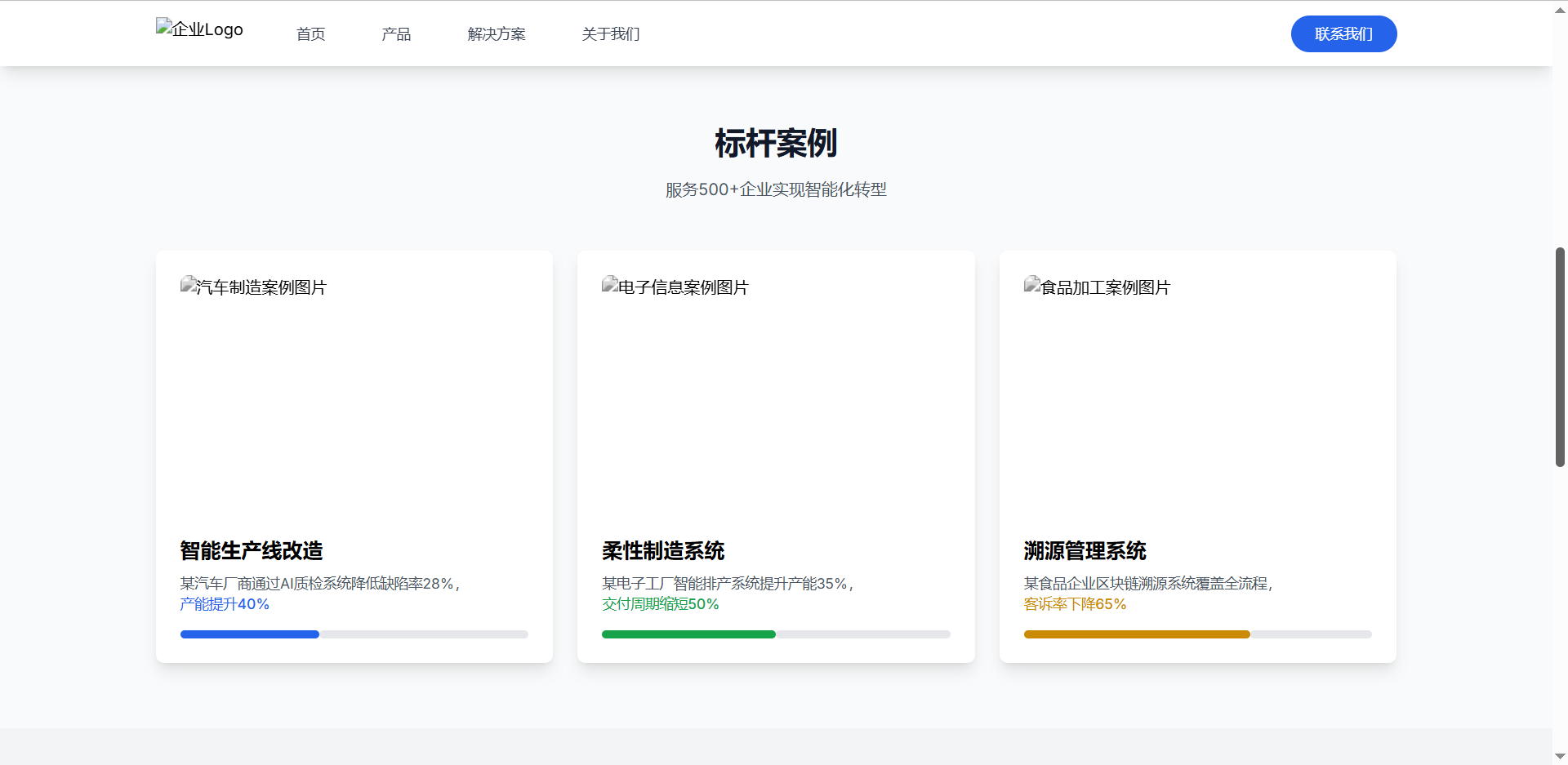
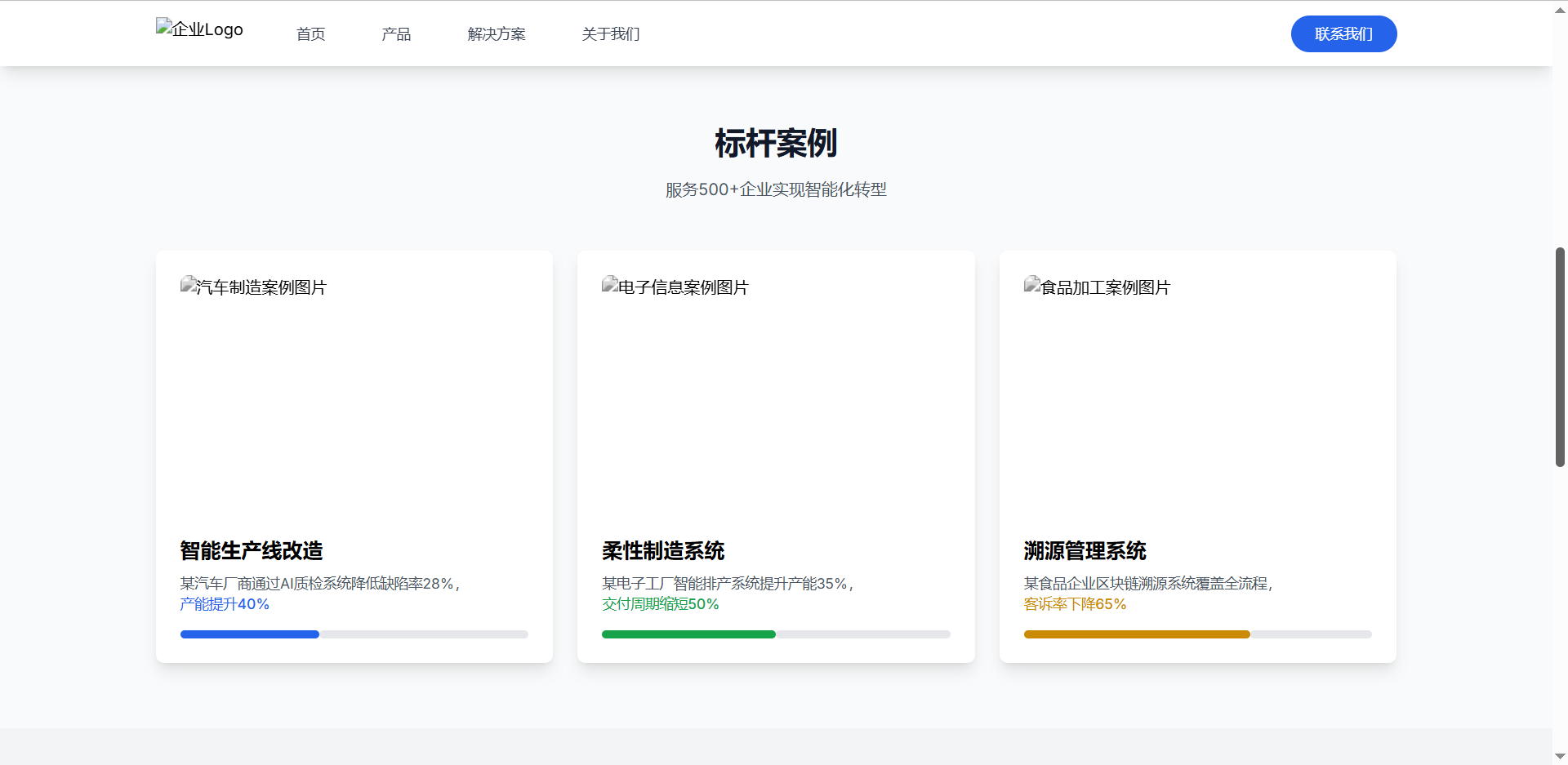
3.4 成功案例:用于展示企业的服务成果
1. 整体结构:
<!-- 成功案例内容 -->
<section class="py-16"><!-- 成功案例标题与描述 --><div class="max-w-7xl mx-auto px-4 sm:px-6 lg:px-8"><div class="text-center mb-12"><h2 class="text-3xl font-bold text-gray-900 mb-4">成功案例</h2><p class="text-gray-600 max-w-2xl mx-auto">服务500+企业实现智能化转型</p></div></div><!-- 案例 --><div class="bg-white rounded-lg shadow-lg p-6"><img src="" alt="汽车制造案例图片" class="w-full h-64 object-cover rounded-t-lg grayscale"><h3 class="text-xl font-semibold mb-2">智能生产线改造</h3><p class="text-gray-600 text-sm">某汽车厂商通过AI质检系统降低缺陷率28%,<br><span class="text-blue-600 font-medium">产能提升40%</span></p><div class="mt-4"><div class="flex justify-center"><div class="w-[40%] bg-blue-600 h-2 rounded"></div><div class="w-[60%] bg-gray-200 h-2 rounded"></div></div></div></div><!-- 其他案例同理 -->
</section>
-
使用 Kooboo 平台,直接引入CDN,无需安装配置,实现在线编辑和可视化预览

2. 案例容器部分
<div class="grid md:grid-cols-2 lg:grid-cols-3 gap-6"><!-- 案例1:汽车制造行业 -->
</div>
代码解释:
grid:用于将该元素设置为网格布局容器。可以方便地对其子元素进行排列和定位。md:grid-cols-2:这是一个响应式类。md 表示在中等屏幕尺寸(通常是指屏幕宽度大于等于 768px)及以上时生效。grid-cols-2 表示将网格布局的列数设置为 2,即子元素会以两列的形式排列。lg:grid-cols-3:同样是响应式类,lg 表示在大尺寸屏幕(通常是指屏幕宽度大于等于 1024px)及以上时生效。gap-6:这个类用于设置网格项之间的间距。gap 是间距的意思,6 表示间距的大小,这里的间距大小是 6 * 0.25rem = 1.5rem(在 Tailwind CSS 中,默认的间距单位倍数是 0.25rem)
3. 单个案例卡片部分
<div class="bg-white rounded-lg shadow-lg p-6">
代码解释:
bg-white:设置该元素的背景颜色为白色,使案例卡片在页面上有明显的区分。rounded-lg:给元素添加圆角效果,lg 表示大圆角,通常圆角半径为 0.5rem,让卡片看起来更加柔和,不会有尖锐的边角。shadow-lg:为元素添加较大的阴影效果,使卡片有立体感,看起来像是浮在页面上。p-6:设置元素的内边距,p 代表 padding(内边距),6 表示内边距的大小为 6 * 0.25rem = 1.5rem,让卡片内部的内容与边框有一定的距离。
4. 案例图片部分
<img src="" alt="汽车制造案例图片" class="w-full h-64 object-cover rounded-t-lg grayscale">
代码解释:
w-full:设置图片的宽度为容器的宽度,即让图片撑满整个卡片的宽度。h-64:设置图片的高度为 64 * 0.25rem = 16rem,保持图片高度的一致性。object-cover:这个属性值用于控制图片的缩放和裁剪方式。当图片的宽高比与容器的宽高比不一致时,object-cover 会让图片按比例缩放并裁剪,以填满整个容器,避免图片变形。rounded-t-lg:给图片的上边缘添加大圆角效果,与卡片的上边缘圆角相呼应,使视觉效果更加统一。grayscale:将图片转换为灰度模式,即黑白图片,这样可以弱化图片的色彩,突出卡片上的文字等其他信息。
5. 案例标题部分
<h3 class="text-xl font-semibold mb-2">智能生产线改造</h3>
text-xl:设置标题的字体大小,xl 表示较大的字体,通常字体大小为 1.25rem,让标题更加醒目。font-semibold:设置标题的字体粗细为半粗体,增强标题的视觉权重。mb-2:设置标题的底部外边距,mb 代表 margin-bottom(底部外边距),2 表示外边距的大小为 2 * 0.25rem = 0.5rem,使标题与下面的描述内容有一定的间隔。
6. 案例描述部分
<p class="text-gray-600 text-sm">某汽车厂商通过AI质检系统降低缺陷率28%,<br><span class="text-blue-600 font-medium">产能提升40%</span>
</p>
text-gray-600:设置段落文本的颜色为中灰色,这种颜色相对柔和,不会过于刺眼,适合作为描述性文本的颜色。text-sm:设置段落文本的字体大小为小字体,通常字体大小为 0.875rem,比标题字体小,突出标题与描述的层级关系。<span class="text-blue-600 font-medium">产能提升40%</span>: font-medium:设置 span 内文本的字体粗细为中等粗细,进一步突出关键信息。
7. 数据图表部分
<div class="mt-4"><div class="flex justify-center"><div class="w-[40%] bg-blue-600 h-2 rounded"></div><div class="w-[60%] bg-gray-200 h-2 rounded"></div></div>
</div>
mt-4:设置外部容器的顶部外边距,mt 代表 margin-top(顶部外边距),4 表示外边距的大小为 4 * 0.25rem = 1rem,使图表与上面的描述内容有一定的间隔。flex justify-center: flex:将内部容器设置为弹性布局,方便对子元素进行排列。justify-center:在弹性布局中,将子元素在主轴(水平方向)上居中对齐。
<div class="w-[40%] bg-blue-600 h-2 rounded"></div>: w-[40%]:设置该元素的宽度为父容器宽度的 40%,用于表示数据的比例。bg-blue-600:设置该元素的背景颜色为蓝色,与前面描述中强调的关键信息颜色一致,代表产能提升的比例部分。h-2:设置元素的高度为 2 * 0.25rem = 0.5rem,形成一个细长的条形。rounded:给元素添加圆角效果,使条形的边角看起来更柔和。
<div class="w-[60%] bg-gray-200 h-2 rounded"></div>: w-[60%]:设置该元素的宽度为父容器宽度的 60%,与前面 40% 的元素共同组成一个完整的条形图表。
效果展示:

总结:样式核心逻辑
- 一致性:通过统一的卡片尺寸、圆角、阴影和内边距,确保案例展示整齐划一。
- 视觉层次:
- 深灰色标题(
text-gray-900) > 中灰色正文(text-gray-600) > 浅灰色背景(页面整体)。 - 彩色图标与单色灰度图片形成对比,引导用户聚焦文字和数据。
- 响应式适配:通过
md: 和 lg: 前缀的类,实现不同屏幕尺寸下的合理布局(小屏单栏、中屏双栏、大屏三栏)。