CSS3新特性
CSS3新特性
- 前言
- css3选择器
- 边框特性
- 背景
- 参考
前言
css3作为css的升级版本,css3提供了更加丰富实用的规范。新特性有:
- css3选择器
- 边框特性
- 多背景图
- 颜色与透明度
- 多列布局与弹性盒模型布局
- 盒子的变形
- 过渡与动画
- web字体
- 媒体查询
- 阴影
css3选择器
css3选择器分为基本选择器、层次选择器、动态伪类选择器、目标伪类选择器、语言伪类选择器、UI元素状态伪类选择器、结构伪类选择器、否定伪类选择器、属性选择器
- 基本选择器

- 层次选择器

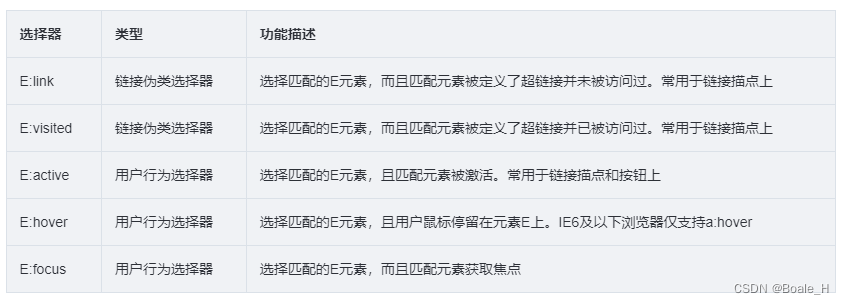
- 动态伪类选择器

- 目标伪类选择器

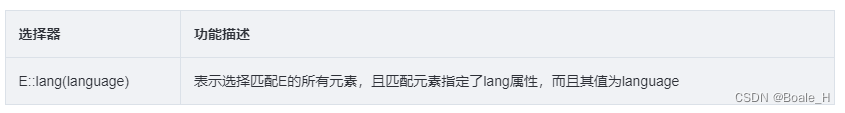
- 语言伪类选择器

- UI元素状态伪类选择器

- 结构伪类选择器

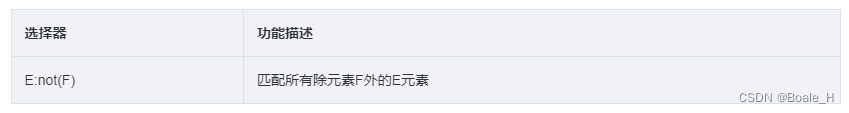
- 否定伪类选择器

- 属性选择器

边框特性
css3对网页中的边框进行了一些改进,主要包括支持圆角边框,多层边框,边框色彩与图片等。在css3中最常用的一个改进就是圆角边框,通过css3的属性可以快速实现圆角定义,同时还可以根据实际情况针对特定角进行圆角定义。
css3新增了三个边框属性,分别是:
-
border-radius:创建圆角边框border-radius:5px 4px 3px 2px;/*四个值分别代表左上角,右上角,右下角,左下角,顺时针*/border-top-left-radius 左上角 border-top-right-radius 右上角 border-bottom-right-radius 右下角 border-bottom-left-radius 左下角 复合属性:border-radius: 四个值:左上角 右上角 右下角 左下角 三个值:左上角 右上角和左下角 右下角 两个值:左上角和右下角 右上角和左下角 一个值:4个角都生效 当拿50%时,宽等于高为圆形 宽不等于高为椭圆形(百分比,参照的是元素本身的高度与宽度) -
box-shadow:为元素添加阴影box-shadow:X轴偏移量 Y轴偏移量 [阴影模糊半径] [阴影扩展半径] [阴影颜色] [投影方式]; box-shadow:4px 2px 6px #f00,-4px -2px px #000,0px 0px 12px 5px #33cc00 inset;语法:box-shadow: 水平方向的偏移量 垂直方向的偏移量 模糊程度 扩展程度 颜色 是否具有内阴影 属性值介绍: 2-1)偏移量: 素左上角(0,0)作为基准点,找水平方向和垂直方向的偏移量 水平: 正值 --- 右 ,负值 --- 左 垂直: 正值 --- 下 ,负值 --- 上 2-2)模糊程度: 边界模糊,但是边界线未动 由边界线向外模糊多少像素 2-3)扩展程度: 盒子阴影,上下左右都向外扩展多少像素 2-4)是否具有内阴影: inset(默认没有,也就是默认是外阴影) 加上inset,盒子的阴影为内阴影 扩展程度可为负值,但是模糊程度不可以 -
border-image:使用图片来绘制边框。可以把border-image理解为就是一个切片工具,会自动把用做边框的图片切割border-image:border-image-source [border-image-slice] [border-image-width] [border-image-outset] [border-image-repeat]; border-image:url(border.png) 70 70 70 70 repeat;border-image-source:定义边框图像的路径; border-image-slice:定义边框图像从什么位置开始分割; border-image-width:定义边框图像的厚度(宽度); border-image-outset:定义边框图像的外延尺寸(边框图像区域超出边框的量); border-image-repeat:定义边框图像的平铺方式。
背景
css3新增了多个background新特性,如background-image、background-size、background-origin、background-clip等。
css3还允许使用多个属性在一个元素上添加多层背景图,该属性的应用大大改善了以往对多层次设计需要多层布局的问题,帮助Web前端开发这在不借助Photoshop的情况下实现堆页面的背景的设计,简化了背景图片的维护成本。
-
background-image:CSS3中可以通过background-image属性添加背景图片。不同的背景图像和图像用逗号隔开,所有的图片中显示在最顶端的为第一张。CSS3 同时支持多个背景图像,传多个img路径即可background-image: url(img_flwr.gif), url(paper.gif); // 可以给不同的图片设置多个不同的属性 background: url(img_flwr.gif) right bottom no-repeat, url(paper.gif) left top repeat; -
background-size:background-size指定背景图像的大小。CSS3以前,背景图像大小由图像的实际大小决定。CSS3中可以指定背景图片,让我们重新在不同的环境中指定背景图片的大小。您可以指定像素或百分比大小。你指定的大小是相对于父元素的宽度和高度的百分比的大小。
background-size: contain; 缩小图片以适合元素(维持像素长宽比)
background-size: cover; 扩展元素以填补元素(维持像素长宽比)
background-size: 100px 100px; 缩小图片至指定的大小
background-size: 50% 100%; 缩小图片至指定的大小,百分比是相对包 含元素的尺寸background:url(img_flwr.gif); background-size:80px 60px; background-repeat:no-repeat; background:url(img_flwr.gif); background-size:100% 100%; background-repeat:no-repeat; -
background-origin:background-origin 属性指定了背景图像的位置区域。content-box, padding-box,和 border-box区域内可以放置背景图像。
background-origin: border-box; 从border开始计算background-position
background-origin: padding-box; 从padding开始计算background-position
background-origin: content-box; 从content开始计算background-positionbackground:url(img_flwr.gif); background-repeat:no-repeat; background-size:100% 100%; background-origin:content-box; -
background-clip: CSS3中background-clip背景剪裁属性是从指定位置开始绘制。
background-clip: border-box; 背景从border开始显示
background-clip: padding-box; 背景从padding开始显示
background-clip: content-box; 背景显content区域开始显示
background-clip: no-clip; 默认属性,等同于border-boxborder: 10px dotted black; padding: 35px; background: yellow; background-clip: content-box; -
background-break:元素可以被分成几个独立的盒子(如使内联元素span跨越多行),background-break 属性用来控制背景怎样在这些不同的盒子中显示。
background-break: continuous; 默认值。忽略盒之间的距离(也就是像元素没有分成多个盒子,依然是一个整体一样)
background-break: bounding-box; 把盒之间的距离计算在内;
background-break: each-box; 为每个盒子单独重绘背景background-break: each-box;
参考
https://www.yisu.com/zixun/667463.html
