iOS中卡顿产生的主要原因及优化思路
卡顿本质上是一个UI体验上的问题,而UI的渲染及显示,主要涉及CPU和GPU两个层面。若
CPU+GPU渲染耗时超过16.7ms,就会在屏幕vsync信号到来时无法更新屏幕内容,进而导致卡顿。
iOS中UI渲染主要包含Layout->Display->Prepare->Commit四个阶段。其中前三个阶段主要是CPU在处理, 第四个阶段主要是GPU处理。可行的优化手段,在不同阶段也会有所不同。
1. Layout阶段的优化:
在Layout阶段,主要操作都是在主线程,可能的性能瓶颈是页面布局复杂,数据频繁更新或页面滚动过程中频繁计算、更新子视图的大小和位置可能会有性能瓶颈。
优化思路:
(1)预处理:收到数据后,提前在子线程计算涉及到子视图的布局信息ViewLayoutModel,处理完后再切换到主线程更新布局数据,避免在主线程进行复杂的布局计算。
(2)缓存页面布局信甚至直接缓存布局好的视图。这种方案对数据变化不大,但需要快速滚动浏览历史数据的场景十分有效。
(3)避免全局进行视图更新,只更新数据有变化的子视图。
(4)批处理。如果数据变化过于频繁,没必要每次数据由变化时都立刻刷新UI,可以缓存变化的数据,批量进行处理。
2. Display阶段的优化
Display阶段主要工作是将视图中的元素绘制到
backing store
缓存区,
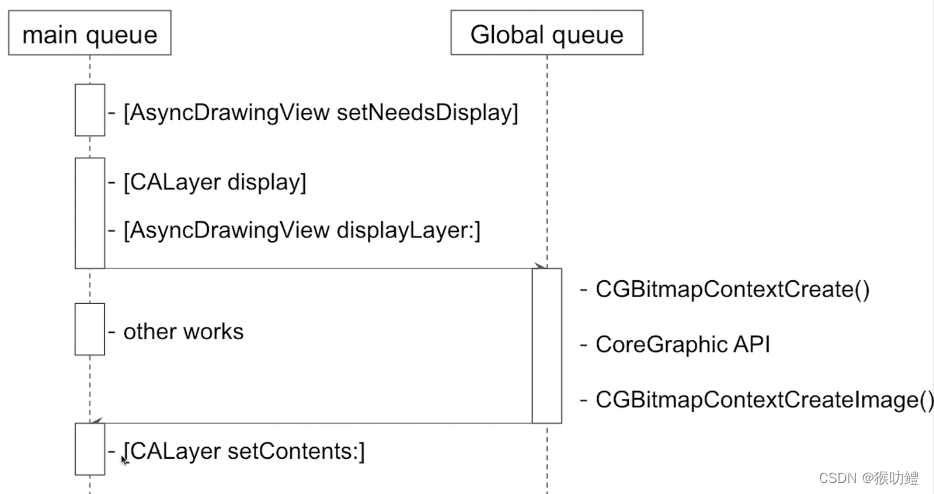
默认是在主线程中实现, 但其实这并不是必须的。因此,这一阶段最可行的优化就是将绘制改为在子线程中完成,然后将生成的位图切换到主线程提交到Layer的content字段,这就是异步绘制。
具体
步
骤:
(1)实现CALayer的代理方法displayLayer:
(2)在代理方法中切到子线程执行绘制任务
(3)将绘制出的位图在主线程设置到CAlayer的contents属性

3. Prepare阶段的优化
Prepare阶段主要的耗时是图片的解码,优化手段主要是预处理和缓存。现在主流的图片加载框架,如SDWebImage、TTURLCache,都会将图片将图片提前进行解码,缓存的UIImage都是解码后的图片对象。
Prepare另外一个优化的思路是避免缓存过大的图片,在收到图片后,根据实际显示场景需要的图片尺寸,生成不同大小的图片副本,既可以降低内存占用,也可以降低图片加载过程中的耗时。
4. Commit阶段的优化
Commit阶段主要的耗时是GPU渲染耗时。其中最容易产生性能瓶颈的是离屏渲染问题。
所谓离屏渲染,是指设置图层的某些属性时,视图前期渲染结束后无法直接进入帧缓冲区,需要另外开辟一个新的屏幕缓冲区,对其再次进行整体处理。而开辟新的屏幕缓冲区及切换图片渲染上下文都是非常耗时的操作,因而非常容易导致UI卡顿。
会导致离屏渲染的操作主要包括:
(1)layer.shouldRasterize(光栅化)
(2)layer.mask(遮罩)
(3)layer.shadowPath(阴影)
(4)layer.cornerRadius及layer.maskToBounds(圆角)
离屏渲染的主要优化套路比较固定,主要是在可能存在性能瓶颈的场景尽量避免设置图层的这些属性。类似的渲染效果,改为在CPU中通过预处理进行实现。
