【Python爬虫基础篇】--4.Selenium入门详细教程
先解释:Selenium:n.硒;硒元素
目录
1.Selenium--简介
2.Selenium--原理
3.Selenium--环境搭建
4.Selenium--简单案例
5.Selenium--定位方式
6.Selenium--常用方法
6.1.控制操作
6.2.鼠标操作
6.3.键盘操作
6.4.获取断言信息
6.5.多表单切换
6.6.多窗口切换
6.7.警告处理
6.8.下拉框
6.9.文件上传
6.11.窗口截图
1.Selenium--简介
Selenium 是一种开源工具,用于在 Web 浏览器上执行自动化测试(使用任何 Web 浏览器进行 Web 应用程序测试)。提供一套测试函数,用于支持Web自动化测试。函数非常灵活,能够完成界面元素定位、窗口跳转、结果比较。重申一下,Selenium 仅可以测试Web应用程序。我们既不能使用 Selenium 测试任何桌面(软件)应用程序,也不能测试任何移动应用程序。
具有如下特点:
- 多浏览器支持
- 如IE、Firefox、Safari、Chrome、Android手机浏览器等。
- 支持多语言
- 如Java、C#、Python、Ruby、PHP等。
- 支持多操作系统
- 如Windows、Linux、IOS、Android等。
- 开源免费
- 官网:Selenium:Selenium
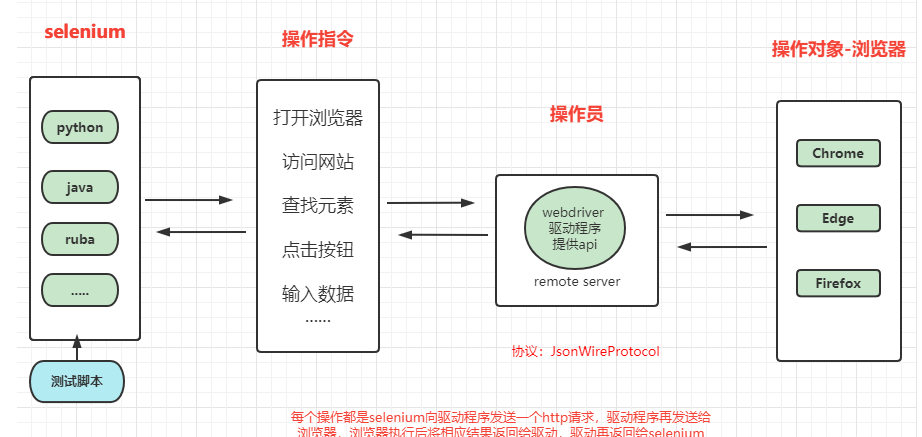
2.Selenium--原理

将 WebDriver 驱动浏览器类比成开出租车的场景。
在开出租车时有三个角色:
-
乘客:他/她告诉出租车司机去哪里,大概怎么走。
-
出租车司机:他按照乘客的要求来操控出租车。
-
出租车:出租车按照司机的操控完成真正的行驶,把乘客送到目的地。
在WebDriver中也有类似的三个角色:
- 工程师写的自动化测试代码:自动化测试代码发送请求给浏览器的驱动(比如火狐驱动、谷歌驱动)
- 浏览器的驱动:它来解析这些自动化测试的代码,解析后把它们发送给浏览器
- 浏览器:执行浏览器驱动发来的指令,并最终完成工程师想要的操作。
3.Selenium--环境搭建
以谷歌浏览器为例子:
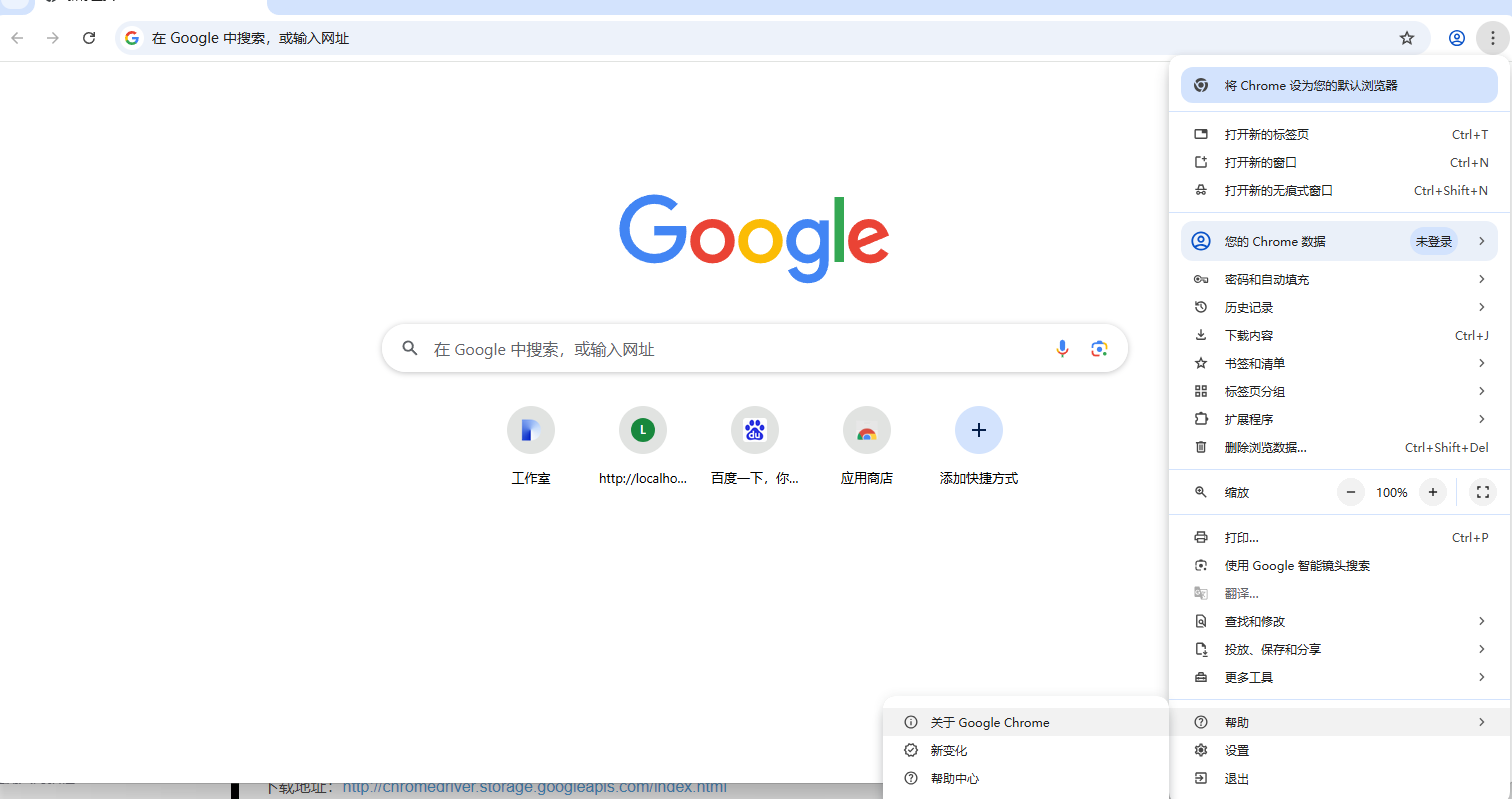
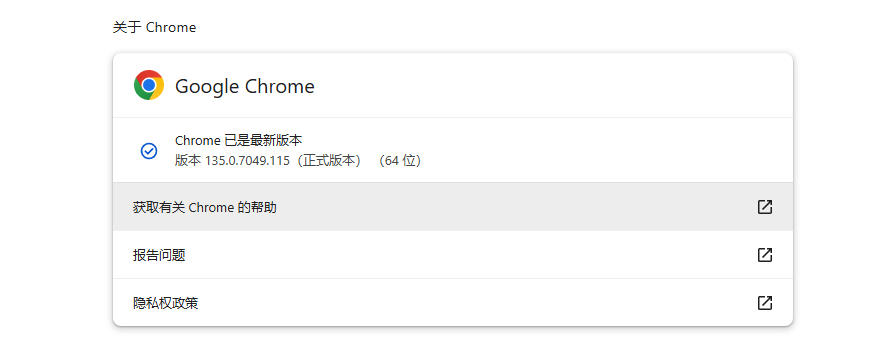
先确定谷歌浏览器版本,打开浏览器,点击帮助、关于Google Chrome


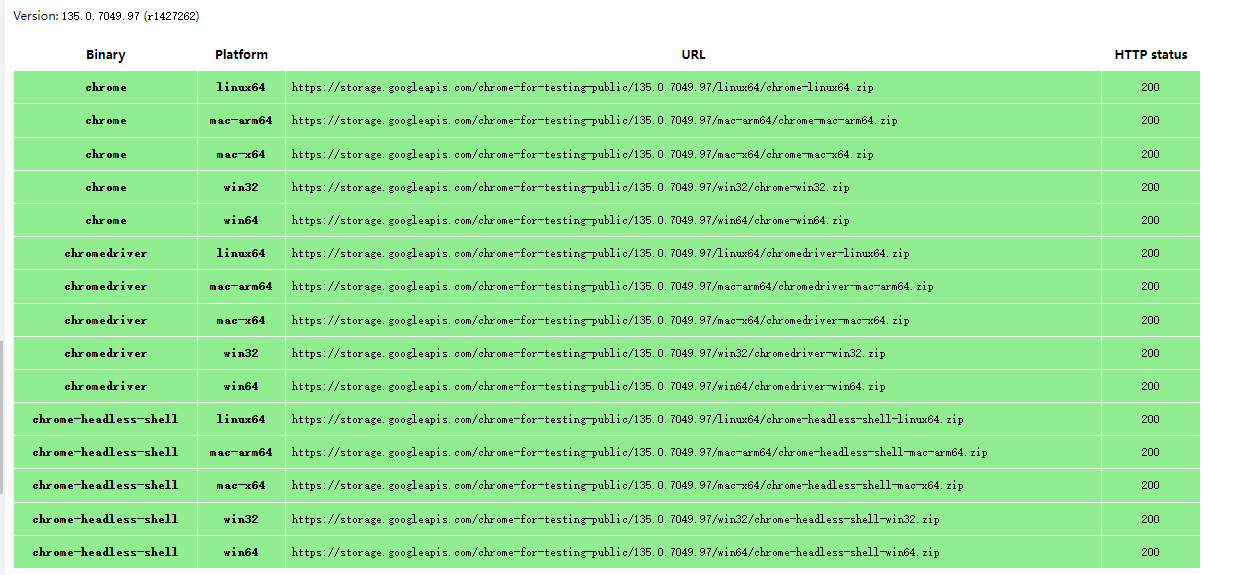
下载谷歌浏览器对应版本驱动
旧版本下载地址:http://chromedriver.storage.googleapis.com/index.html
或CNPM Binaries Mirror
新版本下载地址: Chrome for Testing availability

下载解压后设置浏览器驱动
设置浏览器的地址非常简单。 我们可以手动创建一个存放浏览器驱动的目录,如: C:\driver , 将下载的浏览器驱动文件(例如:chromedriver、geckodriver)丢到该目录下。
我的电脑–>属性–>系统设置–>高级–>环境变量–>系统变量–>Path,将“C:\driver”目录添加到Path的值中。
我的实验使用的是edge浏览器,下载地址:Microsoft Edge WebDriver | Microsoft Edge Developer
验证一下:
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.edge.service import Service
from selenium.webdriver.edge.options import Options
import pandas as pd
import time# 设置Edge浏览器选项
edge_options = Options()
edge_options.add_argument("--headless") # 无头模式,不显示浏览器窗口
edge_options.add_argument("--disable-gpu")
edge_options.add_argument("--window-size=1920,1080")# 指定Edge驱动路径(需要先下载对应版本的Edge驱动)
# 下载地址:https://developer.microsoft.com/en-us/microsoft-edge/tools/webdriver/
edge_service = Service('D:\桌面文件\edgedriver_win64\msedgedriver.exe') # 替换为你的Edge驱动路径# 启动Edge浏览器
driver = webdriver.Edge(service=edge_service, options=edge_options)
url = "https://www.example.com"
driver.get(url)
# 获取网页标题
print(driver.title)
4.Selenium--简单案例
使用edge浏览器打开百度,搜索‘西南石油大学’,返回结果
首先需要找到:
1.百度搜索框的标签组件
2.‘搜索’按键

搜索框的xpath: //*[@id="kw"]
搜索按钮的://*[@id="su"]
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.edge.service import Service
from selenium.webdriver.edge.options import Options
from selenium.webdriver.support.ui import WebDriverWait
from selenium.webdriver.support import expected_conditions as EC# 配置浏览器选项
edge_options = Options()
edge_options.add_argument("--headless")
edge_options.add_argument("--disable-gpu")
edge_options.add_argument("--window-size=1920,1080")
edge_options.add_argument("user-agent=Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/123.0.0.0 Safari/537.36")# 启动浏览器
edge_service = Service(r"D:\桌面文件\edgedriver_win64\msedgedriver.exe")
driver = webdriver.Edge(service=edge_service, options=edge_options)try:# 访问百度并搜索driver.get('https://www.baidu.com')driver.find_element(By.XPATH, '//*[@id="kw"]').send_keys('西南石油大学')driver.find_element(By.XPATH, '//*[@id="su"]').click()# 显式等待搜索结果加载WebDriverWait(driver, 10).until(EC.presence_of_element_located((By.ID, "content_left")))# 保存源码到文件with open("search_result.html", "w", encoding="utf-8") as f:f.write(driver.page_source)print("源码已保存至 search_result.html")finally:driver.quit()
打开页面:

5.Selenium--定位方式
通过d
river.find_element方法定位之后找到的元素对象就是 WebElement 类型。
方法/属性 说明 典型应用场景 示例代码 clear()清除输入框、文本域中的内容 清空搜索框、表单输入栏 element.clear()send_keys(value)向输入框或可编辑元素模拟键盘输入(支持字符串或组合键) 填写用户名、密码、搜索词 element.send_keys("test")click()模拟鼠标单击操作 点击按钮、链接、复选框 element.click()submit()提交表单(适用于表单元素或通过回车键提交的场景) 搜索框无按钮时替代回车提交 element.submit()size返回元素的尺寸字典 {'width': 宽, 'height': 高}(单位:像素)验证UI布局或元素大小 print(element.size['width'])text获取元素的可见文本(包括子元素的文本) 提取页面显示的标题、提示信息 print(element.text)get_attribute(name)获取元素的属性值(如 href、class、value等)获取链接地址、CSS类名、隐藏字段值 element.get_attribute("href")
| 定位方式 | 描述 | 示例 |
|---|---|---|
| id | 通过元素的唯一ID属性定位 | driver.find_element(By.ID, "username") |
| name | 通过元素的name属性定位 | driver.find_element(By.NAME, "password") |
| class name | 通过元素的class属性定位(多个元素可能共享相同class) | driver.find_element(By.CLASS_NAME, "btn-submit") |
| tag name | 通过HTML标签名定位(如<div>、<a>,通常需结合其他条件) | driver.find_element(By.TAG_NAME, "input") |
| link text | 通过超链接的完整文本内容定位(仅适用于<a>标签) | driver.find_element(By.LINK_TEXT, "点击登录") |
| partial link text | 通过超链接的部分文本内容定位(模糊匹配) | driver.find_element(By.PARTIAL_LINK_TEXT, "登录") |
| xpath | 通过XML路径表达式定位,支持复杂层级和属性组合 | driver.find_element(By.XPATH, "//input[@type='text']") |
| css selector | 通过CSS选择器定位,语法简洁且性能优于XPath | driver.find_element(By.CSS_SELECTOR, "#login .submit-btn") |
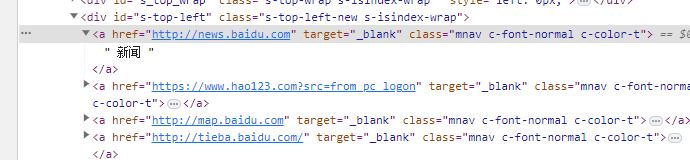
假如我们有一个Web页面,通过前端工具(如,Firebug)查看到一个元素的属性是这样的。
<html><head><body link="#0000cc"><a id="result_logo" href="/" onmousedown="return c({'fm':'tab','tab':'logo'})"><form id="form" class="fm" name="f" action="/s"><span class="soutu-btn"></span><input id="kw" class="s_ipt" name="wd" value="" maxlength="255" autocomplete="off"><a class="mnav" href="http://news.baidu.com" name="tj_trnews">新闻</a>
<a class="mnav" href="http://www.hao123.com" name="tj_trhao123">hao123</a>
| 定位方式 | 代码示例 | 适用场景 |
|---|---|---|
| ID定位 | driver.find_element(By.ID, "kw") | 通过唯一ID定位,速度快且稳定(适用于静态或动态但ID唯一的元素)。 |
| Name定位 | driver.find_element(By.NAME, "wd") | 通过name属性定位,常用于表单输入框、按钮等。 |
| Class Name定位 | driver.find_element(By.CLASS_NAME, "s_ipt") | 通过class属性定位,需注意class可能重复(建议结合其他属性)。 |
| Tag Name定位 | driver.find_element(By.TAG_NAME, "input") | 通过标签名定位(如<input>),通常需结合层级或属性过滤。 |
| XPath定位 | driver.find_element(By.XPATH, "//input[@id='kw']") | 灵活性强,支持复杂路径、属性组合和逻辑表达式(如and/or)。 |
| CSS Selector定位 | driver.find_element(By.CSS_SELECTOR, "#kw") | 语法简洁,性能优于XPath,支持层级、伪类等(如input.s_ipt)。 |
| Link Text定位 | driver.find_element(By.LINK_TEXT, "新闻") | 精确匹配超链接的完整文本(如<a>新闻</a>)。 |
| Partial Link Text | driver.find_element(By.PARTIAL_LINK_TEXT, "新") | 模糊匹配链接文本(如“新闻”可匹配“新”或“闻”)。 |
- 通过xpath定位,xpath定位有N种写法,这里列几个常用写法:
dr.find_element_by_xpath("//*[@id='kw']")
dr.find_element_by_xpath("//*[@name='wd']")
dr.find_element_by_xpath("//input[@class='s_ipt']")
dr.find_element_by_xpath("/html/body/form/span/input")
dr.find_element_by_xpath("//span[@class='soutu-btn']/input")
dr.find_element_by_xpath("//form[@id='form']/span/input")
dr.find_element_by_xpath("//input[@id='kw' and @name='wd']")
- 通过css定位,css定位有N种写法,这里列几个常用写法:
dr.find_element_by_css_selector("#kw")
dr.find_element_by_css_selector("[name=wd]")
dr.find_element_by_css_selector(".s_ipt")
dr.find_element_by_css_selector("html > body > form > span > input")
dr.find_element_by_css_selector("span.soutu-btn> input#kw")
dr.find_element_by_css_selector("form#form > span > input")
6.Selenium--常用方法
6.1.控制操作
| 方法 | 说明 | 典型应用场景 |
|---|---|---|
set_window_size(width, height) | 设置浏览器窗口尺寸(像素单位) | 测试响应式布局时模拟不同设备分辨率(如set_window_size(1280, 720))。 |
back() | 模拟浏览器后退按钮操作 | 测试页面导航逻辑(如从详情页返回列表页)。 |
forward() | 模拟浏览器前进按钮操作 | 验证用户通过前进/后退功能是否能恢复历史状态。 |
refresh() | 刷新当前页面 | 测试数据重新加载或表单重置逻辑。 |
clear() | 清除输入框的文本内容 | 表单测试中先清空旧值再输入新值(如搜索框)。 |
send_keys(value) | 向输入框模拟键盘输入(支持字符串或组合键) | 输入用户名、密码或快捷键操作(如Keys.ENTER提交)。 |
click() | 单击页面元素(按钮、链接等) | 触发交互事件(如提交按钮、下拉菜单)。 |
submit() | 提交表单(适用于<form>标签内的元素) | 替代click()直接提交表单数据(需元素在form内)。 |
get_attribute(name) | 获取元素属性值(如href、value) | 验证动态生成的属性(如超链接地址或数据绑定值)。 |
is_displayed() | 检查元素是否可见(返回布尔值) | 验证弹窗、广告是否正常展示或隐藏。 |
size | 返回元素的尺寸(width和height,单位像素) | 测试UI布局是否符合设计规范(如按钮大小)。 |
text | 获取元素的可见文本内容(不包括隐藏文本) | 验证页面提示信息或动态加载的文本内容。 |
from selenium import webdriverfrom time import sleep
#1.创建Chrome浏览器对象,这会在电脑上在打开一个浏览器窗口
browser = webdriver.Firefox(executable_path ="F:\GeckoDriver\geckodriver")#2.通过浏览器向服务器发送URL请求
browser.get("https://www.baidu.com/")sleep(3)#3.刷新浏览器
browser.refresh()#4.设置浏览器的大小
browser.set_window_size(1400,800)#5.设置链接内容
element=browser.find_element_by_link_text("新闻")
element.click()element=browser.find_element_by_link_text("“下团组”时间")
element.click()

6.2.鼠标操作
| 方法 | 说明 | 代码示例(Selenium 4+) |
|---|---|---|
ActionChains(driver) | 创建鼠标操作链对象 | actions = ActionChains(driver) |
move_to_element(element) | 鼠标悬停到指定元素 | actions.move_to_element(driver.find_element(By.ID, "menu")) |
context_click(element) | 在元素上模拟鼠标右键操作(需指定元素) | actions.context_click(driver.find_element(By.LINK_TEXT, "新闻")) |
double_click(element) | 双击指定元素 | actions.double_click(driver.find_element(By.CLASS_NAME, "btn")) |
drag_and_drop(source, target) | 将源元素拖动到目标元素 | actions.drag_and_drop(driver.find_element(By.ID, "item"), driver.find_element(By.ID, "trash")) |
perform() | 执行所有存储的鼠标操作(必须调用才会生效) | actions.perform() |
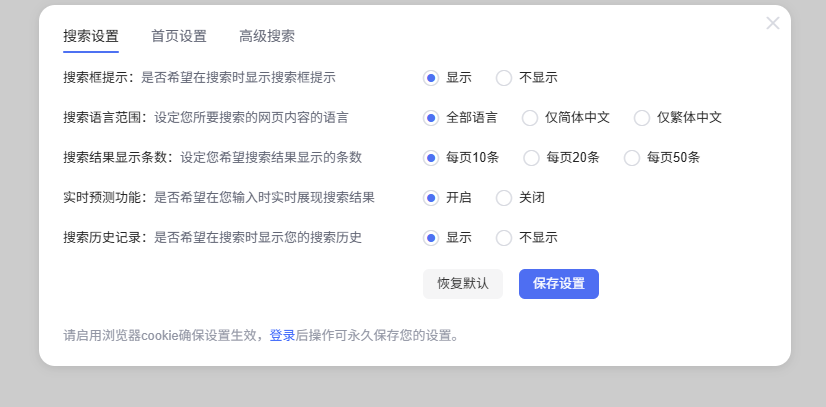
现在我们需要把百度--设置--搜索设置,将搜索历史记录从显示改成不显示:

这个代码,再’搜索设置‘这里有问题
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.edge.service import Service
from selenium.webdriver.edge.options import Options
import pandas as pd
import time# 设置Edge浏览器选项
edge_options = Options()
edge_options.add_argument("--headless") # 无头模式,不显示浏览器窗口
edge_options.add_argument("--disable-gpu")
edge_options.add_argument("--window-size=1920,1080")# 指定Edge驱动路径(需要先下载对应版本的Edge驱动)
# 下载地址:https://developer.microsoft.com/en-us/microsoft-edge/tools/webdriver/
edge_service = Service('D:\桌面文件\edgedriver_win64\msedgedriver.exe') # 替换为你的Edge驱动路径# 启动Edge浏览器
driver = webdriver.Edge(service=edge_service, options=edge_options)
url = "https://www.baidu.com"
driver.get(url)
# 获取网页标题
print(driver.title)# <a class="setpref first" href="javascript:;"><span class="set">搜索设置</span></a>,
# 如何通过elem1= driver.find_element(By.LINK_TEXT)找到搜索设置这个按键,然后elem1.click()点击#2.定位到要悬停的元素
element= driver.find_element(By.XPATH, '//*[@id="s-usersetting-top"]')
print("定位到要悬停的元素")
#3.对定位到的元素执行鼠标悬停操作
ActionChains(driver).move_to_element(element).perform()
print("对定位到的元素执行鼠标悬停操作")
#4.等待悬停操作完成
time.sleep(2)#找到链接,搜索设置并点击
#找到链接
elem1=driver.find_element_by_link_text("搜索设置")print("找到链接")
elem1.click()
print("点击链接")#通过元素选择器找到id=sh_2,并点击设置
elem2=driver.find_element(By.ID,"sh_2")
elem2.click()#保存设置
elem3=driver.find_element(By.CLASS_NAME,"prefpanelgo")
elem3.click()6.3.键盘操作
Selenium中的Key模块为我们提供了模拟键盘按键的方法,那就是send_keys()方法。它不仅可以模拟键盘输入,也可以模拟键盘的操作。
单键操作
| 模拟键盘按键 | 说明 | 补充信息 |
|---|---|---|
send_keys(Keys.BACK_SPACE) | 删除键(BackSpace) | 常用于删除输入框中的前一个字符 |
send_keys(Keys.SPACE) | 空格键(Space) | 输入空格或触发按钮焦点 |
send_keys(Keys.TAB) | 制表键(Tab) | 切换焦点到下一个元素 |
send_keys(Keys.ESCAPE) | 回退键(Esc) | 关闭弹窗或退出当前操作 |
send_keys(Keys.ENTER) | 回车键(Enter) | 确认输入或提交表单 |
组合键操作
| 模拟键盘按键 | 说明 | 典型应用场景 |
|---|---|---|
send_keys(Keys.CONTROL, 'a') | 全选(Ctrl+A) | 快速选中所有文本内容 |
send_keys(Keys.CONTROL, 'c') | 复制(Ctrl+C) | 复制选中文本到剪贴板 |
send_keys(Keys.CONTROL, 'x') | 剪切(Ctrl+X) | 剪切选中文本并保存到剪贴板 |
send_keys(Keys.CONTROL, 'v') | 粘贴(Ctrl+V) | 从剪贴板粘贴内容到当前位置 |
send_keys(Keys.F1) 到 Keys.F12 | 功能键(F1-F12) | 触发浏览器或应用的快捷键功能 |
6.4.获取断言信息
不管是在做功能测试还是自动化测试,最后一步需要拿实际结果与预期进行比较。这个比较的称之为断言。通过我们获取title 、URL和text等信息进行断言。
| 属性 | 说明 |
|---|---|
| title | 用于获得当前页面的标题 |
| current_url | 用户获得当前页面的URL |
| text | 获取搜索条目的文本信息 |
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.edge.service import Service
from selenium.webdriver.edge.options import Options
import pandas as pd
import time# 设置Edge浏览器选项
edge_options = Options()
edge_options.add_argument("--headless") # 无头模式,不显示浏览器窗口
edge_options.add_argument("--disable-gpu")
edge_options.add_argument("--window-size=1920,1080")# 指定Edge驱动路径(需要先下载对应版本的Edge驱动)
# 下载地址:https://developer.microsoft.com/en-us/microsoft-edge/tools/webdriver/
edge_service = Service('D:\桌面文件\edgedriver_win64\msedgedriver.exe') # 替换为你的Edge驱动路径# 启动Edge浏览器
driver = webdriver.Edge(service=edge_service, options=edge_options)
url = "https://www.baidu.com"
driver.get(url)
# 获取网页标题
print(driver.title)print("断言测试")
# 断言测试
driver.find_element_by_id("kw").send_keys("西南石油大学")
driver.find_element_by_id("su").click()
print(driver.current_url)
print(driver.find_element_by_class_name('nums').text)
Before search================
百度一下,你就知道
https://www.baidu.com/
After search================
selenium_百度搜索
https://www.baidu.com/s?ie=utf-8&f=8&rsv_bp=0&rsv_idx=1&tn=baidu&wd=selenium&rsv_pq=a1d51b980000e36e&rsv_t=a715IZaMpLd1w92I4LNUi7gKuOdlAz5McsHe%2FSLQeBZD44OUIPnjY%2B7pODM&rqlang=cn&rsv_enter=0&rsv_sug3=8&inputT=758&rsv_sug4=759
搜索工具
百度为您找到相关结果约7,170,000个
6.5.多表单切换
在Web应用中经常会遇到frame/iframe表单嵌套页面的应用,WebDriver只能在一个页面上对元素识别与定位,对于frame/iframe表单内嵌页面上的元素无法直接定位。这时就需要通过switch_to.frame()方法将当前定位的主体切换为frame/iframe表单的内嵌页面中。
| 方法 | 说明 |
|---|---|
| switch_to.frame() | 将当前定位的主体切换为frame/iframe表单的内嵌页面中 |
| switch_to.default_content() | 跳回最外层的页面 |
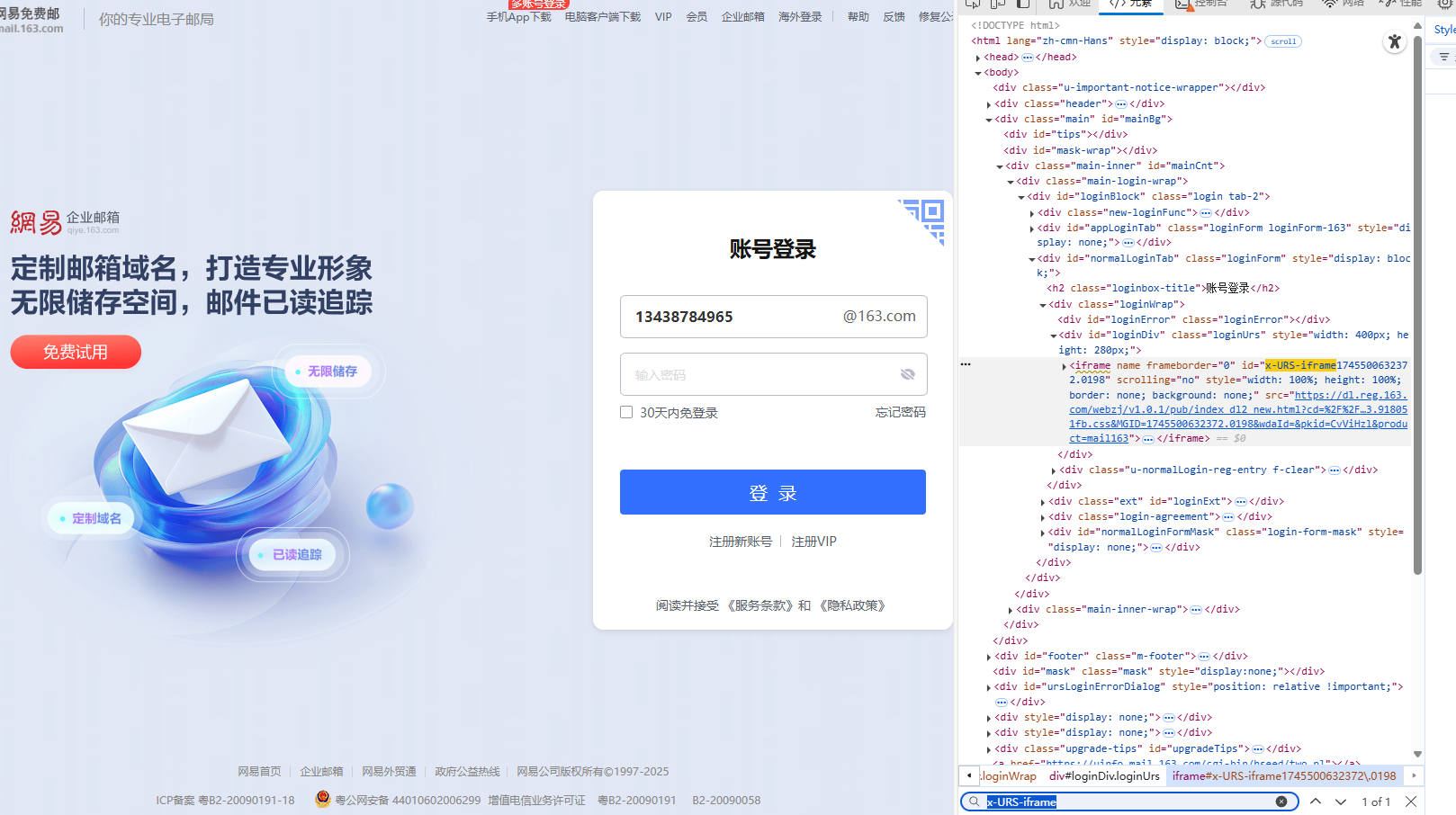
163邮箱登录框的结构大概是这样子的,想要操作登录框必须要先切换到iframe表单。

from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.edge.service import Service
from selenium.webdriver.edge.options import Options
import pandas as pd
import time# 设置Edge浏览器选项
edge_options = Options()
edge_options.add_argument("--headless") # 无头模式,不显示浏览器窗口
edge_options.add_argument("--disable-gpu")
edge_options.add_argument("--window-size=1920,1080")# 指定Edge驱动路径(需要先下载对应版本的Edge驱动)
# 下载地址:https://developer.microsoft.com/en-us/microsoft-edge/tools/webdriver/
edge_service = Service('D:\桌面文件\edgedriver_win64\msedgedriver.exe') # 替换为你的Edge驱动路径# 启动Edge浏览器
driver = webdriver.Edge(service=edge_service, options=edge_options)driver.get("https://mail.163.com/")driver.switch_to.frame(driver.find_element(By.CSS_SELECTOR,"iframe[id^='x-URS-iframe']"))
driver.find_element_by_name("email").clear()
driver.find_element_by_name("email").send_keys("***")
driver.find_element_by_name("password").clear()
driver.find_element_by_name("password").send_keys("***")
driver.find_element_by_id("dologin").click()
print("登录中...")
#检测是否登陆成功
driver.switch_to.default_content()# # 等待登录成功
# wait = WebDriverWait(driver, 10, 0.5)
# wait.until(EC.presence_of_element_located((By.XPATH, '//*[@id="spnUid"]')))
driver.switch_to.default_content()
print(driver.title)
print(driver.current_url)
x=driver.page_source
print(driver.page_source)
#
# print("登录成功!")
# time.sleep(5)# # <span id="spnUid" title="共有0封未读邮件">134****4965@163.com</span>
# uid = driver.find_element_by_xpath('//*[@id="spnUid"]').get_attribute("title")
# print(uid)driver.quit()
6.6.多窗口切换
在页面操作过程中有时候点击某个链接会弹出新的窗口,这时就需要主机切换到新打开的窗口上进行操作。WebDriver提供了switch_to.window()方法,可以实现在不同的窗口之间切换。
| 方法 | 说明 |
|---|---|
current_window_handle | 获取当前焦点所在窗口的句柄(唯一标识符),返回字符串类型值。 |
window_handles | 返回当前会话中所有已打开窗口的句柄列表(按打开时间排序),常用于多窗口遍历场景。 |
switch_to.window() | 通过窗口句柄参数切换到目标窗口,需配合window_handles使用。与switch_to.frame() 的区别在于前者处理窗口级切换,后者处理页面内框架/表单切换。 |
from selenium import webdriver
import time
driver = webdriver.Chrome("F:\Chrome\ChromeDriver\chromedriver")
driver.implicitly_wait(10)
driver.get("http://www.baidu.com")#1.获得百度搜索窗口句柄
sreach_windows = driver.current_window_handledriver.find_element_by_link_text('登录').click()
driver.find_element_by_link_text("立即注册").click()#1.获得当前所有打开的窗口的句柄
all_handles = driver.window_handles#3.进入注册窗口
for handle in all_handles:if handle != sreach_windows:driver.switch_to.window(handle)print('跳转到注册窗口')driver.find_element_by_name("account").send_keys('123456789')driver.find_element_by_name('password').send_keys('123456789')time.sleep(2)driver.quit()
6.7.警告处理
在WebDriver中处理JavaScript所生成的alert、confirm以及prompt十分简单,具体做法是使用 switch_to.alert 方法定位到 alert/confirm/prompt,然后使用text/accept/dismiss/ send_keys等方法进行操作。
| 方法 | 说明 |
|---|---|
text | 返回 alert/confirm/prompt 中的文字信息 |
accept() | 接受现有警告框(相当于点击确认按钮) |
dismiss() | 解散现有警告框(相当于点击取消按钮) |
send_keys(keysToSend) | 发送文本至警告框(仅适用于 prompt 类型的输入框) |
from selenium import webdriver
from selenium.webdriver.common.action_chains import ActionChains
import timedriver = webdriver.Chrome("F:\Chrome\ChromeDriver\chromedriver")
driver.implicitly_wait(10)
driver.get('http://www.baidu.com')# 鼠标悬停至“设置”链接
link = driver.find_element_by_link_text('设置')
ActionChains(driver).move_to_element(link).perform()# 打开搜索设置
driver.find_element_by_link_text("搜索设置").click()#在此处设置等待2s否则可能报错
time.sleep(2)
# 保存设置
driver.find_element_by_class_name("prefpanelgo").click()
time.sleep(2)# 接受警告框
driver.switch_to.alert.accept()driver.quit()
6.8.下拉框
导入选择下拉框Select类,使用该类处理下拉框操作。
from selenium.webdriver.support.select import Select
Select类的方法
| 方法 | 说明 |
|---|---|
| select_by_value(“选择值”) | select标签的value属性的值 |
| select_by_index(“索引值”) | 下拉框的索引 |
| select_by_visible_testx(“文本值”) | 下拉框的文本值 |
from selenium import webdriver
from selenium.webdriver.support.select import Select
from time import sleepdriver = webdriver.Chrome("F:\Chrome\ChromeDriver\chromedriver")
driver.implicitly_wait(10)
driver.get('http://www.baidu.com')#1.鼠标悬停至“设置”链接
driver.find_element_by_link_text('设置').click()
sleep(1)
#2.打开搜索设置
driver.find_element_by_link_text("搜索设置").click()
sleep(2)#3.搜索结果显示条数
sel = driver.find_element_by_xpath("//select[@id='nr']")
Select(sel).select_by_value('50') # 显示50条sleep(3)
driver.quit()
6.9.文件上传
对于通过input标签实现的上传功能,可以将其看作是一个输入框,即通过send_keys()指定本地文件路径的方式实现文件上传。
通过send_keys()方法来实现文件上传:
from selenium import webdriver
import osdriver = webdriver.Firefox()
file_path = 'file:///' + os.path.abspath('upfile.html')
driver.get(file_path)# 定位上传按钮,添加本地文件
driver.find_element_by_name("file").send_keys('D:\\upload_file.txt')driver.quit()
6.10.cookie操作
| 方法 | 说明 | 使用场景示例 |
|---|---|---|
| get_cookies() | 获取当前页面所有 Cookie 信息 | 检查页面 Cookie 配置 |
| get_cookie(name) | 获取指定名称的 Cookie | 验证登录状态 Token |
| add_cookie(cookie_dict) | 添加 Cookie 到当前会话 | 模拟已登录状态 |
| delete_cookie(name) | 删除指定 Cookie | 清理测试环境 |
| delete_all_cookies() | 删除当前会话所有 Cookie | 隐私测试初始化 |
from selenium import webdriver
import time
browser = webdriver.Chrome("F:\Chrome\ChromeDriver\chromedriver")
browser.get("http://www.youdao.com")#1.打印cookie信息
print('=====================================')
print("打印cookie信息为:")
print(browser.get_cookies)#2.添加cookie信息
dict={'name':"name",'value':'Kaina'}
browser.add_cookie(dict)print('=====================================')
print('添加cookie信息为:')
#3.遍历打印cookie信息
for cookie in browser.get_cookies():print('%s----%s\n' %(cookie['name'],cookie['value']))#4.删除一个cookie
browser.delete_cookie('name')
print('=====================================')
print('删除一个cookie')
for cookie in browser.get_cookies():print('%s----%s\n' %(cookie['name'],cookie['value']))print('=====================================')
print('删除所有cookie后:')
#5.删除所有cookie,无需传递参数
browser.delete_all_cookies()
for cookie in browser.get_cookies():print('%s----%s\n' %(cookie['name'],cookie['value']))time.sleep(3)
browser.close()
6.11.窗口截图
| 方法 | 语法 | 适用场景 | 注意事项 |
|---|---|---|---|
| 页面截图 | driver.save_screenshot(filename) | 全页面截图 | 路径需包含扩展名(如 .png) |
| 元素截图 | element.screenshot(filename) | 特定元素截图 | 需确保元素可见 |
| Base64编码截图 | driver.get_screenshot_as_base64() | 需要直接嵌入报告或前端 | 无需保存文件 |
| 二进制截图 | driver.get_screenshot_as_png() | 配合其他库处理图像 |
| 方法 | 说明 |
|---|---|
| close() | 关闭单个窗口 |
| quit() | 关闭所有窗口 |
