JavaScript(三)-全面详解(学习总结---从入门到深化)
数据类型
数据类型分类
原始类型(基础类型)
合成类型(复合类型)
学习效果反馈
typeof运算符
数值返回number
字符串返回string
布尔值返回boolean
对象返回object
unll和undefined的区别
学习效果反馈
算数运算符之加法运算符
数值相加
非数值相加
与字符串相加
学习效果反馈
运算符之算术运算符
加减乘除运算符
余数运算符
自增和自减运算符
学习效果反馈
运算符之赋值运算符
学习效果反馈
运算符之比较运算符
“==”和“===”的区别
学习效果反馈
运算符之布尔运算符
取反运算符(!)
布尔值取反
非布尔值取反
且运算符(&&)
或运算符(||)
学习效果反馈
运算符之位运算符
位运算演算过程
左移运算符 <<
右移运算符 >>
十进制转为二进制
学习效果反馈
运算符优先级
学习效果反馈
类型转换
自动转换
强制转化
Number
String
Boolean
学习效果反馈
条件语句之 if语句
if语句语法规范
学习效果反馈
条件语句之 if...else
if...else基本结构
多个if...else连接
if...else嵌套
学习效果反馈
if...else 实操
学习效果反馈
数据类型

数据类型分类
JavaScript 语言的每一个值,都属于某一种数据类型。JavaScript 的 数据类型,共有六种。(ES6 又新增了第七种 Symbol 类型的值, 本课程暂不涉及)
原始类型(基础类型)

var age = 20;
var name = "童小纯";
var learn = true;合成类型(复合类型)
对象:因为一个对象往往是多个原始类型的值的合成,可以看作是 一个存放各种值的容器

var user = {
name:"童小纯",
age:20,
learn:true
}
学习效果反馈
1. 以下那个是字符串类型数据:
A var age = 20;
B var name = "童小纯"
C var learn = true
D var user = {}
2. 以下关于原始数据类型分类正确的是:
A 数值、字符串、布尔值、对象
B 数值、字符串、布尔值、null
C 数值、字符串、布尔值、undefined
D 数值、字符串、布尔值
typeof运算符

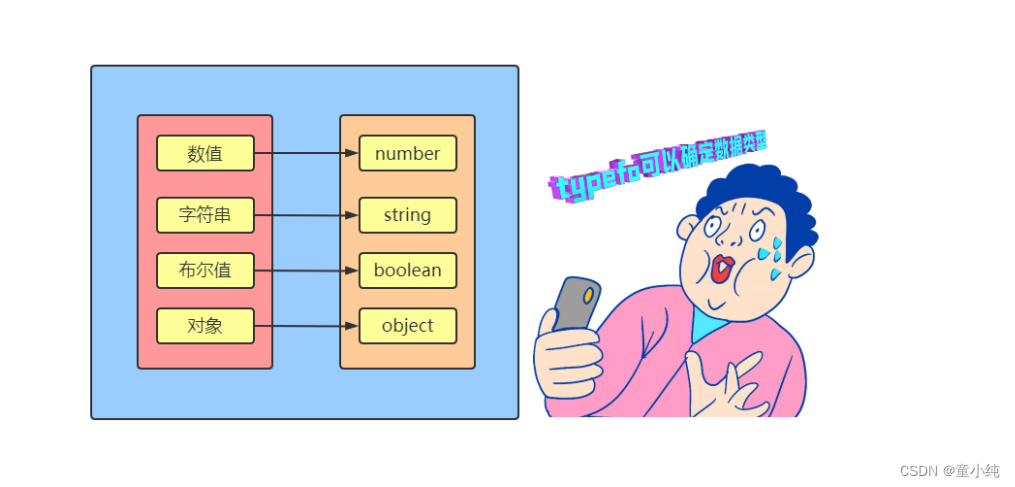
JavaScript 有三种方法,可以确定一个值到底是什么类型。而我们 现在需要接触到的就是typeof
数值返回number
typeof 123 // "number"字符串返回string
typeof '123' // "string"布尔值返回boolean
typeof false // "boolean"对象返回object
typeof {} // "object"unll和undefined的区别
null与undefined都可以表示“没有”,含义非常相似。将一个变量赋 值为undefined或null,老实说,语法效果几乎没区别。既然含义与 用法都差不多,为什么要同时设置两个这样的值,这不是无端增加 复杂度,令初学者困扰吗?这与历史原因有关
学习效果反馈
1. 下列字符串数据类型的关键字是:
A number
B string
C boolean
D object
2. 以下代码执行结果正确的是:
console.log(typeof 100)A number
B string
C boolean
D object
算数运算符之加法运算符

加法运算符(+)是最常见的运算符,用来求两个数值的和
数值相加
var num1 = 10;
var num2 = 20;
num1 + num2; // 30非数值相加
true + true // 2
1 + true // 2与字符串相加
比较特殊的是,如果是两个字符串相加,这时加法运算符会变成连接运算符,返回一个新的字符串,将两个原字符串连接在一起。
'a' + 'bc' // "abc"如果一个运算子是字符串,另一个运算子是非字符串,这时非字符 串会转成字符串,再连接在一起。
1 + 'a' // "1a"
false + 'a' // "falsea"学习效果反馈
1. 下列代码执行结果正确的是:
var name = "童小纯"; var num = 666; name + numA 、童小纯+666
B 、童小纯666
C 、童小纯
D 、666
2. 以下代码执行结果正确的是:
var result = true + true; console.log(result)A 100
B 2
C 0
D truetrue
运算符之算术运算符

加减乘除运算符
加减乘除运算符就是基本的数学运算符效果,其中加法比较特殊
10 + 10; // 20
100 - 10; // 90
10 * 2; //20
10 / 5; 2余数运算符
余数运算符是比较常用的,因为在逻辑思维上寻找规律,余数运算符是很好用的
13 % 5 // 3自增和自减运算符
自增和自减运算符,是一元运算符,只需要一个运算子。它们的作 用是将运算子首先转为数值,然后加上1或者减去1
var x = 1;
var y = 1;
++x // 2
--y // 0自增和自减运算符有一个需要注意的地方,就是放在变量之后,会先返回变量操作前的值,再进行自增/自减操作;放在变量之前,会先进行自增/自减操作,再返回变量操作后的值。
var x = 1;
var y = 1;
x++ // 1
++y // 2var x = 10;
var y = 20;
console.log(x++ + y);// 30学习效果反馈
1. 下列代码执行结果正确的是:
var x = 5; var y = 5; console.log(x++ + --y);A 9
B 10
C 11
D 12·
2. 关于自增自减运算符描述正确的是 :
A 自增和自减运算符,是二元运算符,只需要二个运算子
B 自增和自减运算符,就是加法和减法运算符
C 自增和自减运算符,是一元运算符,只需要一个运算子
D 自增和自减运算符,符号在前或者在后都是一样的
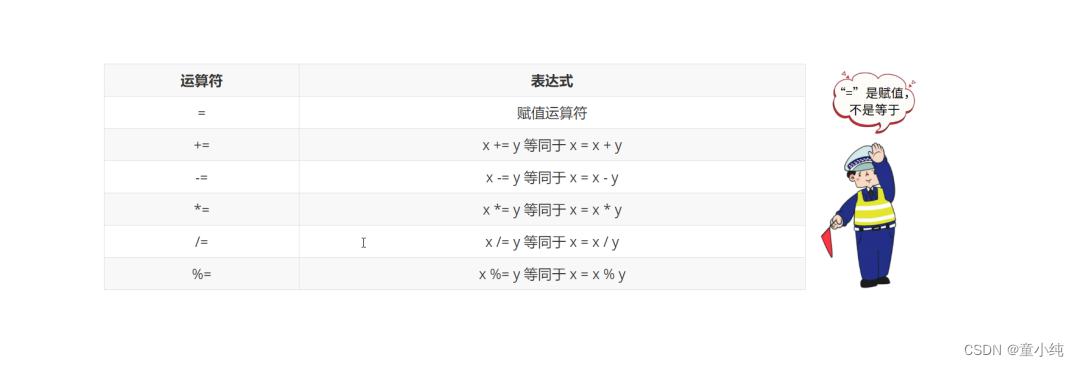
运算符之赋值运算符

赋值运算符(Assignment Operators)用于给变量赋值
最常见的赋值运算符,当然就是等号(=)
// 将 1 赋值给变量 x
var x = 1;
// 将变量 y 的值赋值给变量 x
var x = y;赋值运算符还可以与其他运算符结合,形成变体。下面是与算术运算符的结合
// 等同于 x = x + y
x += y
// 等同于 x = x - y
x -= y
// 等同于 x = x * y
x *= y
// 等同于 x = x / y
x /= y
// 等同于 x = x % y
x %= y学习效果反馈
1.下列代码的运行结果是 :
var num1 = 10; var num2 = 20; console.log(num1 += num2);A 、10
B 、20
C 、30
D 、40
2. 下列代码的运行结果是:
var num1 = 12; var num2 = num1; console.log(++num1 + num2);A 、20
B 、25
C 、30
D 、35
运算符之比较运算符

比较运算符用于比较两个值的大小,然后返回一个布尔值,表示是否满足指定的条件。
2 > 1 // trueJavaScript 一共提供了8个比较运算符。

“==”和“===”的区别
==:双等比较值
===:三等比较值和类型
学习效果反馈
1.下列那个选项是比较运算符 :
A =
B ==
C +=
D ++
2. 下列关于"=="和"==="运算符的描述正确的是:
A 双等比较值,三等也是比较值
B 双等比较值和类型,三等比较值
C 双等比较值和类型,三等比较值和类型
D 双等比较值,三等比较值和类型
运算符之布尔运算符

取反运算符(!)
布尔值取反
!true // false
!false // true非布尔值取反
对于非布尔值,取反运算符会将其转为布尔值。可以这样记忆,以 下六个值取反后为true,其他值都为false。

!undefined // true
!null // true
!0 // true
!NaN // true
!"" // true
!54 // false
!'hello' // false且运算符(&&)
多个条件都要满足

console.log(10 < 20 && 10 >5); // true或运算符(||)
满足一个条件即可

console.log(10 < 20 || 10 < 5); // true学习效果反馈
1.下列代码运行结果是 :
!undefined !'hello'A true true
B false false
C true false
D false true
2. 下列代码中运行结果是:
var num = 0; ++num; console.log(!num);A 0
B true
C 1
D false
运算符之位运算符

位运算符直接处理每一个比特位(bit),是非常底层的运算,好处是速度极快,缺点是很不直观,许多场合不能使用它们,否则会使代码难以理解和查错

位运算演算过程
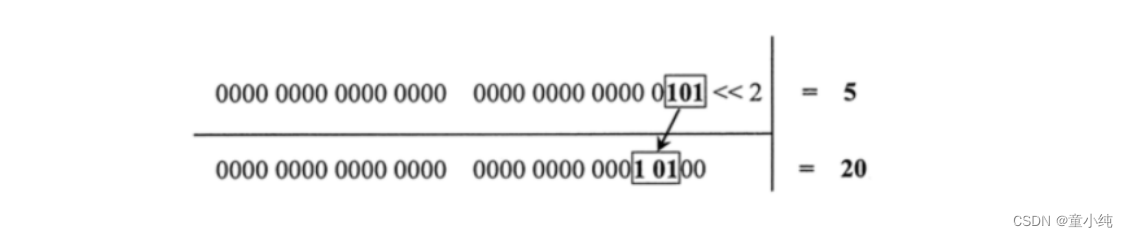
左移运算符 <<
console.log(5 << 2); // 20
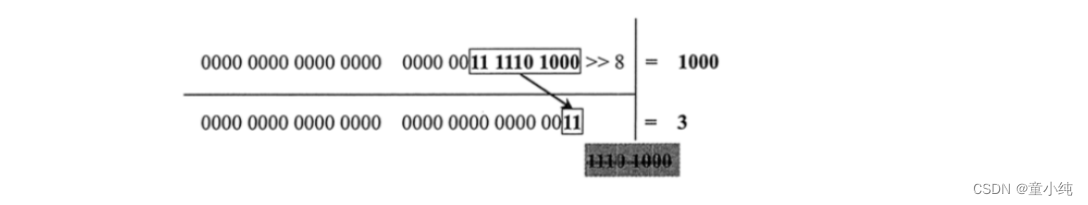
右移运算符 >>
console.log(1000 >> 8); //3
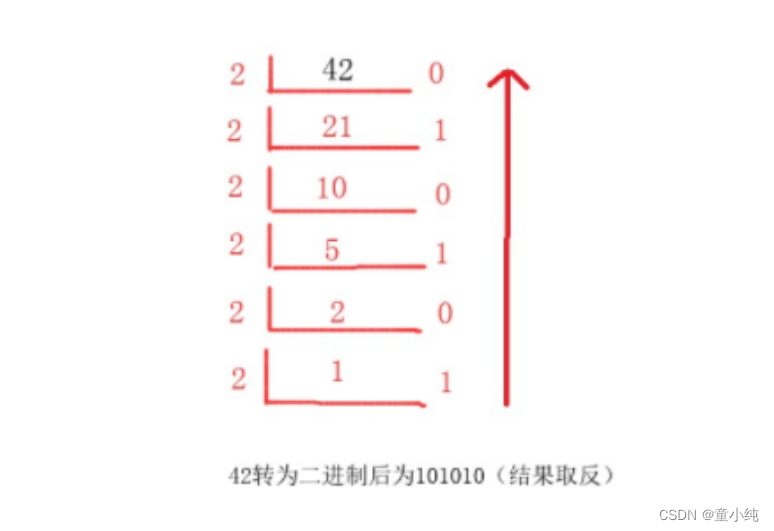
十进制转为二进制
采用"除2取余,逆序排列"法:
假设我们现在需要将42转为二进制,那我们怎么做呢,如下图所示:

学习效果反馈
1.下列代码运行结果是 :
1500 >> 2A 375
B 400
C 750
D 800
2. 下列关于位运算,横线处应该填写的内容是:
5 << ___ // 160A 155
B 32
C 6
D 5
运算符优先级

JavaScript 各种运算符的优先级别是不一样的。优先级高的运算符 先执行,优先级低的运算符后执行。
4 + 5 * 6 // 34
下述表格优先级由高到低


学习效果反馈
1.下列代码运行结果是 :
1 + 2 * 3 === (1 + 2) * 3A true
B false
C 7
D 9
2. 下列运算符优先级最高的是:
A 自增自减运算符
B 移位运算符
C 比较运算符
D ()表达式分组
类型转换

自动转换
遇到以下两种情况时,JavaScript 会自动转换数据类型,即转换是自动完成的,用户不可见
第一种情况:不同类型的数据互相运算
123 + 'abc' // "123abc"
第二种情况:对非布尔值类型的数据求布尔值
!"hello"强制转化
强制转换主要指使用Number、String和Boolean三个函数,手动将 各种类型的值,分布转换成数字、字符串或者布尔值。
Number
使用Number函数,可以将任意类型的值转化成数值
// 数值:转换后还是原来的值
Number(324) // 324
// 字符串:如果可以被解析为数值,则转换为相应的数值
Number('324') // 324
// 字符串:如果不可以被解析为数值,返回 NaN
Number('324abc') // NaN
// 空字符串转为0
Number('') // 0
// 布尔值:true 转成 1,false 转成 0
Number(true) // 1
Number(false) // 0String
String函数可以将任意类型的值转化成字符串,转换规则如下
String(123) // "123"
String('abc') // "abc"
String(true) // "true"
String(undefined) // "undefined"
String(null) // "null"
Boolean
Boolean函数可以将任意类型的值转为布尔值
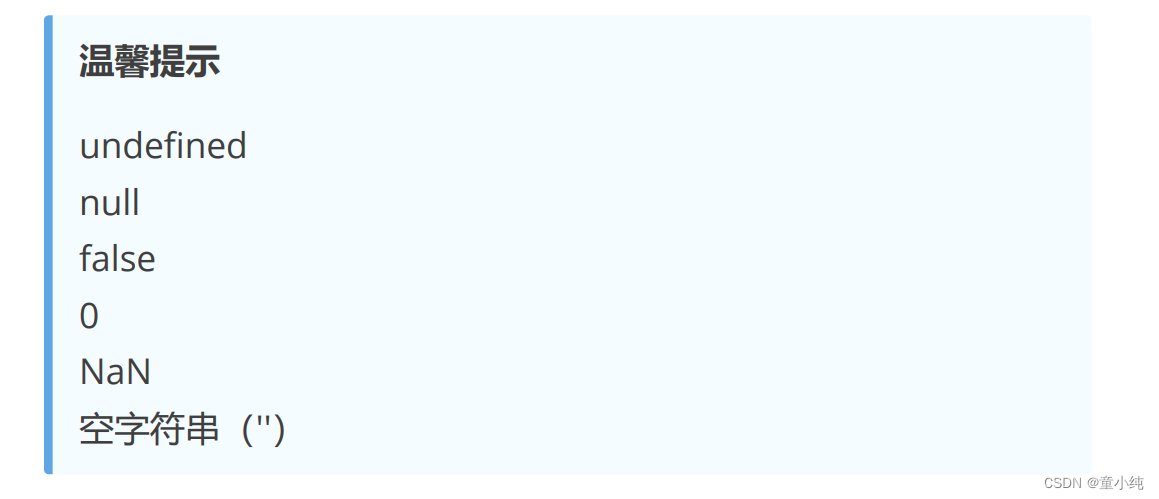
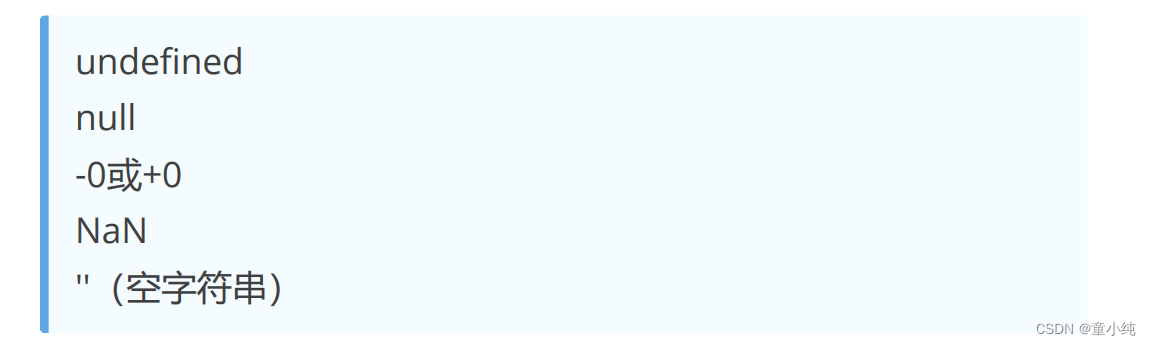
它的转换规则相对简单:除了以下五个值的转换结果为false,其他 的值全部为true。

Boolean(undefined) // false
Boolean(null) // false
Boolean(0) // false
Boolean(NaN) // false
Boolean('') // false学习效果反馈
1.下列代码运行结果是 :
Number('hello,100')A 100
B hello
C hello,100
D NaN
2. 下列代码运行结果是:
Number('200') + String(100)A 300
B 200
C 200100
D 100200
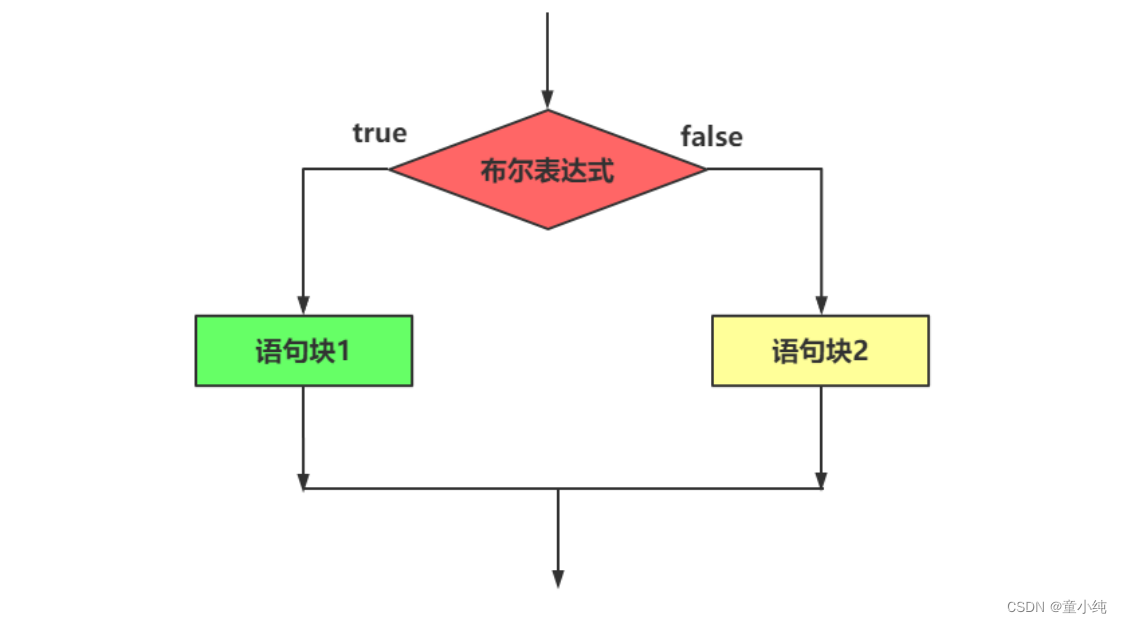
条件语句之 if语句

if结构先判断一个表达式的布尔值,然后根据布尔值的真伪,执行不同的语句。所谓布尔值,指的是 JavaScript 的两个特殊值,true表示真,false表示伪。

if语句语法规范
if (布尔值){
语句;
}
if (布尔值)
语句;建议总是在if语句中使用大括号,因为这样方便插入语句
需要注意的是,“布尔值”往往由一个条件表达式产生的,必须放在 圆括号中
var m = 3;
if (m === 3) {
m++;
}
console.log(m); // 4注意,if后面的表达式之中,不要混淆赋值表达式(=)、严格相等 运算符(===)和相等运算符(==)。尤其是赋值表达式不具有比较作用。
var x = 1;
var y = 2;
if (x = y) {
console.log(x);
}学习效果反馈
1.下列条件语句中,横线处应填写代码是 :
var zhangsan = 34; var lisi = 30; if(zhangsan ___ lisi){ console.log("张三更大"); // 张三更大 }A <
B =
C ==
D >
2. 下列代码运行结果是:
var num1 = "10" var num2 = 10; if(num1 ___ num2){ console.log("num1等于num2"); // 无打印 }A >=
B =
C ==
D ===
条件语句之 if...else

if...else基本结构
if代码块后面,还可以跟一个else代码块,表示不满足条件时,所要执行的代码。

if (m === 3) {
// 满足条件时,执行的语句
} else {
// 不满足条件时,执行的语句
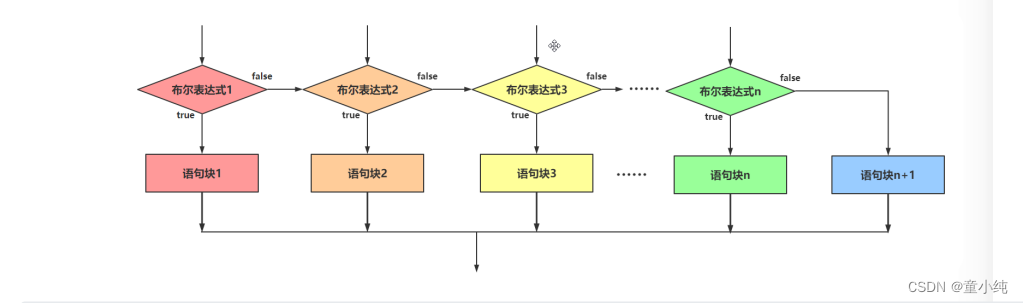
}多个if...else连接
对同一个变量进行多次判断时,多个if...else语句可以连写在一起。

if (m === 0) {
// ...
} else if (m === 1) {
// ...
} else if (m === 2) {
// ...
} else {
// ...
}if...else嵌套
var eat = true;
var food = "猪肉炖粉条";
if (eat) {
if (food == "双椒鱼头") {
console.log('双椒鱼头');
}else{
console.log("猪肉炖粉条");
}
} else {
console.log('不吃了');
}else代码块总是与离自己最近的那个if语句配对。
学习效果反馈
1.下列条件语句中,横线处应填写代码是 :
var eat = true; var food = "猪肉炖粉条"; if (eat) { if (food ___ "双椒鱼头") { console.log('双椒鱼头'); // 打印双椒鱼头 }else{ console.log("猪肉炖粉条"); } } else { console.log('不吃了'); }A =
B ==
C ===
D !=
2. 下列代码运行结果是:
var day = 3; if(day === 1){ console.log("再向虎山行"); }else if(day === 2){ console.log("路漫漫"); }else if(day === 3){ console.log("野茫茫"); }else if(day === 4){ console.log("曙光在前头"); }else if(day === 5){ console.log("归心似箭"); }else{ console.log("胜利大逃亡"); }A 再向虎山行
B 野茫茫
C 曙光在前头
D 胜利大逃亡
if...else 实操

求两个数的最大数
if (num1 > num2) {
console.log("num1大=" + num1);
} else {
console.log("num2大=" + num2);
}
var num4 = 234231;
if (num4 % 2 === 0) {
console.log("偶数");
} else {
console.log("奇数");
}学习效果反馈
1.判断一个人的年龄是否满18岁(是否成年),横线处应填写代码是 :
var age = 20; if(age ___ 18){ console.log("成年人"); }else{ console.log("未成年"); }A >=
B ==
C ===
D !=
2. 判断一个数是奇数还是偶数,横线处应填写代码是:
var num4 = 234231; if (num4 ___ 2 === 0) { console.log("偶数"); } else { console.log("奇数"); }A ==
B %
C >=
D <=
