【HTML5】02-列表 + 表格 + 表单
本文介绍 列表、表格、表单的具体使用。
目录
1. 列表
1.1 无序列表
1.2 有序列表
1.3 定义列表
2. 表格
2.1 基本使用
2.2 表格结构标签
2.3 合并单元格
3. 表单
3.1 input标签
3.2 input 标签占位文本
3.3 单选框
3.4 上传文件
3.5 多选框
3.6 下拉菜单
3.7 文本域
3.8 label 标签
3.9 按钮标签
3.10 无语义的布局标签
3.11 字符实体
1. 列表
布局内容整齐的区域
分为:无序、有序、定义列表
1.1 无序列表
标签:ul 嵌套 li
ul 无序列表,li 列表条目
ul 只能包含 li,li 可以包含任何内容
<body>
<ul>
<li>列表条目1</li>
<li>列表条目2</li>
<li>列表条目3</li>
<!-- li独占一行 -->
</ul>
</body>1.2 有序列表
规定顺序 1 2 3...
标签:ol 嵌套 li
<body>
<ol>
<li>步骤1</li>
<li>步骤2</li>
<li>步骤3</li>
<!-- 有顺序123 ol只能包含li -->
</ol>
</body>1.3 定义列表
一般放在网页底部 帮助中心
一个标题对应多个内容
标签:dl 嵌套 dt dd
dl 是 定义列表
dt 是 定义列表的标题
dd 是 定义列表的描述/详情
<body>
<dl>
<dt>服务中心</dt>
<!-- 没有点和序号 -->
<dd>申请售后</dd>
<!-- 自动缩后一级 -->
<dd>售后政策</dd>
<!-- dl只能包含dt和dd dt和dd可以包含任何内容 -->
</dl>
</body>
2. 表格
与Excel表格类似
2.1 基本使用
标签:table 嵌套 tr,tr 嵌套 td / th
table 是 表格,tr 是 行,th 是 表头单元格,td 是内容单元格
表格默认没有边框线,使用border属性为其添加边框线
<body>
<!-- 2.添加border属性边框线 -->
<table border="1">
<tr>
<!-- 表头内容 -->
<th>姓名</th>
<th>语文</th>
<th>数学</th>
<th>总分</th>
</tr>
<!-- 表格内容 -->
<tr>
<td>张三</td>
<td>99</td>
<td>100</td>
<td>199</td>
</tr>
<tr>
<td>李四</td>
<td>98</td>
<td>100</td>
<td>199</td>
</tr>
<tr>
<td>王五</td>
<td>98</td>
<td>99</td>
<td>197</td>
</tr>
</table>
</body>
2.2 表格结构标签
用表格结构标签把内容划分区域,让表格结构更清晰,语义更清晰(针对浏览器)

<body>
<!-- 添加border属性边框线 -->
<table border="1">
<!-- 表头内容 -->
<thead>
<tr>
<th>姓名</th>
<th>语文</th>
<th>数学</th>
<th>总分</th>
</tr>
</thead>
<!-- 表格内容 -->
<tbody>
<tr>
<td>张三</td>
<td>99</td>
<td>100</td>
<td>199</td>
</tr>
<tr>
<td>李四</td>
<td>98</td>
<td>100</td>
<td>199</td>
</tr>
</tbody>
<!-- 表格底部 -->
<tfoot>
<tr>
<td>王五</td>
<td>98</td>
<td>99</td>
<td>197</td>
</tr>
</tfoot>
</table>
</body>页面效果和之前一样 不过这种写法是针对浏览器写的
2.3 合并单元格
可以跨行合并 也可以跨列合并
步骤:
1. 明确合并目标
2. 保留最左最上的单元格,添加属性(取值是数字,表示需要合并的单元格数量)
— 跨行合并 保留最上单元格,添加属性 rowspan
— 跨列合并 保留最左单元格,添加属性 colspan
3. 删除其他单元格
注意:不能跨越结构标签合并
<body>
<!-- 添加border属性边框线 -->
<table border="1">
<!-- 表头内容 -->
<thead>
<tr>
<th>姓名</th>
<th>语文</th>
<th>数学</th>
<th>总分</th>
</tr>
</thead>
<!-- 表格内容 -->
<tbody>
<tr>
<td>张三</td>
<td>99</td>
<!-- 1.保留最左最上单元格 跨行合并 -->
<td rowspan="2">100</td>
<td>199</td>
</tr>
<tr>
<td>李四</td>
<td>98</td>
<!-- 删除被合并的单元格 -->
<!-- <td>100</td> -->
<td>198</td>
</tr>
</tbody>
<!-- 表格底部 -->
<tfoot>
<tr>
<td>总结</td>
<!-- 2.保留最左最上 跨列合并 -->
<td colspan="3">全市第一</td>
<!-- 删除其他 -->
<!--
<td>全市第一</td>
<td>全市第一</td>
-->
</tr>
</tfoot>
</table>
</body>
3. 表单
作用:收集用户信息
使用:登录页面、注册、搜索区域
能输入 能选择
3.1 input标签
input标签type属性不同,则功能不同

<body>
文本框:
<!--
1.输入什么就显示什么
2.单行输入
-->
<input type="text">
<br><br>
密码框:
<!-- 输入的内容都是点 密码 -->
<input type="password">
<br><br>
单选框:
<!-- 目前并没有实现真正的单选功能 后续涉及 -->
<input type="radio">
<br><br>
多选框:
<input type="checkbox">
<br><br>
上传文件:
<!-- 点击选择文件后 可以上传文件并显示在后面 -->
<input type="file">
</body>
3.2 input 标签占位文本
占位文本 placeholder 是 提示信息 的作用
<body>
文本框:
<!-- 提示色是灰色 输入后输入内容是黑色的 -->
<input type="text" placeholder="请输入用户名">
<br><br>
密码框:
<!-- 显示文字灰色 输入内容还是点 -->
<input type="password" placeholder="请输入密码">
</body>
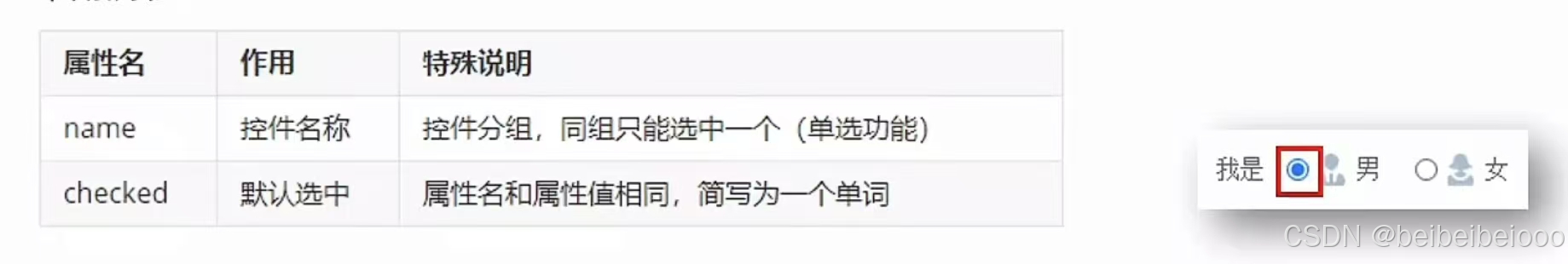
3.3 单选框
radio

<body>
性别:
<!-- name实现单选功能 内容随便写 -->
<!-- checked是打开网页时默认选择的 -->
<input type="radio" name="gender" checked> 男
<input type="radio" name="gender"> 女
</body>
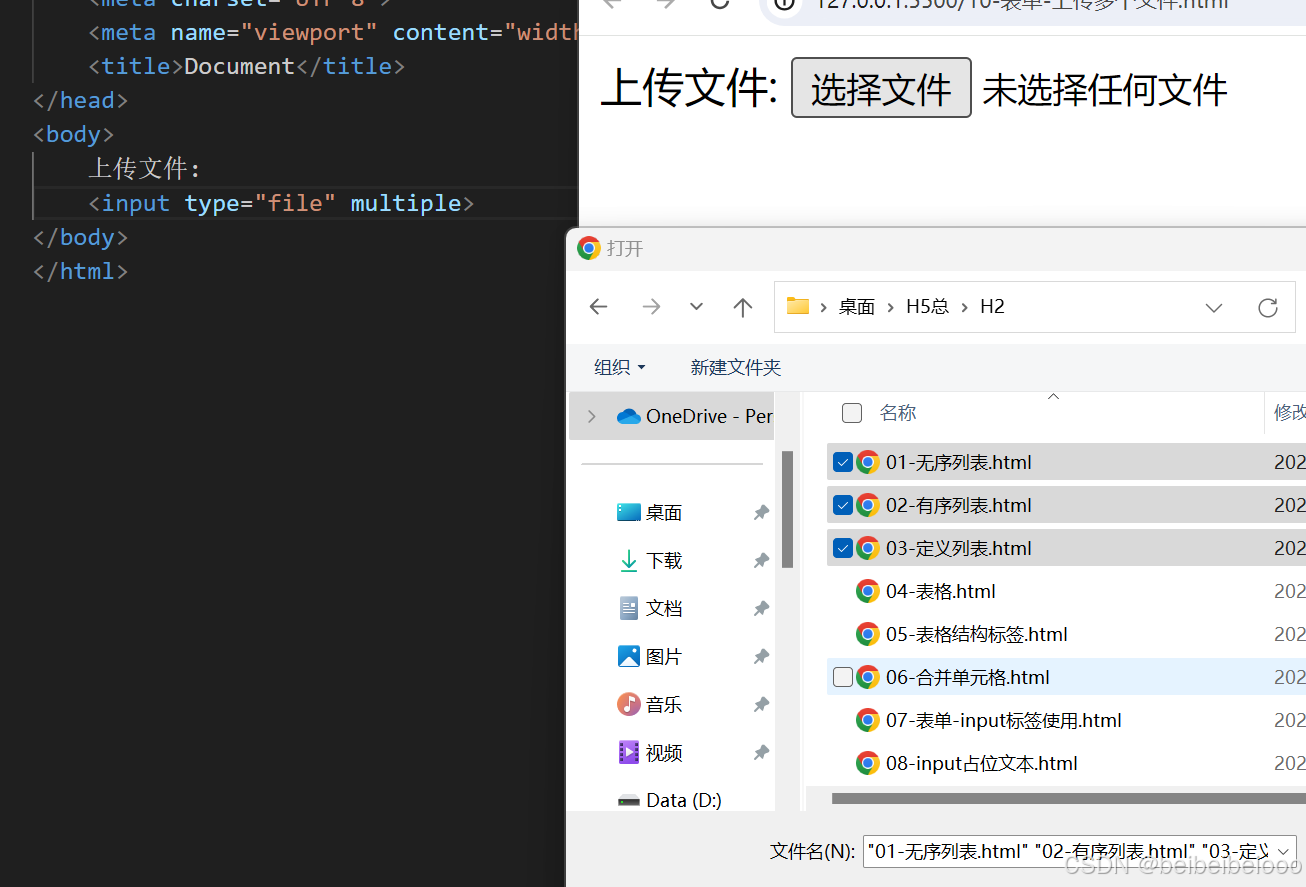
3.4 上传文件
file 默认时只能上传一个文件,添加 multiple 属性实现文件多选

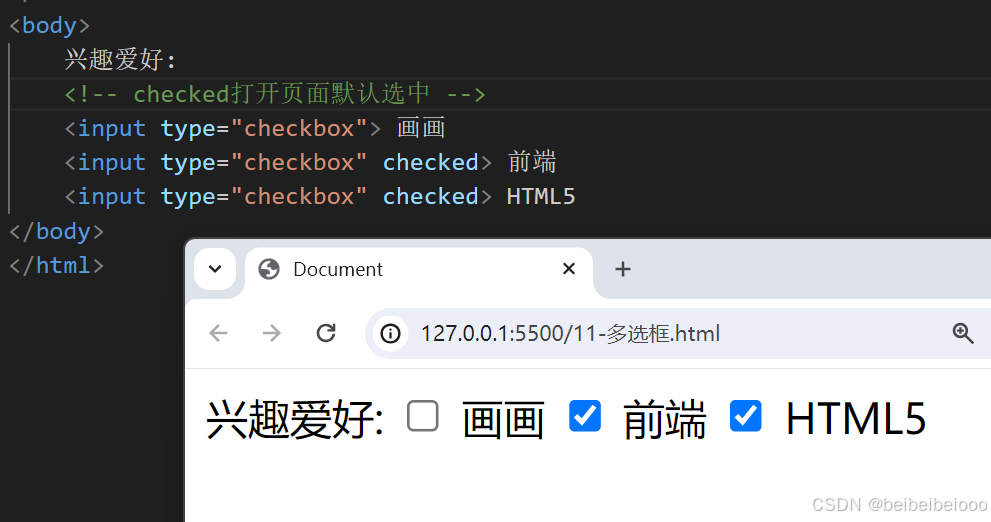
3.5 多选框
默认选中:checked

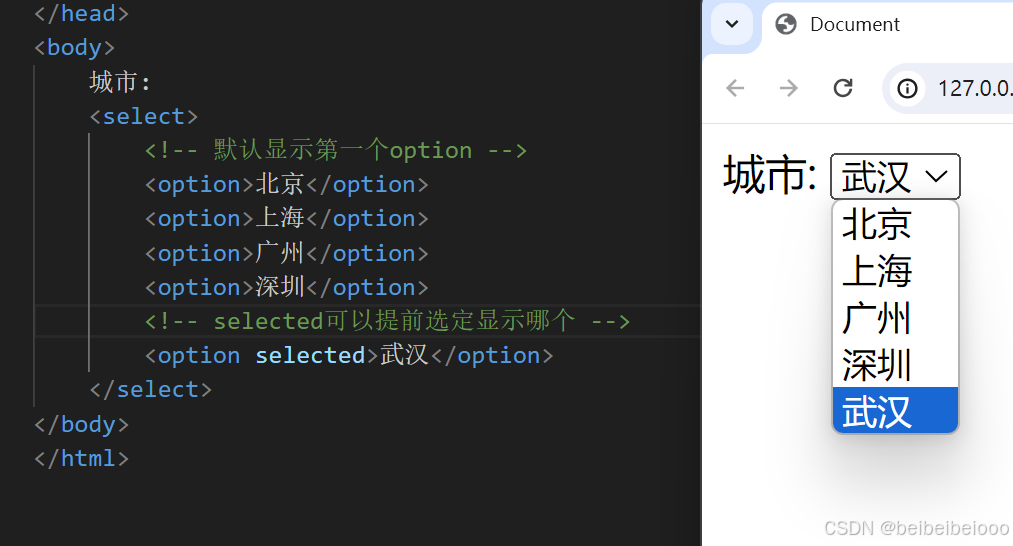
3.6 下拉菜单
标签:select 嵌套 option
select 是下拉菜单整体
option 是菜单的每一项
下拉菜单也支持默认选中功能

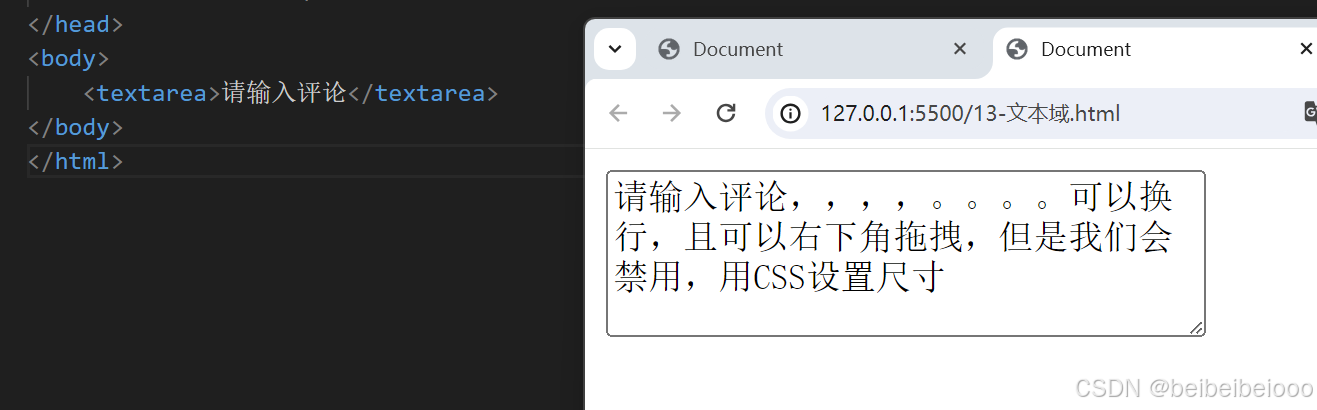
3.7 文本域
多行输入文本的表单空件 可以换行
textarea

3.8 label 标签
网页中,某个标签的说明文本
用label标签绑定文字和表单控件的关系,增大表单控件的点击范围。
举个例子:点击性别是 一般必须点击哪个单选按钮才行,但是我们经过labei标签后点击它周围的范围,比如点击“男”也可以直接选中,这就是增大了表单控件的点击范围。
有两种写法:
① label 只包裹内容,不包裹表单控件
设置 label 标签的 for 属性值和表单控件的 id 属性值相同
② 直接 label 包裹所有内容 不需要 id 和其余内容
注:文本框、密码框、上传文件、单选框、多选框、下拉菜单、文本域等都可以
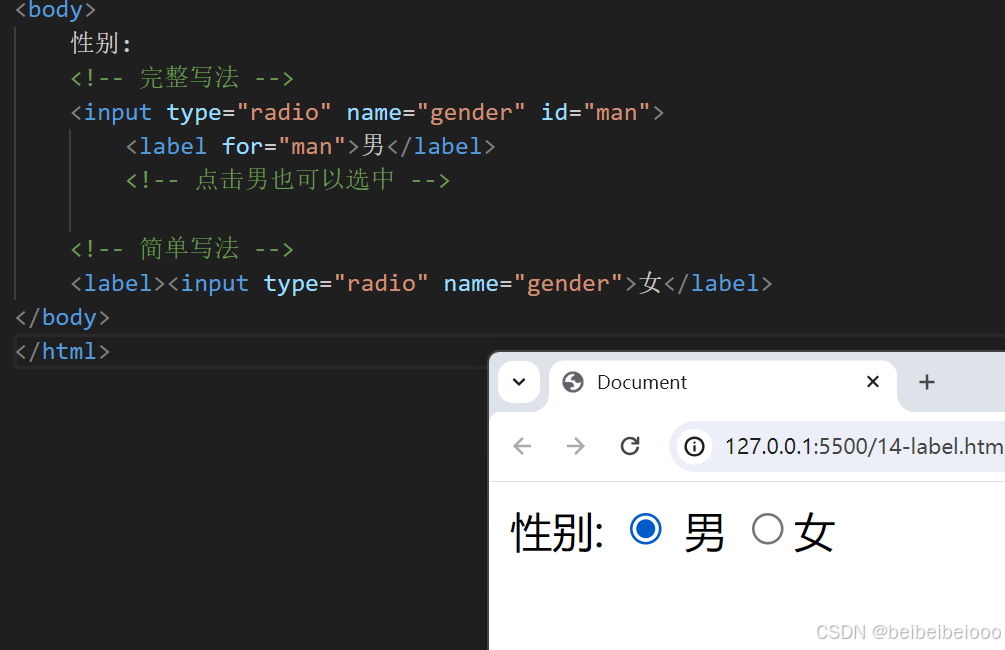
<body>
性别:
<!-- 完整写法 -->
<input type="radio" name="gender" id="man">
<label for="man">男</label>
<!-- 点击男也可以选中 -->
<!-- 简单写法 -->
<label><input type="radio" name="gender">女</label>
</body>
3.9 按钮标签
button 且也有 type 属性值

目前只能演示 reset
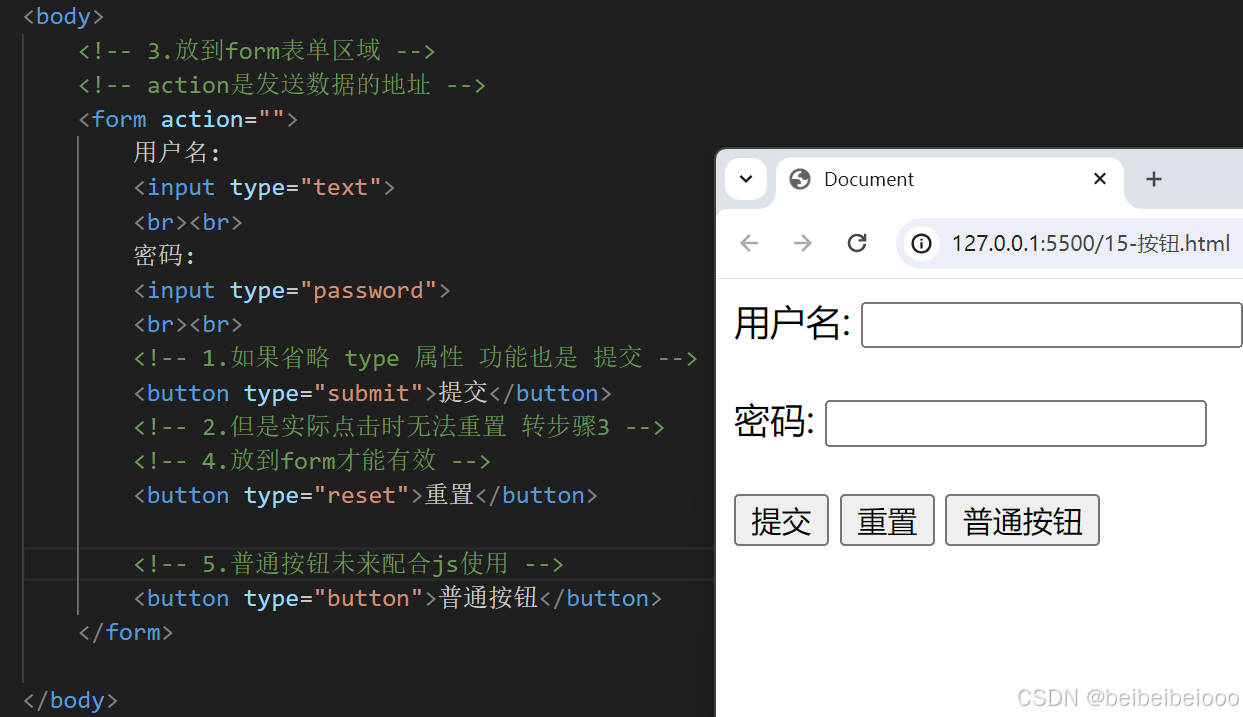
<body>
<!-- 3.放到form表单区域 -->
<!-- action是发送数据的地址 -->
<form action="">
用户名:
<input type="text">
<br><br>
密码:
<input type="password">
<br><br>
<!-- 1.如果省略 type 属性 功能也是 提交 -->
<button type="submit">提交</button>
<!-- 2.但是实际点击时无法重置 转步骤3 -->
<!-- 4.放到form才能有效 -->
<button type="reset">重置</button>
<!-- 5.普通按钮未来配合js使用 -->
<button type="button">普通按钮</button>
</form>
</body>
3.10 无语义的布局标签
只是布局网页而已
div 独占一行
span 不换行

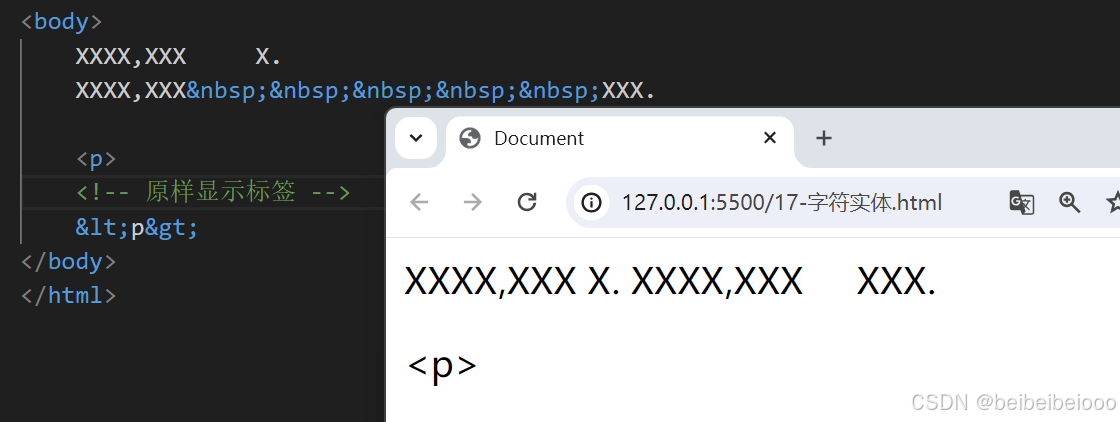
3.11 字符实体
显示预留字符使用


本文介绍 列表、表格、表单的具体使用。
