chili3d调试6 添加左侧面板


注释前


一个一个注释看对应哪个窗口

无事发生 子方法不是显示的窗口








注释掉看看


没了
注释这个看看

零件页面没了

这个浏览器居然完全不用关的,刷新就重载了

注释看看

无工具栏版本

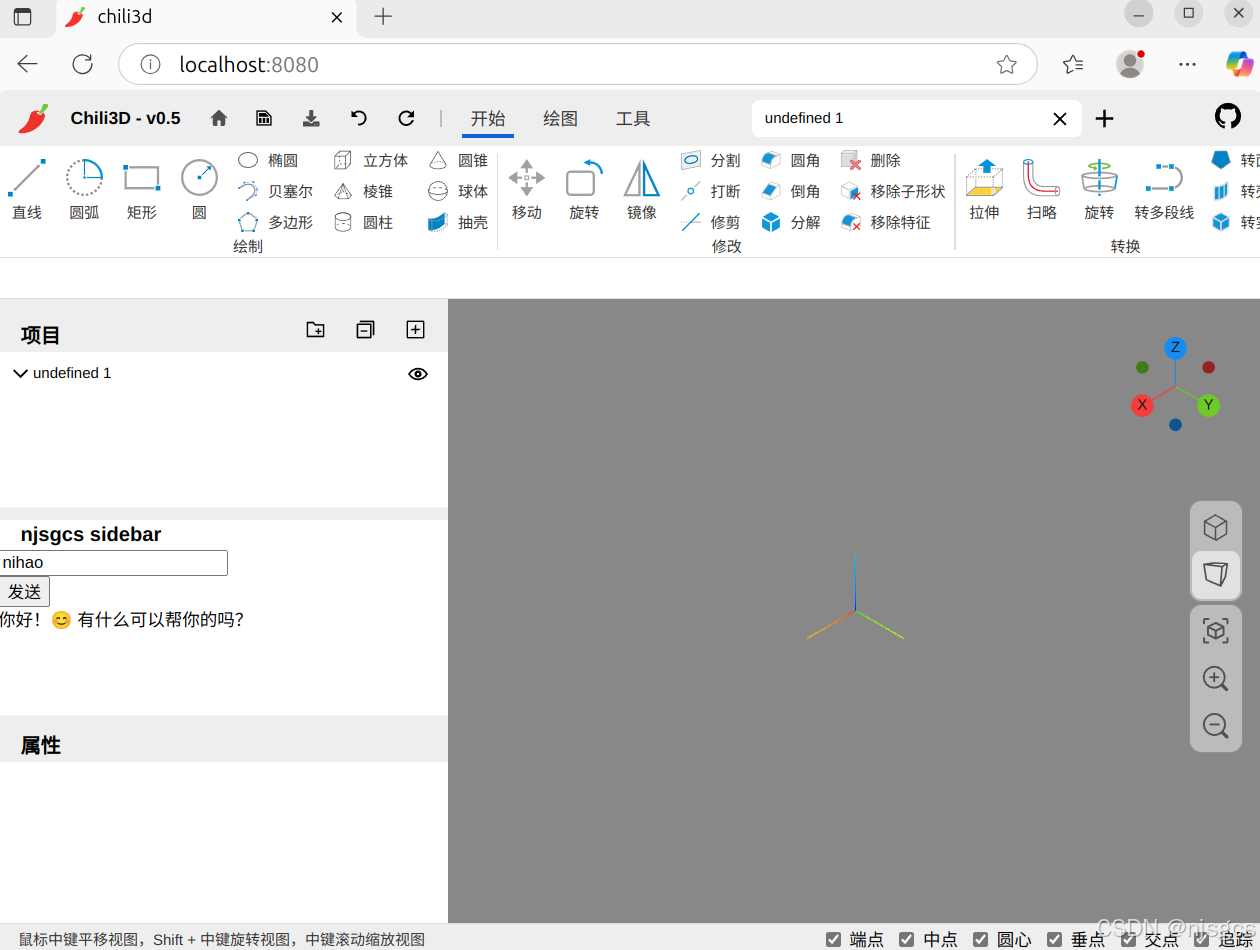
sidebar:





往框框里面加入 div({ className: style.input }, user_say_input), div( { className: style.buttons }, button({ textContent: I18n.translate("common.confirm"), onclick: async () => { try { // 动态获取输入框的值 let response: string = await send_to_llm(user_say_input.value); // 将 response 解析为 JSON 对象 const jsonResponse = JSON.parse(response); let content_response: string = jsonResponse.choices[0].message.content; Logger.info(content_response); // 将 content_response 赋值给 label resultLabel.textContent = content_response; } catch (error) { Logger.error("Failed to parse response as JSON:", error); } }, }), ), // 添加结果显示区域 div({ className: style.result }, resultLabel),
我这些文本框不在他原来的白色框框里面
改了这个框框都没了 

// Part of the Chili3d Project, under the AGPL-3.0 License.
// See LICENSE file in the project root for full license information.import { IDocument, Logger } from "chili-core";
import { button, div, input, span } from "../components";
import style from "./projectView.module.css";
import { send_to_llm } from "./send_to_llm";
export class njsgcs_ProjectView extends HTMLElement {private _activeDocument: IDocument | undefined;get activeDocument() {return this._activeDocument;}private readonly panel: HTMLDivElement;constructor(props: { className: string }) {super();this.classList.add(style.root, props.className);this.panel = div({className: style.itemsPanel,});this.render();}private render() {const user_say_input = input({type: "text",id: "njsgcs_test_input",onkeydown: (e: KeyboardEvent) => {e.stopPropagation();},});const resultLabel = document.createElement("label");resultLabel.className = style.resultLabel;this.panel.append(div({ className: style.headerPanel },span({className: style.header,textContent: "njsgcs sidebar",}),),div({ className: style.input }, user_say_input),div({ className: style.buttons },button({textContent: "发送",onclick: async () => {try {// 动态获取输入框的值let response: string = await send_to_llm(user_say_input.value);// 将 response 解析为 JSON 对象const jsonResponse = JSON.parse(response);let content_response: string = jsonResponse.choices[0].message.content;Logger.info(content_response);// 将 content_response 赋值给 labelresultLabel.textContent = content_response;} catch (error) {Logger.error("Failed to parse response as JSON:", error);}},}),),// 添加结果显示区域div({ className: style.result }, resultLabel),);// 确保 this.panel 被添加到当前的 HTMLElement 中this.appendChild(this.panel);}
}customElements.define("chili-project-njsgcs_view", njsgcs_ProjectView);


https://github.com/ticket180/chili3d/tree/njsgcs
